
混同しがちなUI用語の用法を整理する【モーダル/フィードバック編】
はじめに
こんにちは!i3DESIGN デザイナーチームのUIデザイナー関口です。
今回は、モーダルやアラート、ダイアログなど、ユーザーにフィードバックを提供するためのUI表現における言葉としての定義の違いをまとめました。
チームのコミュニケーションの中でも混同しやすいこれらの定義をしっかりと理解することで、チーム内で共通認識を持ち、スムーズなやりとりを実現することができると思います。
ぜひ、この機会に疑問を解消しましょう!
1.モーダル・アラート・ダイアログ・ポップアップ
モーダル

「モーダル」の定義
UIデザイナーの方であれば、「モーダル」という言葉には聞き馴染みがあるのではないでしょうか。
特に、こちらの画像のような「画面中央にかぶさるように出てくるウィンドウ」を「モーダル」と呼ぶことがあります。
しかし、「モーダル」という言葉自体は本来、「具体的なものの名前」ではなく「表示の形式・状態」を表す言葉です。
(参考)
https://developer.apple.com/design/human-interface-guidelines/patterns/modality/
https://ja.wikipedia.org/wiki/モード_(ユーザインタフェース)
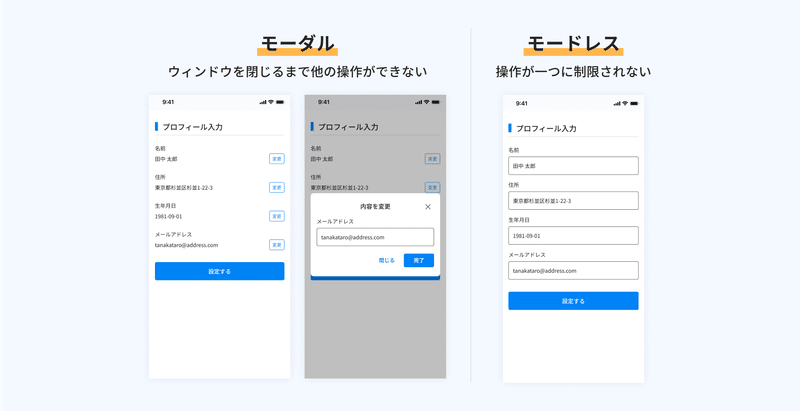
「モーダルなUI」とは、下記のような状態を表します。
ユーザーがインターフェイスの他の部分を操作することを、特定のアクションが完了するまで制限している状態。
たとえば、冒頭の画像のようなUIは「登録する」または「閉じる」を押すまで他の機能の操作を許していない=「モーダル」な形式と言えます。
そのような形式で出てくる「ウィンドウ」であるという意味を考えると、この表現方法は「モーダルウィンドウ」となります。
一方、「モーダルな」状態のその逆が「モードレス」です。
モードを有さないインターフェースをモードレスなインターフェースと呼び、ユーザーの行動をある一つの作業に制限しない操作形体となります。

「モーダル」「モードレス」の使い分け
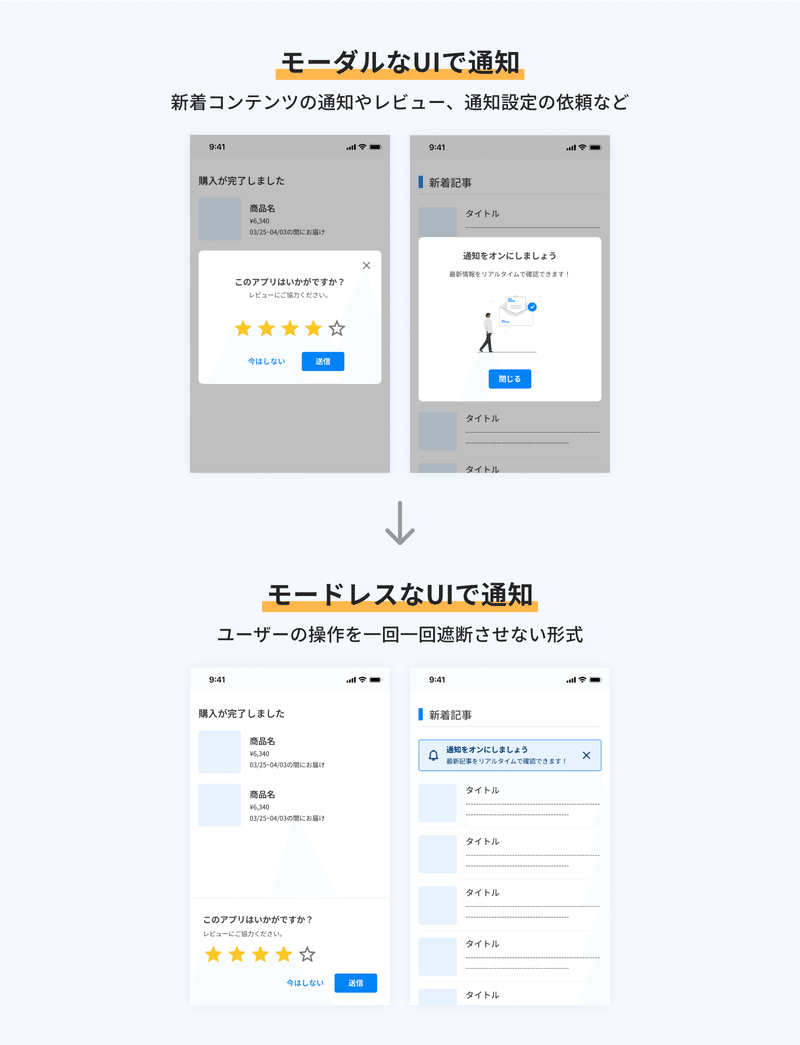
モーダルなUIを使用するケースでは、以下のようなパターンが存在します。
ユーザーに重要または緊急の情報を知らせる
重大な損失が発生しうる場合に警告を促す
選択肢を提示し、選択に応じてその後に実行する処理を分岐する
(参考:https://ja.wikipedia.org/wiki/モーダルウィンドウ)
上記はいずれも、サービスを利用する上での重要な操作です。
ユーザーの行動を制限できるため、そのような重要な操作を行う際に「立ち止まらせる」効果があるのです。

