
どのSNSが縦長写真をキレイに投稿できるか比較検証してみた【Bluesky・Twitter・インスタ】
つい先日、ツイッター創始者が支援する新SNS・Blueskyに登録しました。
どう使っていくかはこれからゆるく考えていくとして、あれこれいじくっているうちに、ふと気になったことがあります。
たとえば、
こういう「9:16」のアス比で撮った写真を

(旧下関英国領事館)
「そのままの構図で見てほしい!」
てなった時に、
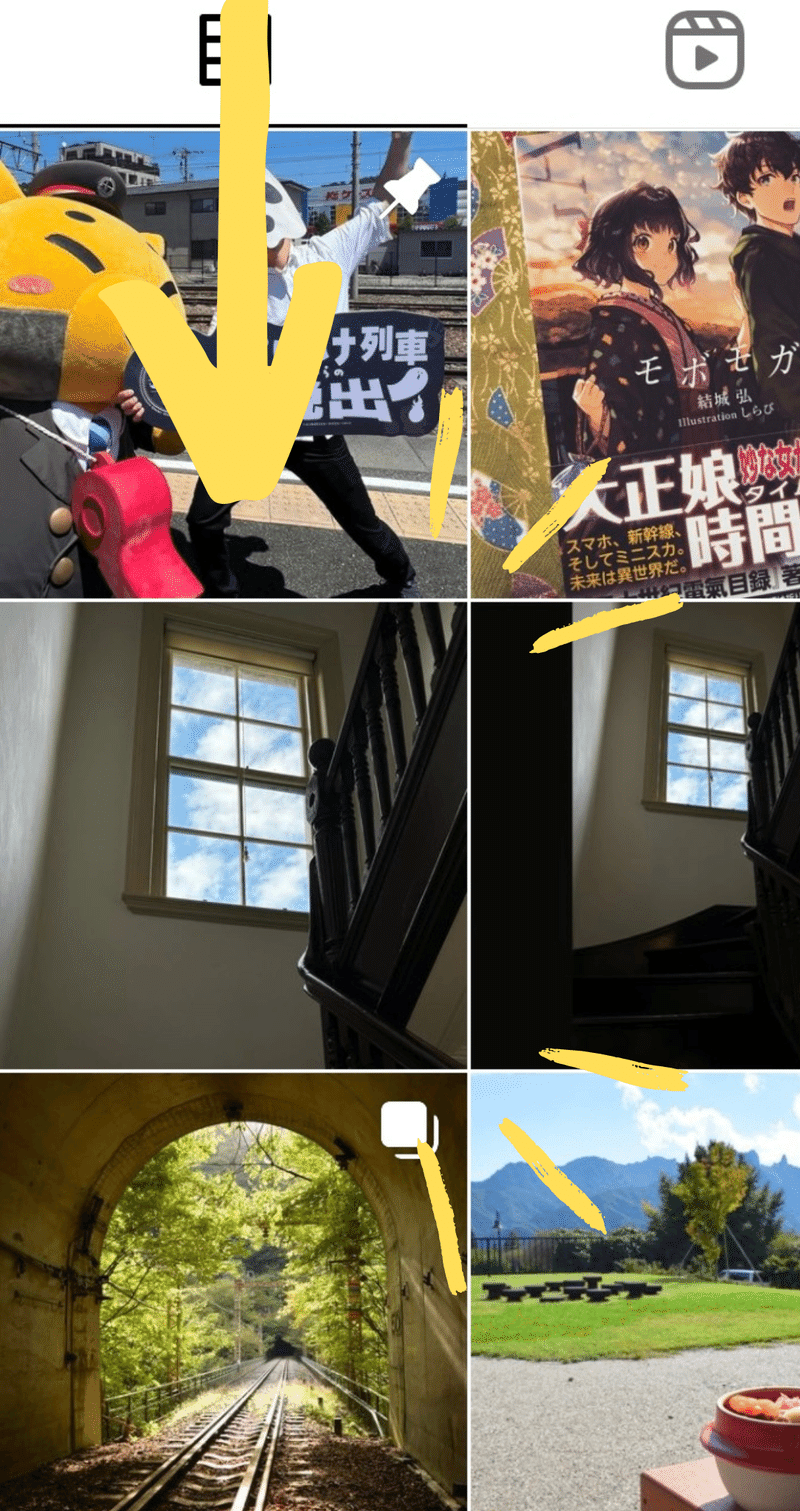
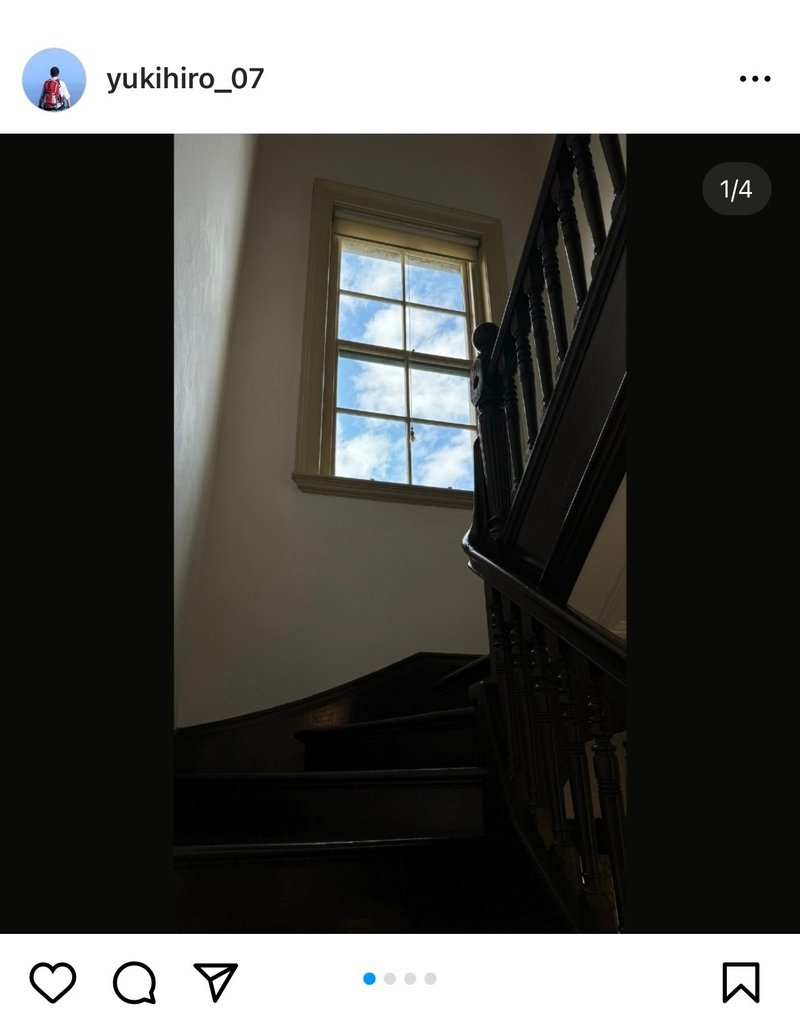
「インスタグラム」で投稿すると

