
想いの純度を保つデザイン。「新しさ」と「会社らしさ」を両立させるSHEのデザインのヒミツ
こんにちは。SHEのデザイナーのおりです。
昨年11月、SHEは日本最大級の女性リーダーサミット「INNOVATIVE WOMEN’S SUMMIT(以下、IWS)」を開催しました。このサミットでは、本気で世界を変えようと挑戦する起業家・トップリーダーたちによる、これから目指す未来や最新のビジネス動向についての特別対談を行いました。
基調講演には小嶋陽菜さんや弘中綾香さん等、豪華ゲストの方々にご登壇いただき、当日の参加者数は約1,000名(オンライン・オフラインの合計)と、多くの方々にご来場・ご視聴いただき大盛況で終えることができました。また、オフラインの400枠は告知後約一日で満員になったのですが、これはSHEのイベント史上初のことでした。
今回は、そんなIWSのキービジュアルのクリエイティブが生まれた背景やプロセスについてご紹介します。

あなたはこのキービジュアルを見て、どんな印象を受けましたか?
「新しさ」と「会社らしさ」に向き合う挑戦
IWSは、SHEが主催した初の大規模カンファレンスでした。そのため、特に意識したのはイベントの「顔」となるキービジュアルに「今までにない新しさ」を持たせることでした。完成したキービジュアルを見た社内のメンバーから「新しいけど、SHEっぽい」という感想を聞いて一安心。なぜなら、今回のデザインでは「新しさ」だけではなく「会社らしさ(=SHEのブランドらしさ)」の両立にもこだわっていたからです。
「新しさ」と「会社らしさ」という2つの要素の両立は、決して簡単ではなかったので、今後同様の課題に向き合うデザイナーさんのためにも、そして自分のためにも、その過程を記録に残しておこうと思いました。

熱い想いと「共創」によって生まれたキービジュアル
まずはじめに、このキービジュアルは私一人で創ったものではありません。IWSという企画がこの世にもたらす力を強く信じ、成功に導くために尽力してくれたIWS統括責任者の上平田蓉子と共に、何度も議論をしながら「共創」をしたことで完成させることができました。
プロジェクトに込める想いの強さや、その想いの純度が高ければ高いほど、そこから生み出されるクリエイティブから感じるエネルギーは大きくなるように思います。だからこそ、プロデューサーとして企画の舵を取る上平田との密な「対話」を通じて、SHEという会社がIWSを通してこの世に伝えたいことのヒアリング・深掘りをし、企画に対して同じ解像度で連携していくことが自社で企画を進める上での重要な鍵だと考えています。キービジュアルの制作過程では二人で「このデザインで私たちが伝えたい想いが伝わるか?」と何度も何度も問い直しました。

「新しさ」と「会社らしさ」を実現したプロセス
新しさと会社らしさの実現にあたって最も大切なことは、らしさの「言語化」と「視覚化」だと思います。「新しさ( = 今回のイベントを通して伝えたいこと)」と「会社らしさ(= SHEらしさ)」それぞれの言語化・視覚化を行い、関係者の脳内イメージのすり合わせを最初に実施したことで、デザインの方向性が途中でブレることなく進行できました。
それでは実際の制作プロセスをご紹介します。
コンセプトの理解と解釈
キーワード抽出
ムードボードの作成
方向性の決定
デザイン制作 ⇄ 議論(何度も繰り返して完成)
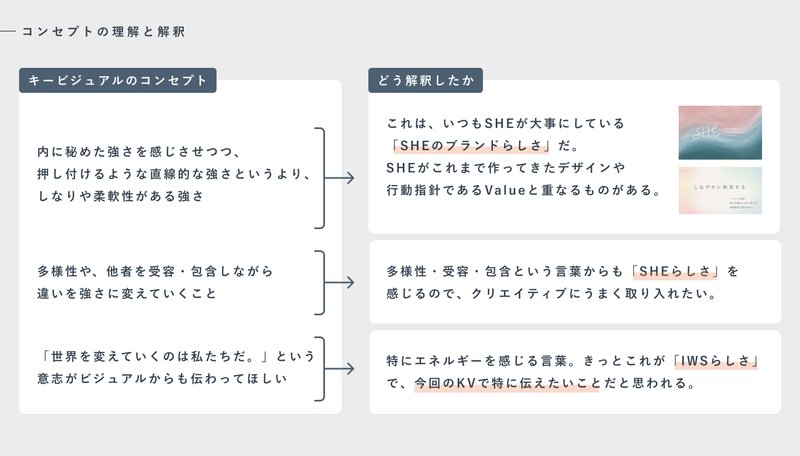
コンセプトの理解と解釈
IWSのキービジュアル制作にあたって、上平田からのオーダーは下記でした。
1. 内に秘めた強さを感じさせつつ、押し付けるような直線的な強さというより、しなりや柔軟性がある強さ
2. 多様性や、他者を受容・包含しながら違いを強さに変えていくこと
3.「世界を変えていくのは私たちだ。」という意志がビジュアルからも伝わってほしい
4. そして今回の企画のメインコピーは「最高のインスピレーションを、ここから。」
これを受けて、下のように解釈しました。

