
はじめてのFlexboxレイアウト
ドットインストールの実践!ウェブサイトを作ろう (全16回)は、かつてない速さでレッスンを進めることができています。
前回の学習日誌でおすすめさせてもらった本「HTML5&CSS3 しっかり入門教室」を併用しての学習のおかげで、楽しさとやる気が増しました。ほんとこの本を借りてよかった!
そんなわけで今日はレッスン6回分まとめての学習日誌となります。視聴時間は合計15分01秒でした。
09 特徴紹介セクションを作ろう
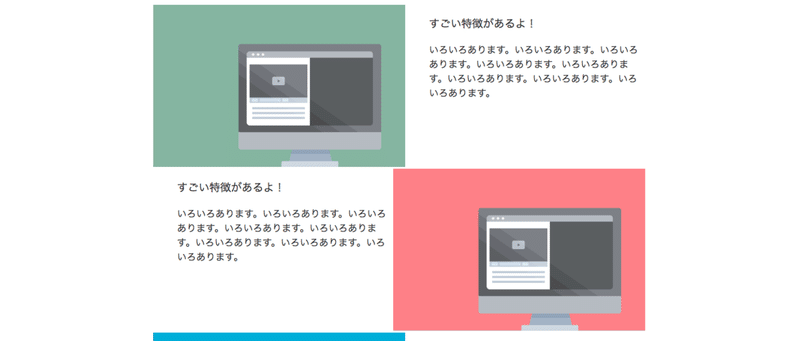
第9回は本文の新しい要素をマークアップする回でした。下のように画像とタイトル、テキストのセットを全部で3セット作ったら完了でした。

今回はHTMLだけいじったので楽ちんでした!
10 要素を左右に振り分けていこう
第10回では、第9回で作った3セットの配置を設定するレッスンを受けました。
1セット目と3セット目の場合は、画像は左に、タイトルとテキストは右にくるように配置させました。そして2セット目は逆で、画像は右に、タイトルとテキストは左にくるように配置。

上の通りに配置するために必要だったコーディングのうち、初出だったのが:nth-of-typeという疑似クラス。
いつもの通りネットで検索したら解説サイトが出てきて、読ませてもらいました。
:nth-of-type(odd)または:nth-of-type(even)という疑似クラスを使うと、親要素から見て奇数番目または偶数番目の要素に共通するスタイルを指定することができるそうです。
今回作ったように画像とテキストが互い違いに並んでいる、コンテンツが長いサイトを見かけたことはあるので、同じ疑似クラスが使われているのかもしれないですね。
今度見かけたときにはデベロッパーツールで調べてみたいと思います。
11 特徴紹介セクションを完成させよう
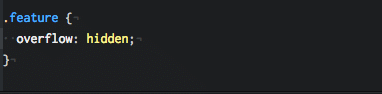
第11回は上述の3セットの各セット間のmarginを調整したりしました。今回初出だったコードはこちら。

overflowプロパティを使ってfloatを解除するということを実践したときのコードです。
ネットの検索で調べてみたら、どうやらfloatの解除はやり方が複数あるようで、overflowはそのうちのひとつのようでした。
詳しくはこちらの記事に書かれていましたが、理解するところまでまだいっていないので、本番の制作で必要になったらまた復習したいと思います。
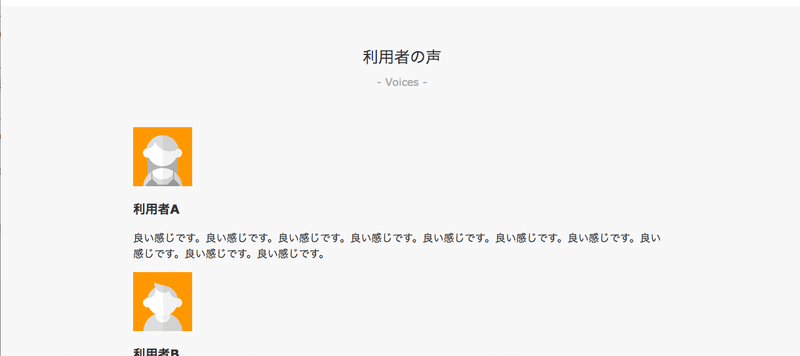
12 利用者の声を紹介してみよう
第12回は新しいセクションを追加するレッスンでした。

この実践!ウェブサイトを作ろうレッスンパックでは、全体を通して<section>タグを多用しているので、<section>の使い方はだいぶ慣れた気がします。
13 Flexboxを使って要素を配置しよう
第13回において初出だったのはFlexbox!はじめてFlexboxのコードを書きました。Flexboxでスタイリングしたのがこちら。

わーい!簡単にできて楽しーい!

あとは画像の角を丸くしたり、画像を中央揃えにしたところでこの回は終了でした。
14 利用者の声セクションを完成させよう
第14回ではまず最初に、画像の位置を中央揃えのまま上へずらしました。

なんだか可愛らしい雰囲気になりました。
そして次の手順でまた新たなプロパティに遭遇!box-sizingプロパティを使って各利用者の声のwidthを変えずに、テキスト周りに余白をつけていくスタイリングを行いました。

box-sizingプロパティについては愛用しているサルワカの記事で使い方を学ばせてもらいました。
最後にこのセクションのタイトル下の余白の調整や、h1(「利用者A」「利用者B」「利用者C」)のスタイルの調整をして、この回は完了でした。

レッスンパックの完遂まで、いよいよあと2回分!がんばるぞー!
この記事が気に入ったらサポートをしてみませんか?
