
適した箇所に適した文字を
こんにちは、はあちゃんです。
私があるWebサービスのデザイナーに配属されて早2ヶ月。
最近はバナーやアイキャッチ画像を作ったり、チラシを作ったりしています。(めちゃくちゃ楽しい、、、)
学生の頃から、デザインツールはIllustratorを使っているのですが
まだまだ知らない機能がたくさんあって「こんなにたくさん使いこなせねえ〜〜!」と思いながらも 頑張って吸収しております。笑
今日は、文字組みに関する新たな知識をメモしますね!
もくじ
・文字組みに違和感を覚えた
・和欧混植とは
・組み合わせ例
・合成フォント
文字組みに違和感を覚えた
先日バナーを作っている時、数字と仮名文字が混在した文章をレイアウトしていたのですが、「何か違和感あるんだよな〜…バランス悪い…」と
もやもやしていました。
調べてみると、和欧混植をすることで解決できるということが明らかに!
和欧混植とは
和文フォントには、1つのフォントの中に漢字・ひらがな・カタカナ・アルファベットの文字が含まれています。
文字を組んでいく中で、デザイン性や可読性を高めたり、見た目の変化をつけるために欧文フォントと組み合わせて使うことがあります。これを和欧混植と呼ぶのだそう。
和文と欧文だけでなく、記号、和文の中の漢字とかなのフォントの組み合わせなども行う場合もあるみたいです。
これまで文字の組み合わせに関して強く意識することが少なかったけど、工夫次第でもっと見やすい文字組みができそう!
組み合わせ例

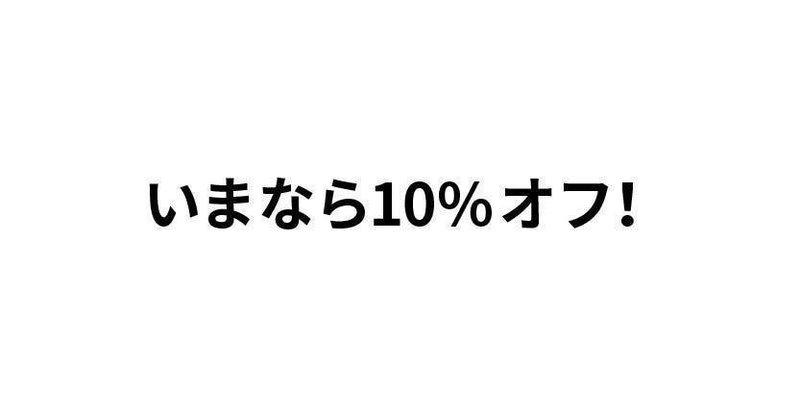
▲源ノ角ゴシック JP Bold のみ使用
このフォントだと、1と0の太さやサイズがバラついて見えます。
%にも少し違和感が...
全体的になんだかごちゃっとした印象。
ということで、10%の部分をNeuzeit Groteskに変更してみました。

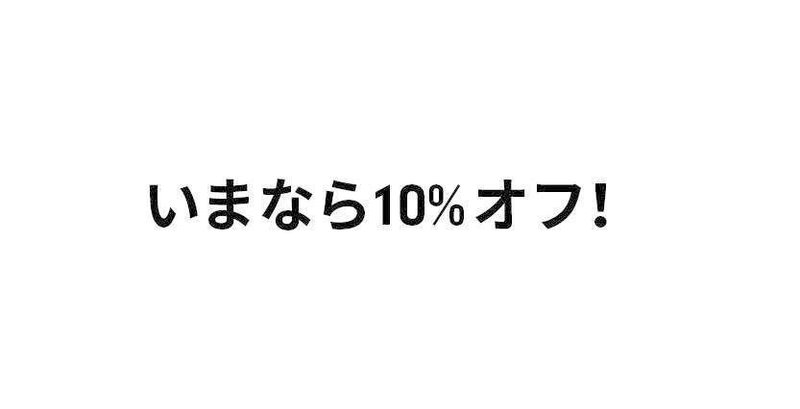
▲仮名文字:源ノ角ゴシック JP Bold 10%:Neuzeit Grotesk Bold
数字の太さが統一されて見やすくなった!でも仮名文字に比べて少し小さいですね。%に関しては、真ん中の線が細い!う〜ん

