
9月。食欲の秋、サイトの秋。ほくほく話題の12選。
こんにちは、iDID Magazine編集部です。
これを書いているのは、10月17日の朝です。半袖では寒いですが、長袖でも寒い。そんな季節がやってきました。あっという間に年の瀬だね、次に会うのは来年だね、なんて声を掛け合う日々も、もうそこまで迫ってきてますよね。みなさんはお元気でやっていますでしょうか。寒暖差もある季節ですので、風邪をひかぬよう、暖かいものを食べて、身体をあたためてくださいね。
さて、秋といえば、食欲の秋、サイトの秋。今回は「2023年9月に話題だったサイト」のご紹介です。今回は見せ方が振り切っているサイトや、社会的意義を感じさせるサイトが多い印象でした。サイトを拝見していると、デザインなどの表現だけではなくビジョン、活動内容、コンテンツ、制作側の想いなどを知ることもでき、それらに共感することも多いです。それもまた、サイトを見ていく楽しさだったりしますね。
前段が長くなりましたね。それでは、あらためまして。
2023年9月のサイトをご紹介します。どうぞ!
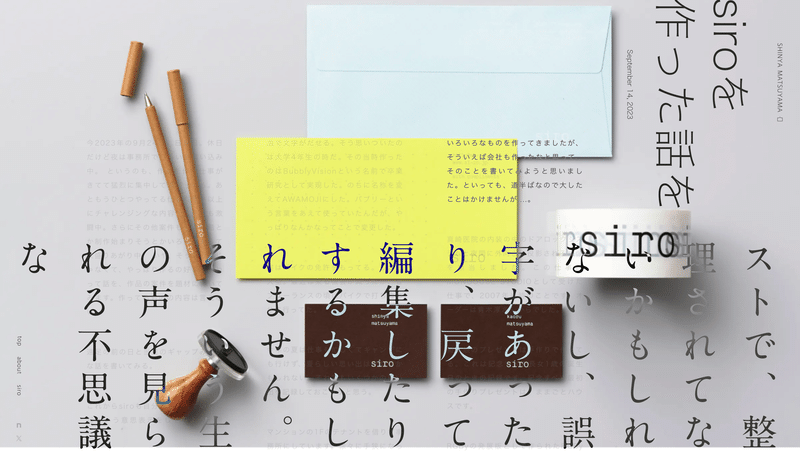
1. SHINYA MATSUYAMA

拝見した時点でnoteで紹介しようと決めていた、アーティスト松山真也さんの個人サイト。まず横書きでブログ記事が羅列されていて、それらを横断する(!)ように、リアルタイムで入力されたようなテキストが縦書きで表示されていきます。これはTypeTraceという作品の仕組みを使って書かれたものとのこと。タイピングが止まったり、誤植や打ち直しがあったり、まるでリアルタイムで書かれているような臨場感。この先何が書かれるのかを自分だけが読んでいるような、ドキュメント性を感じます(一種のラジオを聴いている感覚に近いような…)。松山さんの考えていることを結果として受け取るのではなく、考えていることのプロセス、手触り、肉体性も含めて感じ取る。そういった意味でのコミュニケーションが成立しているところが新しいと思いました。
【制作事例】 siro inc. 代表で、アーティストであり、テクニカルディレクターである松山真也さんの個人Webサイトを制作しました。https://t.co/VMDdgKvgtU pic.twitter.com/dg4soyeDXs
— STARRYWORKS inc. (@starryworks) September 20, 2023
松山さん @gff02521 の個人サイトを制作しました。
— Koji Kimura (@kjkmr) September 20, 2023
とても変わったUIのサイトですが、人の雰囲気とか、呼吸みたいなのを感じられるサイトになっています。
実験的で変わったWebサイトなんで、経緯とか解説をnoteにまとめました。https://t.co/VENmmnOArM https://t.co/GFBEdobRsl
Agency & Production:STARRYWORKS inc.
Planning,Creative Direction,Design:Koji Kimura Planning,Direction,Idea,Photography:Shinji Sato
Programming:Saya Adachi
Programming:Haruhisa Nakatani
Design:Takuro Komatsu
2. NEW

