
ぐん税ニュースレター vol.26 page05 -RPA通信-
前回、弊社で利用しているRPAソフト「PowerAutomate for Desktop」について、導入から簡単な動作確認までの流れをご覧いただきました。
今回は更に一歩進んで、実際に業務のどんな場面で活用できるのか見ていきたいと思います!
前回の記事
前回の動作確認ではホームページを開いてみましたが、それだけでは役に立たないので業務に必要なサイトを開いてみましょう。
操作の説明のため、りそな銀行様のサイトを引用しています。
https://www.resonabank.co.jp/hojin/
(りそな銀行Webサイトへリンクします)

こちらはりそな銀行のインターネットバンキング(以下、「IB」)のサイトです。
令和4年1月から施行されている改正電子帳簿保存法において、電子取引データのデータ保存が義務付けられましたね(令和5年12月までは宥恕期間ですが)。
インターネットバンキングを利用した取引も例外ではなく、別途紙媒体で発行されるのでなければ、振込みをした際の明細等を電子データで保存しておく必要があります。
もちろん、件数が少なければ都度出力しておいても良いでしょう。
しかし、急いでいて出力を忘れてしまう、件数が多くていちいち出力していられない、というケースもあるでしょう。
そんな時、月1や週1で自動的に出力できたら楽だと思いませんか?
それでは早速見ていきましょう。
前回の記事をまだご覧いただいていない方はこちらからどうぞ!
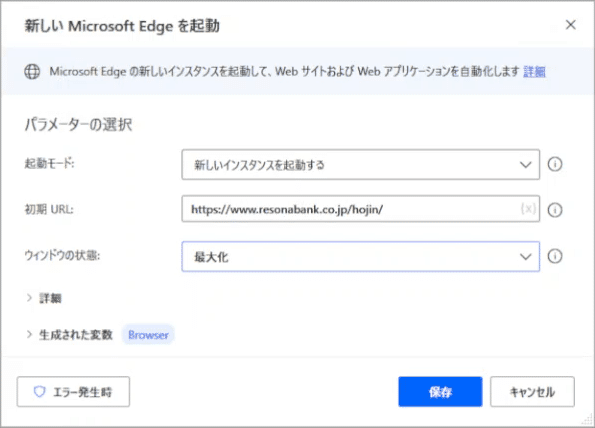
1.前回の動作確認の手順で、IBページを開く設定をします。

2.続いてページ内のボタンをクリックする動作を組み込んでいきましょう。
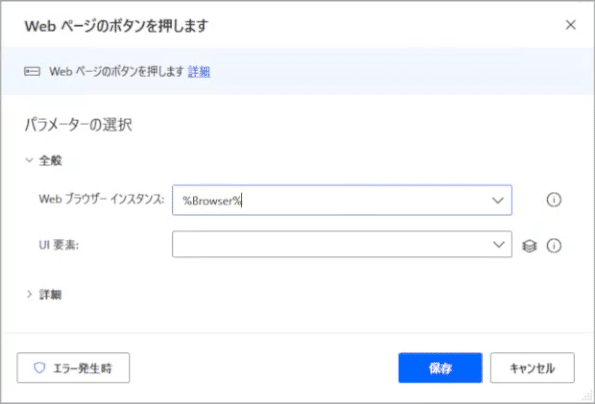
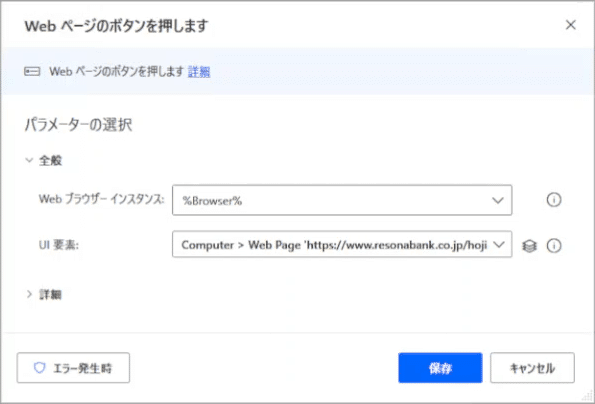
「ブラウザー自動化 >> Webフォーム入力 >> Webページのボタンを押します」 をワークスペースへ配置します。

