
10月。秋の終わりと気になるサイト12選。
こんにちは、iDID Magazine編集部です。
これを書いているのは11月13日月曜。なんだか全国的に、12日あたりから明らかに寒くなってきてませんか…?わたしの家は冬が到来してます。うちの猫もあたたかいペットマットのそばを離れなくなって、数日が経ちました。みなさまはいかがお過ごしでしょうか。3月から続いたこのまとめサイト記事も、今回で8回目。なんとか今月も続いております。ウェブサイトを見る量が少しずつ蓄積されつつありますが、その量も、見る力と言葉にする力もまだまだ足りません。もっとデザインの目や言語化能力を鍛え、いいご紹介ができるように、この冬のあいだ力を蓄えていけたらと思っております。
さて、今回は、2023年10月のサイトのご紹介です。今回はリブランディングに関わったサイトが多く目につきました。リブランディングの手法も、クライアントの性質や制作会社の方法論で違いがあり、それを見比べるのも面白かったです!あと、心なしか、おいしいサイトも多かった気がしますね!秋ですしね。
それではあらためて、2023年10月に話題だったサイト。
ご紹介します。どうぞ!
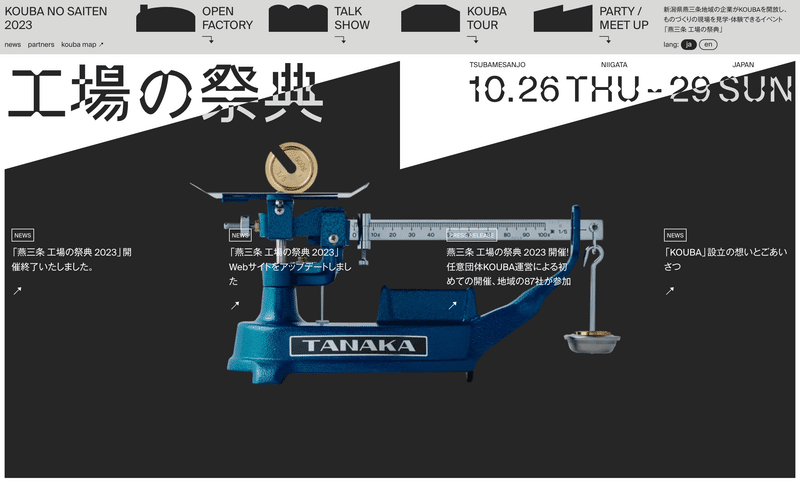
1. 燕三条 工場の祭典 2023

新潟県燕三条での、ものづくりの現場を体験できるイベント『燕三条 工場の祭典』。メインビジュアルでは工場のシルエットを背景に、実際に工場で作られた「もの」にフォーカスがあてられています。装飾なくシンプルにものだけを見せることで、そのかたちや佇まいに感じ入りながらも、それらがつくられていくプロセスや現場の様子を、ぼんやり想像してしまう。ものをきっかけにして、見えていないものまでを想像させる。そこまで計算済みなのかもしれません…!かつそこに、GIFルーレット的な高速切り替え&ストップアニメーション表現を導入していて、ゲーム性を出しつつ、結果「もの」それぞれに目が留まりやすい。このあたりもかなり練られていますよね。
ところどころの細かいモーションにも注目です。「WHAT IS KOUBA?」の文字の見せ方、大きな工場マークが縮小して、左右の工場の間にかわいくおさまるところ、新潟県燕三条の風景を出すタイミングなど、それぞれにおいて、アニメーションを「見せたいものを見せたいタイミングで注目させる」ように機能させている。その工場のマークも、工場をシンボル化することで、アイコンや背景などへの汎用性を持たせていたり、またそのフォルムの面白さにも気づかされたりと、発見が多いサイトでした。
10月26日から4日間に渡って開催される「燕三条 工場の祭典 2023」のWebサイトを制作しました!「WHAT IS KOUBA?」をテーマに、機械加工の”工場”だけでも、手仕事の”工房”だけでもない、多様なものづくりが重なり合う燕三条のエネルギーを感じるようなサイトを目指しました。https://t.co/LxkzEG8alE pic.twitter.com/PU8Xs54z1C
— 中野 浩明 (@HiroakiNakano) October 24, 2023
全体監修: 堅田 佳一(KATATA YOSHIHITO DESIGN)
アートディレクター: 村上 雅士(emuni)
グラフィックデザイン: 太田 香織(emuni)
写真・動画: 井上 昌明
コミュニケーションデザイン: 土屋 学
PR: 村上 晴香・山本 真澄
プロジェクトマネジメント: 坂井 小夜香
WEBデザイン: 中野 浩明(THREE)
WEB開発: 松山 拓未
2. UUUM株式会社

ここからリブランディング案件がつづきます。まず、UUUMのブランドリニューアル。パーパス策定からロゴ、各種ツールにコーポレートサイトまでを一新しています。UUUMの今後の方向性として「社会性」を意識していくということで、Webサイトも「社会性のある、落ち着いたデザイン」でありながらも、ところどころにUUUMが持っている「遊び心やワクワク」が表現されていて、バランス感が美しいですね。
デザインのコンセプトは「ポップアート」。これまでのポップカルチャーだけではなく、実際の社会を動かす運動でもあったポップアートをコンセプトに置くことで、ポップカルチャーも、UUUMの「社会に対して働きかけていく」ニュアンスもこのワードにまとめあげてしまった。このコンセプトメイキングの手腕、B&Hさんならではですよね。
