
キャラクターのデザインからモデリング
0. はじめに
作成中のくおーつというゲームアプリのキャラクターの原型を作成してみたので、それを書こうかなと思いまして。
1. 目次
2. キャラクターのデザイン

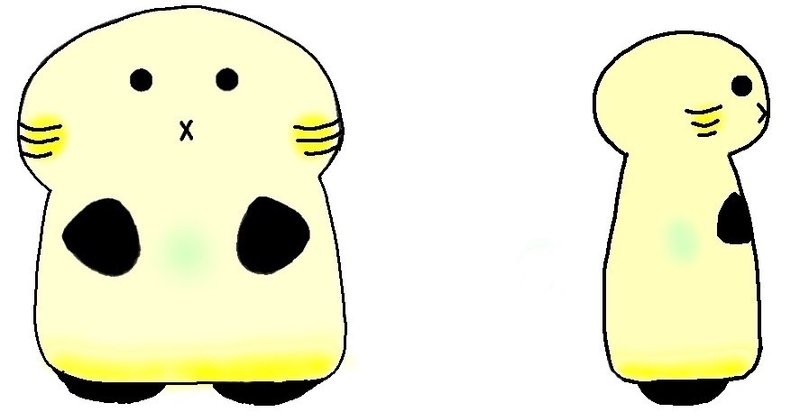
まずは、iPadアプリの「procreate」や「アイビスペイント」(iPadペンシル等を使ってイラストを手書きできるアプリです)を使いまして、キャラクターのイメージをデザイン化してみました。
コンセプト、なんてたいそれたことではないんですけど、一応はキャラクターの容姿意図なんかもありましてですね、、、でもですね、いっちょ前に内緒にさせてもらおこうかなと思います。笑
ただ、細かく、個人的には…ですが細かく、、キャラクターをデザインしてみたつもりです。。。はい。。//- -//
3. キャラクターデザインをモデリング

2Dイラストでデザイン化したキャラクターを、次は「blender」という3Dモデリングツールを使って、3Dモデル化してみました。
2Dキャラクターデザインの時のコンセプトを若干変更していますが…。
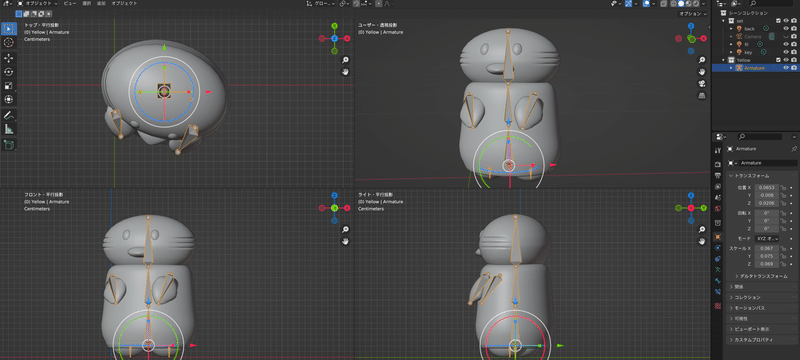
よく見かけるであろう、立方体のオブジェクトから、せっせとモデリングしていきまして、最終的には添付した画像のように仕上げました。
めちゃめちゃ時間かかりました。。(^^;;
補足


作成した色なしの3Dモデルから、UVマッピングと呼ばれる3Dモデルを展開した平面画像(サイコロの展開図的なアレです)を、再びiPadアプリの「procreate」や「アイビスペイント」に取り込んで色塗りをし(上の黄色の平面図です)、それをblenderに戻って3Dモデルに貼り付ける、ということをしています。
この他にも、直接3Dオブジェクトに色をつける方法もあります。blenderにも色をペイントする機能があります。
ただ今回は、手塗り感のある色付けをしたかったのと、細かいグラデーション設定をしてみたかったので、手作業で色付けをしました。
4. 3Dキャラクターをアニメーション
モデリングしたキャラクターをアニメーションさせてみました。これもblenderにて、動きをつけてみました。

今回は、ボーンという骨組みを活用し、骨を動かすことでその周辺のキャラクターの部位もひっついて動いてくれるという機能を使ってみました。上の画像内のオレンジ線で囲まれてるやつですね。
この他にもポーズ機能をうまく使うことで、例えばポーズ①とポーズ②を記憶させておいて、その隙間はblenderが勝手に計算して動かしてくれることで、ポーズ①〜ポーズ②のアニメーションが作れたりもします。
この辺りは好みな気がしますので、やりやすい方法を模索していくことが大事なんだろうなぁって思います。
5. おまけ

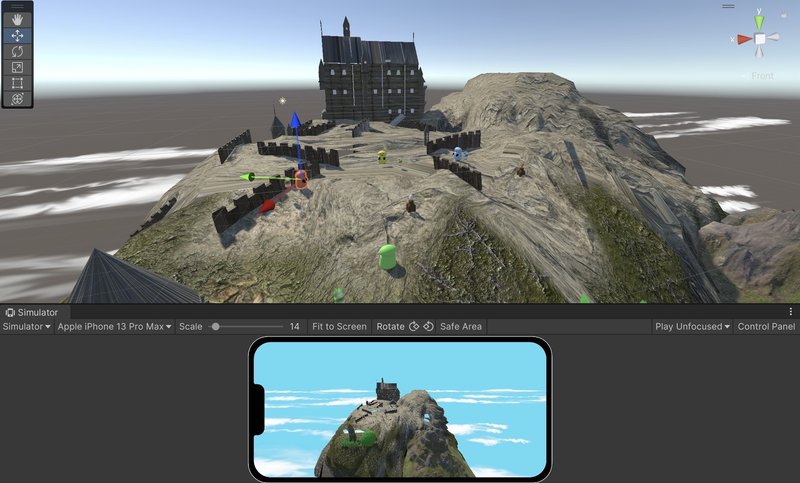
仮のフィールドに配置してみました。
Unityというゲーム開発ツールに取り込んでみてます。(少しUnity上で設定させて、キャラクターがフィールドを認識して立つ等、ができるようになった状態の画像ですが…。)
兎にも角にも、絶賛開発中の画面です…笑
補足
フィールドもblenderで、こちらもよく見る平面のオブジェクトから、せっせとモデリングしていきまして…(^^;;
本当に、ものすごく、時間を費やしました。
この辺り、きっと3D生成AIツールを上手に活用すると、もっと短時間かつ、より少ない労力で作成できるんじゃないかなぁって思ってますので、この辺りもおいおい試してみたいなって思ってはいます。はい。。
6. おわりに
ぼちぼちと作業していますが、キャラクターが動きたいように、滑らかに、ゲームの中で動いてくれるようになればなと。
もし何かしらの参考になればな、もし何かしらご興味を持ってもらえればな、それは嬉しいなぁと思っております…。
ではでは。
この記事が気に入ったらサポートをしてみませんか?