「Webブラウザーインスタンス」は1の画面にある「生成された変数」をセットします。(※1)
これは、RPAで操作するブラウザー(タブ)を特定するために使います。
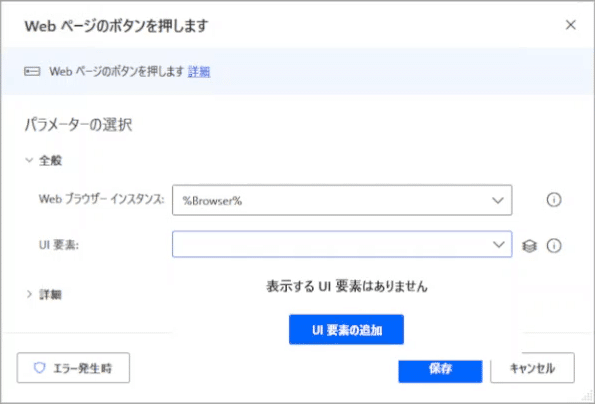
「UI要素」にはクリックしたいボタンを設定します。(※2)
右側の▽をクリックして一覧から選択するのですが、今回はまだ必要なUI要素を取得していないので、「UI要素の追加」から目的のボタンを追加していきます。

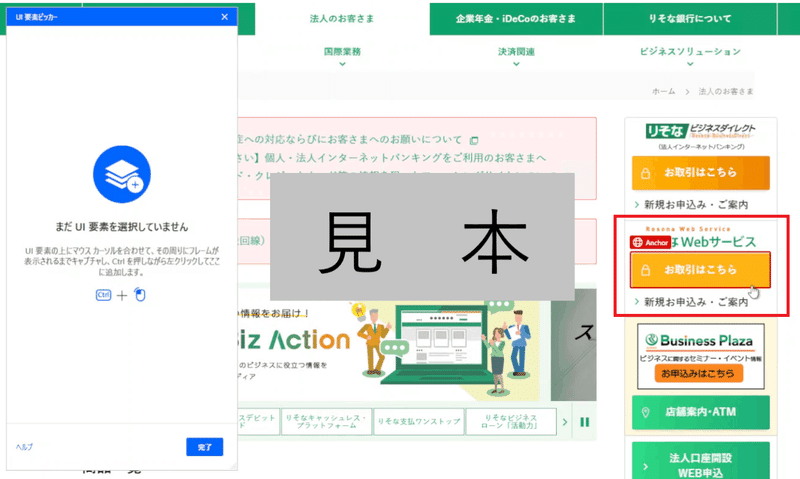
UI要素ピッカーというウィンドウが開きました。
目的のボタンにマウスを持って行くと、ボタンが赤枠で囲われ、左上に「Anchor」と表示されたのが分かりますね。
この状態で、Ctrlキーを押しながら左クリックするとUI要素が取得できます。


