
ワードプレスの基本設定!テーマは何がいいの?
前回HP(webページ)の立ち上げ初心者でも簡単!Wordpress立ち上げ準備を紹介しました。
今回はWordpress立ち上げ後に設定しておきたい『Wordpressテーマの選び方』を説明および紹介していきたいと思います。
テーマの選び方でぐっと見栄えが変わるので参考にしてみてくださいね!
第2章 Wordpressのテーマってなぁに?
WordPress立ち上げに成功!
さてこの後はどうしたらいいのかな?と疑問になるのではないでしょうか?
登録したメールアドレスにWordpressの立ち上げが完了しましたと通知がきてログインしたはいいものの…???
この時点で?が生まれている方はまずWordPressテーマを設定して外観を整えていくのをお勧めします!
テーマを登録しておくことでブログを書くにもHPデザインを整えるにもぐんと作業しやすくなります!
☆テーマとは
WordPressのテーマとは
HP(webサイト)のデザインと外観を制御するためのテンプレートファイルやスタイルシートがセットになった機能(テーマ)です。
【テンプレートファイル】
ページ、投稿、カテゴリページ、アーカイブページなど、ウェブサイトの異なる部分ごとに異なるテンプレートファイルを持っています。これらのテンプレートファイルは、ウェブサイトの特定のページまたはセクションのレイアウトと構造を制御します。
💡各ページの外観部分のデザインとなるレイアウトの情報が取りまとめらている場所です!
【スタイルシート(SCC)】
ウェブサイトのフォント、色、ボタンのスタイル、リンクのスタイルなど、外観とデザインに関するスタイル情報を定義します。これにより、テーマのデザインをカスタマイズできます。
💡通称SCC(Cascading Style Sheetsカスケーディングスタイルシート)と呼ばれていてHTML(Hypertext Markup Languageハイパーテキストマークアップ言語)を使ってwebページのデザインを表現することができるよ!
テーマを使うとHTMLの独自の埋め込みをしなくても簡易な設定で表現することが可能に!慣れてきたら追加スタイルシート(SCC)にHTMLを記入することでテーマを越えたオリジナルのwebページ表現が可能になるよ!
聞き慣れない言葉が出てきているとは思いますがざっくりとテーマが大切なのが分かっていただけたかと思います。
では、テーマってどうやって入れていけばいいのでしょうか?
実はWordpressのテーマは種類が豊富!
無料テーマから有料テーマまで多くの種類があります!
『えっ、お金取るの!?』
っていう言葉が聞こえてきそうですが有料テーマには有料のかなり便利な機能やwebデザインの表現の幅が広がる機能が様々実装されていますのでテーマ別に紹介していけたらと思います!
☆テーマの設定箇所
無料有料問わず設定するのはWordpress管理画面ページから行いましょう!
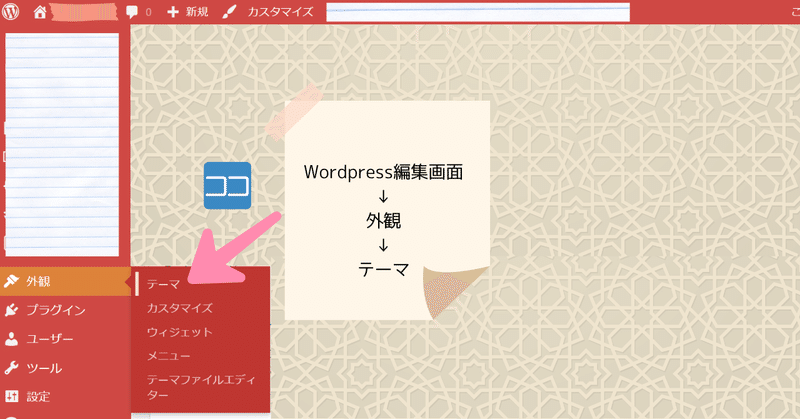
管理画面ログイン後に左サイドバー外観にカーソルをあわせてガイドメニューの中からテーマを選択します。

