
【2024年版】Framer SitesによるNoCodeのLP作成方法 | WebflowやStudioとの比較も
2024年1月最新情報で更新済み
NoCodeの大本命Framer Sitesの登場

NoCodeツールは数多登場しており、今や対話式のGPTによって簡単なプログラムは誰でも動かすことができる時代になりました。
ただ一人の制作者開発者・デザインエンジニアとして、BubbleやAdaloによるMVP作成はあとからの追加仕様に耐えられない。LPは追加仕様が少なくStudioがとても使いやすくなっていますがなかなかFigmaからの転記に時間がかかる割には再現できる領域が少ないといった課題感がありました。
そこで一年ほど前にリリースされた、元プロトタイピングツールのFramerがFramer Sitesとして生まれ変わり、実際に静的なサイトを作ってみた感じどうやらこれがマジで実際のお仕事に使えそうだと確信しここにその使い方、そして結局他のツールと何が違うん?という部分をまとめていきたいと思います。
Nocodeサイト制作などのお仕事の相談はこちらからhttps://twitter.com/rikikamano
Framerとは、特徴や料金について

FramerとはもともとはプロトタイピングツールとしてリリースされたサービスでFacebook出身のチームが開発した5年以上の歴史のある会社です。
そのチームがFramerSitesとして大幅に方向転換したのが静的なLPをNoCodeで作成し、CMSやAnimationの機能も追加できるこのサービスです。
Framerの特徴、StudioやWebflowとの違いは
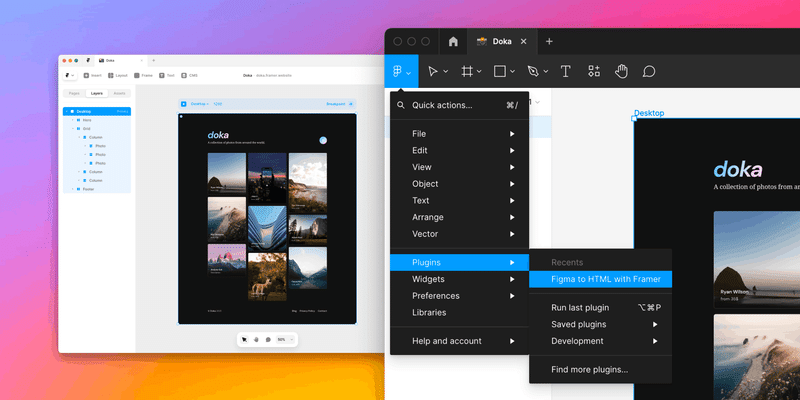