改めてですが、IWSは日本最大級の女性リーダーを集めるカンファレンスであり、SHEにとっては初の規模での試みでした。上平田からのオーダーを受けて、このイベントで伝えたいメッセージをより多くの人に届け、「参加すれば最高のインスピレーションをもらえそう!」と感じてもらいたい。そのために強いエネルギーを感じるクリエイティブと共にメッセージを発信し、多くの人を惹きつけ巻き込んでいくような「求心力」のあるキービジュアルを作る必要があると思いました。
しかし、ただただ「新しさ」や「強さ」ばかりを表現しようとすると「会社らしさ」つまりSHEのブランドらしさからかけ離れてしまう恐れがあります。そのため、上平田から受けたメッセージにも込められている、SHEがこのイベントで(そして日頃からも)大切にしている「しなやかさ」や「多様性」を感じられる要素を取り入れることで「SHEのブランドらしさ」もにじみ出るようなデザインを創ろうと考えました。
参考までに、SHEらしさがにじみ出ているSHEの採用サイトの導入文章をご紹介します。
一人一人が、自分だけの価値を見つけ
認め合い、熱狂して生きている。
それが、わたしたちの目指す世界です。
誰もが、自分を縛るものから解き放たれ
しなやかに変わる事ができるように。
新しい働き方や生き方。
次々と生まれる新しいテクノロジーや価値観。
世界が変わろうとしている今、
新時代を勇敢に生きる術は、「しなやかさ」だと思う。
変化を恐れず自分を変え、可能性を拡張し、多様な人と融け合う。
そして、わたしたちはしなやかに熱狂する。
キーワード抽出とムードボード制作
コンセプトの理解と解釈ができたら、キーワード抽出→ムードボード制作に進みます。まずは、コンセプトの文章(=キービジュアルに込めたい想い)から抽出したキーワードを下記の通り3つに分類します。そして、それぞれのキーワードから連想されるイメージを探し、ムードボードを制作しました。
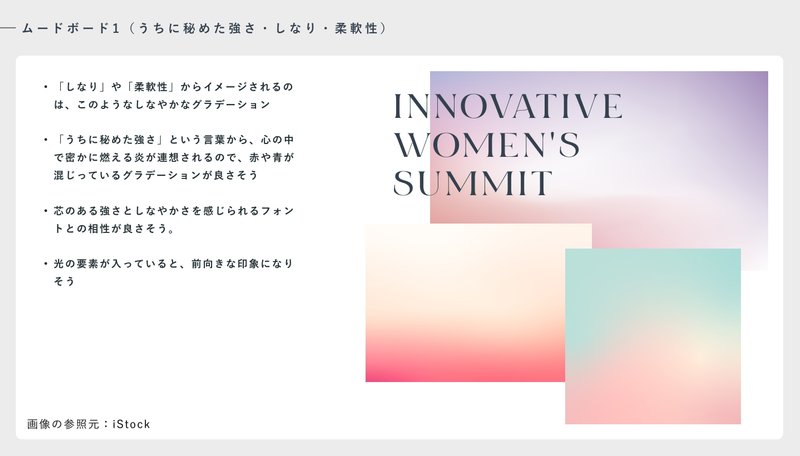
うちに秘めた強さ・しなり・柔軟性
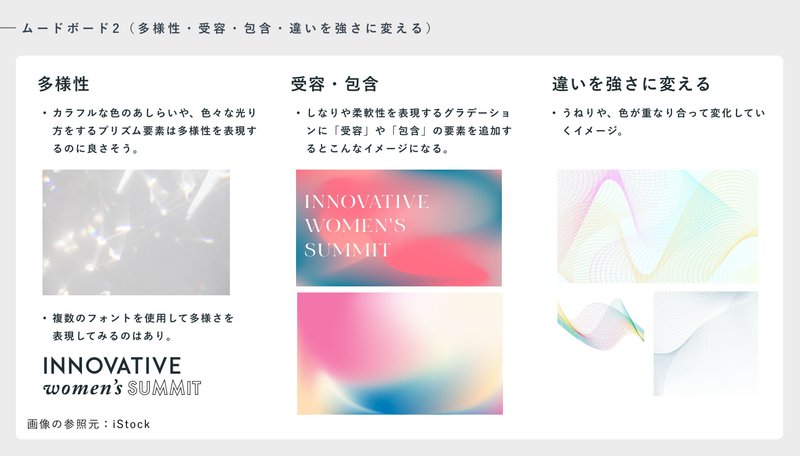
多様性・受容・包含・違いを強さに変える
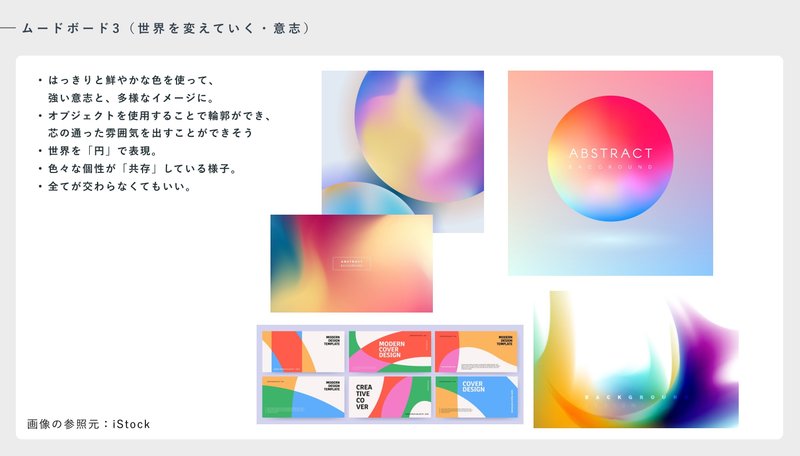
世界を変えていく・意志
なぜ3つに分類したのかというと、コンセプトから抽出できたキーワードの数が多かったからです。最終的には全てのキーワードを内包したキービジュアルを作ろうとしていましたが、伝えたいことを全て「同じ声の大きさ」で表現しようとすると、「結局、何を伝えたいのかわからないデザイン」になってしまいます。そのため、まずは3つそれぞれのムードボードをつくり、今回のイメージに最も近いものを選ぶことで、方向性を絞ることにしました。



