
【Web Design Talk】奇跡の色「ティファニー ブルー」からロジカルに色を作ってみる。
こんにちは、How many designs です。
Web Design Talk というタイトルで、デザインに関するお話を少しだけ書いていこうと思います。気軽に読んでいただければ幸いです。
前半ではティファニー ブルー®の歴史を紹介します。ハンズオンではティファニー ブルー® を参考にして色を作ってみます。
ティファニー ブルー®: 希望、純粋さ、愛情を包む、1837年生まれの奇跡
ティファニー ブルー® のストーリー
1837年、ニューヨーク。 青年チャールズ・ルイス・ティファニーは、宝石店を開業しました。彼の夢は、宝石を単なる装飾品ではなく、人々の心を照らす希望の光に変えることでした。
その夢を実現するために、宝石をより美しく見せる方法を探求していたティファニーは、ターコイズの鮮やかな青緑色に目を奪われます。ビクトリア朝の花嫁に愛され、永遠の愛の象徴とされていたこの色こそが、宝石を輝かせる魔法の鍵だと確信した彼は、独自の青色を誕生させました。
これが、後に「ティファニー ブルー®」と呼ばれる奇跡の色です。
希望、純粋さ、愛情を象徴するティファニー ブルー® は、瞬く間に人々を魅了しました。そして、1861年には、この特別な色を纏った「ティファニー ブルーボックス®」が登場します。宝石を包むだけでなく、夢と希望を包むものとなったこの箱は、世界中の人々の憧れの存在となりました。
20世紀に入り、ティファニー ブルー® はさらに輝きを増していきます。 映画やドラマに登場し、多くのスターによってその魅力を世界に伝えられました。
1998年、ティファニー ブルー® は正式に色彩商標として登録されました。 これは、世界中で唯一、ティファニーだけが使用できる特別な色であることを意味します。
1998 年以来、ティファニー ブルー® はティファニーによって色彩商標として登録され、2001 年にはパントン® がティファニー専用に作成した一般には入手できないカスタム カラーとして標準化されました。どのような媒体で色が再現されても、ティファニー独自の色合いは一貫しており、すぐにそれと認識できます。 Pantone® カラーは、ティファニーの創業年にちなんで「1837 ブルー」と呼ばれています。
ティファニー ブルーボックス®は特別な魔法の箱
ティファニーブルーボックスは、世界で最も愛されているパッケージの一つです。創業時からの伝統を守り、ティファニーで購入する場合にのみ手に入れることができます。
1899年にニューヨーク・サン紙は次のように報じました。
ティファニーには、どんなにお金を出されても決して売らないものがひとつある。…ただし商品を購入された方には無償で提供する。それは、ティファニーの名を冠したボックスである。
— ニューヨーク・イブニング・サン紙、1899年
初期のブルーボックス誕生から100年後、白いサテンリボンが加えられ、現在のパッケージデザインが完成しました。リボンをほどくと、ティファニーの素晴らしい逸品が現れます。
そこには夢と希望が詰まっています。それは、愛する人への贈り物としても、自分自身へのご褒美としても、人々の生活に彩りを与える最高の選択です。
まとめ
ティファニー ブルー® は、希望、純粋さ、愛情を大切にするティファニーのブランドを表しています。 1837年生まれのこの奇跡の色は、これからも世界中の人々を魅了し続けるでしょう。
ハンズオン
ティファニー ブルー®は、デザイナーにとっても魅力的な色です。この色をそのまま使うことはできません。しかしティファニー ブルー®を参考にカラーバリエーションを考えてみることはできます。
配色に関する知識、センス、心理学的なアプローチを全て考えると答えがたくさん出てしまうので、ここではシンプルかつロジカルな手法で考えてみようと思います。
ティファニー ブルー®の色データ
ティファニー ブルー®の色データは以下のようになっています。このデータをもとに考えていきます。
16進数形式 : #81D8D0
RGB形式 : (129, 216, 208)
