
【Blender】アニメーションで利用するエディターのクセを知る
Blenderで、アニメーション制作時に利用するエディターは、ドープシート、タイムライン、グラフエディター、NLAエディターの4つがある。
お作法が独特で、クセがある。最初は、なかなか馴染めない。
今回は、つまづきやすい部分について、簡単に説明してみようと思う。
<Blender2.83.4>
関連記事は、こちら。
■前提
操作は、Blenderのお作法で進める。
お作法の1つとして、ショートカットキーを多用する操作系がある。
このG,S,R操作は、大抵どのエディターでも利用できるので覚えておく。
G:移動、S:スケール、R:回転 (ポイント操作等)
G:移動、S:スケール (キー、ストリップ操作等)
こちらの操作も同様に覚えて利用する。
・エディター内のズーム: マウスホイール
・エディター内の移動: マウス中ボタンドラッグ
それと、オブジェクトを選択して、いきなりキーフレームを打ち込んで、タイムライン上で編集開始してもよいが、このままだとアニメーションを1つしか作成することができない。
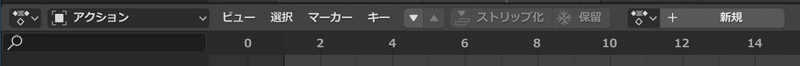
アニメーションを複数作成したい場合は、ドープシートを表示し、コンテキストを「アクション」に切り替える必要がある。
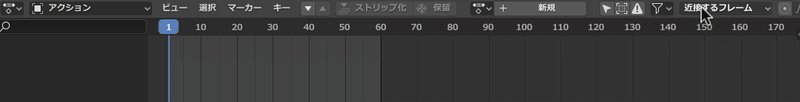
切り替えるとアニメーションの「新規作成」が表示され、操作ができるようになる。(※該当場所が奥まっていて、気が付きにくいのが難点)
アクションが1つもない場合の表示:(「+新規」ボタンをクリック)

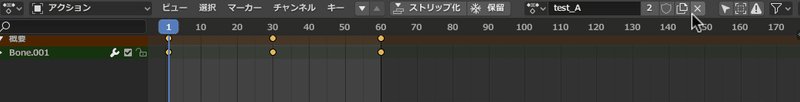
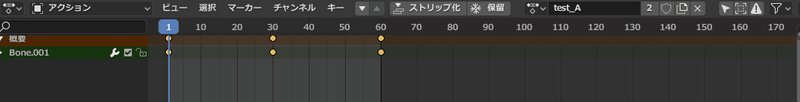
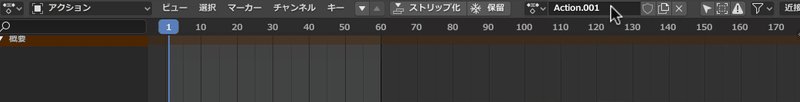
すでにアクション存在する場合:(「新規アクション」ボタンをクリック)

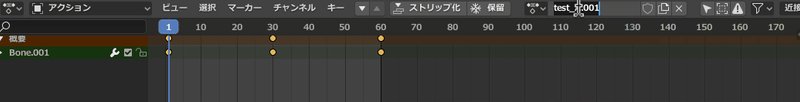
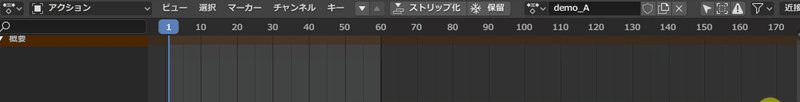
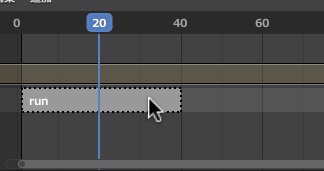
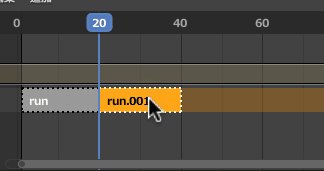
<現在のアクションを複製して別アクションを作成する場合>
アクション名も変更しておく。(※セーブ時に注意)

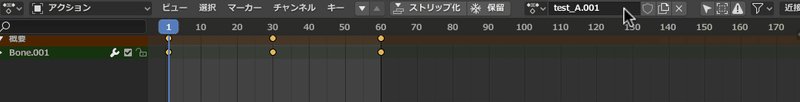
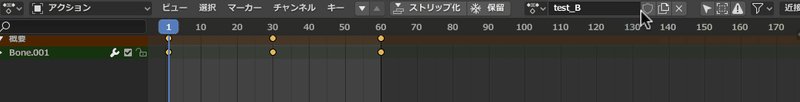
<さらにアクションを新規作成したい場合>
×ボタンをクリックして、現在のアクションをアクティブアクションスロット(NLA)からリンク解除して新規作成する。(※セーブ時に注意)

