
スーパーアプリ時代のグローバル対応とは - UI/UX編
私の会社が運営している「yathar」は、ミャンマー国内向けのグルメサービスです。日本で言えば「食べログ」や「Retty」のようなサービスに近いと思います。
このサービスのリニューアル・プロジェクトを担当しましたので、今回はUI/UXの観点から、「スーパーアプリ時代のグローバル対応」をテーマにご紹介したいと思います。
スーパーアプリ化の流れと開発方針
リリースから1年半が経ち、ありがたい事にある程度のシェアを獲得できたので、フードサービス以外の新しい事業領域に拡張していくプロジェクトが社内で立ち上がりました。
実はこの構想は創業当時から持っていて、最初はミニマムにサービスを立ち上げ、小さい市場でNo.1シェアを獲得した後、そのノウハウやデータを基に複数事業と多国籍に展開をしていく計画でした。
最初の事業領域にグルメアプリを選んだのは、ミャンマーのように歴史的な理由で急速にスマートフォンが普及した国(ミャンマーのスマートフォン普及率は110%以上、日本は約67%程度)では、BtoCのビジネスに大きな可能性を感じていた事、「食」はすべての人類に価値を提供できる可能性がある事などを考慮し、舵を切った背景があります。
一方、世界では中国の「Alibaba」や、東南アジアの「Grab」「Go-jek」といった、ひとつのプラットフォームでいくつものサービスを多角展開する「スーパーアプリ」が市場を席巻しており、今後の事業計画を考えればこういったスーパーアプリのサービスに我々も近づいていくだろうなという想定を持ち始めていました。
こういった状況を踏まえて、リニューアル・プロジェクトを社内検討した結果、
- 複数サービスが使える
- 複数国/地域で使える
- 複数言語で使える
- 切り替えは1ドメイン内で完結し、1アカウントで利用できる
