
100日続けたDaily UIの記録
あーーー 2018年中に終わって良かったーーー
Daily UIという、メールアドレスを登録すると毎日お題が送られてきてそのUIをデザインするというチャレンジ企画があるのですが、去年の今頃はこれを途中で辞めてしまっていたのでした。
私の投稿をみてDaily UIを始めた人が立派に完遂するというのに何というふがいなさ...。これはよくないな、ということで再開したのが今年の9月頃。再びできなかった日を挟みつつも、旅行の合間などにもやり遂げてついに今月100個分のお題を終えたのでした。
↑100個すべてのデザインをTwitterモーメントにまとめました
いくつか思い出深いものと共に振り返ります。
🏳 なぜDaily UIを始めたのか?
始めたのは、去年の今頃。サンフランシスコのプロダクトデザイナー養成所Tradecraftに通っていた時でした。カリキュラムでは、既に知っていることも多かったので、何か新しいスキルを得たいな、ということでこのDaily UIのお題に毎回アニメーションを付けて練習しよう!と思ったのがきっかけでした。
それと同時にこの毎回アニメーションを付けるというのがとてもハードルが高くて去年は挫折してしまった訳なのですが…

これが最初の投稿。ボタンを押した後にシームレスにローディングアニメーションに切り替わるものが作りたくて作ったもの。使用したソフトはFramer。

電卓はFramerで実際に計算ができるように作りはじめてしまい、何の学習のためにDaily UIを始めたのか…?と迷走した一件。

これもFramerなんですが、スライダーを動かして、画像のコントロールしてみたくて作ったもの。

最初の10個くらいはFramerでコードを書いてアニメを作っていたのですが、私が学習したいものってそれだっけ?と途中からはタイムラインベースのプロトタイピングツール Principleで作ることに。
💪 いろんなUIを試してみる機会
仕事だったり、実際にアプリのデザインをする時は制約もあったりしますが、せっかく実験的にいろんなデザインを試すことができるので、アイデアが思い浮かぶ時は積極的にいろいろ試しました。
最初の方にアニメーションを毎回つけることを課すことで頓挫してしまったので、再開してからは「自分が欲しいものをデザインする」をテーマにしていました。

モバイルで、手順と材料が同時にみたいと思って作ったデザイン。また表示する材料の人数を+ーで変更できたら良いなと思って加えています。現実問題として、人数分を材料に掛ければ良い訳でもなかったりするので実装面では頓挫しそうですが、Daily UIでは理想的なものを試せる場でもありました。

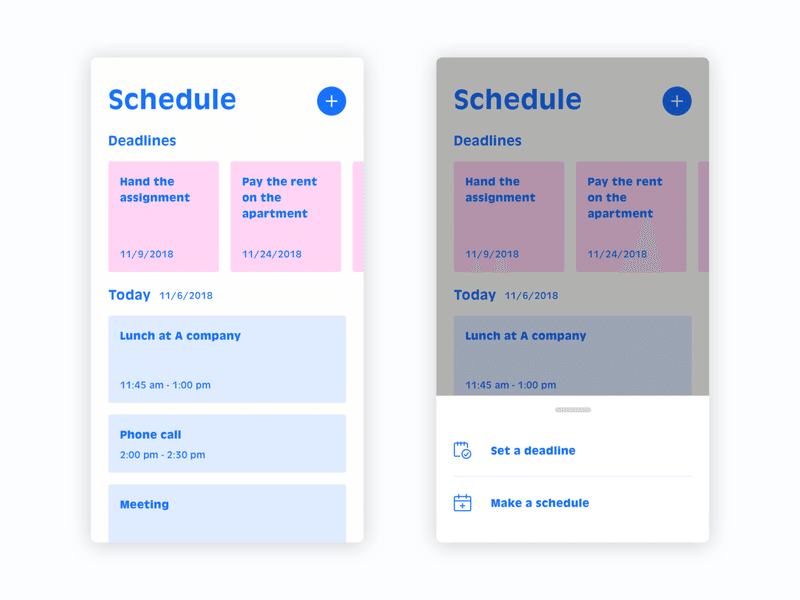
スケジュールに締め切りを入力しておくことが多いのですが、締め切りとスケジュールを分けて入力して、締め切り部分を目立たせてあったら嬉しい〜〜と欲しいものをデザインしました。