最も大きな違いはなんといってもFigmaからの直接インポート、他のhtml generaterとは比べ物にならないくらい正確に取り込んでくれます。
✳︎studioもプラグインで取り込めますがまだまだベータ版なこともあり使い勝手が微妙です
そしてReactのコンポーネントをこちらがわでオーバライドしたり、自作のコンポーネントを埋め込んだりして、繰り返しやスクロールアニメーションなど独自のこだわりのUIを実現できるのがやばいです。
JSXコンポーネントとして、他のクリエイターが独自のUIコンポーネントを無料や有償で提供してくれているのも最高です。
参考サイト:https://framer.university/
https://framermotionexamples.com/
https://frameroverrides.com/
https://framer.supply/
※またFigmaのようにUIに直接コメントできるのも地味にありがたいです。Webflowも拡張機能で出来るのですがUI的にFigmaによっているFramerはとてもわかりやすい..
とにかくStudioにない痒いところの機能があり、Webflowほど過度に機能が詰め込まれていないちょうど良さが最高のサービスです。
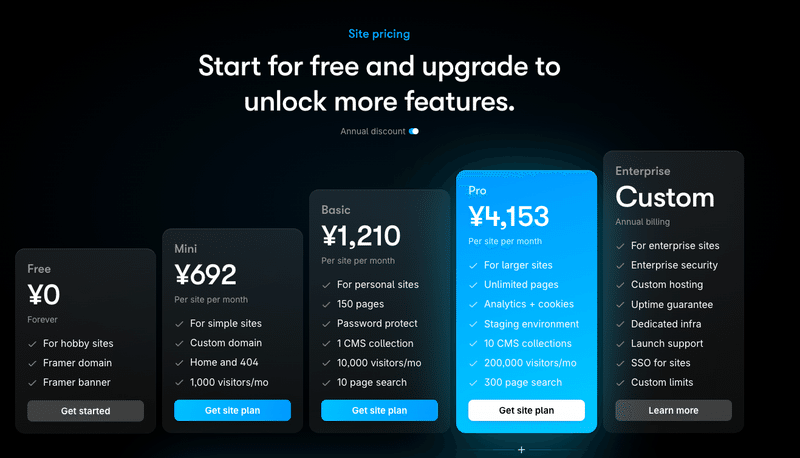
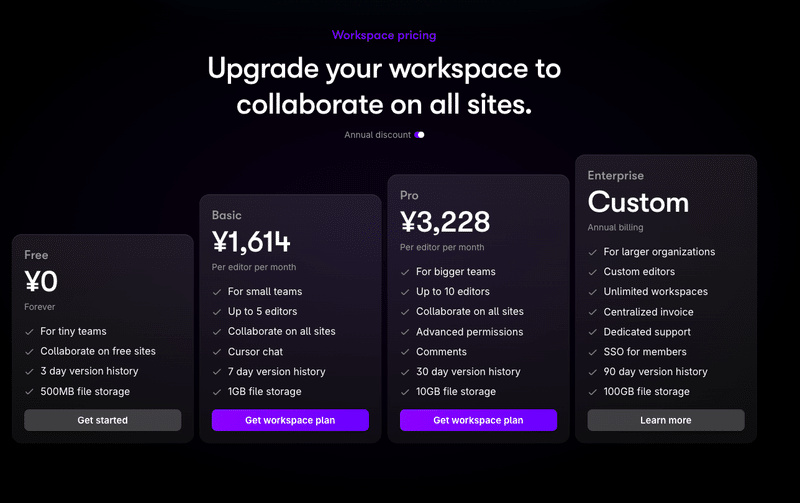
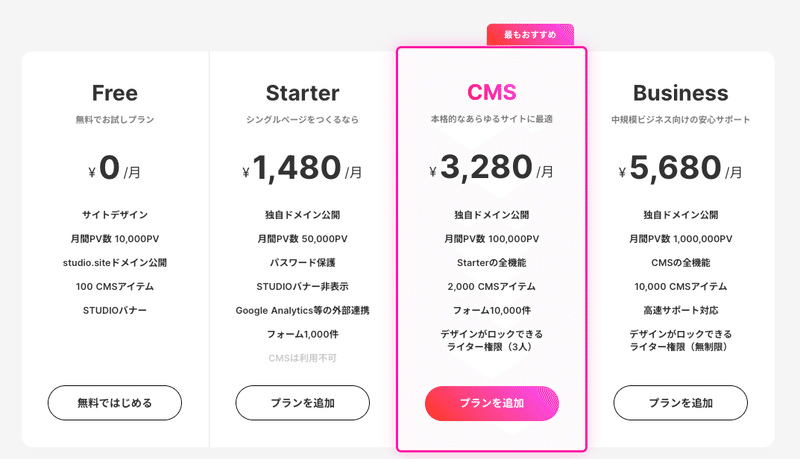
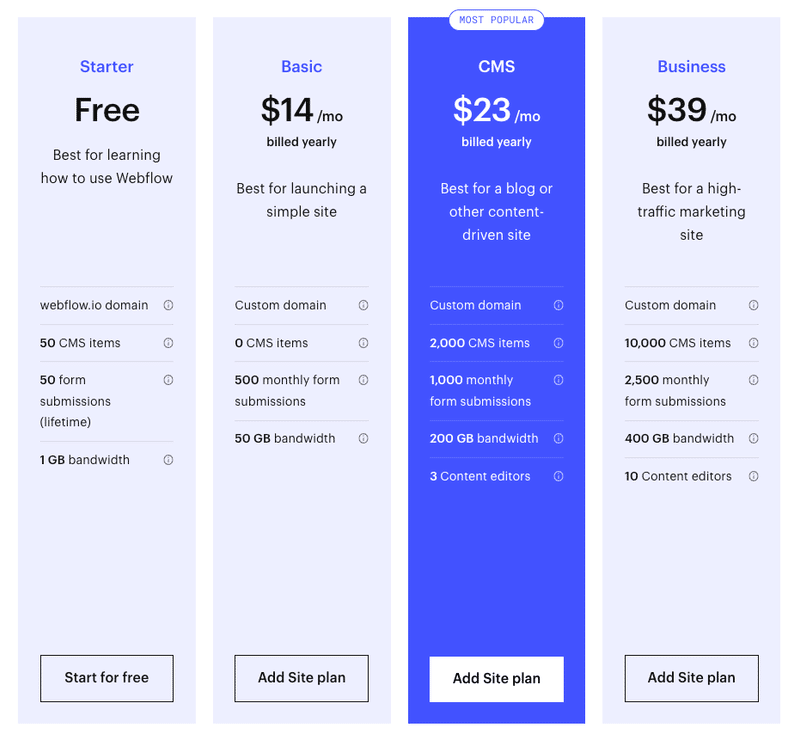
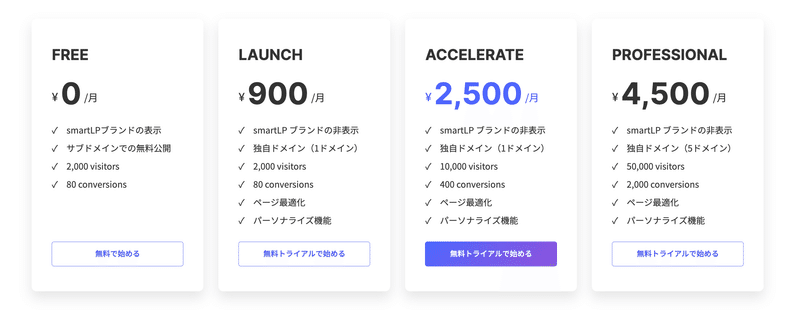
料金体系

