
絵心が無くても大丈夫。専門家のためのイラスト入門
法律、経済、医療などの各分野の専門家の「頭の中」を「分りやすくアウトプット」できる時代がこれば良いなぁ・・・このようなテーマでnoteを描きました。いっときの日本のテレビ番組、ビジネス書を中心に、薄い内容をわかりやすく解説し、これを見て大人が満足するというブームがありました。しかし、時代はこのようなレベルはもう求めていないでしょう。
しかもおそらく各分野の「専門家」たちも、このような時代の流れを肌で感じていると思えます。裏を返せば自分たちの「専門知識」を分りやすくアウトプットしたい(伝えたい)ニーズもあるのではないでしょうか。一つの手段にイラスト(グラレコなど)があります。そこで「頭の中」をイラストにまとめるノウハウをこのnoteで伝えていきます。
専門職こそイラスト効果は抜群ではないでしょうか。上記の目次内容で、準備段階から描くテクニック、そして実践内容についてご紹介します。

1.必要な道具を準備しよう
1-1.デジタルで描く場合の3つの道具
グラレコなどの本でも、必要な道具は「紙とペンを準備するアナログ方式」もありますが、ここではiPadなどのデジタル端末を使用する「デジタル方式」について説明します。まず準備するのは以下の3点です。
・① iPad
・② Apple-pen
・③ Procreate(描画アプリ)
特にProcreate(描画アプリ)が気になるのではないでしょうか。いろいろ描画アプリがありますからね。Procreateなど描画アプリを紹介したnote記事を貼りました。
1-2.デジタルで描く場合の2つの利点
私自身、Procreateを使いこなしていないので、最低限の操作方法をご紹介します。その前にProcreateは「描画をデジタル化できる」以外にも、いろいろ描くときに便利な2機能がありますので、操作方法をご紹介します。
・図形の補正機能
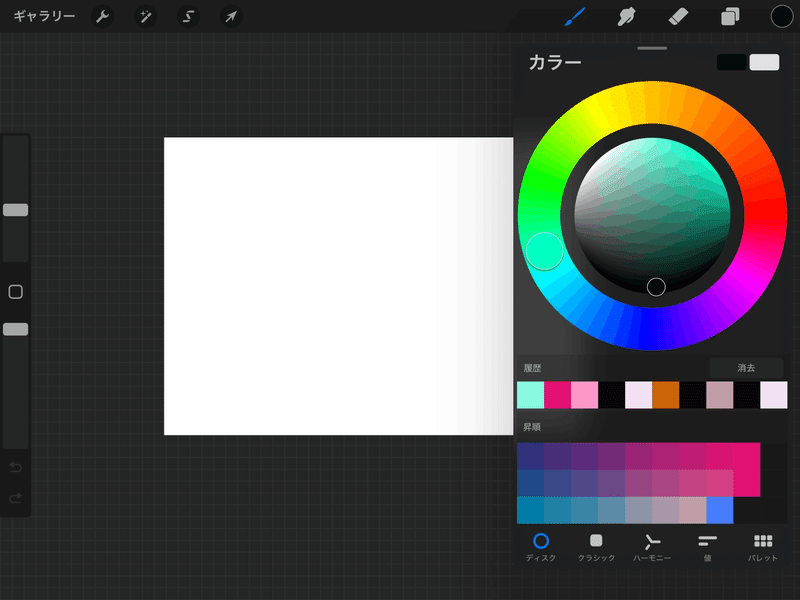
・色塗り機能

