
iOSエディタアプリのUIデザイン
エディタアプリは様々な種類が出ています。エディタを選ぶ基準を分類するとこんな感じでしょうか。
・機能充実派
・デフォルト派
・慣れてるもの派
・綺麗さ重視派
など派閥が結構ありそうです。
機能充実派はHTML変換機能やファイル管理などで無駄を極力無くし効率を上げたい「技能派さん」
→エンジニアに多そう
デフォルト、慣れてるもの派は見た目や機能に拘るよりコンテンツや文章を考えたい「実直さん」
→大手個人ブロガーに多そう
綺麗さ重視派は、書くことに集中したい人やシンプルさを求める「デザインさん」
→ミニマリストに多そう
などでしょうか。すみません、勝手な妄想で変な名付けました。
私はブログを書くことがそもそも得意では無いので綺麗なUIじゃないと書くモチベーションが保てない系です。
エディタのUI比較
こういったアプリは機能の比較をされる事が多いのですが、今回はそこは深掘りせずUI目線で比較していきたいと思います。
今回比較するアプリは各派閥から1つずつ、有名なエディタの中から選びました。
技能派さん御用達
【Wrix】
実直さん御用達
【Evernote】
デザインさん御用達
【Bear】←私も使用
比較する画面は
・スプラッシュ画面
・メニュー画面
・執筆中画面
・文章表示中画面
を見ていきたいと思います。
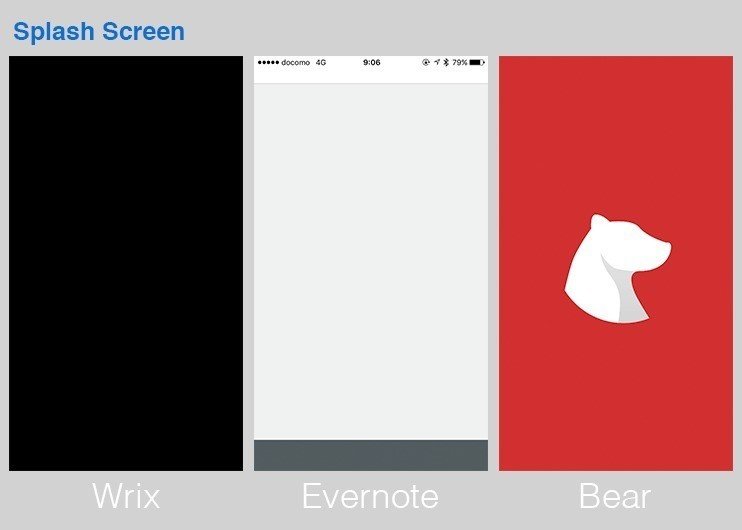
スプラッシュスクリーン

スプラッシュスクリーンとは、アプリを起動してからコンテンツが表示されるまでの数秒間表示される画面のことです。アプリを叩いたあとすぐに画像が表示されることによって応答性に優れているという印象を与えることができます。
Wrix:特にこだわりがないのか割り切った黒ベタ
Evernote:FacebookやInstagramと同じコンテンツ背景型
Bear:TwitterやLINEと同じロゴ表示型
コンテンツ背景型は起動からコンテンツ表示までの流れを分断しないのでユーザの体験をスムーズなものにすることができます。ボタンなどの押下可能な表示物を残してしまうと操作できそうと思われてしまうため、背景など最低限の要素だけ表示した方が無難です。
ロゴ表示型はアプリを起動するたびにユーザにロゴやイメージカラーを見せることができるのでブランディングの効果が期待できます。ですが、情報を載せすぎてしまうと目障りに感じられてしまう場合があるので注意が必要です。それにしてもクマ可愛いですね。
メニュー画面