方向性の決定
この3つのムードボードを見ながら上平田と議論し、方向性として決まったのは「ムードボード3 世界を変えていく・意志」です。なぜなら、「世界を変えていくのは私たちだ」という強い意志こそが「IWSらしさ( = 新しさ)」であり、それが他のクリエイティブとの差別化を図る強い個性になるからです。そのため、キービジュアルではその想いを一番に伝えていくことにしました。
ムードボードの1つめと2つめは、IWSらしさより「 会社らしさ( = SHEらしさ)」が強く感じられました。そのため、方向性として決まった「新しさ」や「強い意志」だけではなく、SHEが日頃から大切にしている「しなやかさ」や「多様性」の要素も感じてもらえるよう、ムードボードの1つめと2つめの要素も一部に取り入れることにしました。
デザイン制作 ⇄ 議論
上記を踏まえて制作した初稿はこちらです。(フォントは検討前だったため、仮のフォントを使用しています。)

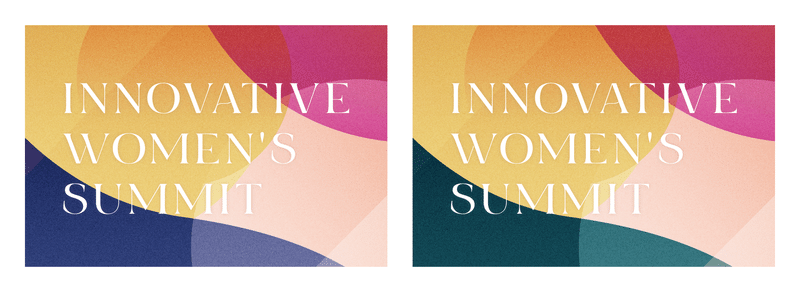
はっきりとした色を使うことや、曲線の中にまっすぐな線のあしらいを入れることで「意志」や「強さ」を、グラデーションやしなりのあるあしらいによって「しなやかさ・柔軟さ」を表現しています。しかし、「これで強いエネルギーを感じるか?」「求心力のあるキービジュアルか?」という点に疑問を感じていました。また、「多様性や他者を受容・包含しながら違いを強さに変えていく」ということも表現しきれていない気がしていました。この時はこれ以上良いアイディアがでなさそうだったので、一度これを上平田に見せてみました。
今回は開催時期が11月末だから、なんとなく秋っぽくこっくりした色味でめっちゃ素敵!ただ現状だとパッとみた時の印象としてピンク、黄色、ブルーの3色感が強いから、もう少し濃淡やグラデーションを追加することによって多様さを表現できる仕上がりになるといいなと思った。
議論の中で上記のコメントをもらい、「確かに、それぞれの色をはっきりと使いすぎているから多様性や受容・包含の雰囲気が出なかったのか」と気が付きました。一部の色味を混ぜてグラデーションにしたり、明るさと暗さのニュアンスを追加することで、人生の多様さや奥行きを感じられるデザインが作れそうだと思いました。
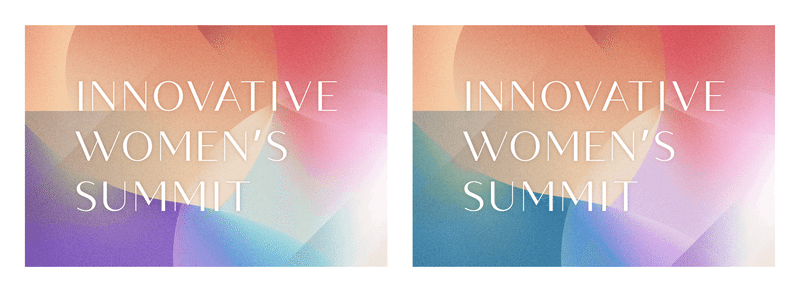
フィードバックを元に制作した2稿はこちらです。上記を意識し、グラデーションや光と影の要素を追加しました。