編集部のプチ推しポイントは、トランジションに出てくるキャラ。このキャラたちには「UUUMのスタッフであり、クリエイター」というニュアンスも含まれているそう。WebまわりはGarden Eightさんが担当。B&HとGarden Eightの夢のタッグです!また、本プロジェクトを率いたB&Hの若手デザイナー長尾さん、ディレクター伊藤さんをフィーチャーした、制作舞台裏の記事も必読です!
UUUM株式会社のブランドリニューアルを担当いたしました。パーパスの策定から、コーポレートサイト、企業ロゴ、カルチャーブック、また今後展開するクリエイティブにも反映できるサウンドロゴやキャラクターまで。ブランド全体の統一感や同社の「熱量」を大切に、試行錯誤を繰り返し制作しております pic.twitter.com/toL2lT6xQP
— Genki Imamura (@leegenki) October 12, 2023
若手二人が担当したUUUM株式会社のリブランディング。裏側エピソードを赤裸々に語ってもらった今回の記事は、若手デザイナー、ディレクターの方にもぜひ読んでいただきたい内容です。https://t.co/yd0hkpOU8s
— B&H (@beeshoneytokyo) November 1, 2023
Genki Imamura Brand Director
Kaho Nagao Art Director
Ryosuke Tomita Supervisor
Minako Ito Director, Project Manager
Kenny Walker Designer
Stefano Cometta Photographer
Ai Ushijima Production Manager
Mitsugu Takahashi Character Animation
Motoki Umetsu CG Designer
Design, Engineering Partner(GARDEN EIGHT)
Nobuaki Honma Designer, Developer
Misato Daikuhara Developer
Engineering Partner (Studio Spoon Inc.)
Akifumi Nakamura Technical Director
Naoya Fujii Developer
Creative Partner
Jack Taylor Illustrator
Sound Logo - Movie(qomunelab co.,ltd.)
Mitsuyoshi Kobori Motion Producer
Takuya Sugawara Motion Director
Shinya Kitamura Designer
Tetsuya Sugiyama Motion Graphics Designer
Sound Logo - Sound(LADER)
Haruka Kikuchi Music Producer, Composer
Mai Shimada Director, Project Manager
Photo Shoot
Madoka Takeda Production Manager(A.m Lab)
Sayaka Takishita Hair & Make Up(A.m Lab)
Kana Sugino Hair & Make Up
3. 株式会社Gaudiy

こちらもリブランディング。Gaudiyのブランドリニューアルです。初見からインパクト大なこのサイト、VI、サイト、キャラ、ムービーそれぞれを一線で活躍するクリエイターたちと並走して作り上げているところが特徴的です。コンセプトは「社会のバグに挑むバグ」。コーポレートサイトも、刷新されたロゴも、とことんバグっております。壊れたカラーバー、スクロールするたびに過剰なまでに語り続ける言葉、画質の悪い不可思議な画像…。バグにつぐバグという感じですね。ロゴに至ってはもはや読めない!「バグっぽい読めるロゴ」からもう一歩「バグとは何か」に踏み込んだ結果、読めないことこそがバグであり、ロゴの存在がそのまま企業の存在意義を体現している。すごいなと思いました。