初見で「これは!」と試したくなる、ゲーム感覚でさわれるシンプルなUIと、それに呼応する数々の実績を流れるように見つけることができるサイト。サイト内の検索に一役かっているキーボードのようなボタンはカタカナ・英語・Tag・Yearで検索ができたり、シーケンサーモードではキーボードで選択した音が文字と共に現れたり。人の行動や感情に寄り添う「新しさ」と真摯に向き合い活動しているという「NEW」さんの精神性をまさに表しているな、と思いました。実績だけでなく、惜しくも選ばれなかった「幻のデザイン」まで掲載されている(!?)あたりも新しい。
NEWのHPが新しくなりました。
— NEW (@neeeewjp) September 22, 2023
当ウェブサイトには、シーケンサーモードを搭載されています。https://t.co/qBM3nzKFRG pic.twitter.com/dtkTQjsfVt
Web Design: @tetsuroshimura
Web Development: @bokoko33
3. WELgee Talents

MVにあらわれる3人の男女。彼/彼女らはいずれもウクライナ、アフリカ、シリアからの難民で、各々の経験をフルに活かして日本で働いている人たちです。『WELgee Talents』は、彼/彼女らを「逆境を機会に変えてきた人」「強い信念を持つ人」と定義づけ、そんな彼/彼女らと一緒に仕事をしませんか、と投げかける。そこには「難民のために」から「難民とともに」への価値転換があります。このサービス、元は「JobCopass」という名前だったそうですが、今回のリブランディングで「WELgee Talentsー世界の難民と、世界へ挑む。」へと、サービス名・タグライン・ステートメントが一新。ポテンシャルのあるサービスが、遺憾なく力を発揮できるように生まれ変わる。まさにリブランディングらしいリブランディングだなと感じました。
またこのリブランディングが、実際のターゲット層はもちろん、もっと広い人たちに向けて「難民への想像力を働かせるきっかけ」を作っているところにも注目したいと思います。
🔥お仕事紹介🚀
— こうのななこ (@739nanak) September 13, 2023
WELgeeが運営する難民人材コーディネーションサービスを「WELgee Talents」として全面リニューアルしました!
今の私がもちうる、ありったけの情熱と願いを込めて作りました。
「世界の難民と、世界へ挑む。」
ぜひ、見てほしいです。https://t.co/mFqHt0naJO pic.twitter.com/iOACkrpimQ
Brand Director/Designer/Development:高野菜々子 @739nanak
PR Manager/Contents Direction:林将平 @Shohei_WELgee
Copy Writer : 加来幸樹(SIGNCOSIGN) @kakukoki
Photographer: 佐野洋介 @yosukesano
Hair/Makeup:亀田雅
Design Advisor:宇都宮 勝晃(Shhh inc.) @kUtsunomiya
4. YELLOW

人のかたちを模したような色とりどりの模様、コピーやメニュー部分に使われている手書きの文字。障がい者アートの分野で活躍されている利用者さんが作ったものがメインビジュアルで採用されているのでは、と思われるのですが、それが、なんとも心地いい。忘れていたものを取り戻してくれるような感覚で、下のspicato細尾さんのツイートにもありますが、サイトを見ているだけで、まさに心が洗われていく感覚があります。色もデザインもあたたかさを感じる、アナログとデジタルが融合されたサイトで、ドメインの.buzzのチョイスにも、この場所を創っていく方々の力強い気概と、ユニークさを感じます。こちらのサイトもSTUDIOで作られているようですね!
YELLOWさんのWebサイトリニューアル担当しました!
— 細尾正行/spicato inc. (@MasayukiHosoo) September 22, 2023
みなさんの作品、働く姿、笑顔が眩しいのです。
心が洗われる感覚です。
これからどんどん作品の展示なども増えていくと思いますので、ぜひお見知りおきをー!https://t.co/2W4WOHyyxy
Direction:Masayuki Hosoo @MasayukiHosoo
Design,Illustration:Yuko Inoue @yukoinooue
Development(STUDIO):Yurara Nakamura @yurara_spicato
Photo:Jin Shirataki @nichi_iro
5. YUKI OKADA

