
LINE絵文字の作り方を体験談でわかりやすく解説します。
昔、自分のサイトのワンポイントキャラとしてミカンのイラストを描いていたんですが、昔の資料を掘り起こしてみていたら懐かしくて「おっ!これLINEで使いたいなぁ」と思ったところから、はじめてLINE絵文字制作に挑戦してみました。
制作の体験談を交えて「LINE絵文字」の作り方、ポイントを解説してみようと思います。詳しくはブログの方に記載しているので、noteではポイントをかいつまんで書いてみようと思います。
①始動編:なんでLINEスタンプではなくて絵文字?
LINEで制作できるものって大きく分けると「スタンプ」「絵文字」「着せ替え」の3種類あります。その中で「絵文字」を選んだのにはちゃんと理由があります。
1つめのポイントは、「スタンプ」より「絵文字」の難易度が低いという点。絵文字はスタンプより小さいサイズになるので、細かいところまで描かなくて簡略化して描けるわけです。逆に細かく描いてしまうと小さく表示されるので見にくくなってしまうんですね。
2つめのポイントは、「絵文字」の特性。LINEの絵文字ってテキストの横につけることもできるし、絵文字単体で送信すると小さいスタンプとしても使える特性をもっています。つまり、絵文字としてもスタンプとしても使えるという便利フォーマットわけです。
3つめのポイントは、いろいろ記事をみているとここ最近絵文字の方が売上高いみたいで、まぁ実際はどうかわからないのですが、どちらかといえば売れる可能性高い方がいいですからね。
①始動編:制作の流れをイメージしよう!
何事もそうですけど、制作するのにまず制作の流れをイメージしてゴールを定めておくと進め方としてやりやすいもんです。制作するときにその工程を整理してどんな順番で作業をしていけばよいのかイメージすると制作の流れを把握しやすくて、道のりが見えるというわけですね。
実際の制作の流れはブログ記事「始動編」に記載しているので、気になる人は見てみてください。
②計画編:何を作ればよいのか調査する

実際に制作を始める前にまずは「何を作る」をまず決めていかないといけません。どんなルールで画像を作ればよいのかという「仕様把握」。どんなバリエーションのイラストを作るのがよいのかという「制作検討」。それぞれ調べながら計画をたてていくところから進めていきます。
「仕様把握」は、公式のLINE公式の制作ガイドラインをはじめ、様々なサイトで詳しく説明しているので、調べて把握するのがよいと思います。本当に簡単に記載するとこんな感じです。
・作る絵文字個数は40個
(※正確には8個以上であればOKだけどボリューム的に40個あったほうがユーザーにやさしい)
・大きさは「横180px × 縦180px」
・余白はなし
(※スタンプの場合必ず余白を作る必要があるけども絵文字は余白とか考えずに自由にできるということで、余白なしで作ってねということではない。)
・絵文字40個以外にトークルームタブ画像も1個必要
②計画編:参考資料集を作っておくと便利!

次に「制作検討」ですが、これはもう今リリースされている絵文字を見まくって研究していくのがよいです。そうすると自分の作りたいものがみえてくると思います。例えば、「文字を入れるか・いれないか」「顔だけにするかバストアップぐらいにするか」「かわいくいくか、ゆるくいくか」「実用性か個性的か」などなどですね。
自分の場合、画面とにらめっこするより、印刷して資料集のように見れた方がやりやすかったので、自分の気になった絵文字のスクショ撮って印刷してファイルに入れて自分用の参考資料集を作成しました。全部で50個ぐらいのいろいろな種類の絵文字をまとめましたが、制作時の表情の参考とかにも役に立ってオススメです。
②計画編:バリエーションを出しまくる!
なんといっても40個って結構なバリエーションが必要になってくるので、参考資料集を見ながら、よく使われやすい定番ものやちょっとひねったものとか出しまくっていきます。「自分のLINEのトークを読み返し、よく使っているものを見出す」っていうのも結構出し方としてありですね。
実際は200個ぐらい出して、それを今回のミカンにあわせて40個しぼりました。実際絞り込んだバリエーションはブログ記事「計画編」に記載しているので、気になる方は見てみてください( ´ ▽ ` )/
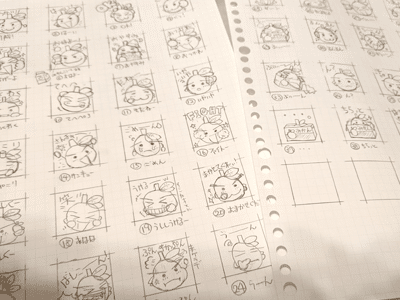
③制作編:方眼紙にラフを手書きしていく

仕様として大きさが決まっているので、描く範囲がわかるように方眼紙を利用しました。ルーズリーフの方眼紙に5cm X5cmのマス目を引いて描く範囲を固定。これで正方形という大きさの仕様を把握しながら描くことができます。
③制作編:イラレでデジタル化する

