
デザイナー必見!最強WEB画像フォーマットはこれだ!
こんにちは。とあるIT企業のデザイナー、ichikawaです!
この記事は、つい先日行われた「WEB画像フォーマット 最強王決定戦」の結果発表会のイベントレポートになります。
WEBクリエイターであれば必見の内容となっていますので、ぜひ最後までご覧ください!
※この記事はWEB画像フォーマットの解説をするための記事です。
実在するイベントではないため、フォーマット作成企業・団体とは一切関係ございません。
イベント概要
イベントレポートに入る前に、知らない方もいらっしゃるかと思いますので、本企画の概要をご説明いたします。
WEB画像フォーマットとは、image.jpegやimage.pngのような、スマートフォンやPCのWEBサイトで表示されている画像の画像形式を指します。
WEBサイトを表示するためにはインターネット通信が必要になるため、自分が作った画像をWEBにアップロードする際には、適切な画像フォーマットでいかに軽く、綺麗な状態で作成できるかが重要です。
そこで本企画では、
・写真・イラスト
・ベクターイラスト
・ロゴマーク
・アニメーション
の4部門で、どの画像フォーマットが最も優れているかを審査・決定します
【司会】司会は私ichikawa、解説はビットマップ界の重鎮、BMPさんでお送りしていきます!

【解説】よろしくお願いします。今回もビットマップ所属の選手が数多く参加していますので、同門としてとても楽しみですね。
決勝戦進出選手紹介
数あるフォーマットの中で、WEB画像最適フォーマットとして、見事に予選を突破した選手を紹介しましょう。
まずはアニメーションで大活躍、GIF選手!

【解説】GIF選手といえば、GIFMAGAZINEをはじめとしたアニメーションでかなり人気の選手ですね。低容量フォーマットとしてはかなり優秀です。
そして現環境最大手でもある、JPG選手!

【解説】JPG選手は画像データとして横に出るものはいないでしょうね。誰もが一度は聞いたことがあるフォーマットではないでしょうか。
続いて、透明度に自信あり!PNG選手!

【解説】アイコンやロゴマークなどを中心に、パーツの素材を作るためには彼なしでは話にならないでしょう。ちなみに、PNGには「PNG is Not GIF」という意味もあるそうです。GIF選手とは因縁の対決が期待できますね。
続いては、若手WebP選手!挑戦者枠でしょうか……?

【解説】しばらくApple製のheicと次世代画像フォーマットの主権争いをしていたフォーマットですね。この戦いは今年のBig SurのWebP対応により、Appleが折れて事実上Googleが勝利を収めた形になりました。
最後は、唯一のベクター所属!SVG選手!

【解説】描画方法が他の選手と違うため、制約もありますが、低容量フォーマットとしては業界随一といっても過言ではありませんね。

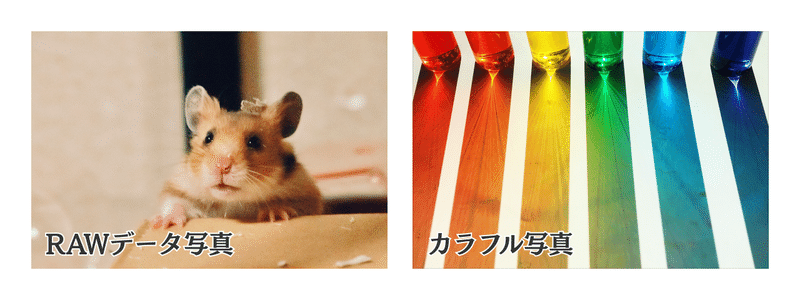
まずは、TwitterやPixiv、instagramなどによく見られるような写真やイラストを投稿する際の画像フォーマットを見ていきましょう。
今回使用した画像は以下になります。

左:Rawデータで撮影した我が家のハム // 右:Unsplashのカラフル写真
それぞれの写真で五種類の画像フォーマットを書き出した結果が以下になります。


【司会】写真・イラスト部門ではJPGの圧勝という結果となりました。RAWデータの方ではGIFが一番軽くて綺麗そうですが、どうしてどちらもJPGが一位なのでしょうか?
【解説】GIFは一見綺麗に見えるでしょうが、カラフル写真(緑色)の結果を見てわかる通り色数が足りず、正確にRAWデータの色を表現できているとはいえません。写真メインのSNSにあげるのであれば、色彩は正確に表現できるフォーマットを選ぶべきでしょう。とはいえ、容量が一番軽いのは確かなので、同系色が多い画像であればGIFの採用もアリでしょう。
WebPに関しても、今回の調査ではうまく容量が落ちませんでしたが、公式サイトによるとJPGより25~34%、PNGより26%も軽量化できると言われていますね。
【司会】ということは、写真系は基本JPG一強でよろしいのでしょうか?
【解説】いえ、JPGもまた万能ではないので、圧縮方法の影響で赤にモスキートノイズが発生しやすい、編集したときに画像が劣化しやすいなどの欠点もあるので、適材適所がいいでしょう。