このミニプランが絶妙にポートフォリオとしてはちょうどいいんじゃないでしょうか。

Webflowは高く、Studioはちょうどいいプランがないので結構いい感じなきがします。SmartLPというAI機能付きのビルダーは今は少し便利程度なので絶妙なLINEです



Framerの使い方
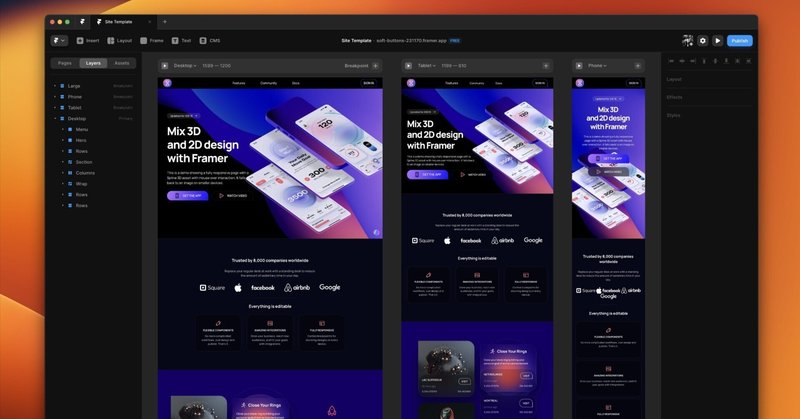
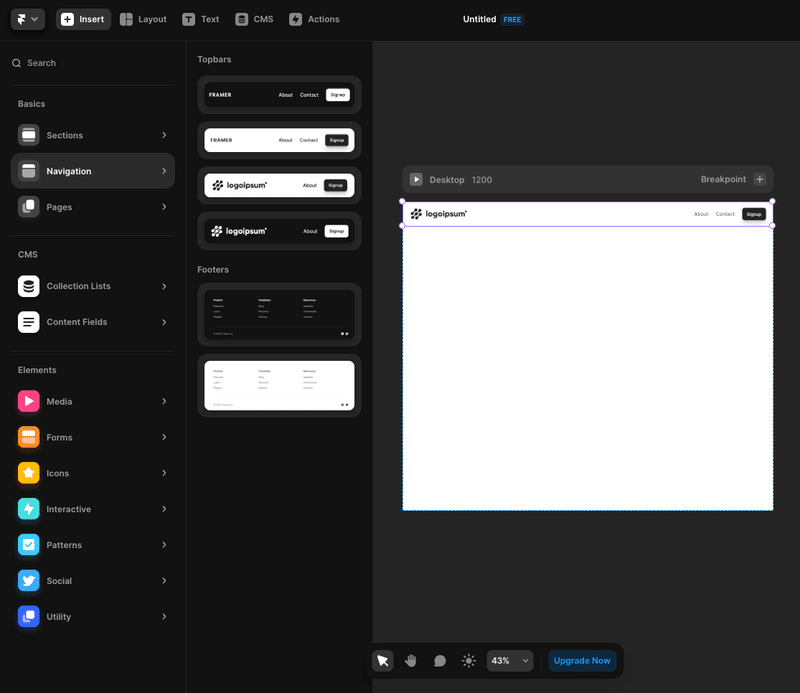
①テンプレートをもとにSectionやPageを追加