💡先にサーバー登録時にWordpress簡単インストールと同時にテーマの登録をしている場合があるからこの時に自分のサイトのテーマ設定が何になっているのかチェックしてみてね!
テーマのダウンロードおよびインストールは2パターン存在します
インストール手順1
☆新規追加からテーマを直接インストールする場合
無料テーマに多いワードプレス設定画面から直接インストールができる方法です。
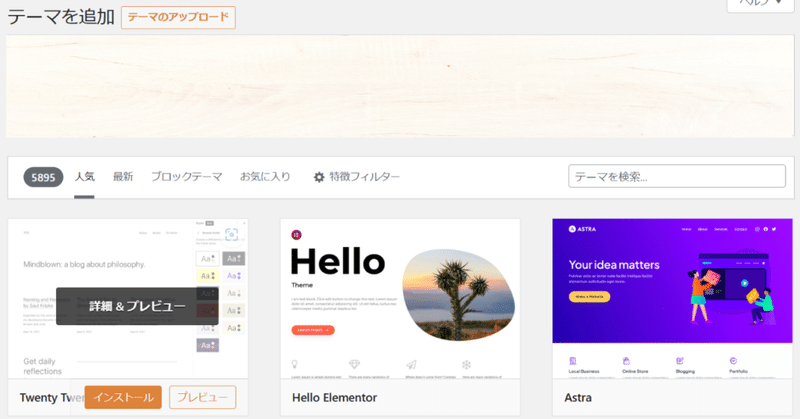
テーマページの新規追加をタップすると追加ツールが表示されます。
詳細とプレビューで理想とするサイトページに近いテーマをみつけることが出来ます。

インストール手順2
☆専用サイトから直接ダウンロードしてインストールする場合
専用サイトから直接ダウンロードして保存したzipファイル形式のテーマを選択してインストールする方法です。
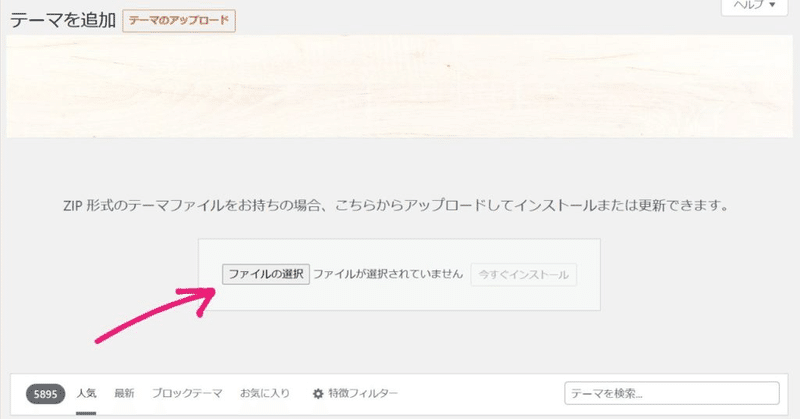
テーマのアップロードを1クリックすると手順1と違いファイル選択のタブが表示されます。
ファイルの選択タブをクリックしダウンロードしたzipファイルをインストールしてください。

☆無料おすすめテーマ3選
無料テーマで個人的におすすめ3選を紹介します。サポートの充実さやブログ専用、サイト専用によりスタイルに合わせてテーマを選んでいくことをおすすめします!
①Cocoon
・こちらからDL可能(手順2)
・ブロhttps://wp-cocoon.com/downloads/グサイト向き
・数多くの無料テーマは外国製のなかcocoonは日本製!さらに特設サイトもありサポート面でも充実!無料テーマなら圧倒的にcocoonがおススメです!