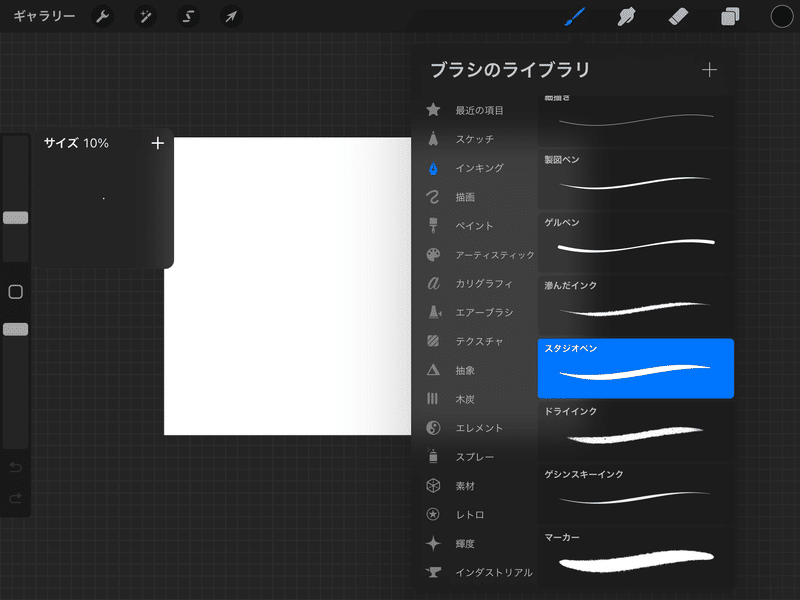
1-3.描画アプリ(Procreate)の手順をざっくり解説
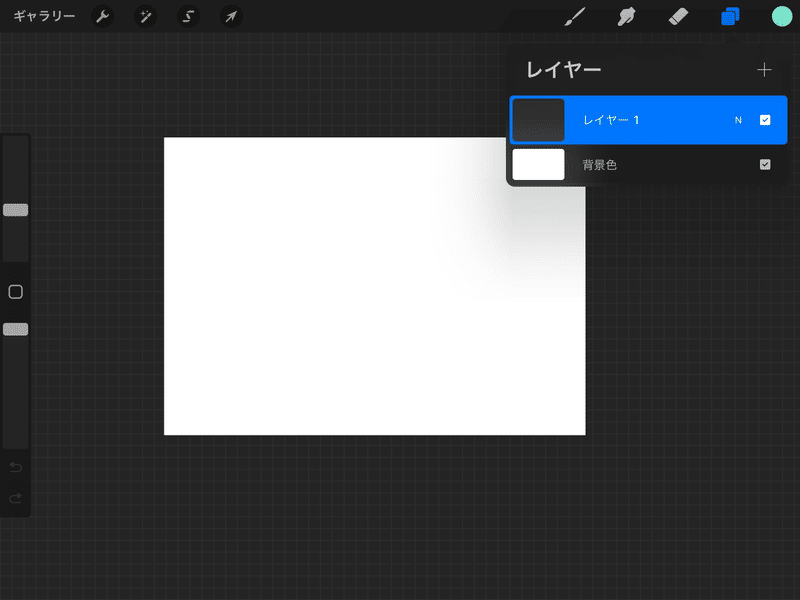
ではProcreateを使用した「最低限の手順」を説明します。







2.パーツを描こう(モノ)
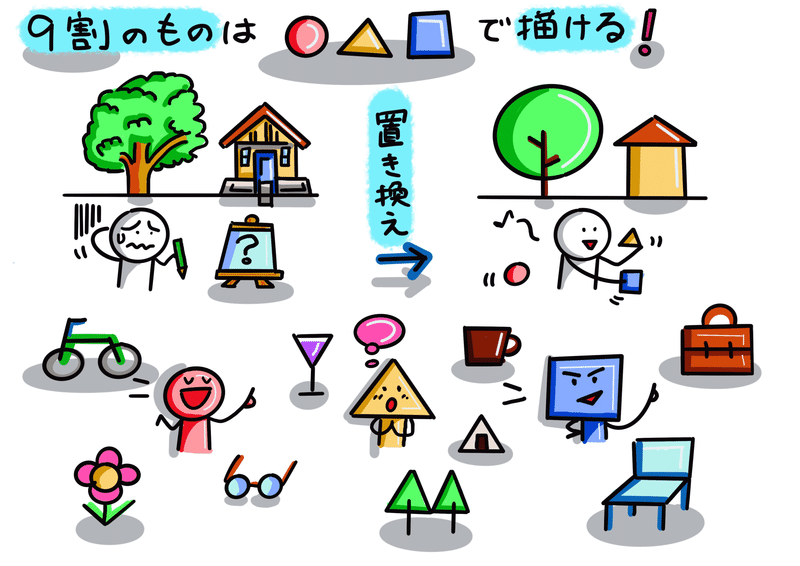
2-1.およそ9割のものは「〇・△・▢」で描けます
モノを描くコツは、複雑に考え過ぎずにシンプルに考えることです。あらゆる(およそ9割の)モノは、3つの要素「〇(まる)・△(さんかく)・▢(しかく)」に分解できます。この「〇・△・▢」を組み合わせて描けば、ほとんどどんな絵も描けるのです。
例えば「家と木」を描くときも複雑に考え過ぎずにシンプルに。そして「〇・△・▢」を組み合わせてシンプルに描いてみよう!ということです。なお下図⑩は、久保田麻美『はじめてのグラフィックレコーディング』翔泳社2020年8月、55ページを参照して描いています。