Photoshopのような透過背景の上を11枚の「ふせん」を模した実績が重なっていて、一枚一枚に実績がひとつずつ掲載されている。作業スペースのような装いです。実績が重なっていくので一見みづらく感じるかもしれませんが、余計な装飾が一切ないので、印象としてはとてもシンプルでかつ面白い。「シンプルに見せること」を別の解釈でやってみたという感じでしょうか。スマホで見てみても面白いです。また今後アップデートされていくようなので、楽しみにしていようと思います。それにしてもポートフォリオサイトは、個人の色や指向性が出ていて楽しいですね。
少し前に実績サイトをリニューアルしました。
— 岡田ゆうき (@yk0kd) September 17, 2023
おそらく挙動ぶれぶれな状態ですが、ひとまずのローンチです。
またすぐ作りかえるかもしれないので、よろしければご覧ください!https://t.co/EOvn2ZcKZQ pic.twitter.com/a0WCkY3STo
制作:岡田ゆうき
6. SALONIA

SALONIA『Symphonyシリーズ』のサイト。「美しい個性が響き合って、交響曲のように調和する」がテーマで、モチーフとして採用されたのが「五線譜」。このMV、音符を模した商品が並んでいるのですが、音符=黒(=日本人の黒髪)に対して、カラフルな商品(=個性)が気持ちよく並んでいる(=調和)。モチーフとして採用された五線譜が鮮やかに表現されていますよね。
その気持ちよさはサイトでも再現されています。スマホファーストのサイトなのですが、MVは全画面表示で、そこから動画をはさみ、違和感なくスマホビューに切り替わっていく流れ。動画や画像を一旦固定させ、テキストなどで一緒にスクロールさせるまでの絶妙な間。ところどころに挟まれる「全休符」まで、とことん心地がよいです。
なお、この『Symphonyシリーズ』は自社で実施した「ヘアスタイル・ファッションの美容意識調査」をもとに発売された商品であり、美に対する多様性への取り組みをしている会社であることがよくわかる。そこがまた説得力のあるサイトになっている所以かな、と感じました。
下記サイトのディレクションを担当🙇♀️
— やまもと|M-HAND, Inc. (@yamamoto_nuts) September 27, 2023
2023年秋冬限定カラー「Symphony」https://t.co/XouF2bhllT
--
音色となった商品たちの交響曲♪
--
個性が調和し合う世界を
Webで表現するため
皆でアイデアを出し合い挑戦しました。#SALONIA pic.twitter.com/RCwWP0W7Ie
制作:M-HAND, Inc.
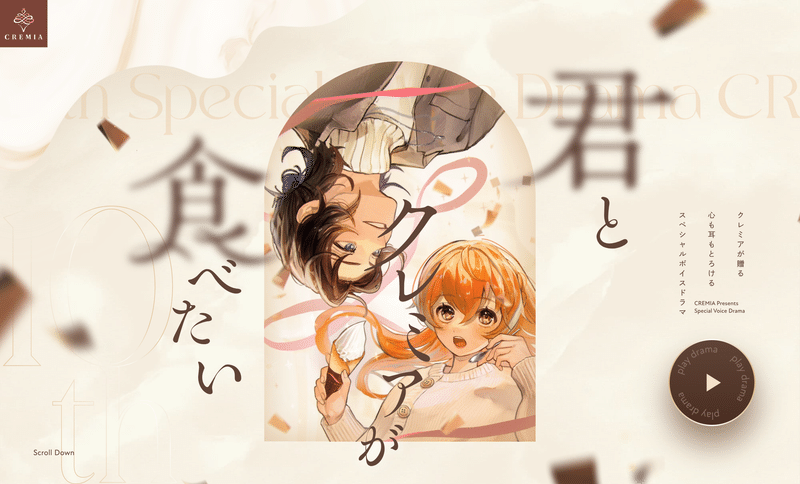
7. CREMIA 10th 君とクレミアが食べたい