本当に無料でいいんですか?って思うぐらい実装機能が多くサポートも手厚いので編集でつまづいた時でもすぐに解決しやすいテーマです。初めてのサイト制作で無料のテーマを使うならcocoonで間違いないと思います。デザインがシンプルでカスタマイズの充実さを加味すると有料テーマに劣るところから☆4としました。
cocoonテーマを使う場合は業務提携しているエックスサーバーを使うのが操作のスムーズさや作業の簡略化を実感できると思います。
契約時Wordpress簡単インストールに加えcocoonテーマのダウンロードも同時に行うことが出来るので簡単設定は圧倒的にエックスサーバーの利用がおすすめです!
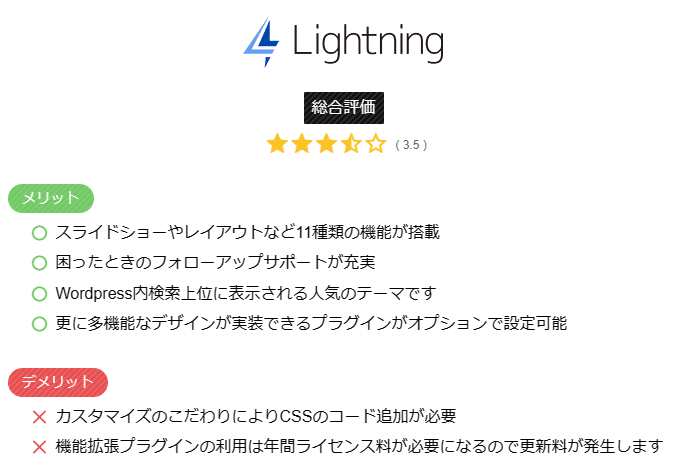
②Lightning
・テーマを検索からDL可能(手順1)
・ビジネスサイトやブログサイトにも!
・cocoonと同じくLightningもは日本製!特設サイトもありサポート面も◎!
・機能拡張プラグイン(有料)を利用すれば本格的なデザインが可能に!

cocoonと比べて実装されている機能を利用するには追加のプラグインのインストールが必要になりそうです。機能面や使いやすさをみて☆3.5としました。
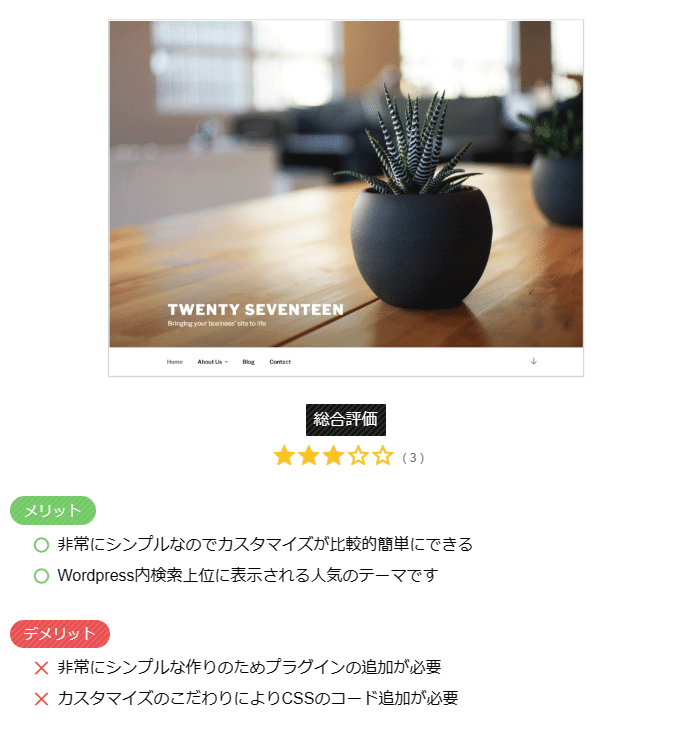
③Twenty Seventeen
・テーマを検索からDL可能(手順1)
・ビジネスサイト向き
・シンプルだけどスタイリッシュなイメージ!作りこみによっておしゃれな印象にカスタマイズ可能。