という、「サービス x 国 x 言語」の組み合わせがシームレスに利用でき、今後も対応する国や言語が増えても破綻しない、拡張性を持ったUI/UXを目標に再構築する方針となりました。
サービス・国/地域・言語の切り替えとは
さて、今回の「サービス・国/地域・言語の切り替え」は、それぞれ以下のような機能を前提としています。
サービスの切り替え
いま見ているWebサイト以外に、他の事業やサービスを提供しているWebサイトがあることを提示して選んでもらうための機能。
または同サイト内に複数の事業やサービスを展開している場合に切り替える機能。
国/地域の切り替え
いま見ているWebサイト以外に、他国・他地域のWebサイトがあることを提示して選んでもらうための機能。
または同サイト内に複数の国・地域のコンテンツがある場合に切り替えられる機能。
言語の切り替え
表示言語を切り替える機能。
カナダやベルギーのように複数言語が公用語として使われている国のWebサイトや、複数言語で提供しているグローバルサイトで見受けられます。
では実際の例を見てみます。
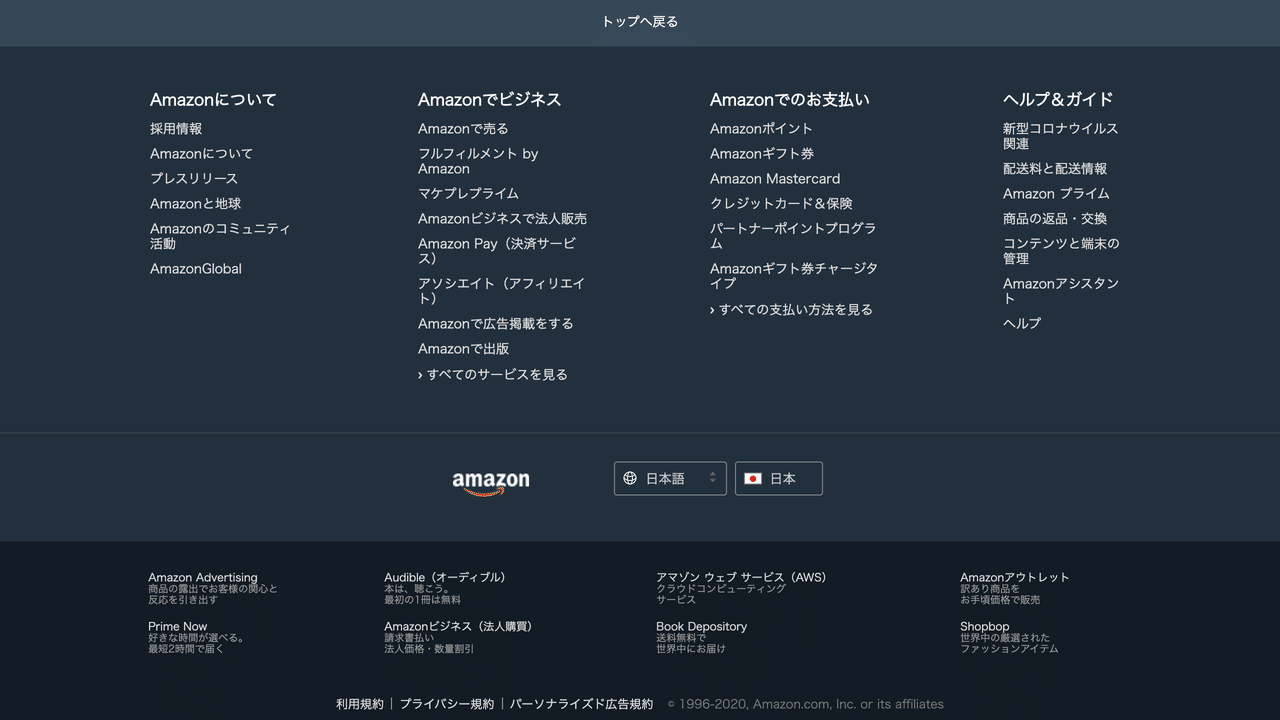
Amazon
https://amazon.co.jp

サービスの選択…ヘッダー
国/地域の選択…フッター
言語の選択…フッター
Amazonの場合、「Amazon」「Amazonプライムビデオ」「Amazonフレッシュ」など多数の事業体があります。
サービスをヘッダーで選択させ、他はフッターというUIの例は他社でも多く見られます。サービスの切り替えは比較的多く行われるのに対し、国や言語は一度設定されたら変更する事はあまり無いので、頻度を基準に考えたUIと言えます。