ホテルの予約などで見かける、最初と最後の日付を選ぶUIですが、選びなおしたりしている間に、いま私はどっちを選択しているのだ...?と分からなくなることがあったので、それぞれ別の色を適用して、期間を示す部分はグラデーションにしました。

iPadを使い始めていろんなお絵かきアプリをダウンロードしているのですが、商品広告が塗り絵になっていたら楽しそうだし、塗ったやつをシェアしてくれそうじゃない?と思って広告のお題の時に作りました。
🎨 自分の好みの色が分かった
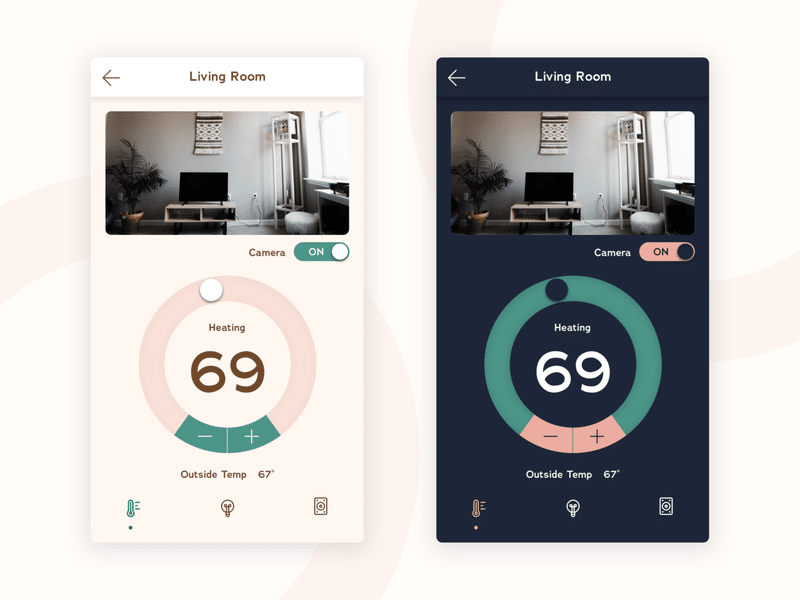
お題はフォームやカレンダーなど、デザインしたことがあるものも多く、そういう時は「普段仕事では使わない、自分好みの色を使おう!」というのを念頭に作っていました。普段はブランドカラーなど制約があることも多いのでこういう自主学習のデザインは遊びがいがあります。
振り返ってみると、暖色系や柔らかい色合いを選ぶことが自然と多かったのが気づきでした。特にピンクはこれまで仕事で使ったことがなかったので面白いですね。





ローディングのアニメを四角と丸でいくつかのパターンを作ってみたもの。これこれ、こういうのが本来私がDaily UIで練習したかったことだった気がするな!? と思うなどしました。
Daily UI内でデザインを発展させることも
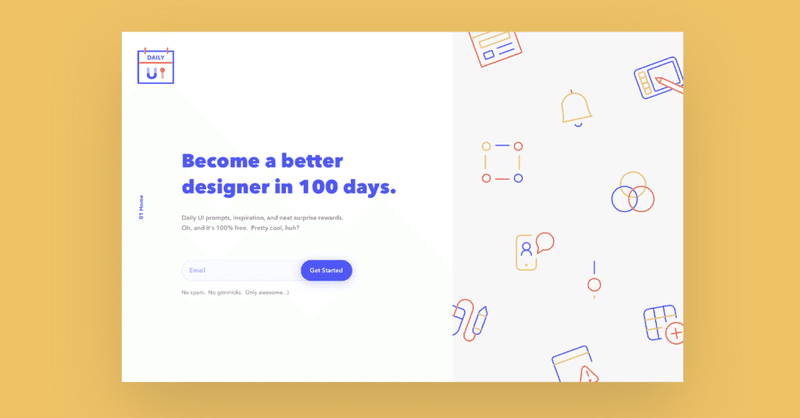
ロゴのお題でDaily UIのロゴを作ったのですが、その後に出たスプラッシュスクリーンで動かしてみたり、100回目のRedesign Daily UI Landing Pageでも使用してみたりしました。



100 Redesign Daily UI Landing Page
やって良かったと思うこと
作ったものはDribbbleにアップしていたのですが、時おり英語でフィードバックをもらうことがあり、そこから議論したことなどが面白い体験でした。
また夫から「仕事だけをして新しいことを吸収しなくなってしまうから、毎日何か1コミットするようにした方が良い」との助言があったのも大きかったです。仕事外のことをする習慣が身についていないと先細りするのは目に見えています。夫の激励で100日間続けられました。
デザインデータ
ちなみに全Sketch、Framer、PrincipleファイルはGitHubにアップしています。
またすべての記録は記事の最初にあるTwitterモーメントと、Dribbbleにもアップしてあります。
来年もまた何かテーマを設定して毎日続けられると良いなぁ。
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