こんな感じで、
サムネイル一覧では
強制的に正方形にトリミング
されて表示されてしまうんです。
で、Blueskyを使い始めた時にふと思いました。
Blueskyで9:16の縦長画像を投稿したら、
どう見えるんだろう、と。
というわけで、今回は下の写真を
Blueskyと、ついでに各SNSに投稿してみて、
タイムライン上などで表示がどう異なるのか
比較検討してみました。

iphone15
「16:9」比率で縦に撮影
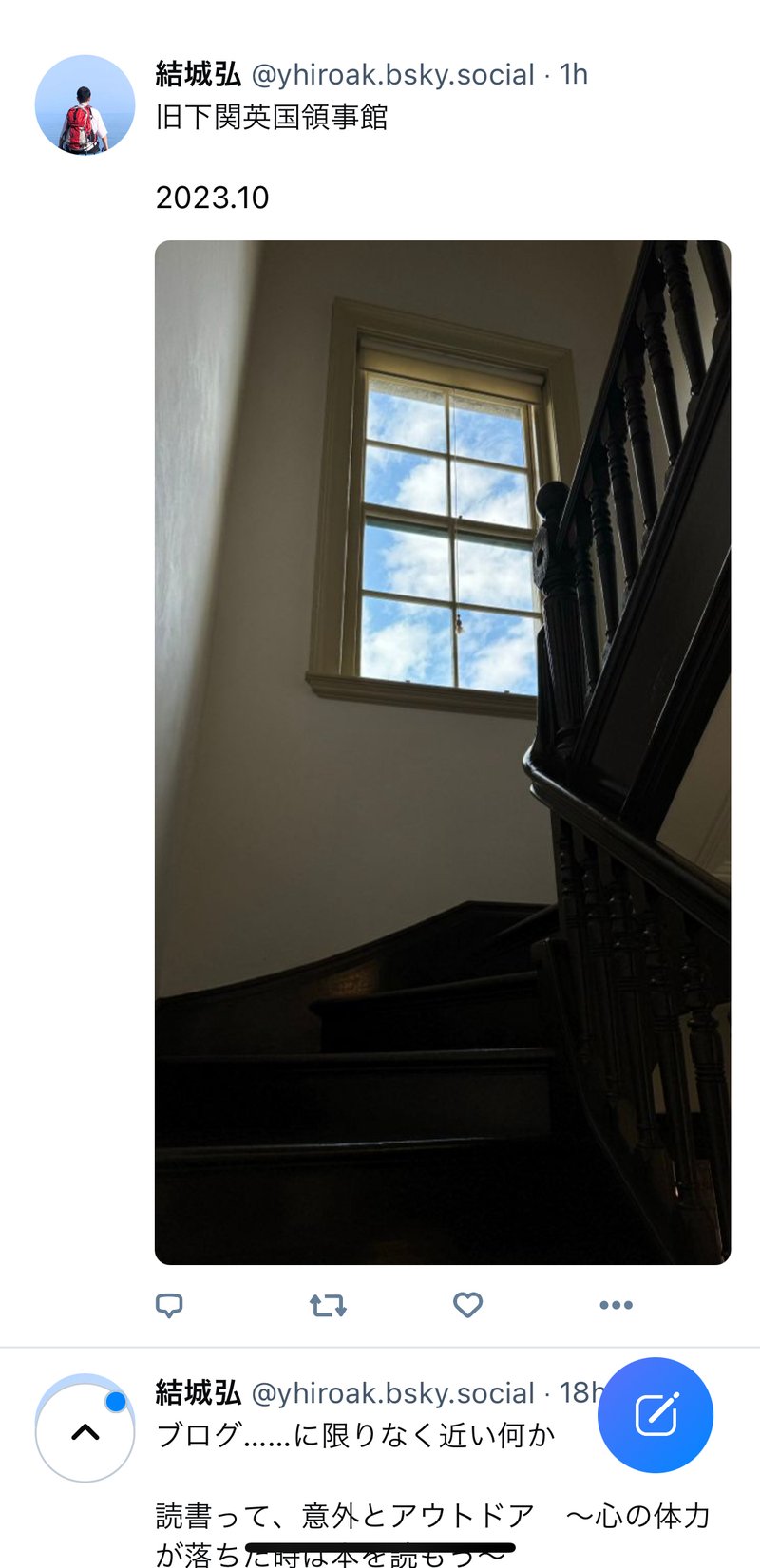
①Twitter(X)
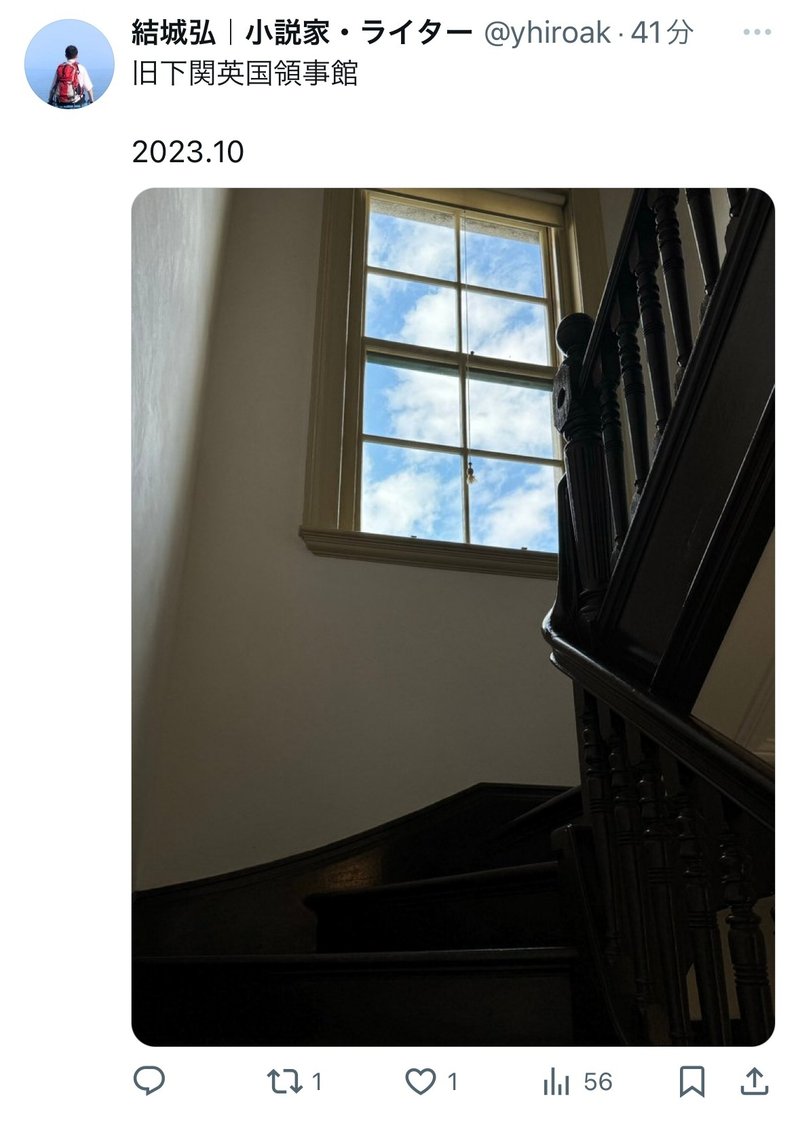
まずは老舗SNS、Twitterに早速投稿してみます。
てや!