ベクターイラスト部門では、Behanceなどの海外サイトやnoteでよく見られるようなベクターデータで描かれたイラストを書き出すために最適な画像フォーマットを検証していきます。

今回検証に使用したのは、透過のベクターイラスト。色の変更が容易にできるので、ichikawaはミニキャラなどを描くときによく使用します。
結果は以下の通り。

【司会】ベクターイラストという名前の通り、ベクターデータであるSVGが一位かと思いましたが……?
【解説】SVGデータはパスの数や位置など情報量の多さでデータ容量が変わってきますので、必ずしも同じベクター=一番軽いというわけではありません。それに、SVGだとぼかしや乗算など、描画ができない表現があったりします。

次は、ロゴマーク部門です。昔からロゴマークといえばPNG画像が主流ですが、チラシやポスターなど、拡大縮小することも多いものなので、ベクターイラスト同様、基本的にベクターデータで作られているのが一般的です。

今回用意したサムネイルの透過ロゴマークで検証してみましょう。
結果はこちら。

【司会】今回はSVGデータに軍配が上がりましたね。これはWebPの方が容量が小さいように思えますが、どうしてでしょうか?
【解説】おっしゃる通り、容量的にはWebPの方が小さく収められているのですが、WEBサイトへやアプリへの組み込みなど、複数端末対応に適しているSVGデータの方が、ロゴマークやアイコンには向いています。
複雑なデザインの時はWebPにするなど、用途によってWebPやSVGを使い分けるのが良いでしょう。

最後は、アニメーション部門です!
LINEの動くスタンプやTwitterの好きボタンなど、簡単なアニメーションであればmp4などの動画フォーマットではなく、画像フォーマットで書き出すのが一般的です。

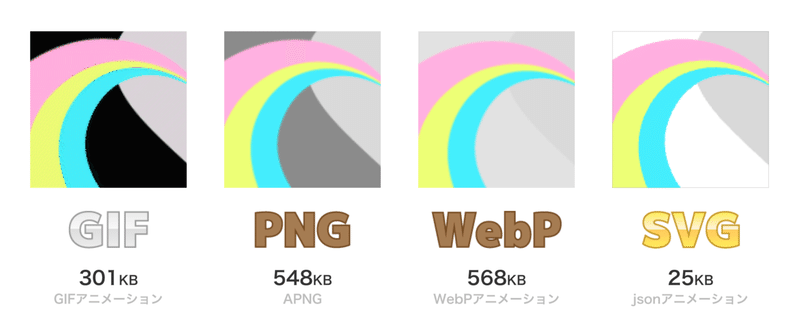
今回はパワパフガールズ風のアニメーションを使用して検証しました。
なお、JPGはアニメーションに対応していないので、今回の検証からは外れています。

【司会】SVGの圧勝という結果になりましたね。
【解説】そうですね。単純にAirbnbが発表しているlottieというSVGアニメーションをjsonデータで書き出す機能のパフォーマンスが良いのもありますが、個人的にはAfterEffectsなどの動画作成ソフトにWebPがまだ対応していないことも、差が広がった要因の一つかなと思います。今後に期待ですね。
また、画素数を気にしないようなアニメーションの書き出しであればGIFアニメーションが良いでしょう。
【司会】なるほど〜。それにしても、たったの25kbでこんなにも動きを描画できるのはすごいですね。実際の動きも、ぬるぬるです。
【解説】jsonアニメーションは実際にWEBサイトやアプリの現場で多く実装されていますからね。これからも主流になっていくでしょう。