モーダルなUIを多用すると、ユーザーは何度も操作を遮断されるためストレスを感じてしまいます。
モーダルウィンドウを用いる場合は、扱う情報・操作が「他を差し置いてまで強調すべき内容かどうか」をしっかりと検討する必要があります。

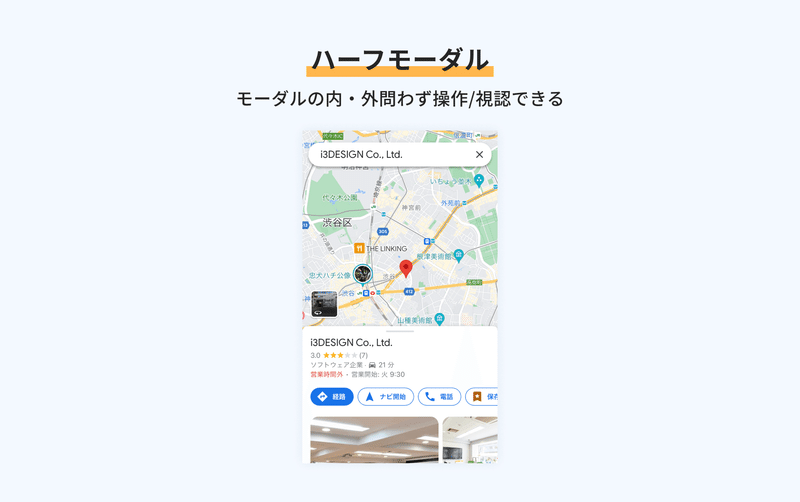
また、Google Mapsなどに使用されている「ハーフモーダル(セミモーダル/半モーダル)」と呼ばれるUIは、モーダル外を操作・視認できるというものです。こちらは表示前のコンテクストを維持しながらユーザーにタスクの進行を求めることができます。

アラート
アラート(Alert)とはその名の通り、「警告」を表す言葉です。こちらも「モーダル」と同様、要素として一つの定まった形があるというよりも、機能性を表すひとつの単語と考えられるでしょう。
アラートの形式と使い分け
アラートの形式は一つに決まっているわけではなく、いくつかのパターンがあります。
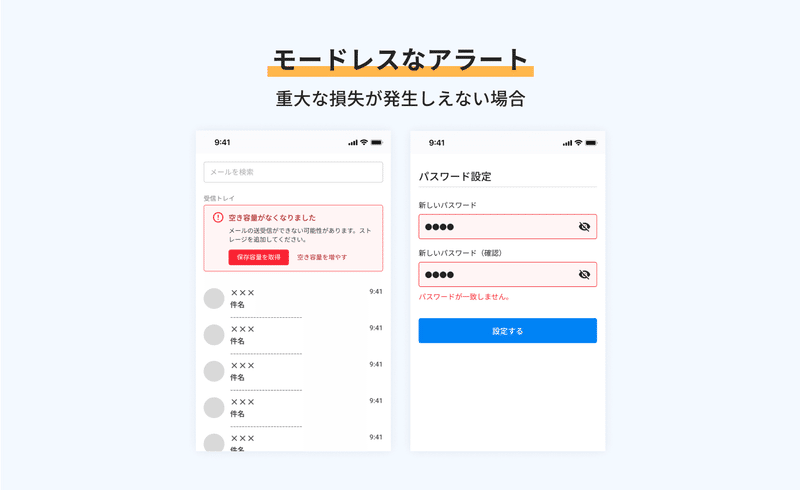
モーダルなアラート→「モーダル」の章で言及した、重要な警告をする時に使われるもの。
モードレスなアラート→ユーザーの行動を制限するほどではない小さな警告や、エラー状態を表すアラート。