プレミアムアイスクリーム『CREMIA』の発売10周年記念サイト。スペシャルコンテンツとして、クレミアをテーマにしたスペシャルボイスドラマが聴けます。第1話〜第4話まで聴いてみたのですが、これがまた面白くて、声優さんの声にグッときて、話の展開にちょっぴり涙してしまうというクオリティです。そしてその物語の中に、クレミアの商品特徴をキャラクターがはさんでくるので、感動的なのにおかしいのですが、流れで特徴も理解してしまうので、まんまとしてやられました(わたしが)。そして、なんと後日談でもある第5話は、店舗でクレミアを購入しないと聞けないところが、ニクイですね(どこで売っているかまでは調べたので、近くに寄ったら買ってしまうでしょう)…。人気イラストレーターやボイスドラマという方法の選定、ドラマを通じた商品特徴理解〜商品購入を促すまでの導線設計まで美しい。こちらはyuka kannoさんが企画立案からアートディレクション、モーション制作まで担当されているそうです。
【実績紹介】
— MASKMAN Inc. OFFICIAL (@maskman_inc) September 1, 2023
「CREMIA 10th 君とクレミアが食べたい」
弊社にて企画・制作を担当させていただきました。
豪華声優陣のスペシャルボイスドラマをぜひお聞きください!https://t.co/3aDRjvXUYR#クレミア10周年 #クレミア #CREMIA
【制作実績】
— Yuka (@yukalqqqozlz) September 1, 2023
CREMIA発売10周年を記念して、スペシャルボイスドラマ特設サイトの企画/デザイン担当いたしました。https://t.co/K0kNH4aCiK
今回は企画立案からキャラクターのアートディレクション、モーション制作、DTPやサイトデザインまでまるっと担当させていただきました🍦🤎 pic.twitter.com/xh0vxiC3It
Production:MASKMAN inc.
Planing, Project Management, Direction:森岡真実(MASKMAN inc.) Planing, Art Direction, Design, Character Motion:菅野友香(MASKMAN inc.)
Development:辻快文(MASKMAN inc.)
CV:鬼頭明里、木村良平
Illustrator:アルカポルカ
Writer:菊池良
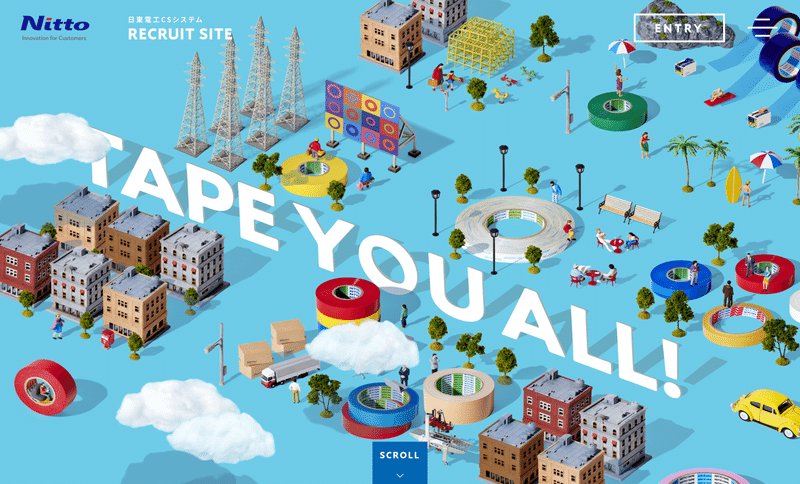
8. TAPE YOU ALL! / 日東電工CSシステム採用サイト

そうか、わたしたちの日常はテープに囲まれているのか!街に溶け込む丸いものをテープに見立てた世界。「世界のいたるところで、さまざまなテープが活躍していること(またはテープが活躍するであろう未来の世界)」が暗に表現されているのかもしれません。流れる雲と影が気持ちよく、スクロールして場面が切り替わると、手書きのイラストたちが動き出す…。コンテンツ表示のアニメーション挙動が、比較的シンプルなんですが「これ、テープが貼られていく挙動では?」と気づいた途端に楽しくなります。もうひとつ楽しいのが、PRODUCTS。回転する3D表現テープたちの愛らしさよ…。回転テープ/テープの名称/使用用途が切り替え表示なのもわかりやすく「こんなところにもテープが使われているのか!」という発見も。個人的には、絵の中の人が「あったらいいなテープ」を話すシーン。MV全体の設定がピンとくるので好きですね。デザインに目を奪われてしまう中、リードコピーにもテープへの溢れる愛を感じます。
テープのモチーフ?を使って街に見立てた場所を見ていくの楽しいしワクワクする。
— Hina (@Ebidaisuki__) September 28, 2023
粘着テープという独創性のある企業だからこそ、サイトもこういった形で独創的にしているのかなと思った。https://t.co/LlGhDYTYuT pic.twitter.com/umUfqObmSc
ぼくが気に入ってるのは「雲」です〜
— 栗原 勲 / RED (@kuri130) July 30, 2021
動きをよーく、見てほしい!https://t.co/ngfF1LhS3t pic.twitter.com/ko7X2fH57C
制作:お分かりの方いましたら、ご一報頂けますとうれしいです!
9. レキシ予告サイト