ブランドリニューアルの舞台裏noteも拝見したのですが、「基本的にはクリエイターが一番作ってみたいと思う案を選んでもらった」「プロジェクトのことを考え抜いている担当者が決めたことなら信じて背中を預けた
」など、「根幹を理解してくれているのなら、あとは基本任せて、信じる」というGaudiyのスタンスが強く印象に残りました。こちらもぜひご一読を。
Gaudiyさん(@gaudiy_jp)コーポレートサイトのディレクションをしました。
— 長井 創 | TWOTONE (@naga_sow) October 12, 2023
ファン国家実現に向け日々生成とバグをくり返すGaudiyの、思考をそのまま覗けるような体験を目指してます。
(勝手に裏テーマでオンライン上のサクラダファミリアと掲げてました)
思いきりやってます👊https://t.co/yJr7gaCUJ6 https://t.co/wIp9zgWxKm pic.twitter.com/eBjizinjPp
お矢口らせ
— タカヤ・オオタ (@198Q) October 11, 2023
Gaudiy (@gaudiy_jp) コーポレートブランドの刷新にて、 @by_kern ではアイデンティティ部分の設計・制作を担当しました。組織規模の拡大を続ける同社が、これからも一見すると無謀に思えるアプローチで社会に向き合っていくという意思表明を、バグをはらんだロゴで表現しました。 pic.twitter.com/Qh7l41Ufzp
プロジェクトオーナーとして主導したブランドリニューアル。プロジェクトから得た学びや気づきを3つの観点でまとめました!
— Martin | Gaudiy PR (@mrtn) November 7, 2023
・複数クリエイターとの共創をどう進めたか
・「究極の自分ごと」をどう社会に伝えるか
・社員がブランドに愛着をもつために
noteはこちらから👇https://t.co/0bLKX8I3io
アイデンティティ
kern Inc.
コーポレートサイト
PARK Inc.
サイトデザイン:TWOTONE
サイト構築:カヤックアキバスタジオ
コーポレートサイト下層ページ:hicard / Gaudiyコムデチーム
コーポレートムービー
クリエイティブディレクション:くろやなぎてっぺい
制作プロダクション:P.I.C.S.
監督・脚本・編集:AC部
オリジナルキャラクター制作:Balcolony.
VI展開:Gaudiyコムデチーム
制作ディレクション
石川裕也(Gaudiy) / 牛山マーティン(Gaudiy) / 田中翔(Gaudiy)
4. 不二家

不二家は9月にVIを刷新、店舗ロゴが「ファミリーマーク(継続)」「店舗ロゴ(一新)」「スマイルマーク(新規採用)」の3つの構成で展開することになったのですね。1961年から使用されている「ファミリーマーク」、上質感を表現した「店舗ロゴ」、ペコちゃんの象徴でもあるかわいい「スマイルマーク」が共存しているのが面白いですよね。それに伴いウェブサイトも一新されたわけですが、これがまた、上質感とかわいらしさがしっかり反映されています。
なんといってもまず、スマイルマークのアニメーションですよね。ペコちゃんの舌がぺろっと動くだけで、うれしい気分になって、あまいものもひとくち食べたくなる(わたしだけでしょうか?)。シンプルなアニメーションひとつで気分があがる。スマイルマークがシンプルながら最大限に活かされているんです。このアニメーションがところどころのポイントやフッターにまで効果的に使われており、見ているだけで気分があがる…!
そして不二家のショートケーキをフォークで食べようとするモーションを導入することで、自然に不二家の世界観に引き込まれていきます。新ロゴは左上にキープすることで印象に残りますし、新商品のホバーにもうれしい遊び心がありますね。編集部のプチ推しポイントは「余韻をのこす、フッターのスマイルマーク」と「山を空撮したようなクリームの写真」です。シンプルに幸せな気分になれるサイトでした。
企画/アートディレクション/デザイン/撮影ディレクション担当しました〜!!!