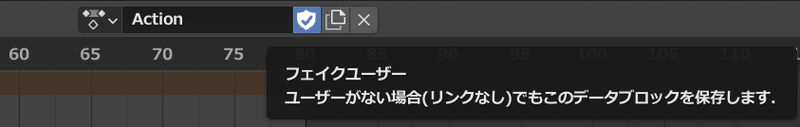
<アクションの保存条件>
NLAとリンクしていないアクションは、Blender終了時に保存されない。
保存したい場合は、フェイクユーザーボタンをクリックして有効にする。
また、「保留」ボタンをクリックしてNLAとリンクさせておいてもよい。

■編集で利用するエディターたち
アニメーション制作時は、下記4つのエディターを行き来して利用する。
・タイムラインの操作パネルで、再生操作。全体フレーム設定。
・ドープシート(アクション)で、アニメーションを複数新規作成可能。
・ドープシート、グラフエディターで、アニメーション詳細編集。
・NLAエディターで、複数アニメーションのブレンド等行う。
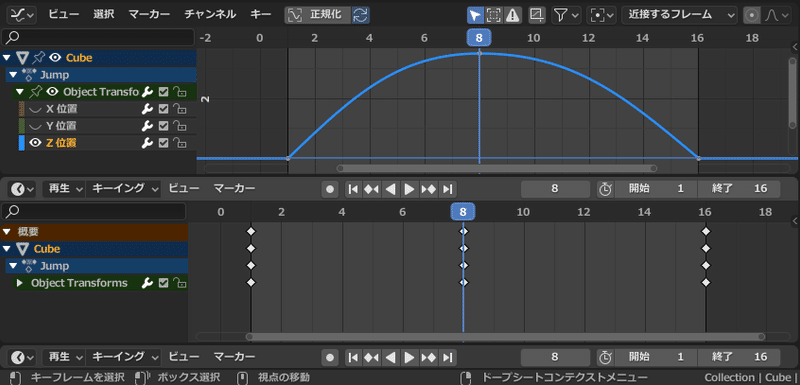
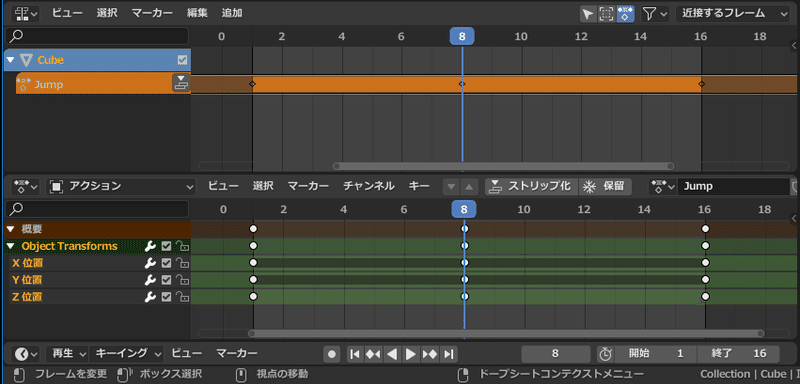
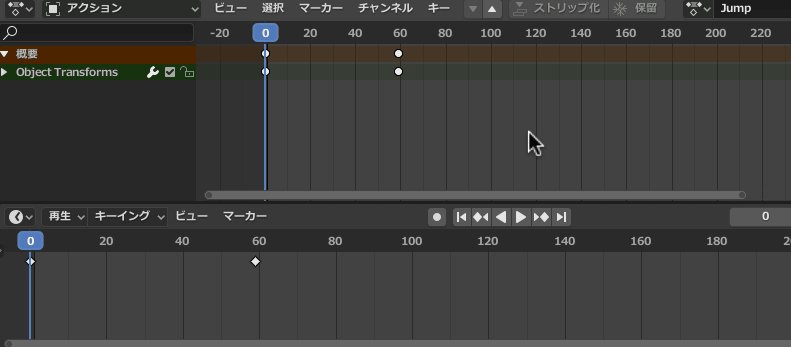
※上:グラフエディター、中:ドープシート、下:タイムライン