HSL形式 : (174, 53%, 68%) ※Chrome developer tool で変換
OKLCh形式 : (82.51% 0.085 188.12) ※ OKLCH Converter で変換
アイデア1. グラデーションを作ってみる(HSL色空間)
ティファニー ブルー®の色相を活かしたグラデーションは、エレガントで洗練された印象を与えるでしょう。ここでは輝度を段階的に変化させてグラデーションを作ってみます。
輝度を調整するにはHSL色空間を使うと便利です。
色相 (Hue)を固定したまま、彩度と輝度を変更することができるからです。
HLS色空間(エイチエルエスいろくうかん)とは、色相 (Hue)、彩度 (Saturation)、輝度(Lightness / Luminance または Intensity)の3つの成分からなる色空間です。
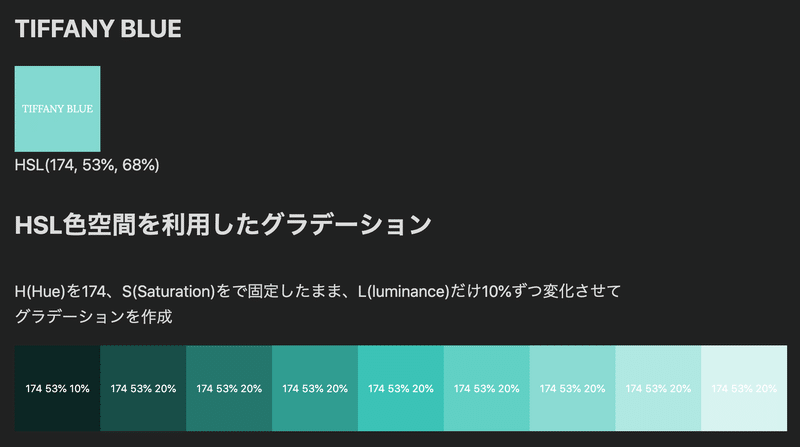
ティファニー ブルー®をHSL空間の値で見ると HSL(174, 53%, 68%)となっています。
そこで、H(Hue : 色相)を174、S(Saturation : 彩度)を53%で固定したまま、L(luminance : 輝度)だけ10%ずつ変化させてグラデーションを作成してみると以下のようになります。上品なグラデーションですね。

コーディングする場合は、CSS変数を使って以下のように指定するとカスタマイズしやすいです。
参考にコードと実装例を紹介します。
background-color: hsl(var(--hue) var(--saturation) var(--luminance));アイデア2. カラーバリエーションを作ってみる(OKLCh色空間)
次はティファニー ブルー®の明度と彩度をそのままに、色相だけを変えてカラーバリエーションを作ってみます。
明度と彩度を維持して色相だけを変えるには、OKLCh色空間を使うと便利です。
OKLChは輝度の数値が同じであれば、人間が同じ明るさに感じるように設計されています。そのため違和感の無いカラーバリエーションを作ることができます。
一方、HSL色空間には以下の様な問題があるので、カラーバリエーションを作るのには向いていません。具体例を挙げると、HSLで同じ彩度で作った青と黄色を見た時、人間は黄色の方をより鮮やかに感じるのです。
OKLCH と HSL を比較してみましょう。 HSL には、次のように、色相、彩度、明度をエンコードする 3 つの数値が含まれていますhsl(210 60% 64%)。 HSL の主な問題は、HSL が円筒形の色空間を持っていることです。すべての色相の彩度は同じです ( 0—100%)。しかし実際には、私たちのディスプレイと目は、色相ごとに異なる最大彩度を持っています。 HSL は、色空間を変形し、同じ最大値を持つように色を拡張することで、この複雑さを隠します。
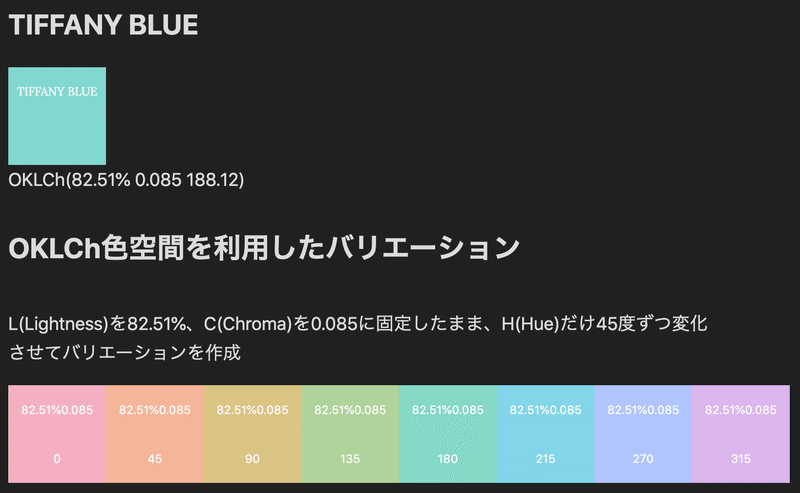
ティファニー ブルー®をOKLCh空間の値で見ると oklch(82.51% 0.085 188.12)となっています。
そこで、L(Lightness : 輝度)を82.51%、C(Chroma : 彩度)を0.085に固定したまま、H(Hue : 色相)だけ45°ずつ変化させてバリエーションを作成してみると以下のようになりました。視覚上の輝度や彩度が揃っているので、違和感のないカラーバリエーションになっています。

コーディングする場合は、CSS変数を使って以下のように指定するとカスタマイズしやすいです。
参考にコードと実装例を紹介します。
background-color: oklch(var(--lightness) var(--chroma) var(--hue));ロジカルな配色のススメ
ティファニー ブルー®を使って、ロジカルに色を作ってみました。このようなアプローチは、センスやスキルに依存することなく、破綻のない配色を作ることができるので、身につけておきましょう。
この記事が気に入ったらサポートをしてみませんか?
