
FigmaにDaily Patternが紹介された
Figmaの公式ブログで私のDaily Patternが取り上げられた。
▼ こちらがその記事
アメリカでは本名のNamika Hamasakiとして活動していて、こうして本名で公に私の活動が取り上げられるのは初めてのことなので、とても嬉しい。
きっかけ
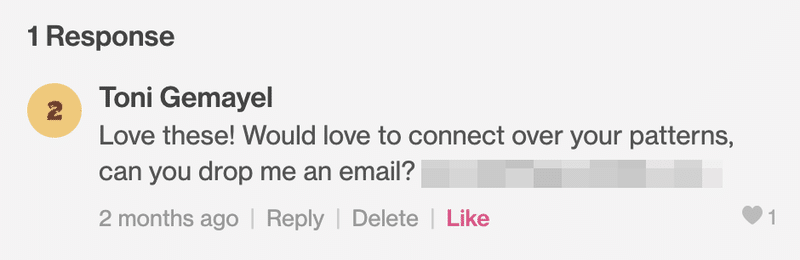
きっかけは2ヶ月ほど前。 Dribbble にDaily Patternをアップロードしているのだけれど、それを見たFigmaの中の人が連絡をくれたことだった。

Dribbbleのコメント欄だけでなく、私のLinkedInアカウントにも連絡がきていた。書かれていた連絡先にメールを送ったところ、ブログに掲載したいとの返信が返ってきたのだった。丁寧だなと思ったのは「FigmaのブログはこれくらいのPVがあって、Twitterやメールでも配信するのでこれくらいの人数の人にリーチできる」といったメリットを提示してくれたことだった。それがなくても、大好きなプロダクトなのでやっていたとは思うけれど、好印象を受けた。
その後ビデオチャットで話をした。
「作るようになったきっかけは?どういう風に作っている?」といった質問や、掲載にあたってFigmaで数枚模様を作って欲しいことや、制作過程を録画して欲しいといった要望を受けた。
向こうからも質問はある?と聞かれたので、締め切りはある?と質問すると「特にないし任せるけれど、他の人は2週間くらい」とのことだったのでそれを目安にして制作した。
30 days of daily patterns: Read how designer @haiji505 set out to create unique patterns with intentionally unusual color combinations: https://t.co/5DhLOjJjLa pic.twitter.com/S9Fqbxcfx6
— Figma (@figmadesign) September 10, 2019
依頼された制作過程の録画は、Figmaの公式Twitterで紹介された。
掲載にあたって制作したもの
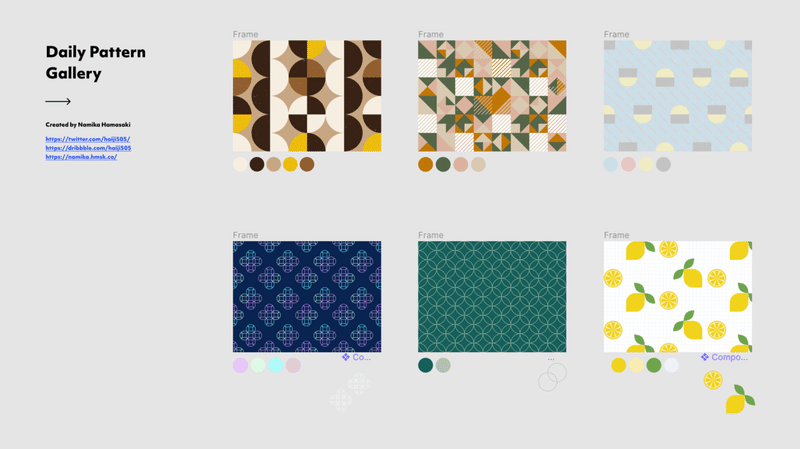
6つの模様を制作して、どのように作っているのかのプロセスもFigma上に制作したのだけれど、そのファイルに書かれている内容を元にあの記事は制作された。Figmaのマーケティングチームにライターの人もいるようで、私のたどたどしい英語がプロの手によって1つの記事にまとめられていてステージングにアップされた記事を公開前に一足先に読んだ時は感激した。


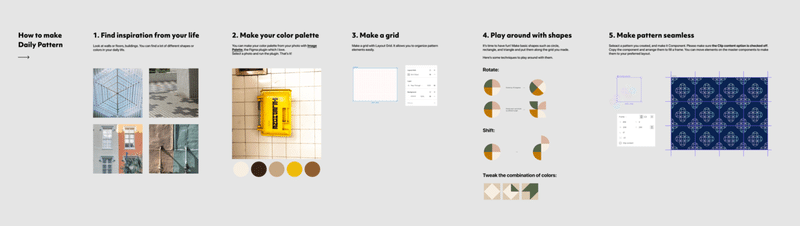
制作した6つの模様と、制作プロセスの解説
ただ模様を作るだけじゃなくて、コンポーネントをコピーしていじるだけで見た人も作れようにすることをこちらから提案して制作したりもした。

Figma Communityにアップしたので、リンクを開いて「Duplicate」を押すことで、みなさんも自由に遊べます。
自分が作ったものを発表することで、こうして誰かの目にとまり、さらに多くの人に見てもらえるというのは作っていて良かったと思える瞬間だった。
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