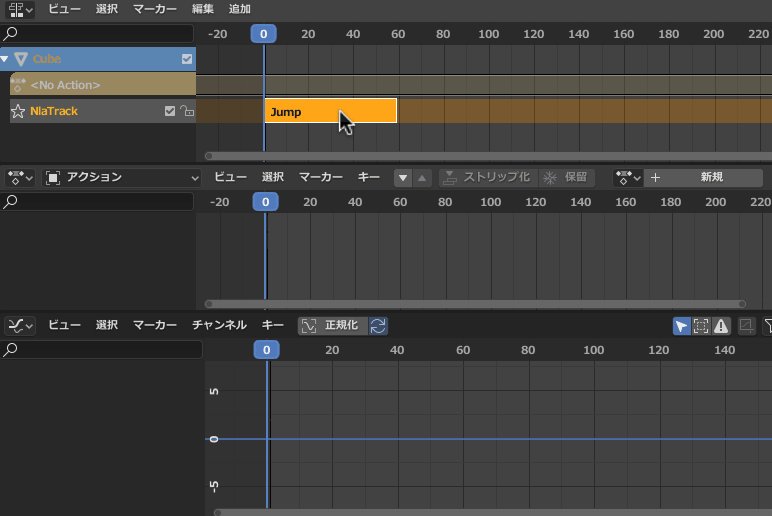
NLA(ノンリニアアニメーション)エディターで、複数アニメーションをストリップ化し、動画編集ソフトのようにストリップを組み合わせたり、ブレンドしたりして、複雑なアニメーションを作成していく。(アニメーションのブレンド、トランジション適用できる)
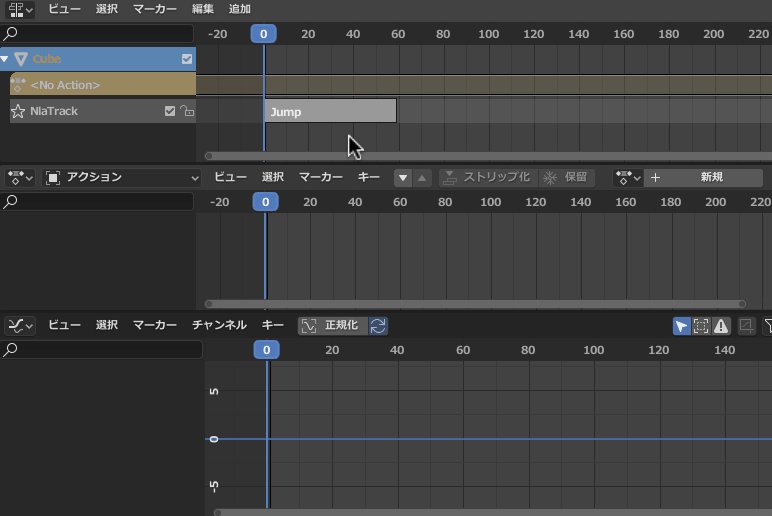
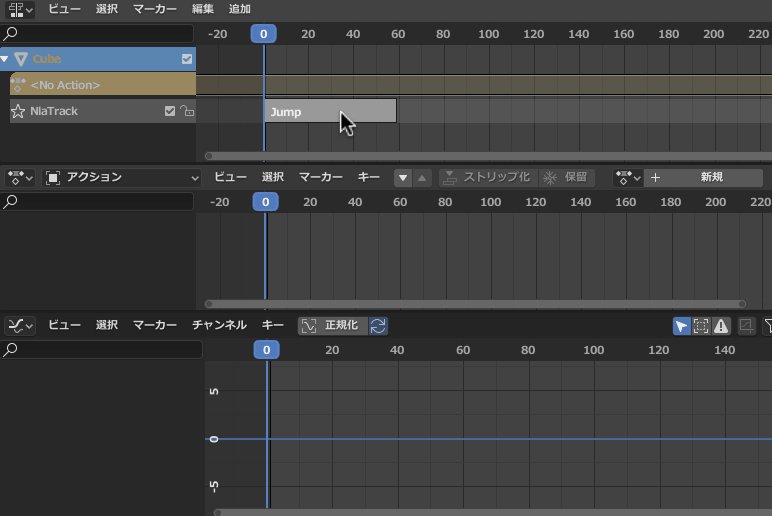
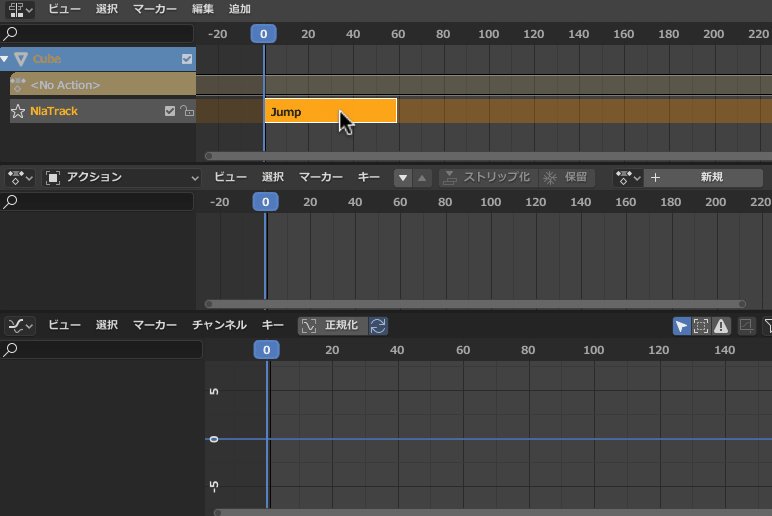
※上:NLAエディター、中:グラフエディター、下:タイムライン