デメリットとしては、いざ国や言語を変更しようとするとフッターまでスクロールしなければならない事で、後述しますが私達のサービスではこれを許容できるかどうかが肝になりました。
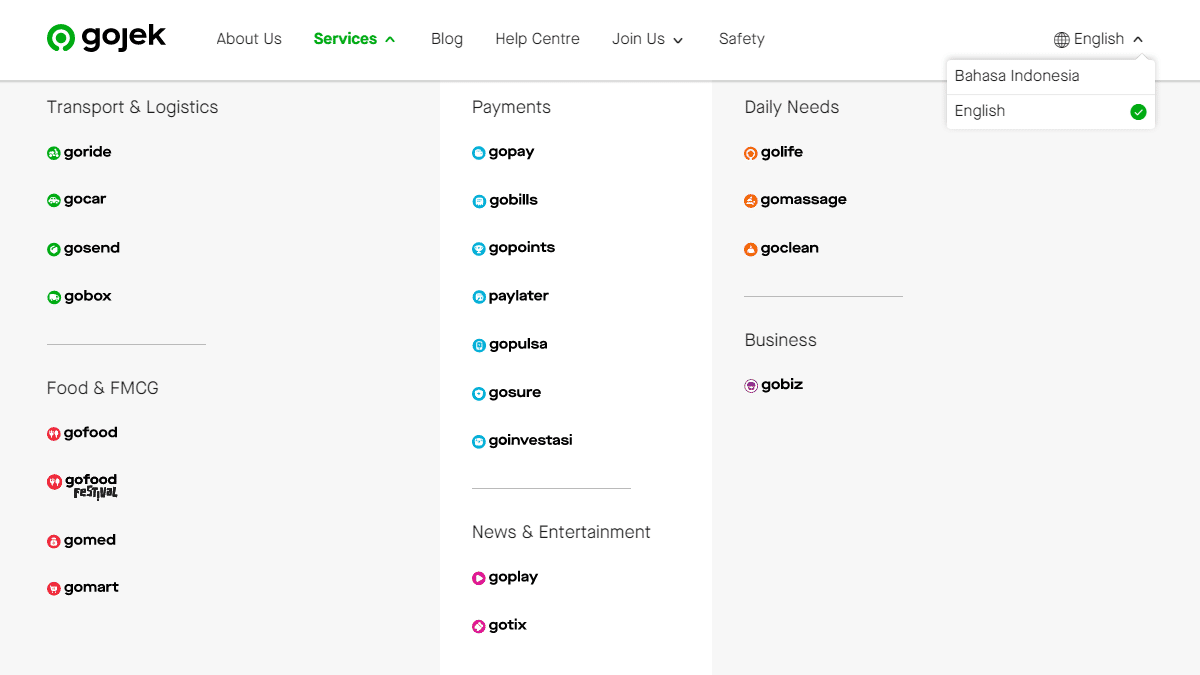
Go-Jek
https://gojek.com/

サービスの選択…ヘッダー
国/地域の選択…フッター
言語の選択…ヘッダー
インドネシアの国民的サービスで、今やスーパーアプリの代名詞といえるほど成功した会社です。
様々なサービスを展開しており、これらをヘッダーで切り替えられます。
言語もヘッダーで切り替える形式ですが、国はフッターの形式を取っています。
Go-Jekは主にインドネシア国内のサービスという事もあり、国/地域の選択は頻度が低いフッターに配置する判断なのではないかと思います。
ミャンマーではどうあるべきか
さて、我々も当初Amazonと同様のUIを検討したのですが、ユーザーテストを行った結果、あまり使われないと思っていた言語切り替えがミャンマーでは高頻度で使われている事がわかりました。
これは歴史的な背景で、ミャンマー語のUnicode対応が複雑な経緯を辿ったため遅れている事が理由で、PCやスマートフォンなどで使われるサービスはミャンマー語がサポートされていない場合があり、しばしば英語と切り替えて使われるようです。
日本では地域と言語が密接に紐づいているためあまり意識しないかもしれませんが、カナダなども英語とフランス語という複数の公用語があり、国と言語の選択は必ずしも一致しません。
例えばGEのサイトでは、ひとつの国のサイトに対して複数言語を用意しています。
GE
https://www.ge.com/jp/directory