シンプル操作で作りこんでいくのが可能ですが、cocoonに比べて実装されている機能が少なくプラグインの追加が多く必要になるので☆3としました
☆有料おすすめテーマ3選
無料のテーマに対して有料テーマは初心者でも凝ったデザインのカスタマイズやSEO対策、追加のCSSコードを使わなくても豊富なプラグインが最初から実装されています。
追加するプラグインも大幅に減らせるため作業効率も格段に向上します。
時間は限りあるものなので悩む時間を減らしてサイト運営を早く始めたい場合は有料テーマを検討してみるのもおすすめです。
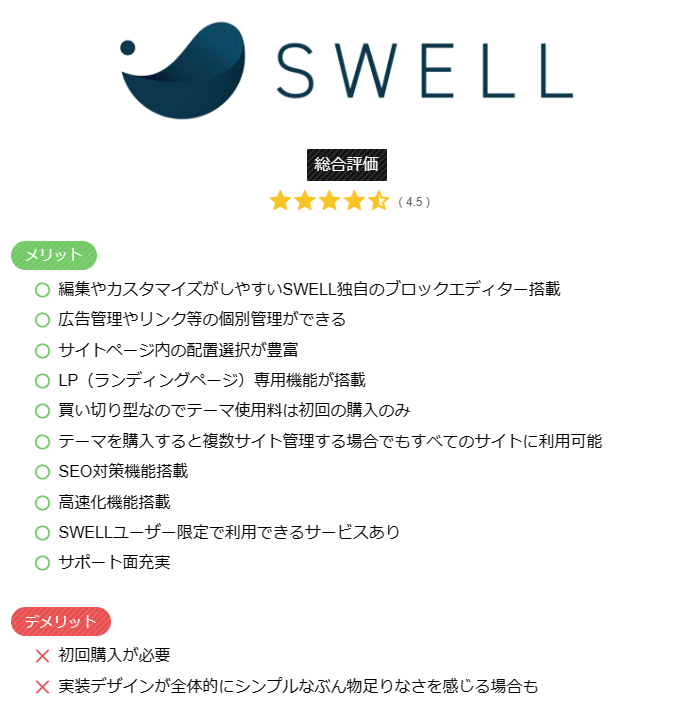
①SWELL
・こちらからDL可能(手順2)
・ビジネスサイトやブログサイトにも!
・シンプルかつ機能が充実していて設定も分かりやすい!SWELL独自のオリジナルブロックが搭載されているので無料テーマから移行すると快適な使いやすさに感動することも?!有料テーマを使うならSWELLと言われているほど優秀なテーマのひとつです。

個別プラグイン追加がほとんど必要ないのではないかと思わせるほど編集がスムーズで機能説明を読まなくても感覚で使いこなすことができるテーマです。無料のテーマと比べてプラグインをほとんど追加しなくても良いところがSWELLのすごいところ!難しいコードを書くプログラミングの作業が不要でサイト作り初心者にとって救世主といってもいいでしょう!ただ、ライセンス取得の初回の購入価格が他のテーマと比べて高額なところが検討材料の一つになるかもしれません。それを加味しても素晴らしいテーマであることは変わりないので☆4.5としています。
②JIN
・こちらからDL可能(手順2)
・ブログサイトにおすすめ!
・ポップで可愛らしいデザインが特徴のJIN!ブログを書くための機能が多数備わっています。ブログ型サイトを検討の方はJINを使うとスムーズにスタートできるのでおすすめです!

SWELLと比べるとブログを書くときに必要なブロックエディターの種類が豊富な分サイト型ページを制作するときに使える機能がかなり少ないように感じます。しかしながら有料テーマだけあって機能の豊富さや編集等悩みの軽減をしてくれそうです。また、利用していている人気のテーマでもあるので悩んだときに早く解決へ導いてくれそうです。JINはブログに特化したテーマということもありSWELLに比べるとカスタマイズ範囲や機能の充実さが変わるため☆3.5としています。
③THE THOR
・こちらからDL可能(手順2)
・洗練された美しいいデザインが可能です!
・WEBデザインやサイト構築に携わる各ジャンルのプロが集っているからこそ欠点や改善点を補ったオールインワンなテーマを開発し提供されています。