■ショートカットを利用した行き来について
下記のエディタは、Ctrl+TABを押すことで行き来できる。(トグル操作)
タイムライン ⇔ カーブエディタ
ドープシート ⇔ カーブエディタ

NLAエディタのアクティブストリップを選択した状態でTABを押した時は、一時的にストリップの状態が、ドープシート、カーブエディタへ反映され再編集できるようになる。(※編集>ストリップアクション調整開始、~調整終了)
元の状態に戻る場合は、再度TABを押すか、NLAエディターの編集エリアをクリックする。


■アニメーション制作作業の流れ
先に説明した前提を踏まえた上で作業を進める。
<大雑把な流れは、こんな感じ>
・新規アクション作成。適切なアクション名を入力。
・タイムラインで、開始、終了フレームを設定し、全体フレームを決める。
・3Dビューポートで、オブジェクトを動かし、キーフレームを打つ。(I)
・タイムラインか、ドープシートで、キーフレームを編集する。
・細かいアニメーションの動きは、カーブエディターで編集する。
※この流れで、引き続き別アクションを作成してもOK。
その際、きちんとアクション名前を変更しておくと後で混乱しない。
・ある程度、アニメーションに目途がたったら、「ストリップ化」する。
・NLAエディターにトラックとストリップが追加される。
・更に新規アクションを作成し、アニメーション編集し、ストリップ化。
・複数のストリップが揃ったら、アニメーションをブレンドする。
(例:移動してジャンプするとか)。
編集手順で迷いやすいので、基本的な操作操作イメージ映像を添付。
<編集操作イメージ>

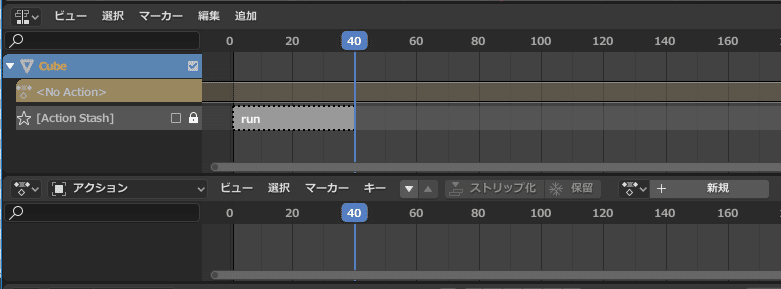
とりあえずアニメーションをストリップ化してストックしておく場合は、「保留」ボタンをクリックする。(ミュート・ロックでストリップ生成)
※保留を解除するには、ミュート・ロックを解除する。

■タイムライン、ドープシート
<最低限知っておいた方が無難な操作一覧>
・キーフレームの移動。(マウス左ボタンドラッグ)
・ショートカットキーで、移動:G、スケール:S、回転:R が利用可能。
・キーフレームのコピペ編集ができる。(Ctrl+C、Ctrl+V)
・キーをコピーしてポーズを反転してペーストする(Ctrl+Shift+V)
・キーの複製は、Shift+D
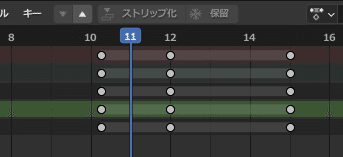
・キーフレーム複数選択時、横スケール:Sで、キー間隔を調整可能。
※調整時の起点は、タイムハンドルの位置で決まる。