それぞれのアプリで、記事表示方法/記事以外のボタン数を比べてみます。
Wrix:リスト表示/ボタン数7個
Evernote:カード表示/ボタン数10個
Bear:リスト表示/3個
WrixはiOSデフォルトの表示を利用しているのでOSバージョンアップに難なく対応できそうです。もう少し余白が欲しくなりますね。
Evernoteはボタン数が一番多いですが、レイアウトや色使いでボタンが多い印象はあまり感じられないですね。うまいです。新規作成ボタンも目立つようにキーカラーを使っているので使い勝手は問題なく確保されているでしょう。
と、褒めましたが苦言を一言。ナビゲーションバー直下とタブバーに「検索」ボタンがあるけど、1画面に2つ同じような機能を置くのはヤバくないですか?中の人とヘビーユーザーなら使い分けができそうですが、学習レベルが高くないと厳しそう。
Bearのボタン数は圧倒的に少ないことがわかります。テキストエディタの本質はやはり「メモ」なのでそれに直接関わらない機能は出来る限り隠した方が、ユーザは迷うことが少なくなり書く動作に集中出来る体験を提供できると思います。
白を基調としたシンプルな構成と、右下にFAB(Floating Action Button)をキーカラーで象徴的に配置し新規作成を促してくれています。Less is moreですね。綺麗です。
執筆中画面

Wrixはかなり多くのショートカットキーを配置しています。キーの中に長押しするとウィジェットが出てくるランチャーボタンが2つあるのですがどれか分かりますか?普通は分からないです。初見では難しいですが、相当な時間をかけて学習していけば、カスタマイズも出来るのでかなり効率良く文章を編集できそうです。
僕にはそこまで時間も熱意も無いので使いこなせる気がしませんが。
EvernoteとBearはどちらもシンプルですがBearの方が割り切っています。人はどうしても色の差が大きいモノや動いているモノに目が向いてしまうので、文章に集中させたいのであれば色を除いていく方が良いと思います。ですが、アプリのキャラクター性や他画面との兼ね合いもありますので、コンセプトに合った色使いやレイアウトをお勧めします。
Evernoteの緑色の文字で書かれているノートブックの名称は必要なんでしょうか?緑色で更に太文字だと文章を書く上でノイズにしかならなそうですよね。
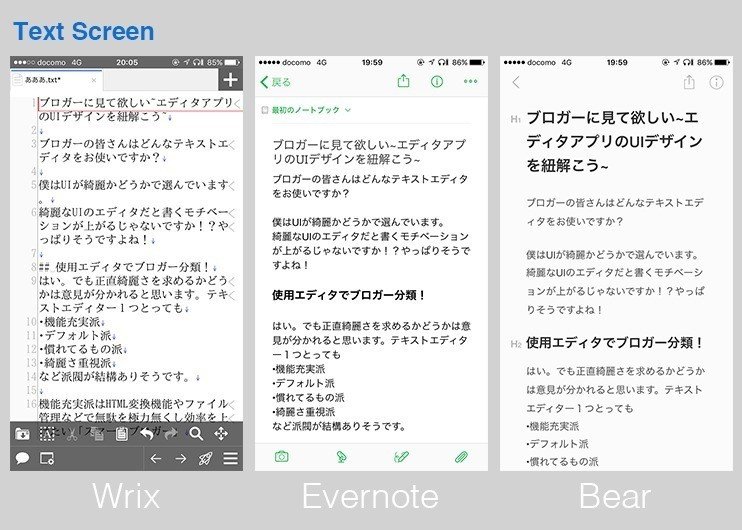
文章表示中画面

上の執筆中画面と大きく変わらないですが、Bearのみショートカットキーも非表示になっています。キーボードを隠したい時は文章を読み直したい時なので、より多く文字が見えるほうがユーザーフレンドリーではないでしょうか。
---
ここまで比較してきましたがいかがでしたか?Wrixは機能重視なので今回のデザイン比較では不利でしたが、出来ることを比較していくとトップに立つと思います。それくらい高機能。
Evernoteは、なんというか便利の一言ですよね。なんでもぶち込めます。デザインも良いですし。私もブログ以外ではEvernoteを使っています。
なんか書くことに集中できないなーと思っているブロガーは1度Bearを使ってみることをオススメします。集中出来ない理由の1つにエディタのデザインが影響しているかも知れません。Bearは綺麗だけでなく使いやすいですよ。
この記事が気に入ったらサポートをしてみませんか?