「レキシ」のWebサイトが制作中のようですが、その開設前の予告サイトが面白かったのでご紹介します。なんと、企画レベルの構成案をスキャンしてそのままのせている…。微妙にSNSやYouTubeにも飛んだり、SP版に画面がしっかり変わるのも、「全体的にハッピーなフォントになります」「SPはハンバーガーメニュー こういうの」とかのメモもいちいち楽しい。レキシといえばいつもユニークで楽しい驚きをもたらせてくれるわけですが、予告サイトもしっかり「レキシらしさ」があり、そして、予告サイトだったら予告サイトらしく見せる、そのいさぎよさが何よりも好き。そう感じたサイトでした。
レキシの予告サイトを作りました〜! ちゃんとした方のサイトも今がんばって作っています https://t.co/qPh6K4zDpA
— スケブリ/杉山峻輔 (@sskhybrid) September 26, 2023
制作:杉山峻輔
10. THE BUTTER CAKE

まず、ロゴが四角に囲まれているのが印象的です。バターケーキをおさめた「箱」を模しているのでしょうか。最初の見出しも、文字がおさめられた箱みたいですよね。ひとつのチーズケーキをおさめた「箱」が、メインコピーである「ひとり分の贅沢。」を表現する大事なファクターなのかもしれません。サイト全体の雰囲気も、「ひとり分の贅沢」が意識された、静謐だけど豊かな空間が設計されていて、それは画面内の贅沢なタイポグラフィや画像の配置、小さな動画の扱い方など、画面全体の設計からも見てとれます。販売元であるTHE MIDRAIN SHOPのコンセプトが「暮らしに、余白を。」であることからも、推して知るべし、といったところでしょうか。まるでサイトでの体験がすでに、静謐で贅沢な時間の先取りをしているみたいでした。
誰やこれデザインしたの、イメージ画像みたいに動画使って奥行きすごいな、こんなのただ素材がいいだけではなくって、既存のアイデアをうまく使っておしゃれでセンス良くてこんなの作れる人生になりたかったhttps://t.co/eADerczDR3
— 平尾誠@ARUTEGA.Inc (@Makopontass) September 8, 2023
制作:お分かりの方いましたら、ご一報頂けますとうれしいです!
11. GINZA

流行の最先端の情報発信といえばファッション誌。そのファッション誌GINZAが「攻めたデザイン」としてクリエイターたちから注目を浴びたサイトでした。左から右、下から上にカードがあらわれる浮遊感、文字にもかかる全面的なドロップシャドウから立体感を感じるサイトで、懐かしさと現代的な絵文字メニューのミックスが秀逸。雑誌紙面の上の個性が、ウェブ上での表現に変わると、より各々のファッション誌がもつ強い個性と決心を感じます。あっぱれ。
流行の周期は一般的に20年と言われて、それをモロにWebのデザインのトレンドにも反映した日本のサイトとして歴史的な事例。
— ムラマツヒデキ|QUOITWORKS Inc.|デザイナー (@muuuuu_chang) June 21, 2023
今までも90sデザインを上手くモディファイしたものはあったけど、大手でここまでストレートに狙ったのは初めて見た。https://t.co/hs7mScqLrE pic.twitter.com/Q62cDDPF0f
GINZA、すごい攻め方してきた。いいな〜。
— 宇都宮 勝晃 / Shhh inc. (@kUtsunomiya) June 21, 2023
こういうサイトに触れると、Webデザインってやっぱり超楽しい!となる。
可能性とは、自分には出来ない/届かない何か・誰かへの憧れに目覚めたとき生まれるのだな、と。https://t.co/IseNmZUSsk
制作:お分かりの方いましたら、ご一報頂けますとうれしいです!
12. MUSEUM