■グラフエディター
<最低限知っておいた方が無難な操作一覧>
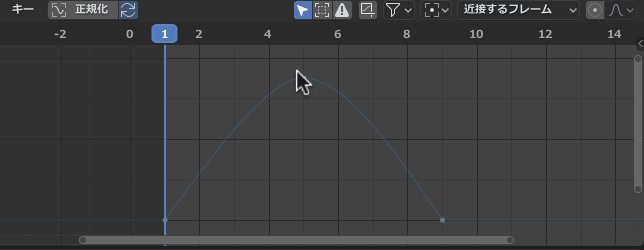
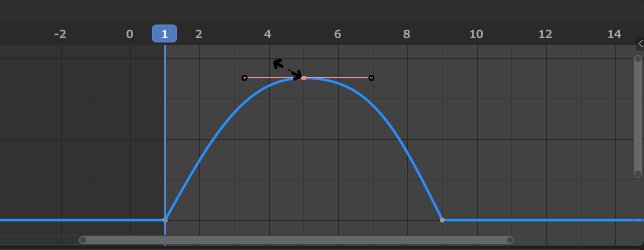
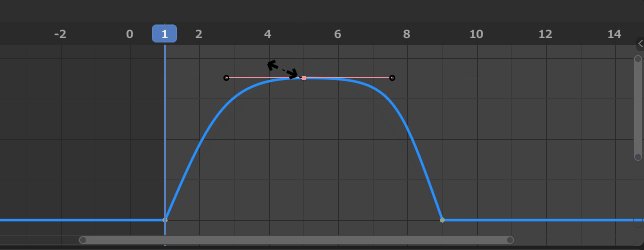
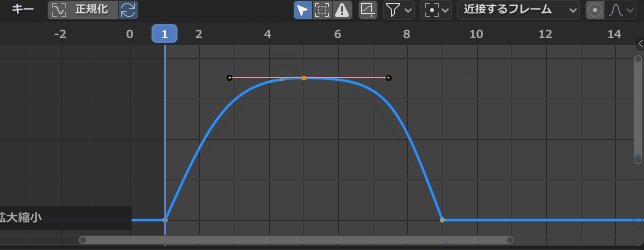
・ポイント、およびカーブのハンドル移動は、マウス左ボタンドラッグ
・ショートカットキーで、移動:G、スケール:S、回転:R が利用可能。
・ポイント複数選択時、スケール:S、回転:R を利用して変形編集可。
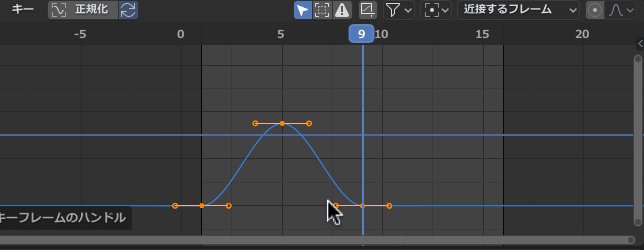
・ポイントを横方向にスケール:S するとカーブの勾配を調整可能。
・ポイントのコピペ、反転してペーストも可能。Ctrl+Shift+V
・ポイントの複製は、Shift+D
・カーブの補完モード変更:T
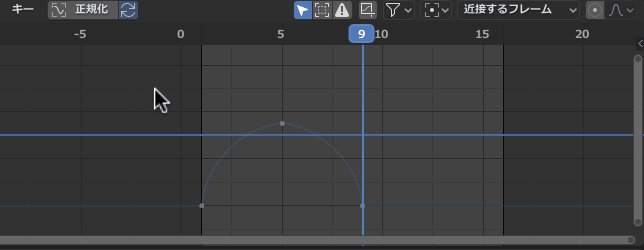
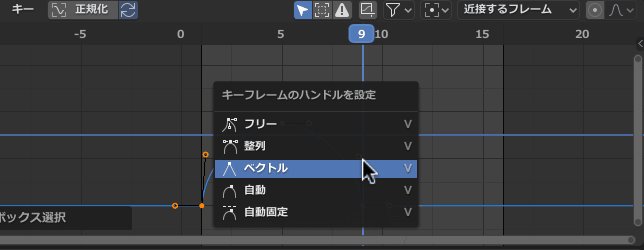
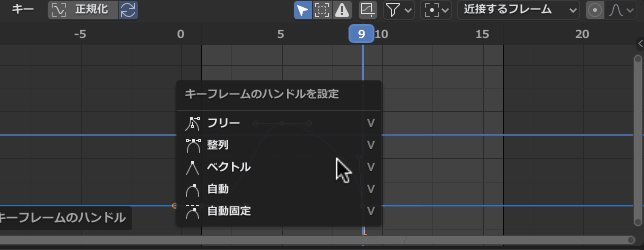
・カーブのハンドルタイプ変更:V
・カーブのイージングタイプ変更:Ctrl+E
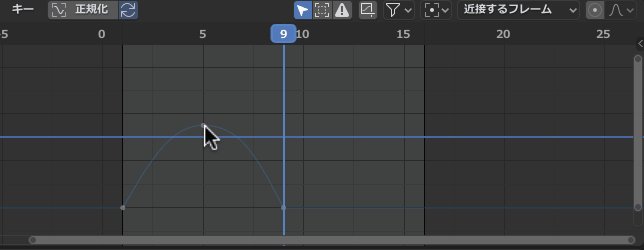
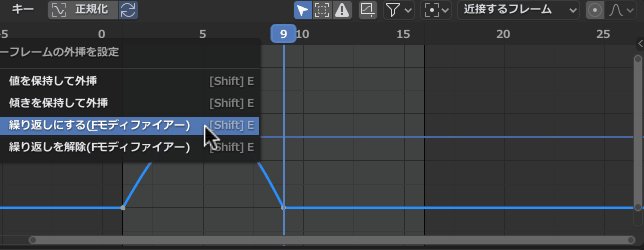
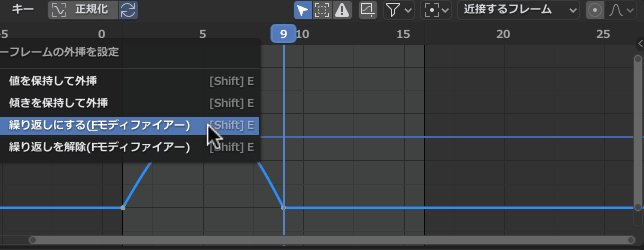
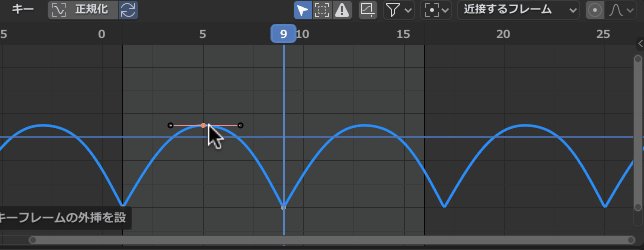
・繰り返しアニメーション設定:Shift+E、チャンネル>外刺しモード
※ポイントを選択してShift+Eで、繰り返しにする(Fモディファイアー)