— 横澤由香里|Art director|PYRAMID FILM QUADRA INC (@asahirumi) October 17, 2023
「お菓子で世の中を幸せにしたい。」という想いを込めて、プロジェクトのみなさまと一つ一つ丁寧に作り上げたサイトです。 https://t.co/lRPTRWS3bQ
不二家のサイト、レタッチが自然すぎませんか。1枚の写真に見えて、視差効果も美しい。https://t.co/JUn3amJuyw pic.twitter.com/UpKcbVjrI9
— 丸山享伸 (@maruyaman1984) September 26, 2023
プロデューサー:林 宏介、滝元 悠太(ピラミッドフィルムクアドラ)
クリエイティブディレクター:大内 健太郎(株式会社クオラス)
コピーライター:桜井 奏、小辻 文明(株式会社クオラス)
アートディレクター:横澤 由香里(ピラミッドフィルムクアドラ)、
島影 新也(株式会社クオラス)
デザイナー:伊藤 綾野(株式会社クオラス)
Webディレクター:木部 裕介(ピラミッドフィルムクアドラ)、
田上 秀朗, 箱田 弘美(株式会社クオラス)
テクニカルディレクター:高橋 綾乃(ピラミッドフィルムクアドラ)
フォトグラファー:舒 雨佳(ピラミッドフィルムクアドラ)
プロジェクトマネージャー:清水 龍輝、中村 栄美子(ピラミッドフィルムクアドラ)
アカウントエグゼクティブ:佐藤 貴広、鈴木 千尋、穂坂 のえ(株式会社クオラス)
5. Analogue Foundation

アナログの価値を広めることを目的とした『アナログファウンデーション』のブランドサイト。クライアントがオーディオテクニカなので、軸にあるのは音だと思うのですが、このサイトは「言葉」や「文字」からはじまります。サイト内には「アナログとは(…)いま生きている、という実感。それを感受する人間そのものであること。」とあるのですが、アナログ=生きている実感ということで、聴覚を刺激するものを「聴覚」だけでなく、もっと幅広い「実感」として伝えようとしているのかも、と思いました。UXの考え方として面白い。また、文字の遊びとして、リガチャという、二つの文字を一つにする「合字」やスクリプト文字を組み合わせて使用しているのも印象的で、このあたりはなんだか視覚的なリズムを感じます。まるで「眺める音楽」とでもいうような。面白くて深いです。
New Work /
— 宇都宮 勝晃 / Shhh inc. (@kUtsunomiya) October 16, 2023
株式会社オーディオテクニカ様によるグローバルプロジェクト「Analogue Foundation」のサイト制作を担当致しました。
ブランドが持つありたい姿「オーセンティック、品格、優美さ」に対して、「文字」と「余白美」によってらしさの佇まいを構築致しました。
↳ https://t.co/sQmMNHJlaF pic.twitter.com/h6akQuCQMx
Client:株式会社オーディオテクニカ
Direction: 重松 佑(Shhh inc.)
Design: 宇都宮 勝晃(Shhh inc.)
Development: 坂田 一馬(Good rings)
Writing: 丸山 るい
Assistance: 木島 千加子
6. GO!PEACE!

みんなで「うれしい未来」をつくる!がコンセプトのフェリシモ『GO! PEACE!』。身近な問題や、未来のことについての一文で「やる気はあるけど、どうしたらいいかわからない、っていう人も」「やる気はあるけど、やる気しかない、っていう人も」というくだりがあるのですが、まさに!と思いました。わたしがそうですが、未来のことを考えたいけど、テーマが大きすぎて具体的なことに辿り着かないまま終わってしまうことも多く、そういうテーマに対して、具体的な方法や実践レベルまで落とし込んでいるコンテンツの存在ってすばらしいと思うのです(他にもTinderのLet's Talk Genderや、ZOZOTOWNの「ファッションとサステナビリティ」など)。
「地球」「世界」「日本の地域・文化」「あなた」「ひとりひとりの願い」というカテゴリごとに、チャリティーや基金活動など、具体的な取り組みや関連商品を見ることができます。言葉にするとシンプルですが、実際それぞれのページや関連サイトに飛んでみると、世界が少しだけ輪郭を持ちはじめる、そんな感覚になるはずです。ここでの商品の購入はいわば消費なのかもしれませんが、誰かのために消費をする行為って、何かを手に入れるうれしさとともに、誰かのためになるうれしさもあって、それも新しい発見でした。ぜひ、気になったカテゴリからどうぞ!
このプロジェクト、制作されたサイトも複数にわたっており、MEFILASさんをはじめ、錚々たるメンバーが制作に関わっています。詳しくはクレジットをご参照ください!