最後にこちら。Webサイトというよりは、このサービス自体がかなり話題になっていたのでご紹介します。『MUSEUM』はこどもの作品を写真に撮るだけで、アプリ内でアートギャラリーとしてアーカイブ化できたり、スマホケースやキーホルダーなどのグッズにできたり、こどもの作品をまとめたフィジカルなアートブックを作れたりするサービス。実際にこのサービスを使って子どもたちの絵をアップしているツイートを見ているだけでグッときてしまいますし、開発者の方の「本当に作りたいと思って作った」気持ちもとても伝わってきて、なんだか自分もうれしい気持ちになりました。以下、ミニギャラリーをならべてみましたので、どうぞ見てみてください。
こどもたちが毎日たくさん絵を描いてくるんだけど、ちっとも整理できなくてなんなら捨てちゃったりして少しずつ心が苦しくなるので、写真に撮るだけで整理できて、作品集にもなって、色んなグッズにもできるやつほしい!って思って作っちゃいました。ぜひ使ってみてください!https://t.co/UnedAvou3d
— 伊野 亘輝 (@memocamera) September 19, 2023
りんこ作。「にじ。にじのいろをあかできれいに」だそう。すごく綺麗な色。
— 伊野 亘輝 (@memocamera) October 11, 2023
MUSEUMhttps://t.co/M5VTQuFiY8
【招待コード:#CPBZ】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/d9kLJwn9jn
子供の作品を管理できるMUSEUMというアプリで娘の絵を額装したら、ちょっといい感じになった。https://t.co/Npo52TrqCr pic.twitter.com/vOh9tGTWN6
— hoihoi (@hoihoi_hootoo) October 4, 2023
MUSEUM
— hiroshi hashimoto (@hi6484) September 19, 2023
こどもたちの「いま」を「未来」までhttps://t.co/b8prnoiu8k
招待コードでMUSEUMチケットが+1枚
【招待コード:#1DZ1】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/lhHfinKmCG
りんこが幼稚園で描いてきた「うみ」。うん、海だね、涼しげだね。
— 伊野 亘輝 (@memocamera) September 20, 2023
MUSEUMhttps://t.co/M5VTQuFiY8
【招待コード:#CPBZ】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/jMePjOE81b
しゅうへいがずっと前に幼稚園で描いてきた「いけがみせん」。クレヨンの勢いが好き。
— 伊野 亘輝 (@memocamera) September 26, 2023
MUSEUMhttps://t.co/M5VTQuFiY8
【招待コード:#CPBZ】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/9GprtMriZf
なんの絵なんだろう?🙃
— demiflare168 (@demiflare168) September 19, 2023
MUSEUM
こどもたちの「いま」を「未来」までhttps://t.co/2AR7VwifRP
招待コードでMUSEUMチケットが+1枚
【招待コード:#J6SC】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/3jt2gVaoJE
うちの二歳児が描いた可愛すぎる「ばいきんまん」も見てくれ
— chiyo (@chiyotn) September 19, 2023
MUSEUM
こどもたちの「いま」を「未来」までhttps://t.co/aagKDWqrJW
招待コードでMUSEUMチケットが+1枚
【招待コード:#71SC】#museum_jp #子どもの絵 #お絵描き #キッズアート pic.twitter.com/c0nUG5gVRw
制作:ROLLCAKE Inc.
おわりです
以上で、9月の気になったサイトまとめ、おわりです。今回も読んで頂いていて、ありがとうございました!どのサイトも素晴らしかったです。「WELgee Talents」「YELLOW」「SALONIA」「MUSEUM」に関しては、サイトだけではなく、活動内容からも感じ入るところがありました。「SHINYA MATSUYAMA」「NEW」は革新性だけではなく、体験を通して理解につなげる、新しいコミュニケーションの形を感じました。前段でも少し書きましたが、こういった世の中の流れだったり、クリエイターの指向性が伺えるところも、この記事を書く醍醐味なのかもしれません(なんて、言ってみました)。
次は、10月サイトの更新。ということは、11月上旬には次の記事を書いているはずです。寒さを吹き飛ばしてくれる、素敵なサイトたちにまた出会えるのを楽しみにしております。
それでは、また。iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