でも、モノを「〇・△・▢」を組み合わせてシンプルに描いてみよう!と急に言われても難しい話ですよね。「言うは易く行うは難し」です。そこでチョットだけ練習が必要になります。
2-2.基本図形をたくさん描いて練習してみよう
基本図形「〇・△・▢」を練習してみましょう。特にデジタル形式の必要はありません。紙とペンでOKです。イメージは小学生の時の宿題「漢字練習帳」で漢字練習するイメージです。
なお絵のうまさは、線が安定しているかどうかで決まります。この点、デジタルで補ってくれると考えます。なぜなら上図②のとおりデジタル方式で描くことで「図形の補正機能」を活用することができます。
2-3.図形の基本はインターネットをヒントに
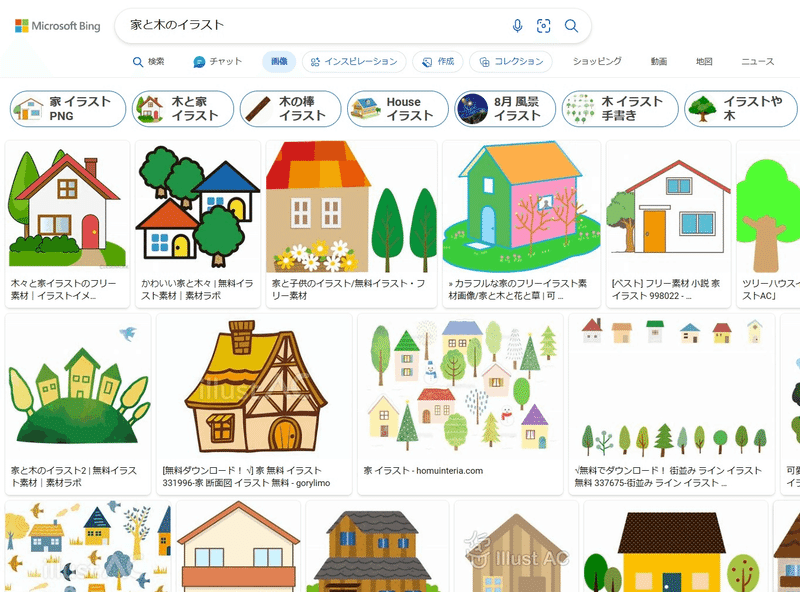
イラストは、なるべきスピーディーにシンプルに描ければ良いですよね。そこで活躍するのが「アイコン」です。アイコンは、スマホやパソコンなどの画面表示でおなじみでしょう。
アイコンは「誰でも・ひと目で・理解できる」ことを目的にデザインされ、シンプルで分かりやすい形で描かれています。このアイコンのヒントはインターネットで検索することもアリかもしれません。