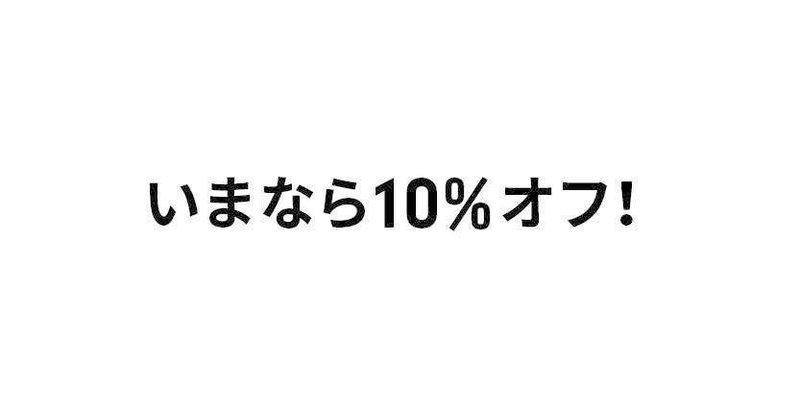
▲10%を大きくサイズ調整し、%の線を太くしたもの
2つのフォントを組み合わせることで、よりまとまりのある文字組みになりました。まだまだ詰めが甘い状態ですが、少しの工夫でこんなにも見た目が変わるんですね!びっくり!
合成フォント
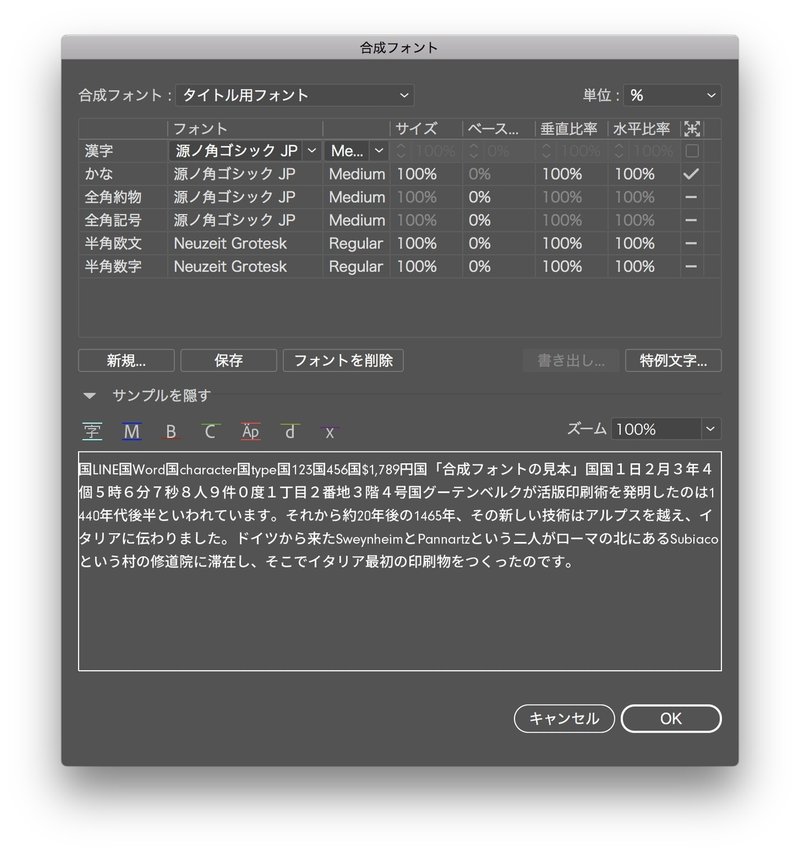
デザインツールであるInDesignやIllustratorで混植をする場合は合成フォントという機能を使うと良いみたいです。
書式メニューの合成フォントから、合成フォント作成のダイアログボックスを表示して設定します。漢字、かな、全角約物、半角記号や半角欧文など、かなり細かく設定できてすごく便利!作業効率がアップすること間違いなしです!

合成フォントを知ってから、サービスでいつも使うフォントをすぐに登録しました。こういう小技を使いながら、仕事を素早くこなせるようになったら最高だなあ!
みなさんも是非登録してみてくださいね〜!
この記事が気に入ったらサポートをしてみませんか?