しかし、グラデーションばかりに気を取られたせいか全体的に色味が交わりすぎてしまい、当初のはっきりとした雰囲気から、全体的にふわっとした印象になっています。これ以外にも沢山の色味のパターンを制作してこれに至ったのですが、この時は「これが良さそう!」と思ったので上平田に見せてみました。
わ!すごくかわいい!個人的にはいろんな図形の形や線の使い方も、白みがかったデザインも、すごく好き。笑 でも、初稿では感じなかった感覚なんだけど、まず一目見た時に「化粧品系のLPにありそう」って思った。それはつまり、色の使い方が今回IWSが世の中に伝えたい「しなやかな意志の強さ」から「優しさ」「可愛らしい」に寄ってしまったのかも。
このコメントをもらってハッとしました。一番大事にしないといけない「しなやかな意志の強さ」が要素として抜け落ちてしまっていました。デザインの方向性自体は良さそうだと思ったので、より強い意志やインパクトを感じられるよう、色味や彩度を調整していきました。それぞれの色(個性)をはっきりと発色させることを意識しつつ、一部が交わり合うイメージになるように制作し、最終的に出来上がったキービジュアルはこちらです。

上平田と壁打ちをしながら、「このデザインで私たちが伝えたい想いが伝わるか?」と何度も問い直したことで辿り着くことができました。常に率直な想いを伝えてくれて、納得のいくキービジュアルができるまで粘り強く伴走してくれた上平田には本当に感謝しています。
ハッとするような鮮やかで力強い色を使用することで「世界を変えていくのは私たちだという “強い意志”」をあらわし、それぞれの色が一部交わり溶け合って新しい色ができる様子を表現することで「多様性や、他者を受容・包含しながら違いを強さに変えていくこと」を表現しています。また、このイベントに関わっている人の熱い想いや体温を感じてもらいたいと思い、手触り感のあるテクスチャを追加しました。
以上がキービジュアルの制作のプロセスです。
オブジェクトの位置や色味など、何度も修正と微調整を重ねて最終形に至りました。これを見てくださった方々に、私たちの想いが少しでも伝わっていれば嬉しいです。
このキービジュアルを使用したIWSの特設サイトはノーコードでサイト制作ができるツール「STUDIO」を使用して制作しました。STUDIOの公式ギャラリーサイトの「STUDIO Showcase」に掲載いただき、STUDIOの公式Webジャーナルの「THE CONTRAST」でもご紹介いただきました。
会社らしさの言語化と視覚化
「新しさ」と「会社らしさ」を両立するためには、「会社らしさ」の言語化・視覚化もできていることがミソだと思います。SHEはデザインを大切にしている会社なのでブランドガイドラインが存在しますし、社員の行動指針であるValueも言語化・視覚化がされています。