3.パーツを描こう(人)
3-1.体の描き方はどこまでリアルにするか
人の身体を描くのは難しいとよくいわれますが、とても簡単です。
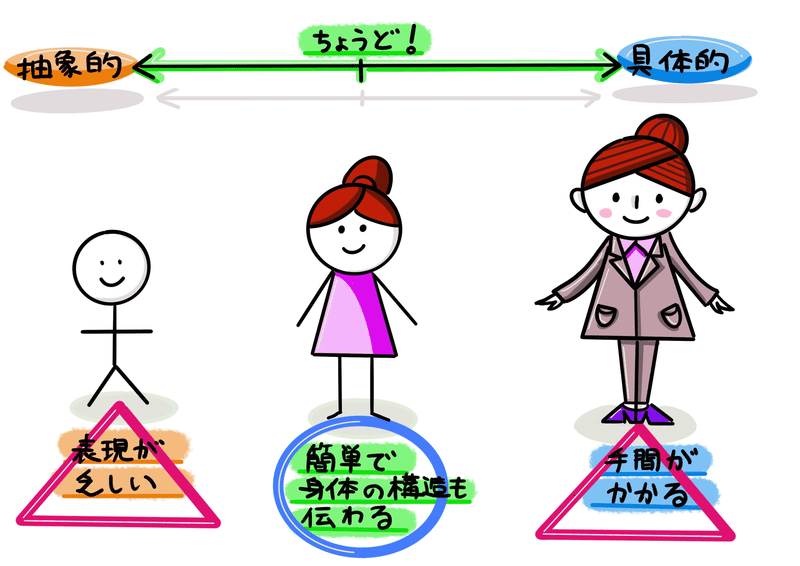
まずは棒人間を描いてみましょう。下図⑫の左側の「抽象的」な棒人間では表現が乏しくなってしまいます。他方で右側の「具体的」なイラストは「〇・△・▢」を組み合わせてシンプルに描いていますが、手間がかかります。あと後述しますが、動きの表現でも難しくなります。
そこで真ん中を採って胴体を「四角形」で描きますが、簡単で身体の構造も伝わるのでとても便利でおススメです。

3-2.動きを表現しやすい胴体「四角形」の描き方の勘所
胴体を「四角形」で描く方法ですが、下の方がやや広がる「台形」に描くとかわいく見えます。ルールは「手足は肩・腰(四角の頂点)から生やす」の一つだけです。手足の形は線で表現をし、頭身(体の長さが頭何個分か)は2.5頭身がおススメです。このやり方は、何よりも描きやすいこと、そしてポーズを簡単に描けることです。初心者でもちょっとコツをつかめば簡単にマスター出来ます。

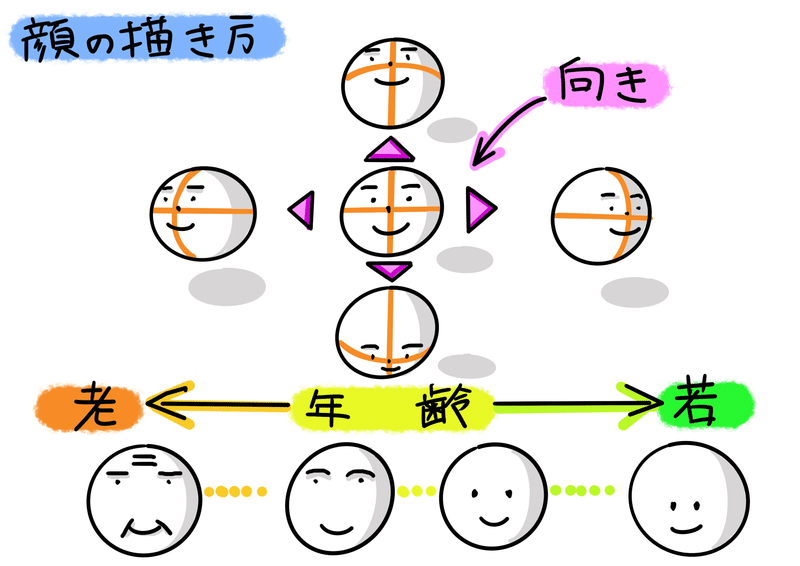
3-3.眉・目・口で「顔の向き」と「老若」を表現する
人の表情は、眉・目・口の3つで表現できます。これらの3つのパーツを組み合わせれば、あらゆる感情の他、「顔の向き」と「老若」を表現できます。ちなみに「老若」の表現ですが、「老」ほど目を話して上側に、逆に「若」ほど目を近づけて下側に描くようにします。

