表現するって楽しいよね。
出会いのきっかけ
WEBサイトを閲覧する事が好きで多様な表現を目にする度に作り手に憧れを抱いている自分が常にいました。そんな中 note で出会った記事にとても惹かれました。
Three.js? どうやら、JavaScript の知識が必要だと知った私は、少し触った事がある程度でしたので、「こんな凄い表現もWEBで実現できるんだ」と心が動きました。その後も note で出会った記事があります。
ジェネラティブアート? もう見た目に圧倒されました… このような表現が人の手で書いたコードから作り出される驚きと創造性。素敵すぎると… 心打たれました。どうやらWebGL という 3Dグラッフィックスを扱うものがあるのだと知りました。そもそも、WebGLもThree.jsもGLSLも何の言語なのか、ライブラリなのかも、わかっていない状態で見ていました。
私には理解できない領域なんだろうな。と思う反面、こんな凄い人達が世の中にはいるんだ。と憧れ半分、もしも私にも理解できたらと…
あきらめなければいつかできる?
2022年SNSで見つけた。normalize.fm というグラフィックスプログラミングやウェブ開発をテーマにしたポッドキャストを聴いたことが始まりです。
doxasさんと言う方が話をしていて、normalize.fmを聴いている時は自分がエンジニアになった気分でいられる。そんな時間が心地よくて時折聴いていました。以前からWebGLについて興味は抱いていたものの、自分には理解できない領域なんだとずっと思い込んでいました。とある回で「あきらめなければ。いつかはできる」そんな言葉を聴いてWebGLに挑戦してみようと思えるようになりました。2022年:5月にdoxasさん主催のWebGLスクールを受講し始めました。その最中で私がつくったものです。
最初はThree.jsで書き始めました。Three.jsは、JavaScriptを介してWebGLを簡単に利用できるライブラリです。初めてつくった作品はスペースキーとタッチ操作に反応して雲が回転します。


ここからライブラリーを使わずに、ネイティブなWebGLで書いた作品です。


あれほどあきらめていたWebGLが講義を終えた頃には、少しずつ理解できている事に気付き、それが楽しくて毎日WebGLに触れ始めました。元々ゲームが好きだったので、ゲームが作られている原理を知れたのも興味深くてWebGLが好きになりました。
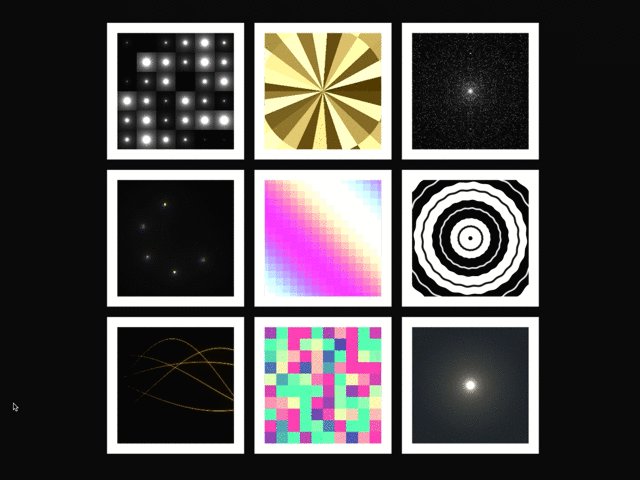
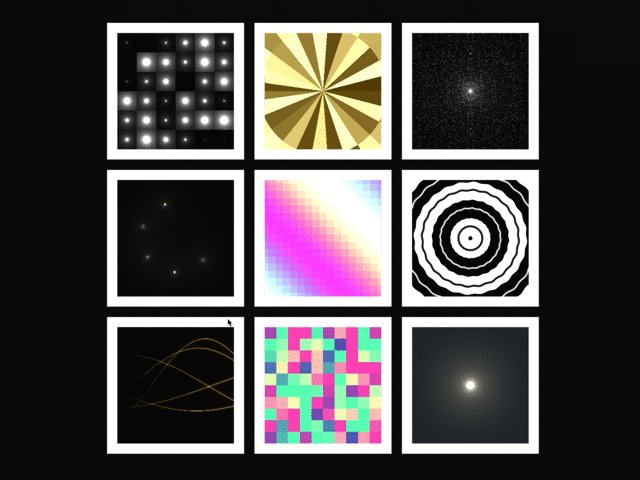
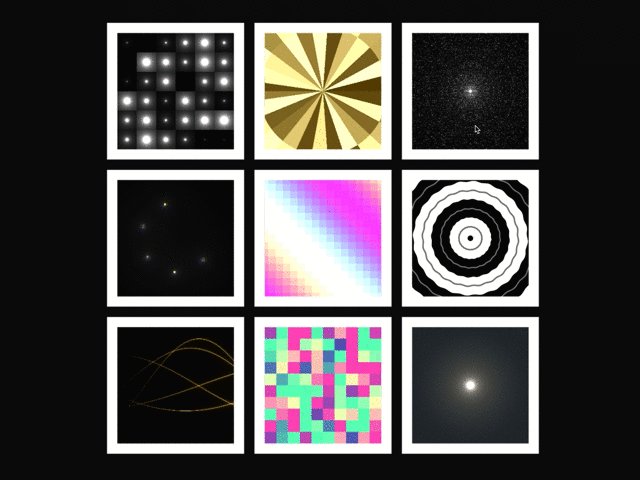
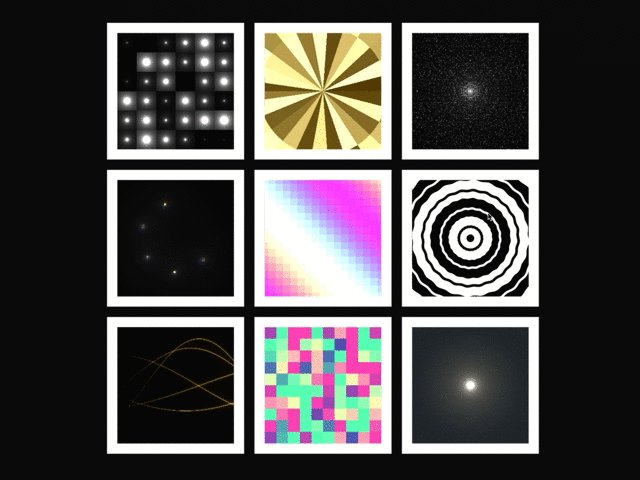
同2022年:9月にGLSLスクールを受講してShaderの世界に足を踏み入れました。GLSLスクールでは最後に作品の発表会がありました。受講者の皆さんが制作された絵は「十人十色でいろんな表現があるなーと」。人間の創造は無限大だなって思いました。私が制作したものは 美術館で絵画を見るようなイメージでshaderで書いたアートを絵画としてcanvas上に描画させたいと思いつくりました。

WebGLスクールとGLSLスクールを通して、私はプログラミングでものをつくる事が好きなんだと実感した年でした。
この記事が気に入ったらサポートをしてみませんか?