■NLAエディター
<最低限知っておいた方が無難な操作一覧>
ストリップの編集は、他の動画編集ソフトのようにマウス操作で、ストリップの端を掴んで縮めたり、広げたり、シザーツールで、カットしたりするような直感的な操作ができない。
では、一体どうやって操作を行うのか・・・。
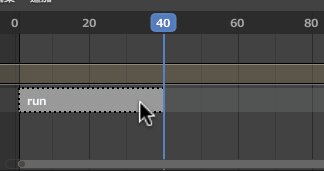
ストリップの移動は、マウス左ボタンドラッグで可能。(G)
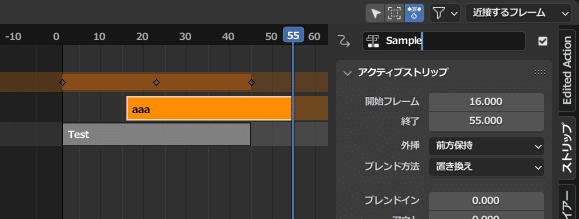
一方、ストリップ表示範囲の拡大、縮小操作は、
ショートカットキーのスケール:Sで行う必要がある。
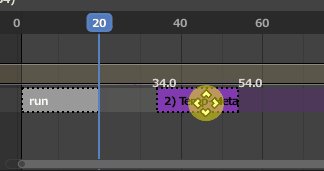
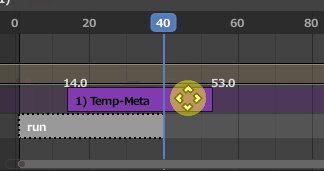
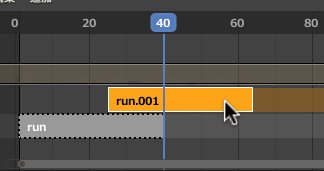
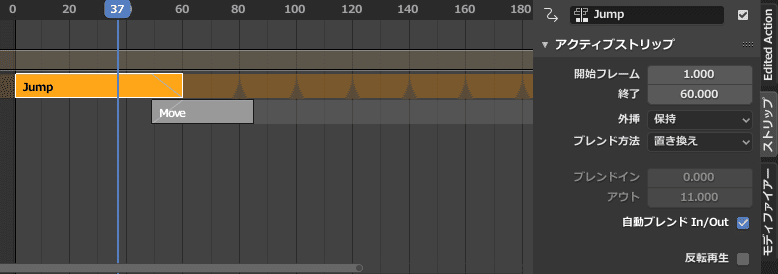
なお、以下の動画のようにスケール時の起点はタイムハンドルの位置の影響を受ける。オプションの数値入力でも可能。(アクティブストリップの開始、終了フレームで。)