おおん
上の画像はタイムライン上の表示ですが、
窓の辺りを見てもらったらわかる通り
自動で上下がトリミングされて表示されています。

ただタイムライン上では見切れていますが、
詳細をクリックするとちゃんと全体を
表示してくれます。

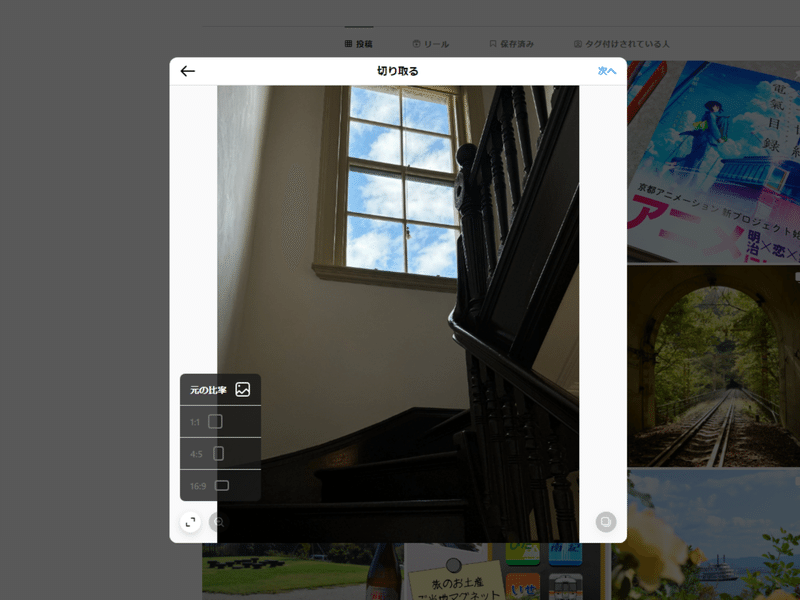
②インスタグラム
続いてインスタグラム(Instagram)です。
今回は自分がよく使うPC版で検証しています。
新規に画像を投稿しようとすると、
「元の比率」
「1:1」
「4:5」
「16:9(※横長にトリミング)」
の項目からアス比を選べますが、
縦長の「9:16」の項目はありません。