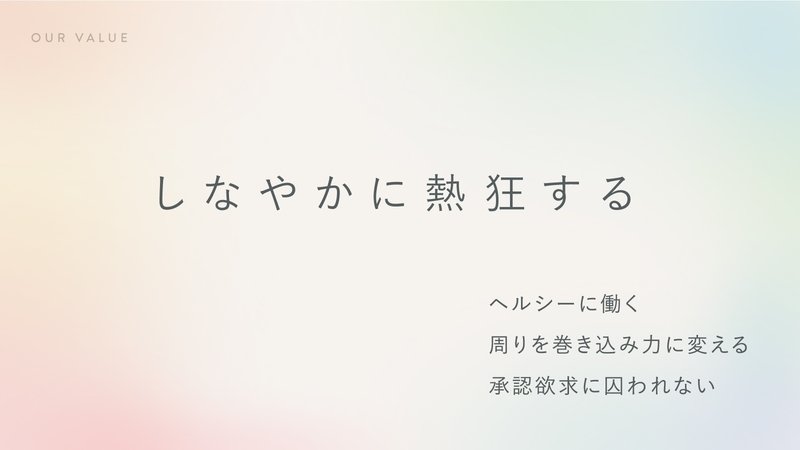
このnoteの冒頭でもご紹介しましたが、SHEでは「しなやか」という言葉を本当によく使います。それは、社員の行動指針であるValueが「しなやかに熱狂する」だからです。SHEの採用サイトから抜粋すると、「しなやかに熱狂する」とは「変化を恐れず自分を変え、可能性を拡張し、多様な人と融け合う。」ことです。
社内では「あの人はしなやかな人だ」「あなたのあの行動、とてもしなやかで素敵だった」のように社内で飛びかっています。SHEのValueは開かれた場所で議論をし、みんなで決めた言葉です。SHEに関わるみんなが「しなやかさ」を意識し、この言葉を愛しています。
また、社内で初めてValueが発表された時、それを表現するクリエイティブも同時に公開されました。言葉とそれを視覚的に表すクリエイティブが合わさることで、より情報を伝達するスピードが上がりますし、受け手の頭の中のイメージも統一されます。
そんな背景もあり、SHEのメンバーやSHEのことをよく知ってくれている方々は、IWSのキービジュアルから「SHEらしさ」を感じ取ってくれたのかと思います。

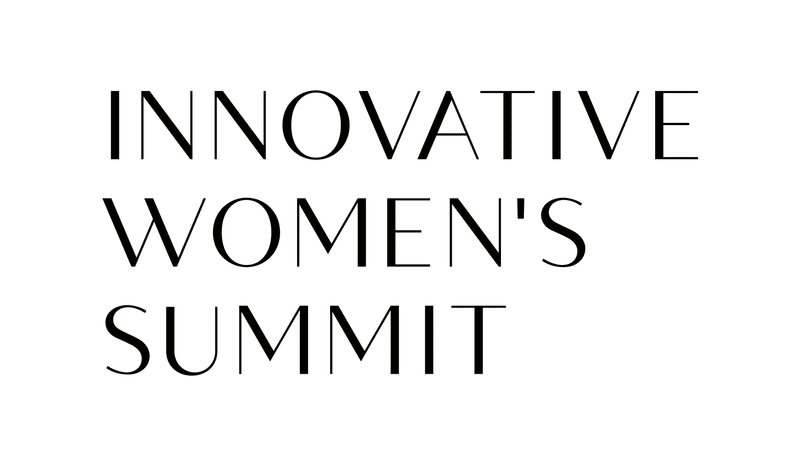
おまけ:ロゴの裏話

IWSのロゴタイプ制作にあたって、私の尊敬するデザイナーの先輩であるSHEの元デザイナー・現エンジニアの犬塚(わんちゃん)にお力添えいただきました。ロゴタイプのカーニング(文字同士の間隔)の調整をしていくうちに自分の目が信じられなくなってきたので、犬塚に手伝ってもらいました。
最初にどこの間隔を基準にするかを定め、微調整をしていきました。「NとOの間を1px開けてみたらどうなる?」「Uが上に上がって見えるから少しだけ下げた方が良さそう」とアドバイスをもらいながらカーニングや錯視調整をしていきました。
最後に、実際に紙に印刷をしてみて壁に貼り、少し距離のある場所から眺めて違和感があれば最終調整...といった流れで完成しました。カーニングや錯視調整のような繊細な作業は、第三者に客観的な視点で見てもらうのがおすすめです。
ちなみに、カーニングの基本はこちらの書籍で学びました。体系的でわかりやすい説明がされているのでおすすめです。
これで以上になりますが、現在、SHEの世界観を一貫してデザインするコミュニケーションデザイナーを募集しています!興味のある方は、ぜひこちらから募集要項をご覧ください。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/11144162/original/1f673b9c-765d-4283-bdb5-4047b953a428?1668135304)