多機能かつサイト運営を行えるTHE THOR。デザインのカスタマイズや種類が豊富なことに加え適切なサイト運営で検索上位になる等SEO対策も十分!サイトに使う画像を簡単に編集できたりちょっとしたところに感動し愛用するユーザーも多いテーマになっています。0から1にサイトを育てていくということをサポートしてくれるかつサービスも十分。設定やカスタマイズの詳細設定に多少の時間がかかるようですが作業時間の効率化はみられるようです。個性的かつスタイリッシュなサイトデザインを目指すならTHE THORがおすすめ!☆4としました。
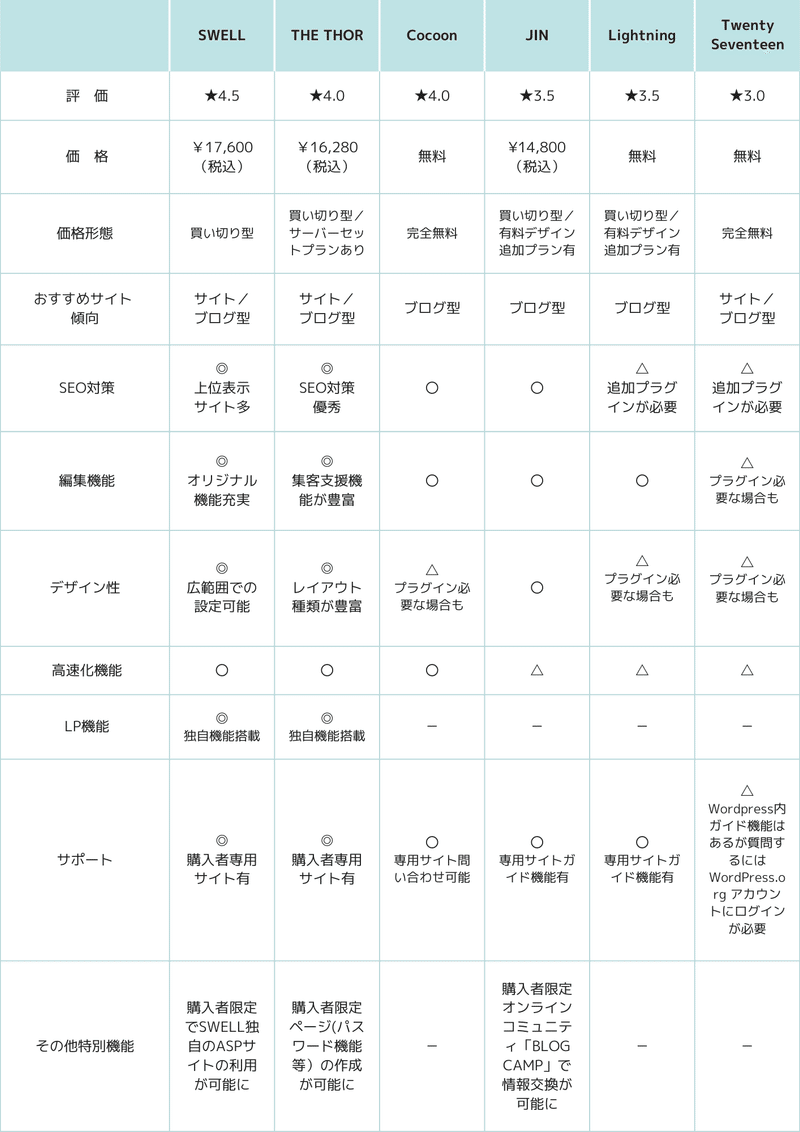
☆テーマ別簡単早見表

先に紹介したテーマの比較早見表を作成してみました。サイトの方向性によって特化したテーマもあるので参考にしていただければ幸いです。
テーマによって有料無料とありますが、有料テーマはプログラミングが苦手な方でもおしゃれなデザインが手間なく設定出来たり高度な機能を使うことが出来るので無駄な時間を使わずサイト運営に集中できます。
また、一度購入すると別サイトでも使用できるテーマが多いのでサイトのクオリティを上げたいとお考えの場合は以後のメンテナンスやテーマ替えの手間の軽減になるので検討するのをおすすめします。
まとめ
ワードプレスに必要なテーマについてと各種類の比較をしていきました。
私自身無料のテーマから導入し有料テーマ(SWELL)に移行し現在のサイト管理や編集を行っております。
思うことは無料のテーマで『この表示の仕方をするにはどうしたらいいのだろう?』と疑問に思うたび、解決方法にかなり時間を費やしました。
無料のテーマで表現するには限界を感じた頃にSWELLへの移行を検討し導入するに至りました。
その結果使い心地にかなり満足しており編集やデザインの機能拡張のためウェブ上での表現が大幅に広がったと思います。
時間は無限ではなく有限なので少しでも悩みを早く解決できるように少しでもお役に立てればと思います。
素敵な選択が出来ますように!
※このページはプロモーションが含まれています。
この記事が気に入ったらサポートをしてみませんか?