アラートの実装
以下は、JavaScriptのAlertについての説明です。
ダイアログは、ユーザー側からの応答を必要としないメッセージのために使われるべきです。
ダイアログボックスはモーダルウィンドウです。ダイアログボックスを閉じるまで、ユーザーはプログラムの他の部分にアクセスすることができません。このため、ダイアログボックス (もしくは、モーダルウィンドウ) を生成する関数を過度に使用すべきではありません。
このような「モーダルウィンドウである」と決められたものが警告表示に使われるケースが多いため、「アラート=モーダル」というイメージが主流かもしれません。その一方、この形式に限らず内容が「警告」的であれば、それら全てを「アラートである」と考えることもできるでしょう。
ダイアログ
ダイアログとは、ユーザーとコンピュータ間で情報のやり取りをするための対話形式のUI表現のことです。主に設定の変更や操作の確認、エラーメッセージの表示などを行います。
(参考:http://e-words.jp/w/ダイアログボックス.html)
ダイアログを使う場面
ユーザーがアプリケーションと対話し、何らかの形式(単純なYes/No、もしくは具体的な数値入力など)でタスクやアクションを実行する場面で使用されます。
モーダルウィンドウで表示する形式が一般的です(このような要素は「ダイアログボックス」とも呼ばれます)。
こちらもユーザーの操作を都度中断することになるため、多用しすぎないことが推奨されます。
ポップアップ
「ポップアップ」という言葉もモーダルウィンドウやダイアログと似た使われ方をしています。
「Popup」=「出てくるもの」と考えると、ポップアップという言葉を使う際には「動作、アニメーション」といったニュアンスが含まれていると言えるかもしれません。
(↓モーション付きで出てくるUIの例)
2.トースト、スナックバー
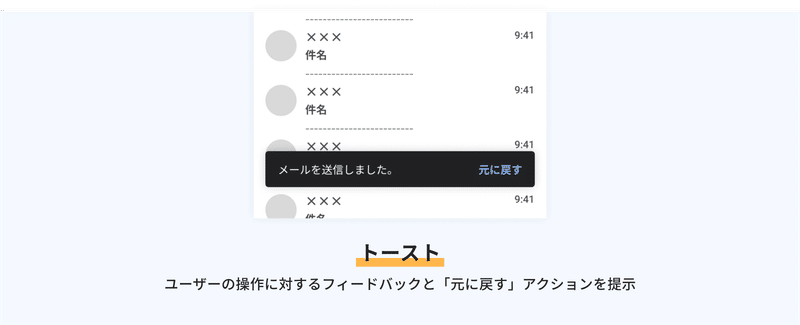
トースト(Toast)
ユーザーの動作へのフィードバックとして使われる要素で、主に画面端に表示されます。
モードレスな表現かつ時間が経つと自動で消えるため、ユーザーの操作を妨げないことが大きな特徴です。

(参考:https://m3.material.io/components/snackbar/guidelines)
スナックバー(Snackbar)
トーストとほぼ同義ですが、Material Design特有の言葉です。
3.その他
他にも、似たような表現に使用される言葉をいくつかご紹介します。
オーバーレイ
「Overlay=“上に重なるもの”」ですので、モーダルウィンドウ、アラート、ポップアップと同じ意味で使われているように思います。
UIとしての機能性というより「覆いかぶさっている様子」を表す言葉になります。
ウィザード
あまり聞き馴染みがないかもしれませんが、ウィザードとは「規定された順序にしたがって、ユーザーが情報を入力できるようになっている段階的なプロセス」のことを指します。
多くの場合、サービスの使用方法ガイドとして、複数画面にわたってモーダル形式で表示されます。
(参考:https://uxmilk.jp/65910)
4.まとめ
いかがだったでしょうか?
UIにおけるこれらの表現がどのようなものかをはっきりと定義し、違いを理解しておくことはUIやサービスを作る上で非常に大切です。特にモーダル/モードレスの違いは、UIデザイナーにとっては非常に重要です。
正しく理解して、コミュニケーションコストのないデザインを目指してみてください!
このnoteでは今後もデザイナー向けの情報を発信していきます。ぜひチェックしてくださいね!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

