
AIで静止画をアニメーションに!UI/UXデザイナーにおすすめ「Runway ML」の利用方法
こんにちは!いつもお読みいただきありがとうございます。今日は、「Runway ML」というAIサービスを使って、ごく普通の画像を動くアニメーションに変える方法をご紹介します!!今回は、アイソメトリックの画像を動かすことに挑戦してみたので、ぜひ最後まで見ていってください😊
Runway MLって何?
Runway MLは、AIを活用して様々なクリエイティブな作業を手助けするサービスです!画像編集からビデオ処理、さらには3Dモデリングまで、多岐にわたる機能を提供しています。特に注目すべきは、そのユーザーフレンドリーなインターフェース。AI技術を駆使しているとは思えないほど、直感的で簡単に操作できます✨
アニメーション作成のステップ
それでは、具体的にどのようにして静止画からアニメーションを作成するのか、手順を見ていきましょう。
1.アカウントの作成
まずはRunway MLのウェブサイトにアクセスし、ユーザーアカウントを作成します。
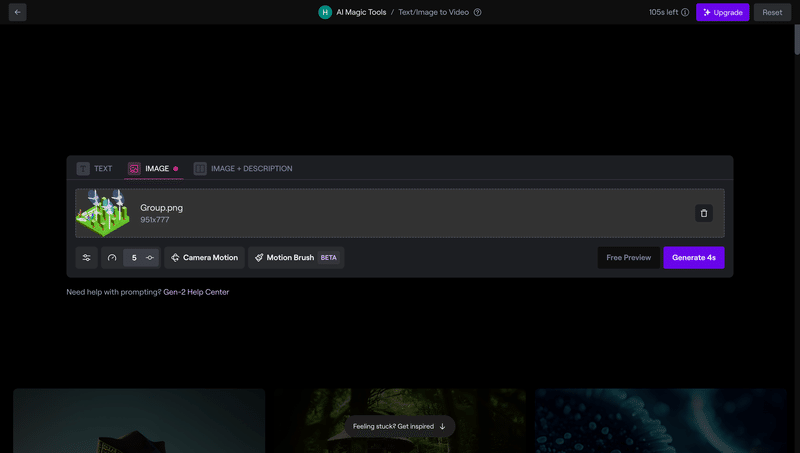
2.画像のアップロード
次に、アニメーション化したい画像をアップロードします。選ぶ画像は、あなたのお気に入りの写真でも、自分で撮影したものでもOKです。今回はアイソメトリックの画像をアップロードしてみました💓


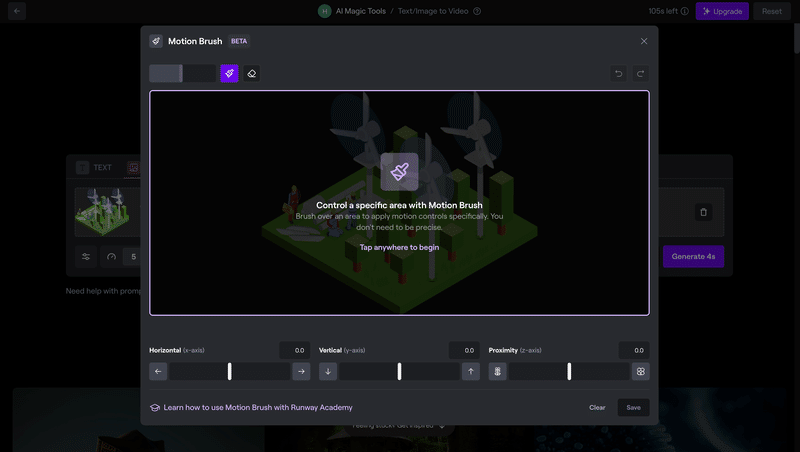
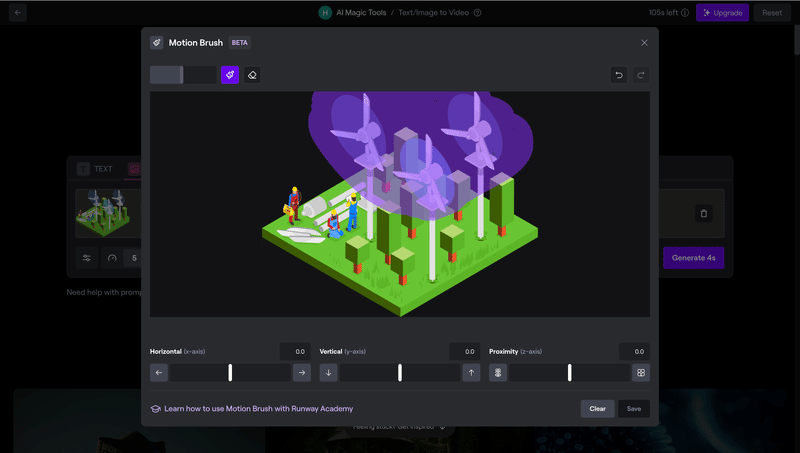
3.アニメーション化したい部分の選択
ここがポイント!画像の中でアニメーション化したい部分をブラシツールで塗りつぶします。このステップで、よりアニメーションをつけたい部分にフォーカスしてアニメーションを付けることができます✨



4.アニメーションの完成
最後に、「Generate 4s」ボタンをクリックすれば、4秒間のアニメーションが完成します!

5.結果
最後に、結果としてどんなアニメーションが出来たのかを共有すると、めちゃくちゃ精度の高い動画は作ることが難しかったのですが、動きを付けることには成功しました☺️今後さらにやり方を検討することで、精度の高い動きをつけることも可能になると思います✨

まとめ
いかがでしたか?世の中に色んなサービスが次々と生まれているので、ぜひまずは触ってみて、仕事に取り入れられそうなサービスは取り入れていきたいですね^ ^
今後も、UI/UXデザイナーとして今後も本当に使いやすいと思ったサービスや、サービスの面白い使い方をご紹介していきますので、ぜひいいね/フォローをお願いします^ ^とても励みになります!!
また、ぜひ他のデザインに関する記事も見てみてください✨
お役に立てるかと思います!!

いただいたサポートは、AI系ツールのサブスク代として使わせていただき、皆様にそのAI系ツールの情報を提供することで還元出来ればと思います☀︎