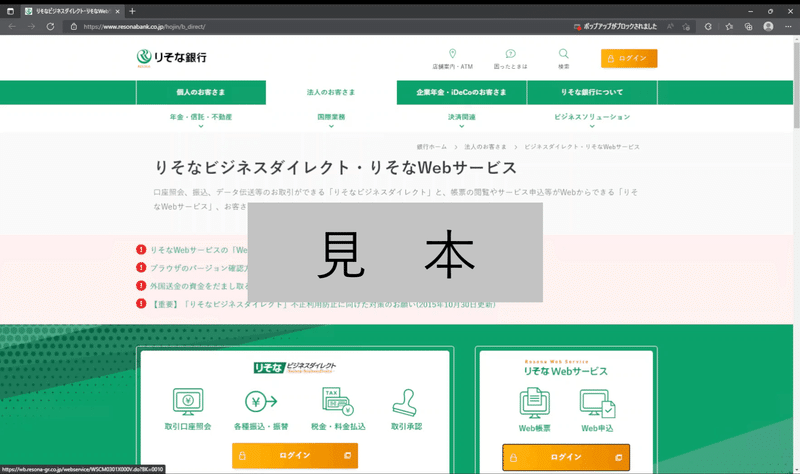
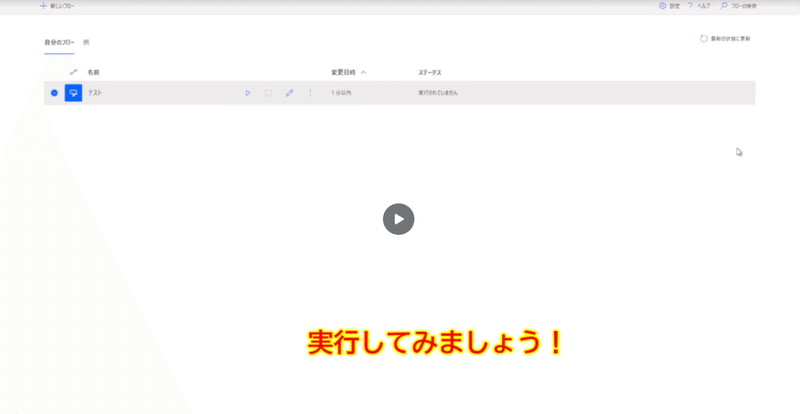
それでは、この状態で実行してみましょう。
「りそなビジネスダイレクト・りそなWebサービス」(りそな銀行Webサイトへリンクします)が表示されれば成功です。
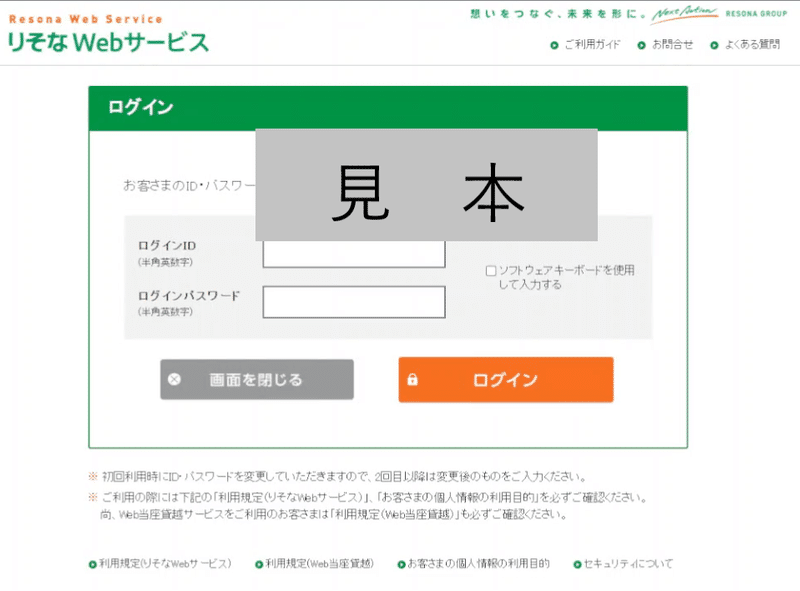
3.ここでは「りそなWebサービス」を利用したいので、更にログインボタンをクリックする必要があります。
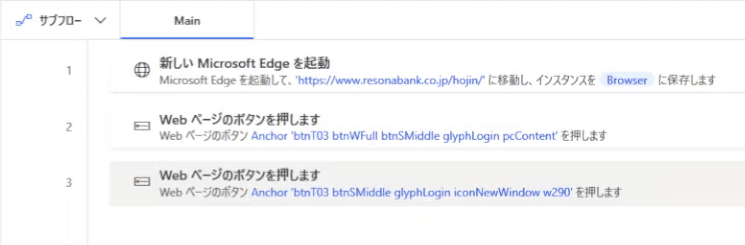
上記と同じ手順でUI要素を追加し、ボタンを押すアクションを追加しましょう。

MicrosoftEdgeを起動 -> お取引はこちら ボタンを押す -> ログイン ボタンを押す という流れになりました。
もう一度試してみましょう。
……?
ボタンは押されたようですが、ページが開きませんね。

何故だろう、と思ったら……。
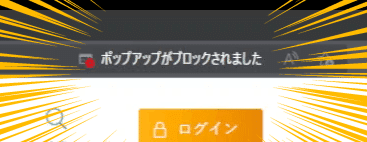
ポップアップブロックが作動していました! 別ページで開くようですね。

セキュリティに対する考え方は各社あるかと思いますが、テスト用なのでとりあえずブロック解除で対応します。
実際に運用する際は、ブロックされた場合・されなかった場合で条件分岐して、例外処理を組み込むことも必要になってくるかもしれませんね。

無事にログイン画面に辿り着けました!
この先は長いので割愛させていただいて……、出来上がったものがこちらです!

実際の業務で使うには、ファイル名を変更したり、特定のフォルダに保存したりといった手順が必要になってきますが、まあまあ使えるレベルにはなったのではないでしょうか。
稼働時間としてはおよそ1分半で7ファイルを出力しています。たったの1分半ではありますが、リネームやフォルダ分けまで自動化してしまえば、1分半以上の価値は出てくるかと思います。
2回に分けてPowerAutomate for Desktop の操作をご覧いただきましたが、いかがだったでしょうか。
意外と簡単そうでしたか? それとも、やっぱり難しそうでした?
興味が湧いた! という方はお気軽にお問い合わせください。
外注制作から自社制作のお手伝いまで、幅広くサポートさせていただきます。
※1「%」で囲まれた文字を変数と呼びます。ざっくり言うと何でも入る容れ物のようなものです。数学でxとかyを使ったと思いますが、あれとおなじですね。
※2 UIとはユーザインタフェースのことで、人とシステムの間で情報を受渡しするものです。この場合は、ログインボタンというUIを通して、人がログインしようとしていることをシステムに伝えます。
システム部 田中
この記事が気に入ったらサポートをしてみませんか?
