
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #09
こんにちは!i3DESIGN デザインチームです。
季節もすっかり冬になりましたね⛄️
個人的には暑い夏より寒い冬が好きだったりします。
前回の投稿からだいぶ期間が空いてしまいましたが最後のユーザビリティチェックリストのご紹介です。
No.01〜No.50のチェックリストをまとめた記事も今後投稿しますのでぜひチェックしてください。
-----
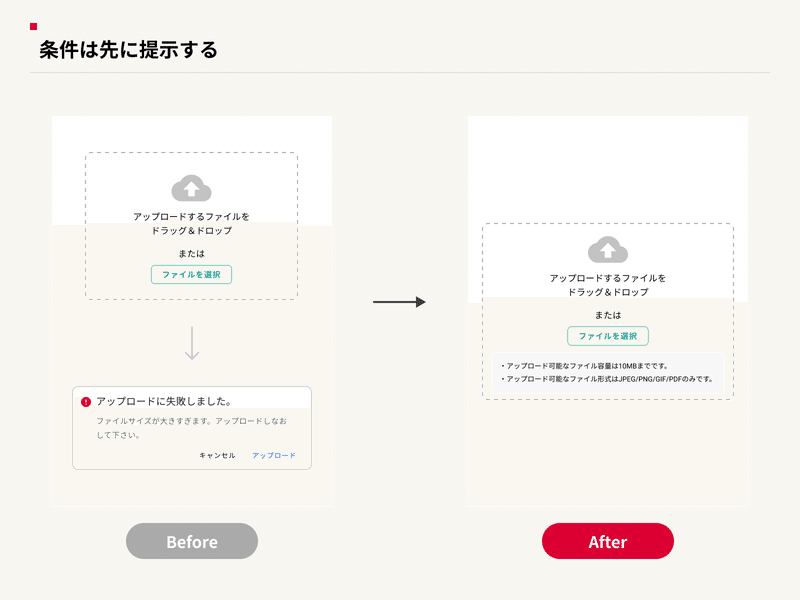
46.条件は先に提示する

誰しも、自分のした作業が無駄になることは嫌なはずですが、システムでもそのようなことが起こります。例えばパスワードを決める時の条件や、アップロードするファイルのサイズ制限など、アクションを起こした後にエラーを指摘された経験はないでしょうか?
システム側の条件を後出しでユーザーに提示するのはユーザーにとって非効率な体験となってしまいます。
事前に確認しておくべき条件はできる限り早い段階で提示し、ユーザーの作業が無駄になるようなことは避けましょう。
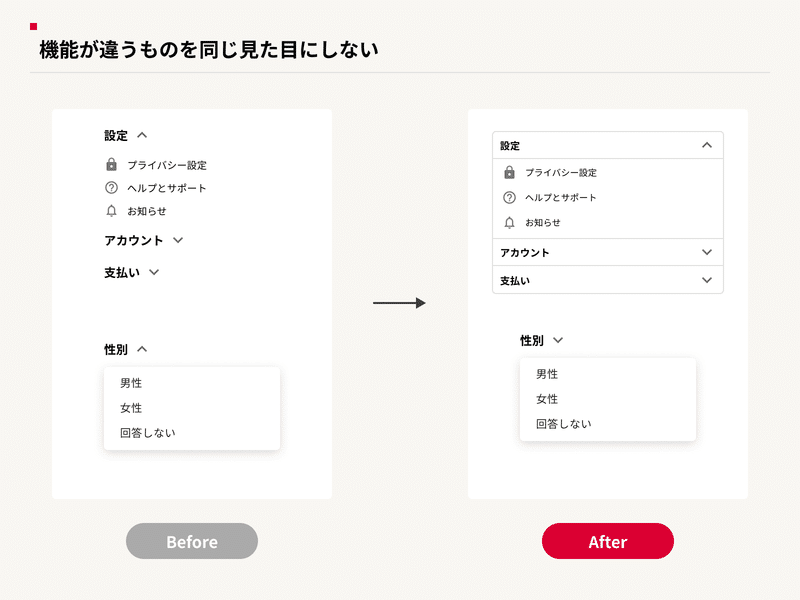
47.機能が違うものを同じ見た目にしない

ユーザーは1度登場した要素は次も同じ挙動をするはずであると想起するので、要素の見た目が同じで異なる挙動が起きるUIは操作ミスに直結します。
例えば、select要素とアコーディオンメニューは似た外観のデザインが採用されることがありますが、操作前から機能の違いを識別できるように見た目に十分な差をつけておく必要があります。
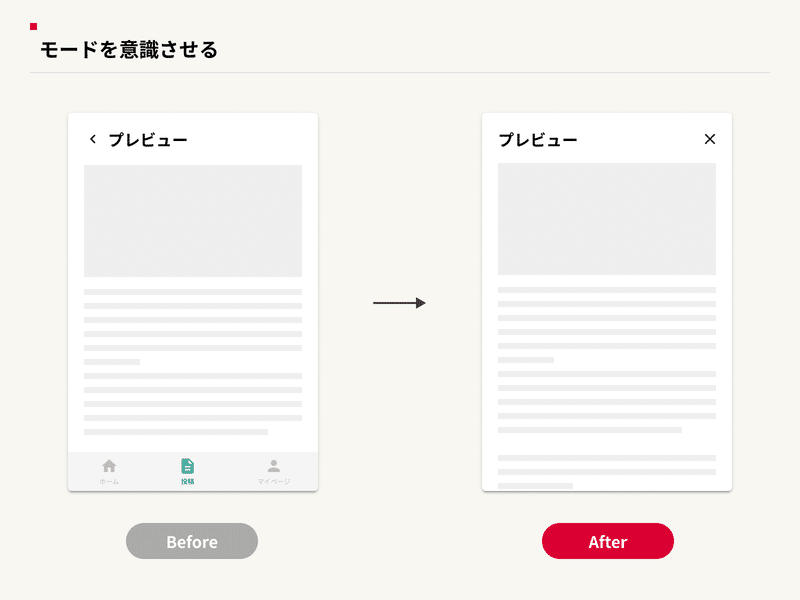
48.モードを意識させる