自分の場合、adobeのillustratorが使えるので、作成した手描きのスキャンして、それをトレースして清書という流れでデジタルデータ化していきます。線の太さは2px。小さくなった時にもはっきりみえるようにしたかったので、少し太めです。今思うと少し黒の重さが出てしまった感もあるので、色はすこし茶とかグレーに寄せるとかしてもよかったかもですね。
書き出しはphotoshopを使いました。ファイル名は、仕様があって、三桁の数字になるので、001.pngと連番でデータを書き出していきます。この時にゴミや色のはみ出しとかをチェックしながら書き出ししていくとよいかなと思います。忘れずにタブ用の画像も書き出してデータ完成です(*´꒳`*)/
④販売編:登録の流れ
登録はそんなに迷うことはなく難しいことはありません。流れとしてはこんな感じでした。
①LINE Creators Marketに登録
②絵文字の情報を登録
③絵文字の画像データの登録
④販売価格の設定
⑤送金先情報登録
⑥審査申請
⑦審査OK後リリース
流れにあわせて各登録をしていくのですが、登録で少しとまどったのが、デフォルトが英語登録ということ。追加言語で日本語を入力していくことになります。なので、商品の名前や説明にも英語文が必要になってきます。まぁ、google翻訳とかで翻訳すれば大丈夫なんですが、ここはがんばって登録していきましょう。
その他、画像データの登録やメイン画像の選択、販売価格の設定などいろいろあります。詳しくはブログ記事「④販売編」に記載しているので、登録に迷うところなどあれば、参考にしてみてください。
④販売編:販売開始のタイミング

登録をすると審査申請を出します。上の画像は登録後のプレビュー画面のスクショですが、こうやって登録されるとテンションあがりますね!審査結果は登録した次の日には通過の連絡がきたので早かったですね。審査が通れば、「販売前待機」状態になって、販売開始のボタンを押すと販売する流れです。審査通ったらすぐに販売しちゃうというわけではないないので、落ち着いて対応できますね。
そうなるとリリースのタイミングっていつがいいのって話になるんですけど、サイト調べてみるといろいろな説があってよりいつにしようか迷います笑。
自分の場合、結論的には土日前にはリリースしたいということで、金曜の18時ごろにリリース。リリースボタンをおしてから少しタイムラグがあるようですが、30分もしないうちに新着の項目に絵文字が表示され、無事に販売となりました( ´ ▽ ` )/

④販売編:販売した後はSNSで告知しよう!
売上は「LINE Creators Market」のマイページから確認できるんですが、リリースした日と土日合わせて20個ぐらい売れていて、知り合いだけでなくて新着リストから買ってくれた人もいたんだと思います。やっぱそう考えるとリリースタイミング大事かもしれないですね。

さらに告知するためにこんな感じの画像を作成して、各SNSでも告知をしました。そんなこんなではじめてだったけど、無事にLINE絵文字を販売できました!
編集後記:販売から3ヶ月たった今
販売してから3ヶ月以上経ちましたが、売上としては4月5月にちょこっと売れたりしましたが、6月には売上はなくという感じです。
売上は落ち着きましたが、普段のLINEの会話で使っていて、このミカンのイラストが生活に浸透していることに満足しているところです。自分の知らないところのLINE会話でも使われていることをイメージするとそれも面白いですよね。
そうやって昔の描いたものが、今の生活で使われているという不思議な感覚でLINE絵文字作ってよかったなぁと思います。こうやって生活に馴染む物を作るというのはいいなと感じますし、40個は少し大変ではありますけど、LINE絵文字は手軽にできるので何か作りたいなと思っているクリエイターにはよいなと思います。
またミカンにも再び、愛着が湧いてきたので、今度は時間ができたら、粘土を使ってフィギュアというか立体的なものも作ってみたいなと思っています。やっぱり、何かを作るってことは楽しいですね!
あ!
最後に、せっかくなので制作したLINE絵文字を告知しておかねば。
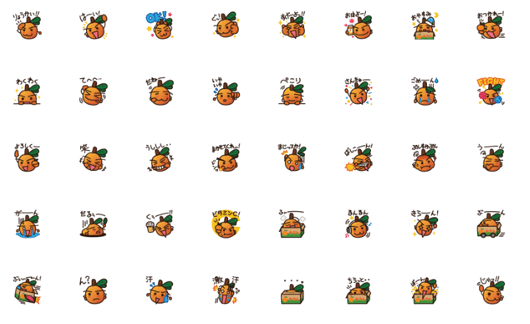
よかったら使ってみてください。定番のあいさつものからミカンならではの個性的なものでラインナップしているので、使い勝手はバッチリかと思います(≧ω≦)b
それではまた!
★☆「ポンポン農園のミカン絵文字」LINE STOREにて好評発売中☆★
https://store.line.me/emojishop/product/605c30703705a95e25748b7f
この記事が気に入ったらサポートをしてみませんか?