まずはじめに触る人は無料で利用可能なテンプレートから型を学んでいったほうがいいでしょう。
この動き、形はこういう設定になっているのだということを学びながら小さい単位でカスタムしていきます。
※Figmaからのインポートが精度高くておすすめです✨
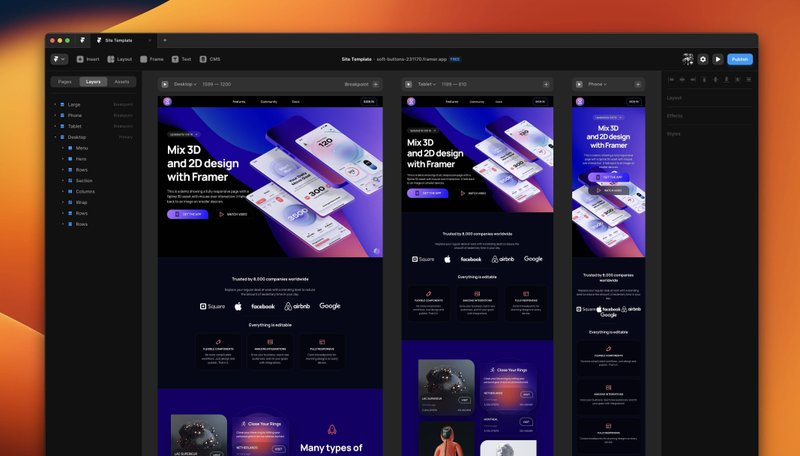
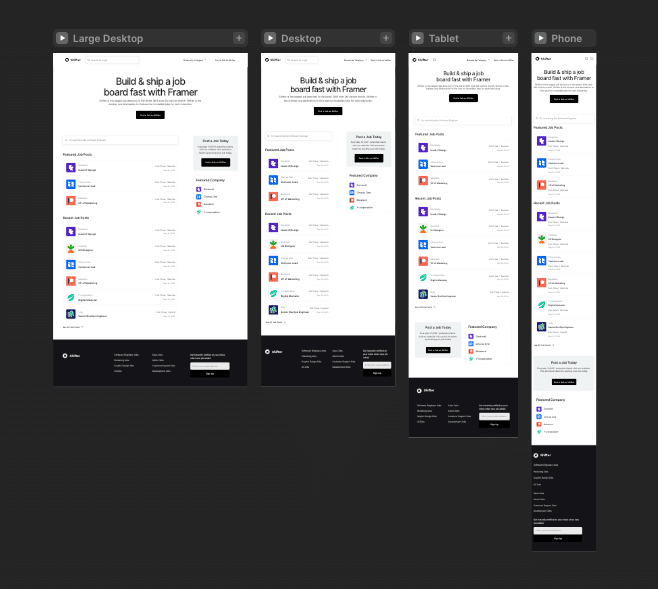
②レスポンシブ対応のためにFrameを何個か用意