モードに入っているときには、それ以外の操作が制限されています。そのため、今の状態がモードなのか否かをユーザーに明示する必要があります。
モードが認識されていない暗黙的なモードでは、ユーザーがモードから離脱しようとした時に「中断しますがよろしいですか?」などと引き止めることになります。ユーザーは、アラートの表示によって初めてモードに入っていることを認識することになります。(当然、意図しないアラートが出ることはユーザーにとって好ましくありません)
iOSアプリであれば、モードに入った画面ではTab barのような離脱する動線を配置しないことや、画面上部に「〇〇中」といったバーを出すなど”モード中”であることを認識できるように明示するなどの配慮が必要です。
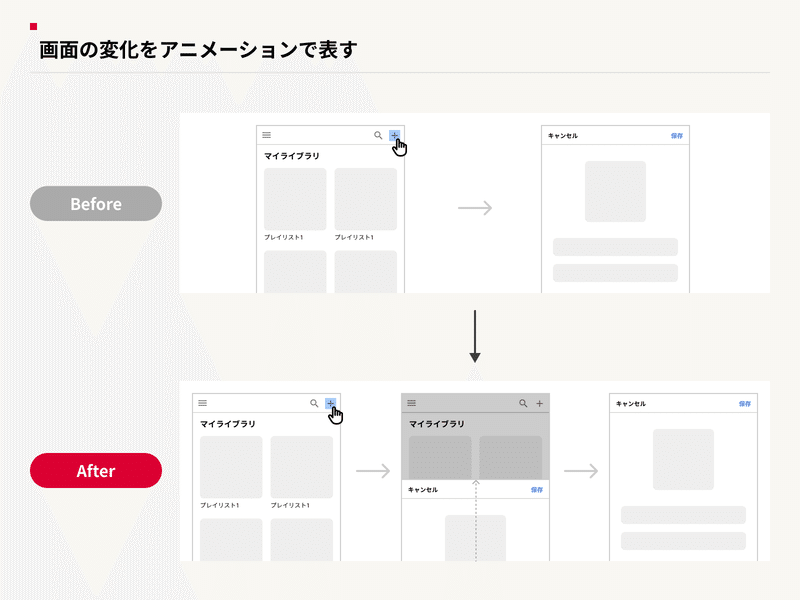
49.画面の変化をアニメーションで表す

0→1で一瞬で画面が切り替わると状態遷移の連続性をユーザーが把握できないためシステムの概念的構造をイメージすることができません。
アニメーションをつけることでどのような過程を経て変化したのか確認することができるため、ユーザーは無意識のうちにシステムの概念的構造を想起することができます。
特にモバイルのような表示領域が狭い空間では、画面を分けたり、操作によって表示/格納を切り替えるUIが頻出しますが、こうした仮想の情報空間における構造や位置関係のルールを作ることで、ユーザーは情報へアクセスしやすくなります。
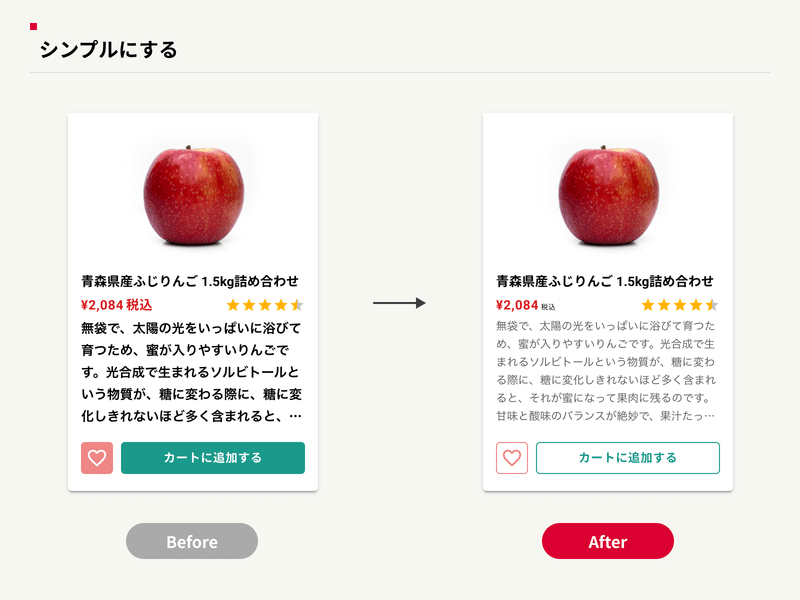
50.シンプルにする

UIにおける情報の優先度と視覚誘導のためには、特定の要素を太字にしたり色をつけたりと、強調表現によって他の要素と差がつける必要がありますが、あれもこれもと足し算のように属性を増やしていくと優先度がインフレ・渋滞して逆効果となってしまいます。
使用する色やフォントの種類は極力絞り、シンプルにすることを心がけましょう。
----------------------------------------------------------------------------
第9弾はいかがでしたか?
これまで#1〜#9で、「BAD UX」を引き起こすUIデザインの「あるある」を50個ご紹介してきました。デザインを作成するときは皆さんもぜひ心掛けてみてください🔥
i3DESIGNでは様々なクライアントのデザインリニューアル・改善のプロジェクトを行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
全てのユーザビリティチェックリストはこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)