FELISSIMOのプロジェクト「GO! PEACE!」のWebに関わる全体の、企画・設計・クリエイティブディレクションを担当させていただきました。
— Daichi Harada|MEFILAS (@Daichi_666) October 24, 2023
社会貢献を固くとらえず、みんなで一緒に考えようよ。ってスタンスがすごく素敵。
そんな世界一ゆるく優しいプロジェクトです。https://t.co/NtmC2LFblN pic.twitter.com/d0eCPxf9og
Client:株式会社フェリシモ
Production:株式会社MEFILAS
■ Concept Planning:Nue inc
■ Web(GO! PEACE!)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:福本 雅博(MEFILAS)
Technical Direction, Programing:金納 達弥(MEFILAS)
Illustration:原田 大地 / 福本 雅博(MEFILAS)
■ Web(FELISSIMO基金活動)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:坂本 聖(DOT-SG)
Programing:村上 誠(CARAMEL)
Illustration:カツキ(mimamol)
■ Web(HAPPY CAPS PROJECT)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:上野 知宏(Freelance)
Programing:村野 勝哉(k28)
■ Web(トリビュート21)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:神杉 遥介(MEFILAS)
Programing:比嘉 翼(COFUS)
■ Web(おてらおやつクラブコラボ)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Design:emma(Freelance)
Programing:比嘉 翼(COFUS)
■ Web(復刊リクエスト)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Design:こうのななこ(Freelance)
Programing:比嘉 翼(COFUS)
■ Web(小笠原海洋センターコラボ)
Creative Direction, Direction, Planning, Project Management:原田 大地(MEFILAS)
Design:蘆田 実津穂(ASHIM FACTORY)
Programing:宇都宮龍(塑TRUCTURE)
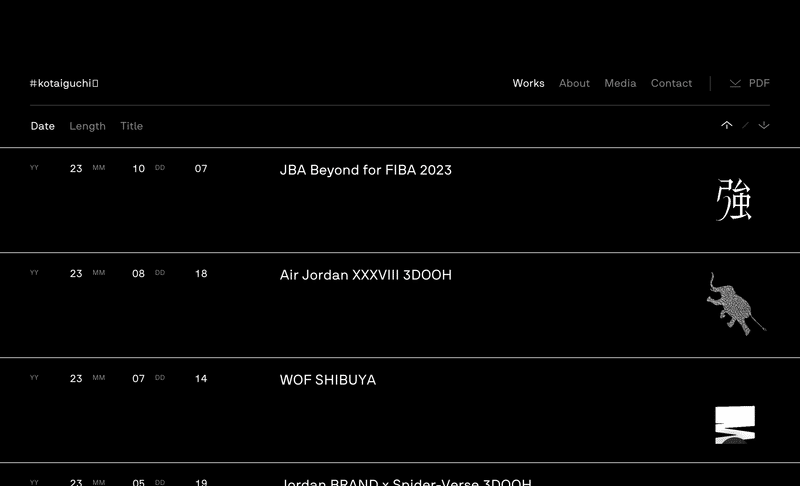
7. 井口 皓太 - Kota Iguchi

ポートフォリオもブランディングのひとつ。cekaiの代表、井口さんのポートフォリオサイトです。「何を・いつ・どこで」が調べやすく、自身のポートフォリオ画像・クレデンシャルのpdfをダウンロードできる。ポートフォリオのスタンダードを抑えつつも、ところどころに「らしさ」を感じます。