4.パーツを描こう(似顔絵)
4-1.いきなり「似顔絵の奥義!」
お待たせしました。これから似顔絵の描き方を紹介します。特にがんばって似せなくても大丈夫。大切なのは、上手下手よりも真心を込めて描くことです。精神論になりますが、絵の上手下手よりも想いの方が勝るのです。
で、いきなり「似顔絵の奥義」をお伝えします・・・。
それは「顔の近くに文字で名前を書くこと」です。
なぁ~んだ・・・と拍子抜けされたかもしれませんが、不思議なことに名前を書けば似ているように思われます。また専門分野の説明で、関係人物を描くことで「本格感」を出すことも出来たります。
そもそも似顔絵と書く目的ですが、厳密に似せるより、描かれた人が誰か分かればOKなんです。これを実現するには「文字で名前を添える」のが最も簡単な方法になります。

4-2.似顔絵で陥りやすい注意点「ニンニク鼻」
似顔絵を描くとき「顔の近くに文字で名前を書くこと」をやったうえで真心を込めて描けば、ほぼOKですが、気を付けなければいけない注意点が1点あります。
リアルに描くことを意識しすぎるあまり「ニンニク鼻」を描いてしまわないように気を付けましょう。・・・仮に被写体が「ニンニク鼻」でも無理に似せる必要はなく、デフォルメすればOK。もし自身が無い時は、鼻を無理に描かないのもアリです。

4-3.サクッと描ける(1分で描ける)似顔絵とは
ここからは久保田麻美『はじめてのグラフィックレコーディング』翔泳社2020年8月、76~80ページを参照して「1分で描ける似顔絵」テクニックをご紹介します。繰り返しにはなりますが、そもそも似顔絵と書く目的ですが、厳密に似せるより、描かれた人が誰か分かればOKなんです。・・・あとニンニク鼻に要注意!1分で描けて誰か分かるレベルを目指します。
では下図⑰をご覧ください。まずは、顔の「輪郭」を捉えます。輪郭は、顔の印象を決める大切な要因のひとつです。逆さんかく型、まる型、ふつう、しかく型、さんかく型、といった種類に描き分けれます。実際には人の顔はもっと複雑な形をしていますが、パッと見た時の印象で、シンプルな図形として捉えましょう。
次に描くのは、「髪型」です。髪型と一口に言っても、様々なバリエーションがあります。髪質、髪色、長さ、髪量など様々な要因で髪型は決定するので、本当に一人一人違います。重要なことは髪全体を一つのかたまりとして捉えることです。そうするとシンプルな形に落とし込みやすくなります。
以上、似顔絵はその人の一番大きな特徴をつかむことができれば成功です。顔の輪郭と髪型を描いただけで、もうその人だと分かるくらいです。あとは上図⑭などを参照に顔のパーツ、またメガネなども組み合わせれば完成です!プロのような似顔絵を描けるようになるには長年の修業がし必要ですが、このような手軽な似顔絵であれば、今すぐに実行できて、慣れれば1分ほどで描けるようになります。

5.実践編!イラストをどう活用するか
いままでの説明で、ざっくりと必要な道具が揃ってイラストか描けるイメージができたと思います。いよいよ実践編です。改めて、イラストが描けると得られる効果を考えてみましょう。
5-1.イラストが描けると得られる効果とは
まず思い浮かぶ効果としまして、「分りやすく伝えられる」があるのではないでしょうか。イラストという視覚情報を駆使すると「分りやすさ」が格段に上がります。会話や文章では伝わらない・・・、相手の記憶に残らない・・・という課題への対策になります。
視覚に働きかける伝え方は瞬時に伝わり、留まるので、長々と話したり、同じことを何度も繰り返したりする必要もなくなります。

