
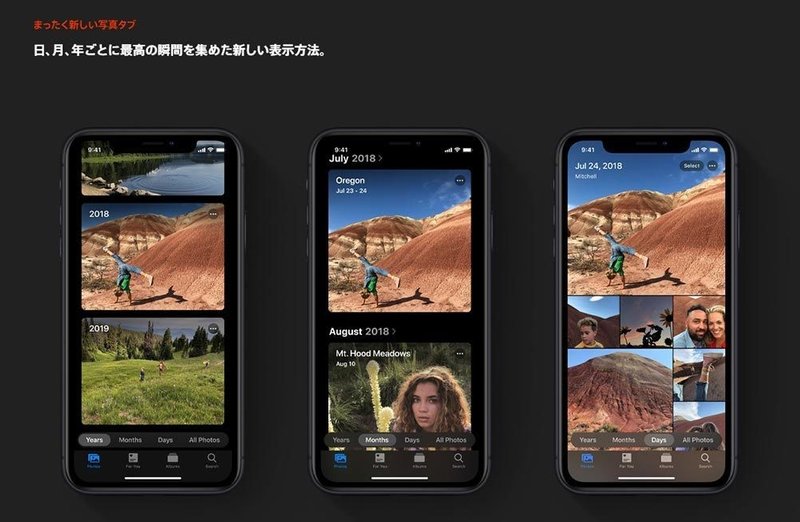
iOS13で、ユーザーは本当のモードを取り戻す。
iOS13によって、インターフェースはまた一歩先に進んだ。
iOS13が発表され、賛否両論をよんでいる中で一デザイナーとして感じたことを、ここに残していけたらと思う。
今回、デザイン上の大きな変更は主に以下の4つだったと思う。
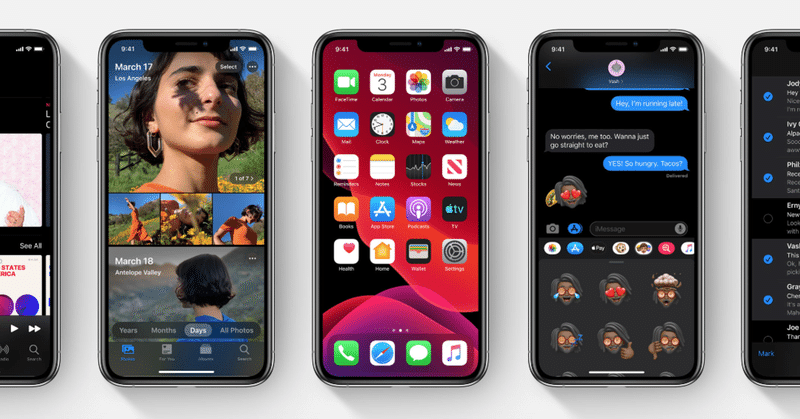
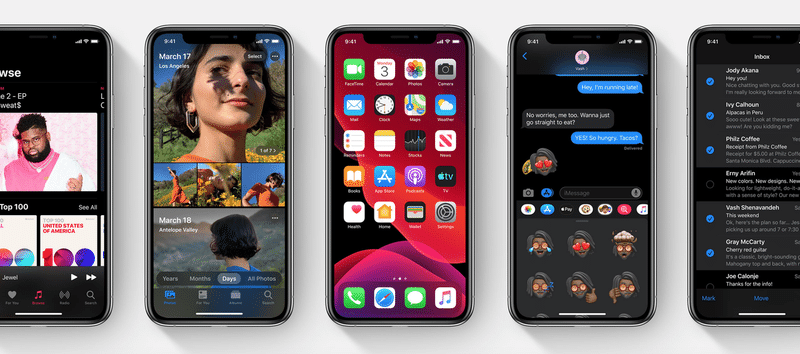
Darkmode対応
materialというコンポーネント概念の登場
Sheetsという半モーダルの導入
Contextual menusというアクションの導入
それぞれ、なんとなく使いづらかったり、なれると使いやすいくらいのレベル感でしか印象を持たないかもしれないが、個人としては太古の昔から脈々と伝えられてきた強い意志の一つの到達点を感じた。
結論を先に述べておくと、それはコンテンツをユーザーの意志によって完全に制御し、滑らかなモードを実現しようというAppleの強い意志だ。
Darkmodeは誰にとって、暗いのか。

