
駆け出しUIUXデザイナーがGoogle UX デザイン プロフェッショナル認定証を取得を目指して頑張っている話 その2(Coursera)
コース3が完了したのでそのまとめをここにしておこうと思う。
全部で7コースあるうちコース1とコース2では、UXデザインの基礎、制作するモバイルアプリのテーマの決定、それに基づいたユーザリサーチ、エンパシーマップやユーザージャーにマップの作成、などなど、「誰のどんな課題を解決するアプリを作るか?」を整理してきた。
コース1とコース2で深掘りしてきたターゲットユーザと彼らの課題を踏まえてコース3では、「ユーザのこの課題をどうやって解決するか?」を実際にFigma等を使って手を動かしながら考えていく流れになる。
コース3の学習内容としては以下のようなことが含まれている。
プロトタイプについての基礎知識
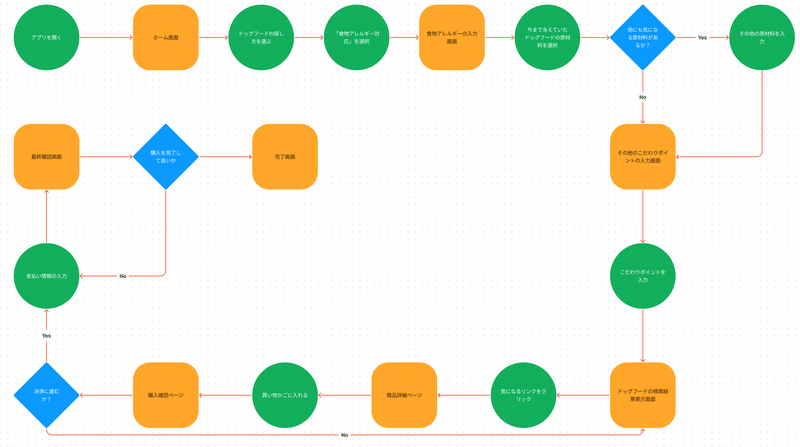
ユーザフローの作成
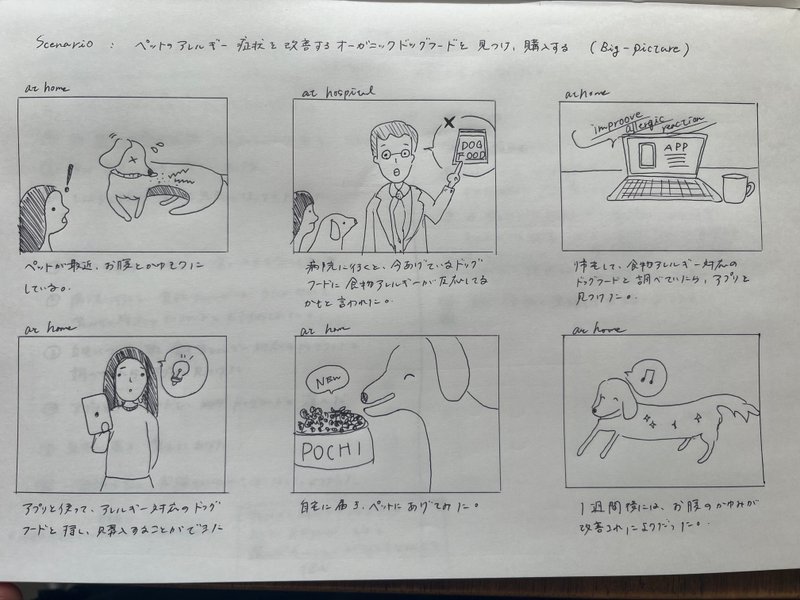
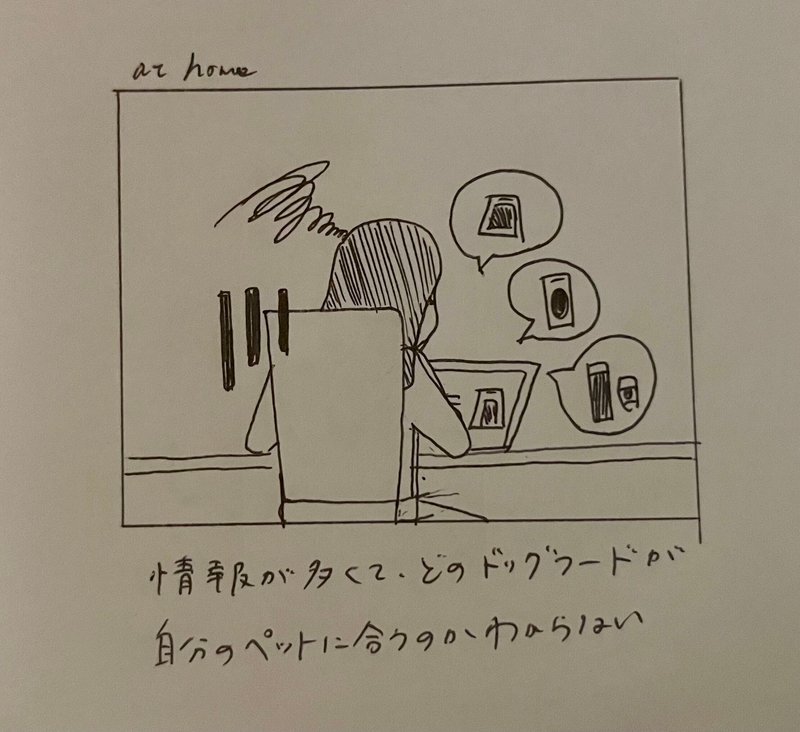
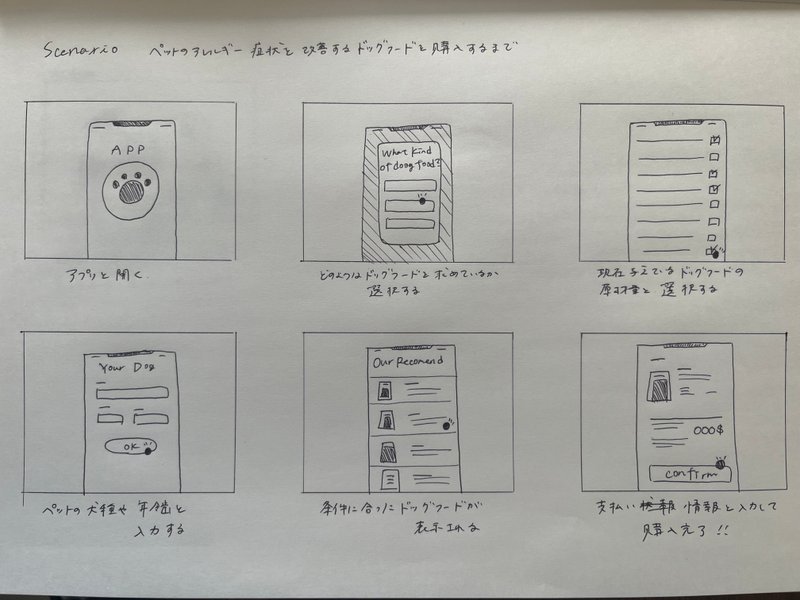
2種類のストーリーボードの作成
情報アーキテクチャ(IA)の概念理解
ペーパーワイヤーフレームの作成
Figmaの基本操作方法について
Figmaでのデジタルワイヤーフレームの作成
ペーパープロトタイプの作成
Figmaでのlow-fi(質の高くない)プロトタイプの作成
UXデザイナーが配慮すべきバイアスについて
デザインにおけるダークパターン(欺瞞的なパターン)について
注意経済(アテンションエコノミー)について
このコースで私が制作した内容のイメージをいくつか掲載してみようと思う。ちなみに私は現在、「食物アレルギーを持つ愛犬の飼い主のための、ドッグフードの検索アプリ」を作成しており、内容はすべてそこに紐づくものになっている。
(※実は、元々は「食物アレルギーを持つ愛犬の飼い主のための、"オーガニック"ドッグフードの検索アプリ」を作っていたのだが、制作を進めていくうちに"オーガニック"である意味がなくなってしまい、途中、ドッグフード全般を対象にすることに切り替えた。)