自動トリミングを避けようと
「元の比率」を選択して、
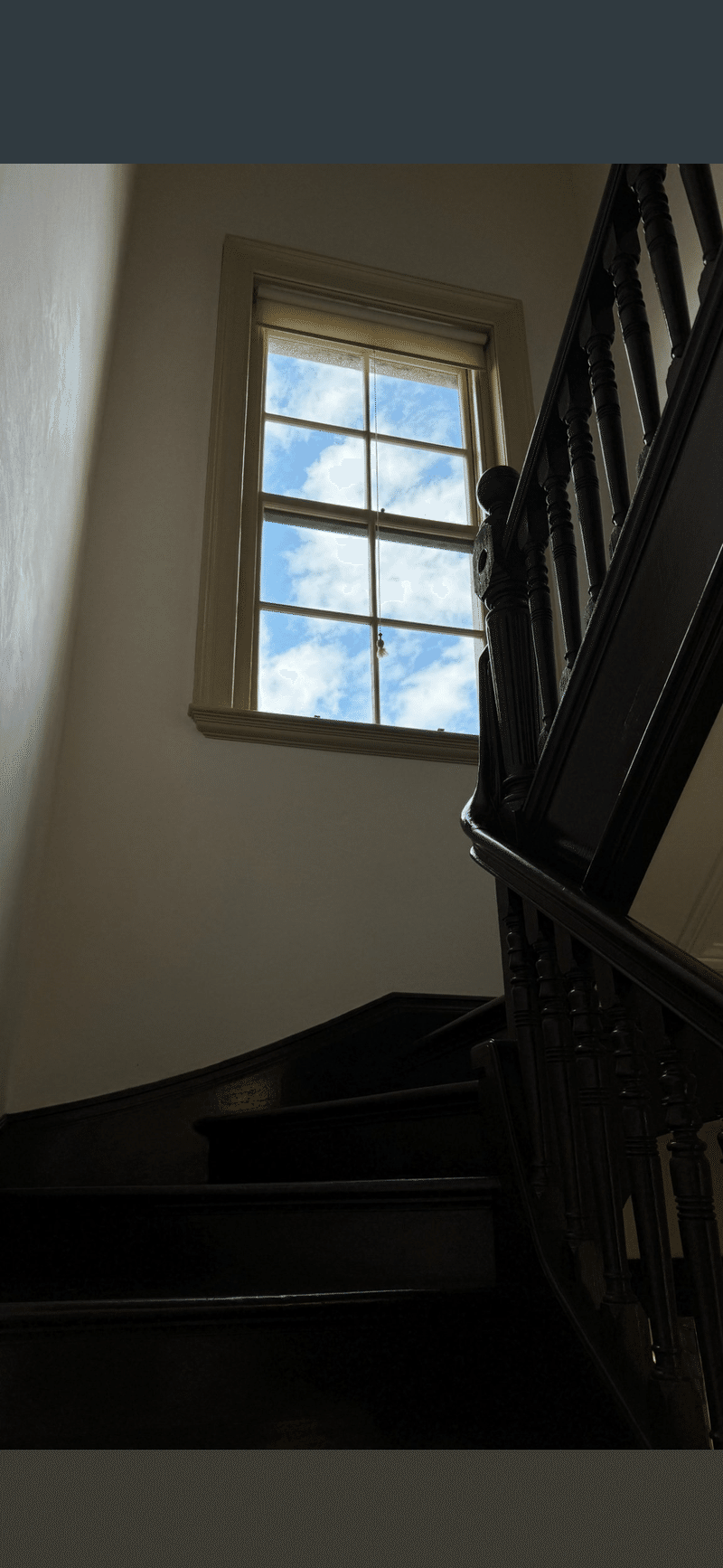
投稿したのがこちらです。

おおん
窓の部分を見ればわかると思いますが、
「元の比率」でも見切れるようです。
もちろんサムネイルには「1:1」に
トリミングされて表示されるので、
意図した構図とは異なる画像が
サムネに表示されることに。
ちなみに私がこちらの画像を
インスタに投稿する際、
どうしても本来の構図を
サムネに表示したかったので、

Canvaの「デザイン作成」から
「Instagram投稿(正方形)」を
選んで背景を黒くし、
そこに強引に画像をぶち込んで
「1:1」の画像を作成しました。
ちなみにスマホの場合だと
まだ原形に近い形で投稿できるのですが、

それでもやはりサムネイル一覧では
正方形表示に。
まぁそうやって統一したほうが
すっきり見やすいんですけどね。
ちなみにですが、

24時間限定で表示される
ストーリーズ機能に関しては
むしろ「9:16」が推奨されていて、
こちらではきっちり全体が表示されます。
③Bluesky
さぁ、いよいよBlueskyの番です。
早速投稿していきます。
てや!

おおん
こちらはタイムライン上の表示なのですが、
きっちり「9:16」で表示されています!

見づらいですが、比較するとこんな感じ。
これから各SNSがどのように
仕様変更されるかはわかりませんが、
現状「縦長写真をそのままタイムラインに表示させたい」場合は、Blueskyが寛容なように感じました。
いただいたコメントで、Threadsの場合でも「9:16」がキレイに表示されると情報がありました!すべてのSNSで比較検証できているわけではないので、こういった情報助かります!
ただ今回はパッと思いつきの検証であり、
他のアス比の画像での検証はしていませんので、
今回の記事は軽い参考程度に
留めておいてもらえれば幸いです。
またこの記事は素人の検証ですので、
「ここは違うよ」や
「他のSNSではこうだったよ」のような
ご意見もあればぜひお聞かせください!
さてそれでは最後に
我らがnoteの見出しでは、
サンプル画像がどのように表示されるか
検証してみました。
それがこちら!

あたりまえや
「9:16」の縦長サムネなんて許されたら
世の中エラいことになるわ
以上です!
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