また「言葉に気持ちが乗る」効果も期待できます。イラストで話す技術には「イラストをもって話す」「イラストを指して話す」といった自然な動作が入ることで「間」が生まれます。さらに感情部分の「抑揚」はイラストのキャラクター(人)に任せられるので、話し方が多少単調でも棒読みでも、見る人は面白く感じてくれます。
さらに「イラストがあることで場が和む」効果も期待できます。話術に頼らないアイスブレイクを実現します。
5-2.人前での「あがり症」対策にも効果的
人前で緊張して上手く話せない・・・そんな悩みを持っている方も多いと思います。イラストを使ったプレゼンでは、イラストに視線が集中しますので、聴衆と目が合わないですし、「カンペ」代わりにイラストを工夫すれば、ド忘れも防ぐことができます。
人前で話すときに緊張してしまうのは、大勢の視線が自分に集中することへの抵抗感や、失敗したり内容が飛んだりしたらどうしようという不安、さらに身振り手振りが不慣れ・・・といった原因が考えられます。
イラストを使って説明することで、これらは瞬時に解消されます。視線を上手に誘導しながら相手の意識をコチラに向ける、そこに予め描いたイラストがある・・・すると、イラスト効果で場が和むことも期待できますよね。がんばらなくても伝わる場がつくれるということです。
すると多少言葉に詰まったり、言葉足らずになったりしても、イラストが理解補助してくれますので、聞き手は好意的に受け止めてくれるのです。
聴き手の反応が薄く、手ごたえがない・・・そんな悩みも解消できます。イラストがあると思わずみんな注目してくれるからです。説明の際、自分の話を補うために、スライド資料・補足資料を準備される方も多いと思います。
実はこの資料自体が、話しづらい雰囲気を作ってしまう犯人!資料があると、聴衆は手元の資料の文章を読むことに意識が行き、下を向いたままになります。ましては専門家が作る資料・・・情報量が非常に多く、資料の文字数も多くなりがちではないでしょうか?聴衆が自分の方を全然見てくれない状態も、話し手としてだんだん不安になってくるものですよね。
そこで「場づくりの仕掛け」が必要になり、視線を向ける方向・耳を傾ける方向・意識の向く方向を一致させる努力が話し手に求められます。他方、イラストがあれば、この努力をそれほど意識しなくても「伝わりやすさ」「分りやすさ」を生み出す土壌を準備してくれるという訳です。

最後に、私が作成しましたイラストやnote記事を例に、テーマ選定の具体例をご紹介してまいります。もう既に描きたいテーマが決まっている方は、ご参考レベルでご覧いただければと思います。
5-3.イラストのテーマはどのように決めるか
テーマ選定は人それぞれだと思います。既に描きたいテーマが決まっている方には「ご参考レベル」ですが、私が作成しましたイラストやnote記事を例に解説します。私の場合、イラストを使って「知識をアウトプットしながらインプットする」スタンスでテーマ決めをしています。
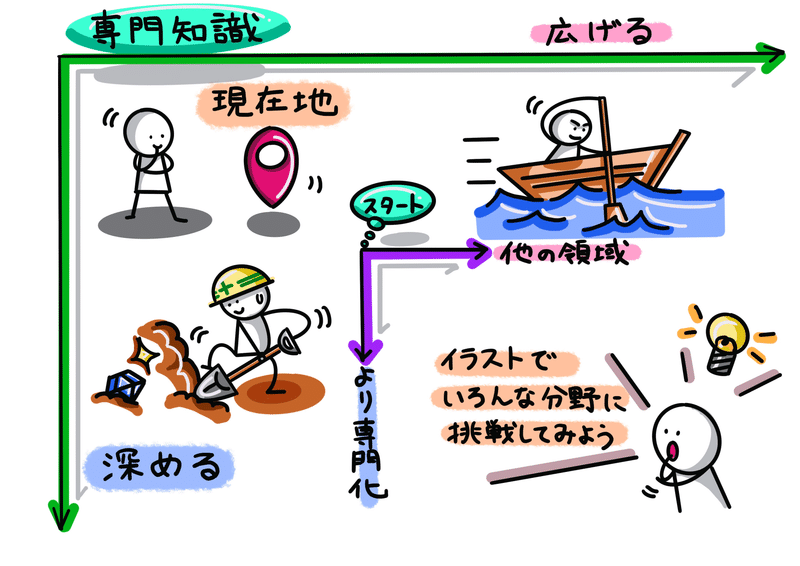
「専門知識のマッピング」
下図⑳をご覧ください。左上を現状もっている「専門知識」を起点に、縦軸=知識の深さ、横軸=知識の広がりで、頭の中を整理しています。