印象的なのは、数字。左下の積み上がっていく数字は、おそらくサイト訪問時間で、Date / Length の数字は、Date=公開日時、Length=制作物の長さ(!?)を示しているようです。
ポートフォリオは最低限必要なところだけ。制作物それぞれの詳細ページはなく、簡単な紹介または動画サイトへのリンクに留めたり、ニュースも該当のメディアサイトや紹介ページへ遷移しており、とにかく速く、潔い。そこが印象的です。実績サイトに動画が掲載されるが故の選択かもしれませんが、井口さんのポートフォリオそのものが世の中の企画のハブになっているような印象も受けました。
Motion Designer / Creative Directorの井口 皓太さんのウェブサイトリニューアルにてアートディレクションとデザインを担当させていただきました!https://t.co/nX24uB8r8J
— Takumi Abe (@rhytkm) October 16, 2023
アートディレクション、デザイン : Takumi Abe
ディレクション、エンジニアリング:Yusaku Kimura
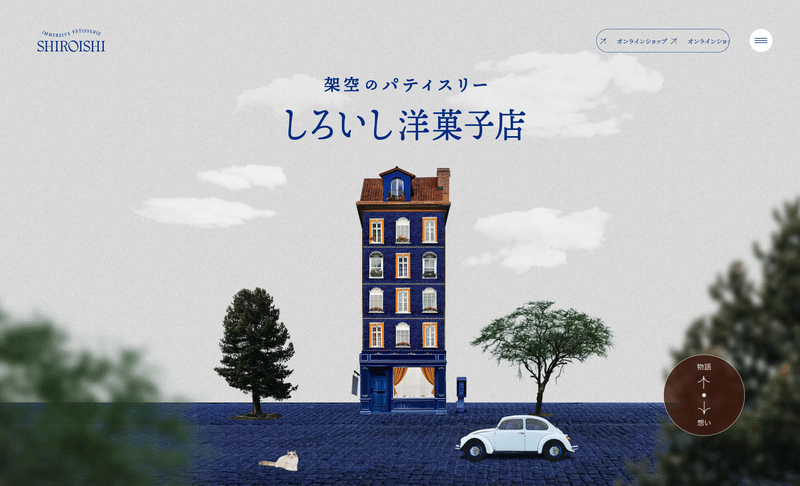
8. しろいし洋菓子店

こちらは、洋菓子店のブランディング。架空のパティスリーを携えるマンションに車が到着したところから物語が始まります。上にスクロールをすればこのマンションの裏側を猫の目線で知れる物語が、下にスクロールをすれば商品への想いが。まるで絵本のようですね。
演出も印象的です。このマンションの世界に入り込むために用意されたかのような、筆をとる画面が真っ二つに分かれる動きや、住人それぞれが「なぜそれが好きなのか」を語るところが個人的に好みです。
また、大きい動きだけではなく、アニメーションにマンションの窓の形が採用されていたり、吸い込まれていくようなトルネードの動きがあったり、細かな作り込みも目を見張るところです。住人ひとりひとりの写真やイラストの組み合わせにも驚かされます。
それにしても、10月にXで初お目見えしたときから一ヶ月、見たところ当時よりもっとリッツなコンテンツになっていますね!
// 今日のサイト!
— iDID | アイディ・アイディ / 世界中のクリエイターをつなげるコミュニティプラットフォーム (@iDID_team) October 13, 2023
架空のパティスリーマンションに引き込まれていく演出と部屋の住人のそれらしい感じが伝わる。素敵でおいしいサイト。https://t.co/R54qqBioWv pic.twitter.com/bxVCdnga1e
制作:ご存知のかた、教えてください。
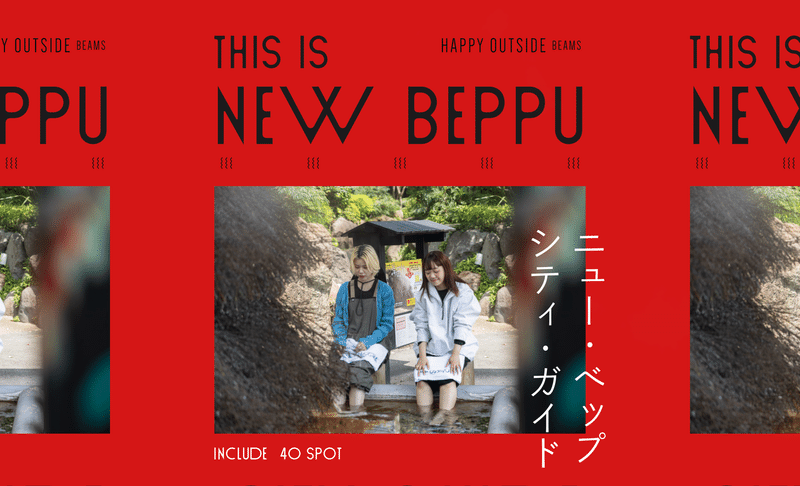
9. NEW BEPPU CITY GUIDE

アクセスするとわかっていただけると思います、湯気があがってきています。別府といえば、温泉。温泉といえば湯気ですよね。そしてこの湯気、4〜5回に1回は「WELL NESS」(よりよく生きよう)という文字が浮かび上がってくるんです。
休日も平日もBEPPUで楽しもう!を感じるBEAMさんならではの各コンテンツ力と、頭に残るフォントとレトロお洒落、色使いが、濃ゆい。観光案内となると、綺麗な写真が多くなりそうなところ、案内役のBEAMSスタッフさんが顔だけ切り抜かれていたり、観光施設が丸型や四角型に切り抜かれていて、画力だけで勝負していない感じが流石です…!