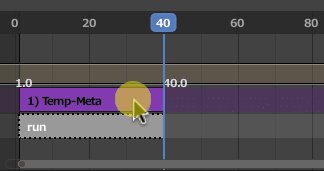
ストリップの分離は、分断したい位置にタイムハンドルを移動させた後、ショートカット:Y を押す。

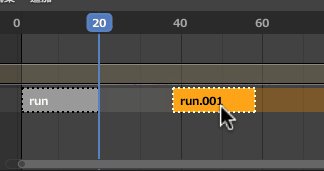
ストリップの複製は、Shift+D。

◇ストリップ再生時の制限?
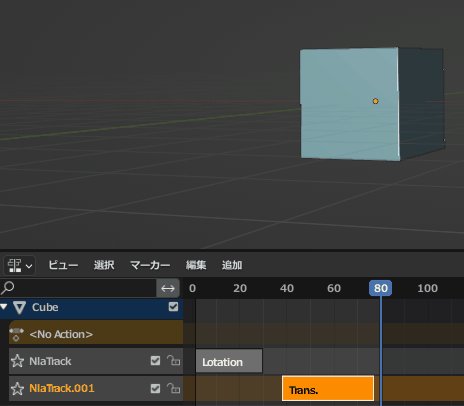
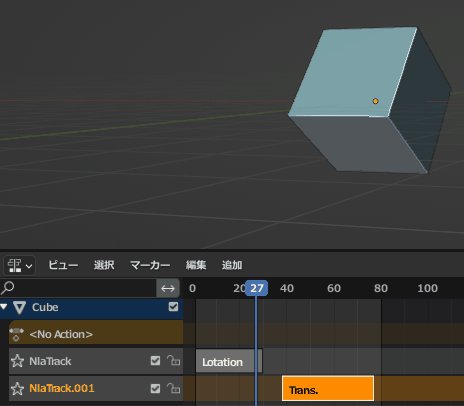
ストリップを並べた時、起点より上段トラックまたは、同段トラックにあるストリップは3Dビューポートで適切なアニメーションとして再生されるが、下段にあるストリップが再生されず、スルーされている。
<何故なのか?>
同じ要素のアクションで割り当てたストリップの場合は、同列のトラックか、最上段のトラックのみ再生される模様。下段のストリップは無視され再生しない。
例)同じ要素:前後移動アニメーション と 上下移動アニメーション
異なる要素:前後移動アニメーション と 回転アニメーション
ただし、複製した同じアクションのストリップが上下段に分かれていてもストリップ同士のブレンドしたアニメーションは再生される。



◇ストリップのブレンド
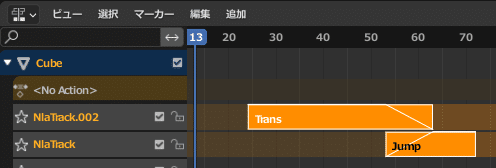
ストリップのブレンドは、下記のような感じになる。
上位のストリップのオプションで、自動ブレンドIn/Outを有効にして、下位のストリップとブレンドする。ストリップ同士の重複部分にブレンド具合を表現するグラフ線が表示される。(線の色が馴染んで判別しづらいが)