レスポンシブ対応は言うまでもないかと思いますが、Framerは横並びで少し冗長なのが少し厄介です。
StudioのようにPCのCSSをSPが継承するということもないので気をつけてください。
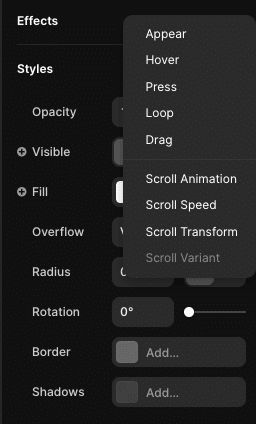
③UIの細かいプロパティを調整

WidthやHeight、Effectなど細かい値を調整します。
このあたりはFigmaに慣れている人であればあまり学習コスト高くなくキャッチアップできるはずです。
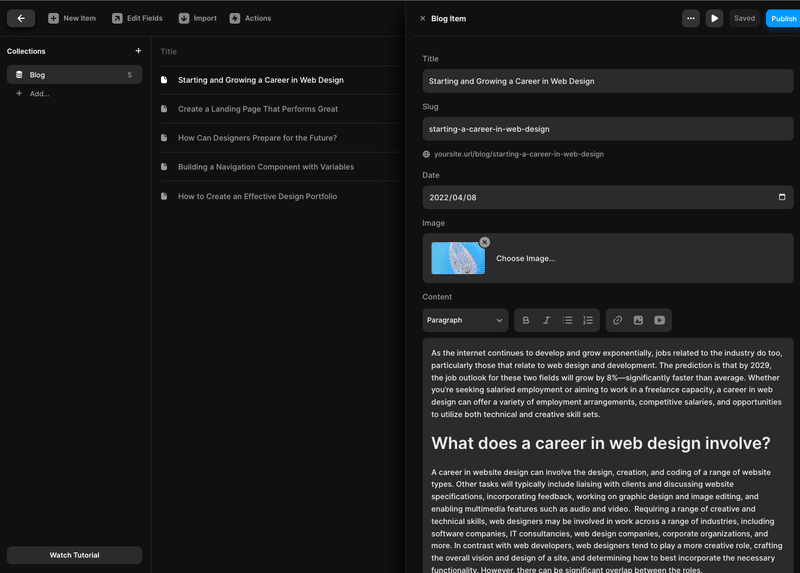
④CMSなどの動的なデータを設定

CMSも最初はテンプレートから作成して、ページにこういう一覧表示をして詳細に遷移するのだという型を学んだほうがいいと思います。
あとはブログのようにコンテンツを流し込んで編集するだけです😊
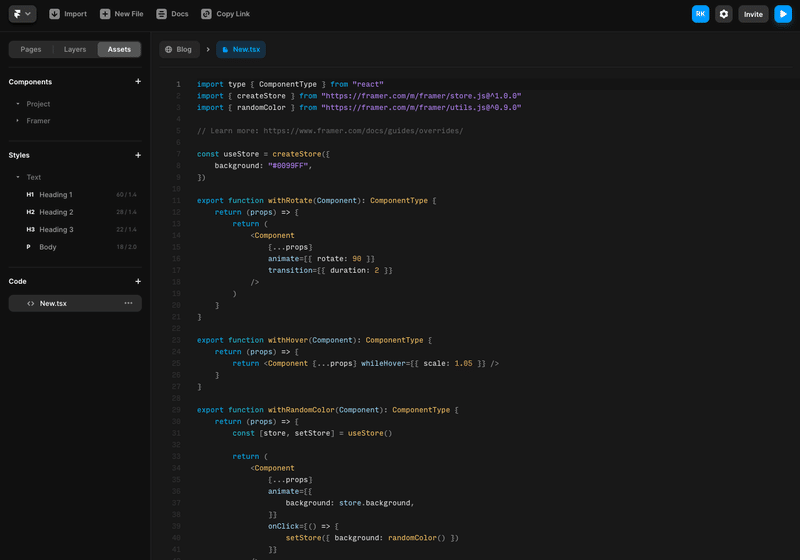
⑤必要があればコンポーネントのコードを上書き