編集部のプチ推しポイントは「断裁前の印刷物のような、横並びのメインビジュアル」です。それにしても温泉や銭湯ものって、身体と心をときほぐしてくれるようなサイトが多いですよね!
PHOTO : Kensuke Ido
EDIT:Jun Nakada, Masahiro Ito
TEXT : Keisuke Kimura
DESIGN : maam inc.
DEVELOPMENT : past inc.
10. 代官山青果店

初見で「あ、見やすい。」「なんかいい。」という声が漏れました。まず、全体的に丸い写真。印象的ですよね。写真の加工を感じさせない、商品のそのままの色がとても綺麗で美味しそうです。ベストセラーエリアの写真・構成はそのまま広告やチラシにもなりそうですよね。
ECサイトの場合、商品名・商品詳細・カテゴリー・値段・カートボタン・購入指定など、必然的に情報が多くなると思うのですが、余白のおかげなのか、シンプルに、どこに何があるのかがわかりやすいです。
また、ECサイトの課題としてあるのが公開後の運用面だと思うのですが、こちらも写真のレギュレーションを抑えておくことで、バランスが崩れることなく維持できる設計になっていて、感服です。
使いやすさと邪魔をしない細かな遊びが、実店舗と変わらない雰囲気が出ていそうな気がします。
制作:こちらも、ご存知のかた、教えてください。
11. DAIEI

板金の技術力を示しながら、伝統や革新性も感じるこのサイト。メインビジュアルの画像の動き、レトロゲームみたいに見えませんか…?画像はクリックすると前に出てくる仕組みになっていますね。
革新的だ!と思った点は、メニューの扱いです。ページのまわりを囲むメニューが、スクロールすると入れ替わる。ロゴもメニューと共に移動する新しさ。その移動の仕方も、下にスクロールしたら右回り、上にスクロールしたら左回りに、という違いが。
VISIONの文字の曲がりかたは、曲げた鉄のうえに文字がのっているような気もしてしまいます。幾何学的な模様が中に浮いている、自分たちを示す何かかなのでしょうか…?
制作:こちらも、ご存知のかた、教えてください…!
12. Responsive Samples by unshift

これはすごい。もう一度。これはすごいです。unshiftさん制作のレスポンシブ実装のサンプル集サイト。「固定値型」「相対値型」「固定・相対値型」「スマホ特化型」の4種類の実装モードを、サンプルを実際に動かしながら学ぶことができます。レスポンシブサイトの仕組みが理解できていない人の学習ツールでもありながら、実際の制作現場において、実装側やクライアントとの検討ツールにも活用できる。解説モードも勉強になります(わたしもこれを見ていてとても勉強になりました…)。こちら、元々はunshiftさんが個人用に制作したものだったそうです。前々から感じていたことですが、こういう無償ですごいツールを提供される方がいて、相互に学び合う環境があるってすごいことだなあと思いますよね…。
以前お知らせしていて、レスポンシブ実装のサンプル集サイトを公開しました。https://t.co/q8TAW6cwaL… pic.twitter.com/54PBMO9i5L
— Takumi HASEGAWA (unshift Inc.) (@_unshift) October 29, 2023
制作:unshift
おわりです
以上で、10月の気になったサイトまとめ、おわりです。今回も読んで頂いていて、ありがとうございました!
今回は、リブランディング案件が多かったのもあり、各社のリブランディングがどのように行われたかを比較してみるのが面白かったです。本編にもありますが、UUUMとGaudiyに関しては、各社noteにてそのプロセスが紹介されていますので、まだの方はぜひご一読ください。また「工場の祭典」と「Analogue Foundation」についてはデザイン、アニメーション、情報の伝え方、表現手法も興味深く、あれやこれや制作背景を推測するのもまた楽し!でした。デザインもウェブも、知りつくすにはまだまだ勉強が必要ですが、編集部一同、引き続き、果敢に飛び込んでみたいと思います(デザインおよびウェブの海へ…)。
次は、11月サイトの更新。12月上旬、iDID忘年会も終わった頃に書いていることでしょう!また、新しいサイトに出会えるのを楽しみにしています。みなさまも季節の変わり目、風邪ひかないようにあったかくしてくださいね。
それでは、また。iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
