
HARUサイト分析
こんにちは、昨日家に帰ったらナスが腐ってました。麻婆茄子する予定が食べれずショック。
今回はデータグリッドさんのサイトの分析です。

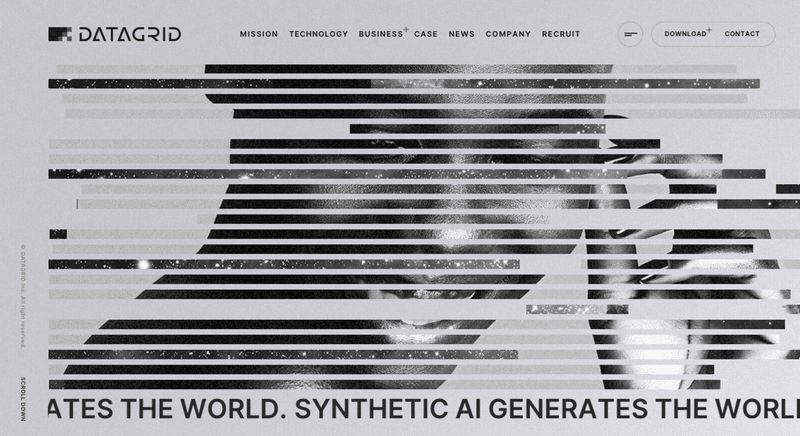
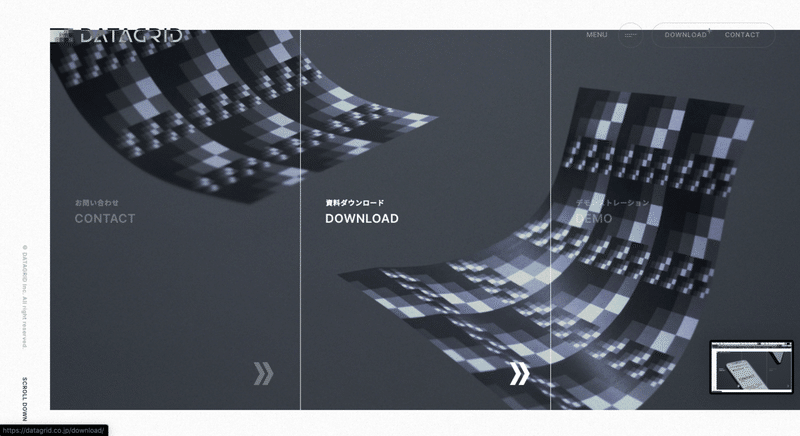
シンセティックデータをビジュアルに使用
グリッドデータの見た目をTOPに使用するという大胆さ。データの見た目にアニメーションをかけ、さらにシンセティックデータに近づけたものになっている。グリッドの中に映像を入れ社会のデータ分析を行い貢献してきていることを想像させる演出を加え、これだけのかっこいいデータの見た目を使用したビジュアルがあり企業に対する第一印象に良い影響を与えると思う。
やはりすごいです、StudioDetails-san.

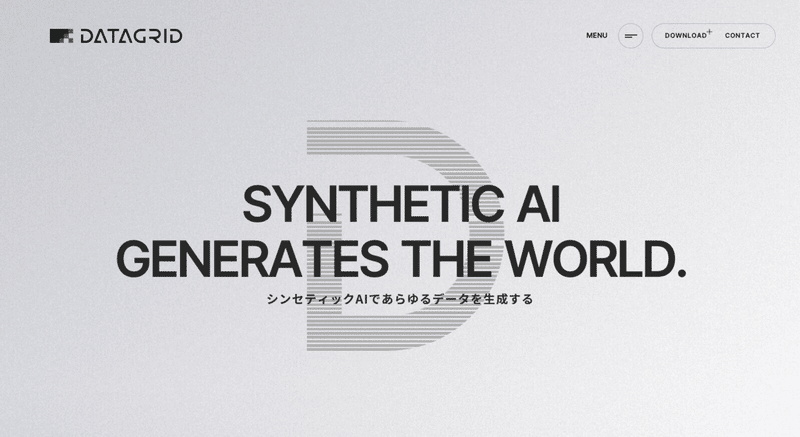
スクロールするとTopビジュアルのグリッド線からズームアウトしていき、TOPのグリッドデータがDの文字の一部だったアニメーションになっている。TOPと次のセクションの移り変わりがただのセクションからセクションの移動が単なる移動ではなくこういったアニメーションで繋げる思考がとても面白い。

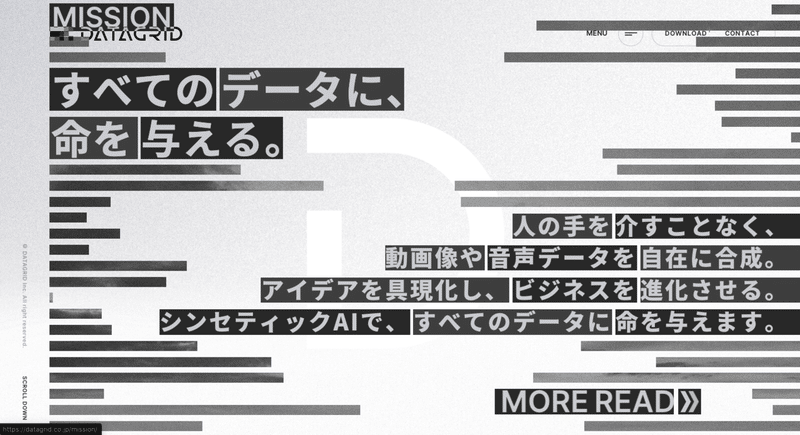
MISSIONセクションはアニメーションで動かしているTopと同じグリッドデータの見た目を使用。グリッドの中にテキストを入れ、デザインになっている。データのミッションだということがこの少ない文字でも十分伝わる。背景のD文字は先ほどのものが白色に変化し固定されている。
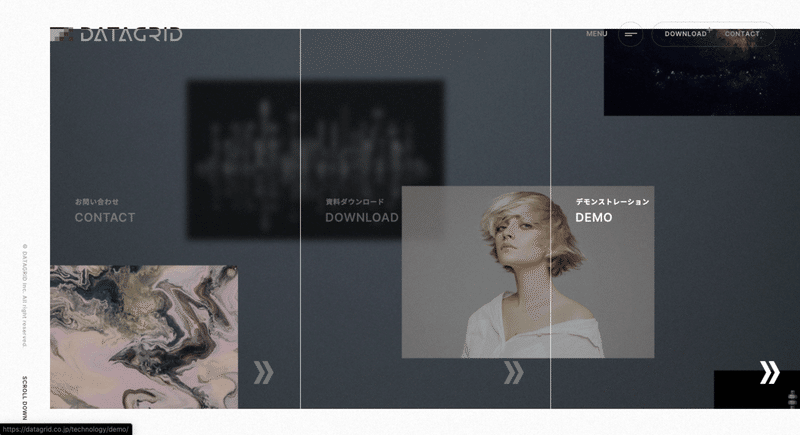
READ MORE部分はhoverすると文字が要素の中でスライドし動くものになっており、矢印も色がスライド式に変化する。


要素をhoverした時に一部の画面だけではなく、全画面がhoverした要素になる仕様になっている。
Font - Yu Gothic, Not sans JP,
気になったサイト
この記事が気に入ったらサポートをしてみませんか?