では上図⑲のマッピング上、私が作成しましたイラストやnote記事を具体例としてあてはめていきます。
縦軸=知識の深さ →『管理会計』
横軸=知識の広がり→『アサーション』『認知行動療法』
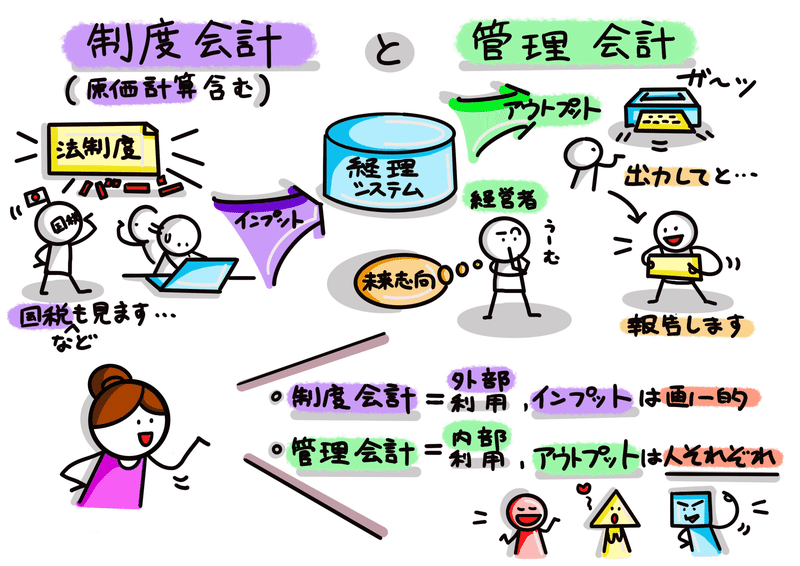
5-4.縦軸=知識の深さ →『管理会計』
私の知識のベースは「税金・経営」ですが、管理会計領域を深めてみました。下図㉑のように「市販の教科書では決して書かれていない内容(レベル)」を掘り下げて「痒い所に手が届く」スタンスでnote記事を投稿しています。・・・表紙やイラストとは裏腹に、かなりスパルタンな内容。個人差はありますが、電卓片手に60分以上かけて読んでいただくnote記事です。

私個人が感じていることですが、noteの世界は「頭の回転が速い人」が多いです・・・。この分を差し引いても、このようなスパルタンなnote記事を多くの方に読んでいただいているのは、イラストのおかげと考えています。
5-5.横軸=知識の広がり→『アサーション』『認知行動療法』
私の知識のベースは「税金・経営」なので、『アサーション』『認知行動療法』は全くの「ど素人」です。でもイラストがあると、市販の入門書を読みながら(インプット)、note投稿(アウトプット)ができます。イラストのおかげで知識の幅が増えていると捉えています。


※引用・参考図書一覧
久保田麻美『はじめてのグラフィックレコーディング』翔泳社、2020年8月
久保田麻美『伝わる図解!超入門』宝島社、2021年11月
本園大介『グラレコの基本』日本実業出版社、2021年9月
河尻光晴『どんどん仕事がはかどる棒人間活用法』青春出版社、2023年2月
<以上となります。最後まで読んで頂き、ありがとうございました。>
\私の執筆スイッチ🔘/
— 稲垣経営研究所|note8周年事業発表会公認レポータ(税理士・中小企業診断士) (@hiraku1977_note) September 19, 2023
パソコン💻を開く前に先ずはスケッチ。
良いスケッチができたら執筆開始します。
“執筆スイッチ”ならぬ“執筆スケッチ”🤗 https://t.co/UuENGTTx8s pic.twitter.com/f4vsKkOwSV
※追伸:note公式Twitter(X)でご紹介いただきました。
専門的なことを分かりやすく伝えるのにぴったりなイラストやグラレコ。必要な道具やパーツの描き方を丁寧に解説します。
— note (@note_PR) August 28, 2023
絵心が無くても大丈夫。専門家のためのイラスト入門|稲垣経営研究所|note8周年事業発表会公認レポータ(税理士・中小企業診断士) @hiraku1977_note https://t.co/aeJQAihQn4






この記事が気に入ったらサポートをしてみませんか?