ユーザフロー(アプリの中でユーザがどのようなページを辿りどのような選択をするかの流れ)もストーリーボード(シナリオスケッチ)も、もしかしたらこうしてアウトプットしなくても、頭の中だけで考えることができたり、(今回は1人だけど)チームメンバーと会話ができる内容かもしれない。けれどやっぱりいざ、アウトプットの作業を始めてみると、頭の中で曖昧なままになっていたことや、やっぱりこれもあった方がよいと追加するものは出てくるし、アイデアへの解像度はぐっと高まると感じた。もちろん後述する画面作成の学習内容も含めだけれど、コース3は手を動かすことの重要性と納得感を与えてくれるカリキュラムになっていると思う。

今までの検討内容を、スマホの一画面に見える形として集約していくフェーズ。説明動画内ではGoogleの実際のデザイナーの方も一緒にプロトタイプを作ってくれるので、その進行に合わせながら自分の課題も進めていく。「全てのページを作る必要はなく、ユーザフローにおいて重要なページを作ること」「重要なユーザ体験が網羅されるようにページを作ること」と指示があるので、その言葉通り全てのページのワイヤーフレームを作っているわけではない。
上記のようなワイヤーフレームを作成した後、簡易的なプロトタイプを試作したらこのコースは完了。
今はコース4を着々と進めている。コース4はユーザビリティテストを実施する内容だが、そのテストの中では、このコース3で作ったプロトタイプを実際に使用することになる。コース4を進める中で、私はコース3のプロトタイプをブラッシュアップ、というか画面の数自体を結構増やした。それは、コース4を進めることで、コース3で示された「全てのページを作る必要はなく、ユーザフローにおいて重要なページを作ること」「重要なユーザ体験が網羅されるようにページを作ること」といった指示の意図をようやく理解することができたからだと思う。腑に落ちない内容があっても、一旦はそのままに進めていけば、「あぁなるほど」と懸念が解消されることも多いと感じる。昔はそこで一向に進めなくなっていたりしたけど…
コース4のユーザビリティテストは、職場の人なり友人なり家族なり、実際に他の方に協力してもらわないといけないから腰が重くなりがちだけれど、マイペースに進めていきたいと思う。
この記事が気に入ったらサポートをしてみませんか?