Darkmode、人間中心設計の立場に立ってユーザーにとって伝えるべき情報だけを伝える、それはすなわちコンテンツである。
これは割と分かりやすいスタンスかもしれない。
単純に
・目が疲れない
・バッテリーの持ちが良くなる
そういった利点に目が行きがちだが、これも遠回しにこのインターフェースはコンテンツのために存在するということを明示している。
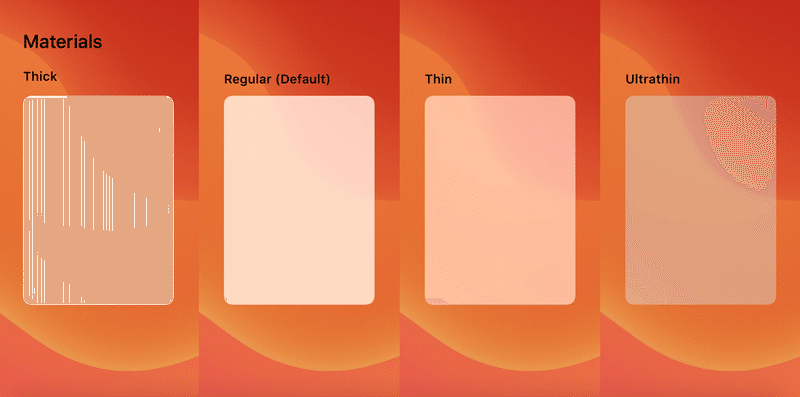
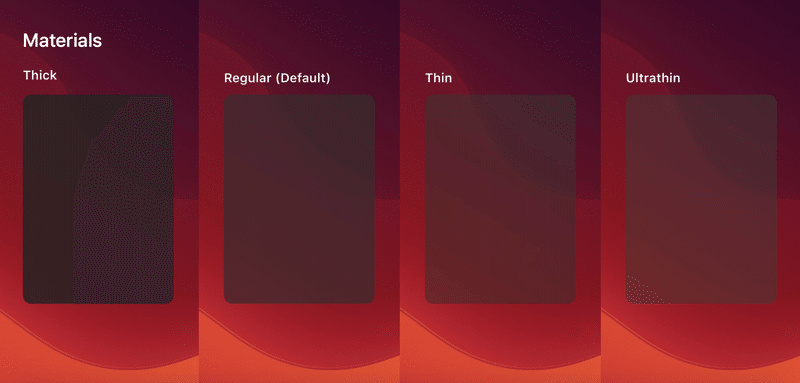
Materialsという、追随はどこに向かうのか。


どこかで聞き覚えのある文字列が並んでいるが、何の錯覚でもなくこれは「materials」というインターフェース上のコンポーネントは物理的なオブジェクトのメタファーであるというマテリアルデザインの思想に卑近している思想だ。
Thick
Regular
Thin
Ultrathin
の四段階でopacityを使い分け、後ろのコンテンツとの関係によってそれを定義するという、マテリアルデザインのelevationに近い概念だ。
こういった思想にも、コンポネント間の優位を明示することで伝えるべき順序でユーザーにコンテンツを届けようという思想が一貫している。
分かりやすいのが写真アプリなどのfloatingしているTabbarのようなものだ。

モードとは、ユーザーとコンテンツの距離感

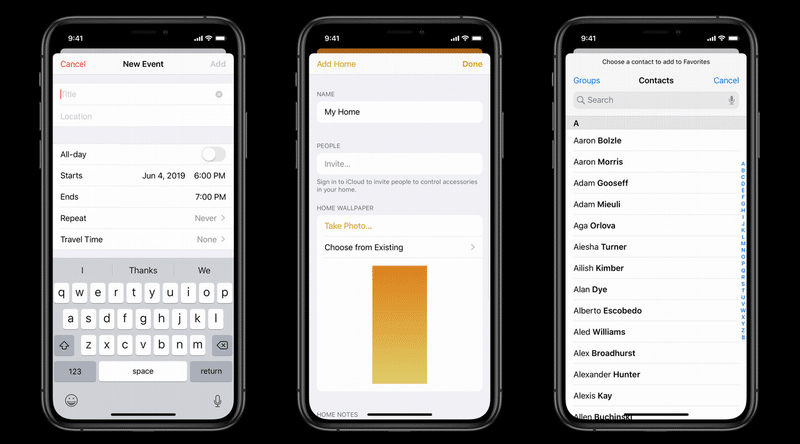
半モーダルや、semi-modalと呼ばれるこの下からぬるっと現れるこのUI、正式名称はSheetsというらしい。
今までのポップアップ型のモーダルに比べて、ユーザーのモードとモードの線形のつながりが動きによってユーザーに理解されやすくなると思われる。
突然ユーザーの最前面に現れる不審者よりも、段々と歩み寄って距離を詰めてくれる人を人々は歓迎してくれるだろう。
興味がなかったとしても、スワイプダウンすれば無視できるのだというのがひと目で分かるはずだ。
モードはより細切れになり、ユーザーの文脈に寄り添う

上述の通り、semi-modalの普及などによりユーザーは、自分たちのモードからより気軽に、切り替えられるようになっている。
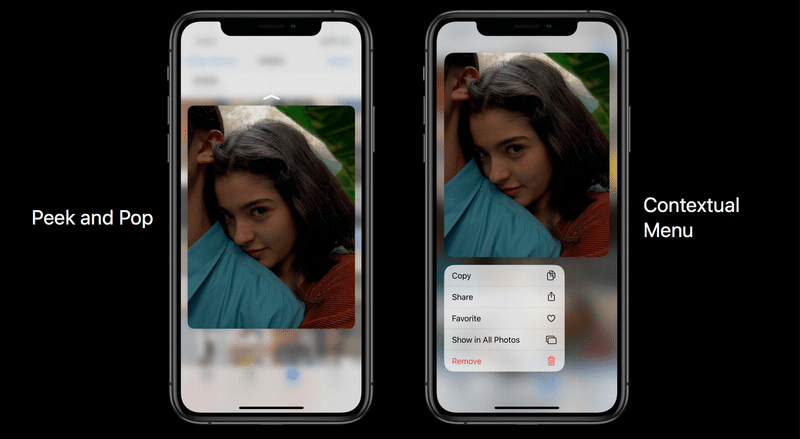
iOS13では、ContextualMenuというオブジェクトへのアクションをPeek&Popによって可能になっている。OOUIを志向し続けたAppleとしては当然の進化だと言えるかもしれない。
comonoというチームでプロダクトを作りながら、他社のプロダクト設計とかまとめているのでもしよければフォローお願いします!
いつもありがとうございます、面白い話するのでお茶でもしましょう。