いよいよ、結果発表です!最強王は誰なのか、、、!?
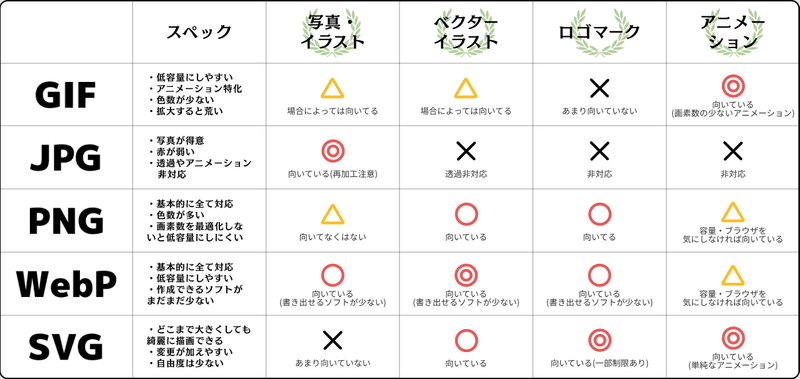
まずは今までの部門ごとの結果を振り返っていきましょう!

【解説】今回はWebP選手が意外な快進撃を見せてきましたね。
【司会】どんな結果になるか、楽しみです!それでは発表しましょう!
現環境最強の画像フォーマットはこちら!

【司会】PNG選手に決定です!さらに、「結局便利で賞」も受賞とのこと!
おめでとうございます!
こちら、選考理由は何でしょうか?
【解説】やはりその万能さにありますね。頑張ればだいたいのことができてしまうフォーマットですから。今回の審査ではしませんでしたが、画素数を最適化すればかなりの容量も落とせますしね。(GIFのような表現になりますが)
また、JPGとPNGはほとんどのソフトでカバーしているフォーマットというのも汎用性が高いため、ポイントになりました。
【司会】なるほど〜。確かに、「とりあえずPNG」と言ってもいいぐらい、たくさんの人に愛された画像フォーマットですね。
【解説】はい。万能具合で言えばWebP選手もかなり万能でしたが、全てのブラウザに表示対応しただけで、GUIでの書き出しはまだまだこれからという点で、惜しくも最強王を逃しましたね。
【司会】ということは、今後イラレやfigmaでも書き出せるようになれば、最強王になる日も近いということでしょうか?
【解説】優秀な選手ですから、きっと近い未来に訪れると思いますよ。

【司会】ということで、WebP選手は「未来を感じるで賞」を受賞です!
おめでとうございます!
【解説】ここまで万能だと、今最も注目されている画像フォーマットと言っても過言ではありませんね。今後に期待しましょう。
【司会】最後は、クリエイター視点での賞になります!

【司会】SVG選手、「開発に愛されるで賞」の受賞、おめでとうございます!
【解説】複数端末対応が増えてきた中、数パターンの大きさのpngデータをいちいち吐き出すのはかなり面倒になってきました。SVGデータのアイコンを、iconfontにして開発共有できたり、jsonアニメーションの参入によってエンジニアの手間が減ったりと、かなり作業効率が上がったことが受賞のポイントでした。
【司会】SVG、大好きです!
----------
以上で本企画は終了となります。いかがでしたでしょうか?
手段に応じて、様々な画像フォーマットを使いこなしていきましょう!
それではまたどこかで!
まとめ/WebPについて
WebPというGoogleの画像フォーマットが注目を浴び始めているということを勉強会で知り、個人的にまとめてみようかなと思ったのがきっかけです。
調べれば調べるほど、万能で魅力的なフォーマットです。
実際にはどんな企業が導入しているのか?
Chromeの拡張機能で調べてみると、海外だけではなく、すでにCookpadやYahoo、メルカリなどの日本企業でも多くのサイトが画像フォーマットをWebP対応していました。

もちろんメリットばかりではなく、デザインツールではまだPhotoshopでしか書き出せない他、GUIでは気軽に変換・書き出しできないなど、WebPの黄金時代はもう少し後になりそうですが、かなりの波を感じる今日この頃でした。
(今回はコマンドラインを使用して変換していましたが、今後もっとスマートに容量を落とせるようになると思います。)
これを機にWebPに興味を持った方は、ぜひ使用してみてください。
参考
BMP,JPG,GIF,PNG 画像フォーマットの違いを歴史的背景から解説
WebP(ウェッピー)とは? JPG、PNGとの違いや変換方法
軽くてきれいなWebサイトの画像形式は何!?
WebP(ウェッピー)とは?フォーマットの違いや作成方法をご紹介!
次世代画像フォーマット「WebP」って?
監修/協力:勉強会を開いてくださったCTO ありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
