
#81 あなたのサイトがMFIモバイルファーストインデックス対応かどうかPageSpeed Inshightsで調べる
SEO(Search Engine Optimization:検索エンジン最適化)のお話です。
ウェブ解析するまでもなく、世のデバイスはPCからスマホへ変わってきています。
スマホでPCサイトを閲覧しようとすると、拡大や縮小する必要があったり、画面を横にしてみなければならないことありますね。
それじゃあ世に対応できていない。見てもらえない。
あなたのWebサイトはモバイルファーストインデックスに対応できていますか?
モバイルファーストインデックス(MFI)とは、GoogleがWebサイトのインデックス登録や検索順位決定を行う際に、(PCサイトではなく)スマホサイトを基準に評価を行うこと。
2021年3月末に移行になったようです。
この対応状態を調べることができます。
google developers の一つです。
PageSpeed Inshights(google developers)にHPアドレスを入れるだけです。40点くらいが標準です。

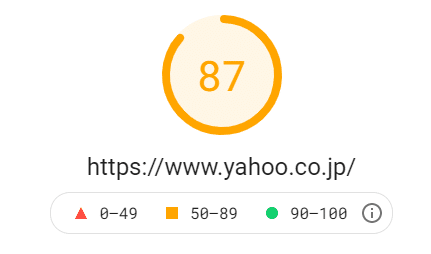
Yahoo!で試してみる。パソコン

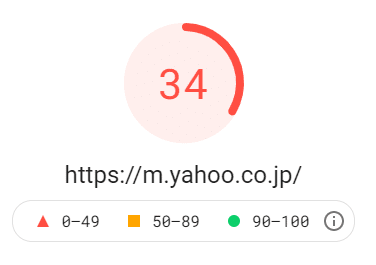
次は「モバイル」で

ありゃ、モバイルはよろしくないな。もちろんYahoo!モバイル版もあるので問題はないと思いますが。
海外からの測定なので、日本のサイトは低く出る模様。
私のサイトを入れてみた。まずは「パソコン」

次は「モバイル」

よかったあ。
その他、分析結果の吟味は以下を参考のこと。
あなたのサイトがモバイルファーストインデックスに移行しても評価が下がらないかを知るためには、「モバイルフレンドリーテスト」というGoogle公式のツールの使用があります。

Yahoo!でやってました。

こんな結果がでます。
私のサイトも大丈夫でした。
この記事が気に入ったらサポートをしてみませんか?