これらを踏まえた結果、スマートフォン全盛の今、わざわざフッターまでスクロールして言語を切り替えて使うのは相当ストレスがあり、少なくともミャンマーでサービスをするのであれば当分、言語設定はヘッダーに配置するべきでは、という結論に至りました。
そうすると国の選択だけフッターで行うのもやはり分かりづらいのでは、ということで全部ヘッダーでコントロールできるUIに挑戦する事に。
開発・実装
実際に開発したところ、大きな問題がひとつ。

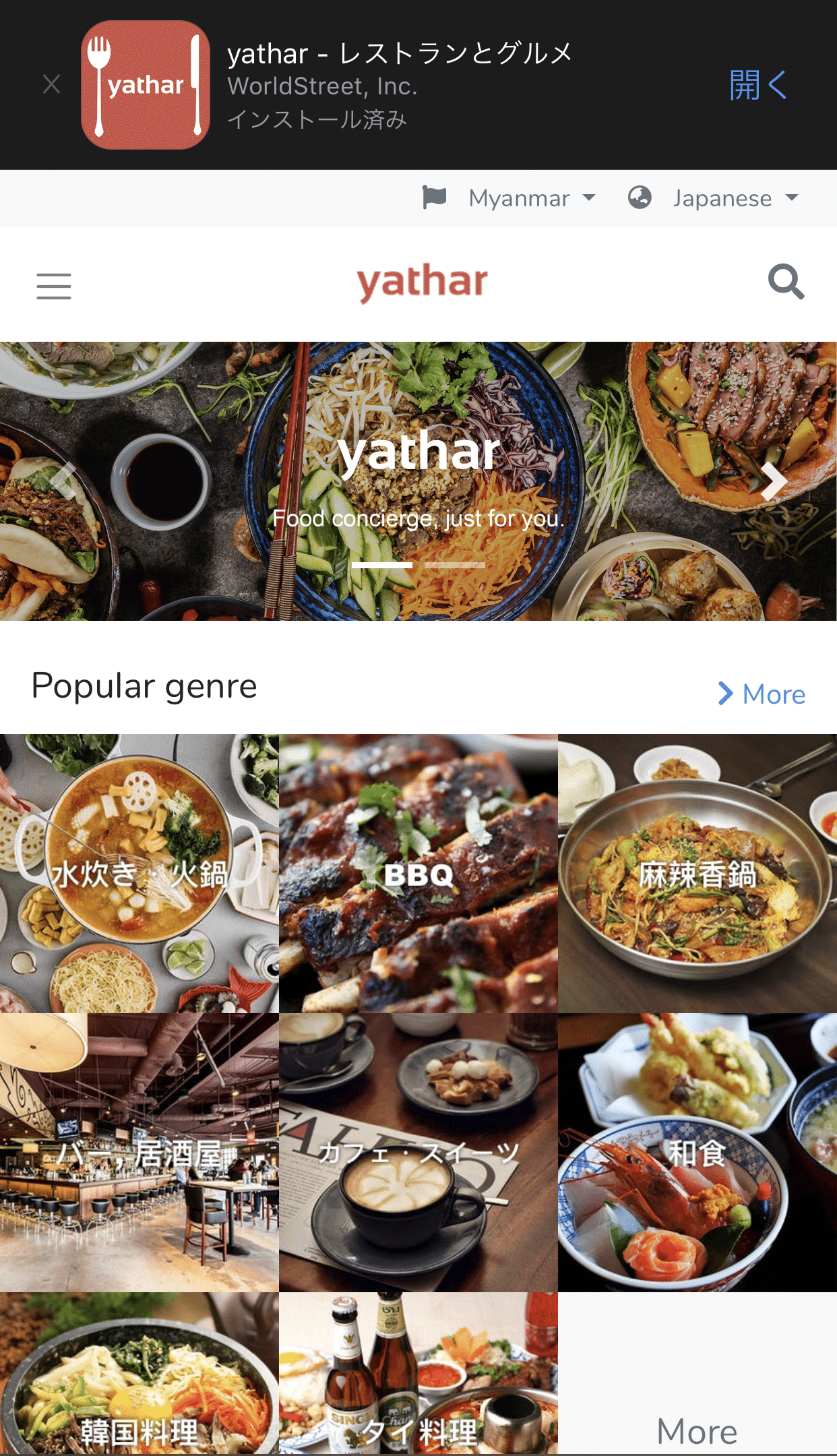
特にモバイルでは、このようにヘッダーのスペースを多く取ってしまうわけです。アプリへの誘導バナーも表示されるので、視覚的に3分の1程度のスペースを常に占有してしまいます。これは煩わしいですね…
いろいろ試行錯誤した結果、「国と言語の設定はそれほど頻繁に切り替えない」という原点に立ち返り、最低限のスペースで、スクロールしたら隠れるように設定。
スマートフォンの場合は、アプリへの誘導バナーも併せてスクロールで隠れる仕組みとしました。
こうして完成したUIはこちら。
検索窓もヘッダーに置いたことで、StateやTownship (日本でいう都道府県や市町村)も国に紐づいて切り替わるため、導線がスムーズになるメリットも生まれました。
ちなみにデフォルトで選択される言語はブラウザ・端末の設定に準ずるように設計しています。最近ではそのようにしているサービスも多く、複数言語での表示は対応しているが、ユーザーが能動的に言語を選択する機能は省略しているサイトも見受けられます。
このあたりの細かい実装については、技術的トレンド等も踏まえて柔軟に見直していきたいと思います。
なお今回のリニューアル・プロジェクトは、UI/UX以外にも様々な観点でグローバル展開を強く意識した設計になっていますので、次回以降もその一端をご紹介できればと思います。
この記事が気に入ったらサポートをしてみませんか?