要素のPropsを上書きしたい場合や、特定の条件で非表示にしたいコンポーネントを自作するなどのカスタムが必要になった場合はエディターで編集します。
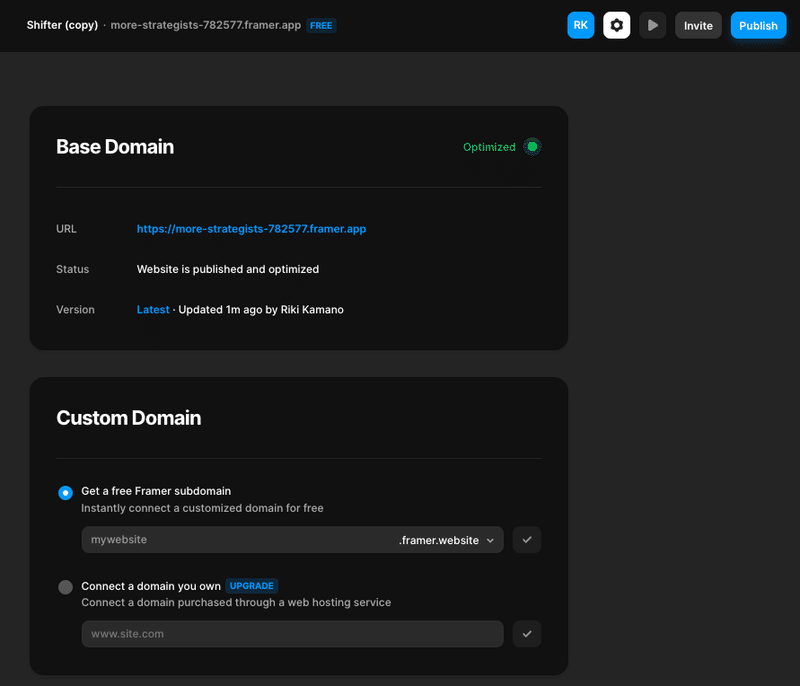
⑥パブリッシュしてドメインの設定を確認

Baseドメインの情報を確認して、必要があれば課金してカスタムドメインを指定してあげましょう。
その他にも
他のNocodeサイトビルダーと同じように外部のヘッドレスCMSとAPI接続することも可能ですし、分析ツールの連携(Framerにはビルトインで分析機能も装備)、サイトマップやアクセシビリティ対応などのSEO対策も充実
UIに直接コメントしてバージョン管理しながら、ステージングでカスタムコードを実行なんてこともできちゃいます💝
StudioやWebflowを使うべきシーンは

STUDIO
STUDIOは何と言っても日本語の素晴らしいUIがあり、今後はシンプルなカスタムコードの汎用性やStudioAIのプラグインなどにより、よりデザインにも触れたことのない初心者向けのLPビルダーとして覇権をにぎっていきそうな気がします。
※あと細かいですがFormやCRM的な部分は特徴的ですね
SmartLP
AIサジェストが待ちきれないという方はSmartLPという日本のサービスを使ってみても良いでしょう。
Webflow
Webflowはなんといってもその対応オプションの広さと、Fileのセルフホスティング用にエクスポートできるという部分が特徴です。
※UIが古めかしいのでそこはご愛嬌です
あとWebflowAppsという拡張機能がマーケティング系のツール以外にも編集用のツールなど幅広くあるのが特徴かと思います。
とはいえいずれも基本的に簡単なテンプレートとエディター、CMS、ホスティングなどはカバーしているのでなんでもいいから触ってみたいというスタンスでも問題ないと思います!
Deco
最近少しずつ話題になっているNocode⇔Fullcodeを行き来できつつ、デザインシステムもサクッと作れる期待の新人
Waitlist入っておくだけでもいいことあるかも・・・?
デザインだけではなく実装の民主化へ
デザインの民主化が叫ばれて久しいですが、これからは本当に実際のユースケースに沿ったNoCodeツールが台頭してきている時代なのだと感じました。
これからもユーザー体験だけではなく、開発者体験を良くする投稿をしていきたいのでSNSのフォローお願いします!LP制作のお仕事相談もお気軽に
https://twitter.com/rikikamano
いつもありがとうございます、面白い話するのでお茶でもしましょう。