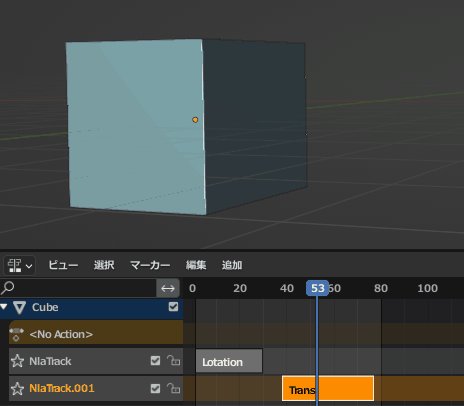
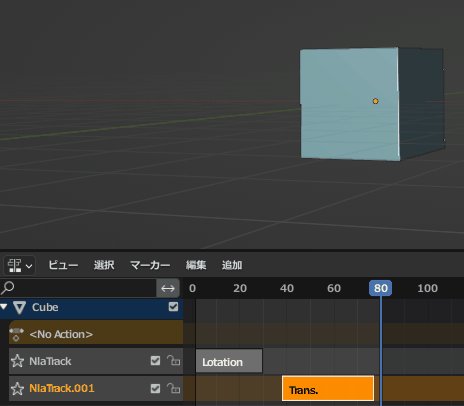
下の動画は、移動とジャンプをブレンドしたもの。
2つのアニメーションのブレンド後は、移動しながらジャンプしているのが確認できる。

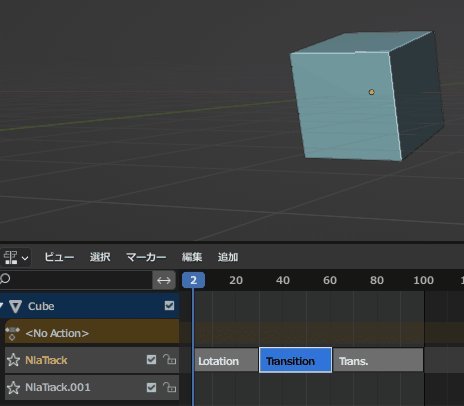
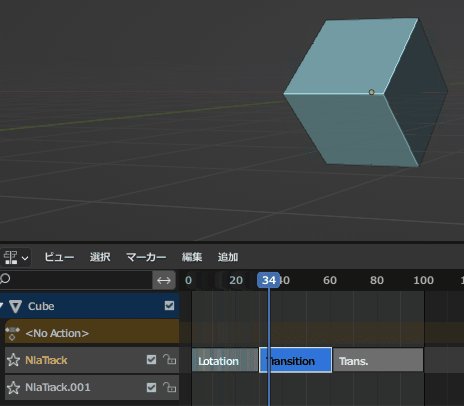
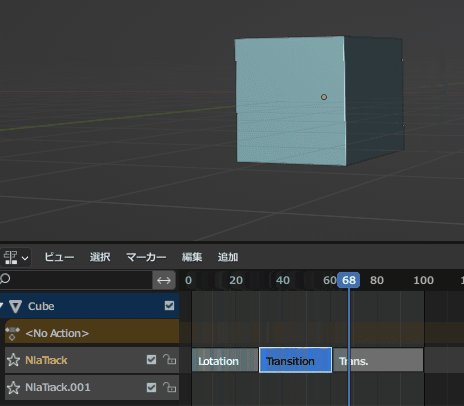
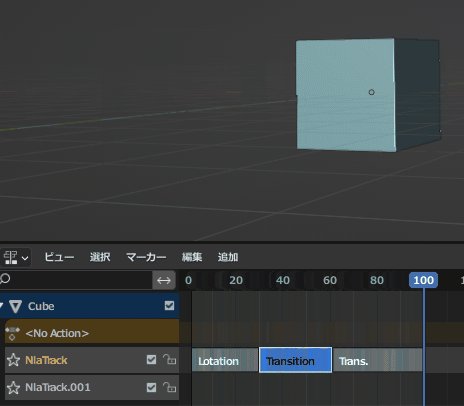
◇ストリップ同士のトランジション
同じトラックにストリップを並べて、その間をトランジションする。
2つのストリップを選択した状態で、追加>トランジションを追加 を実行。(Shift+T)

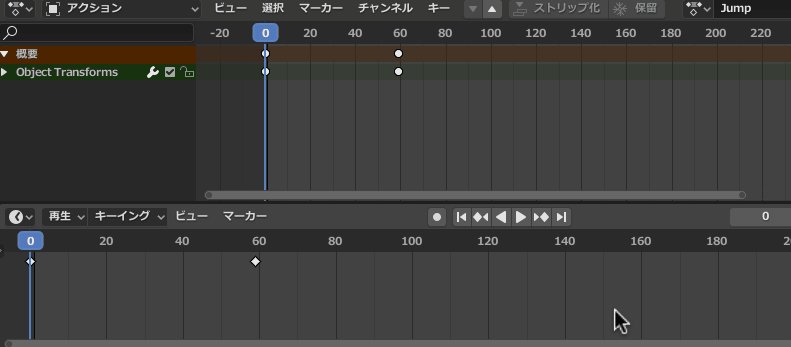
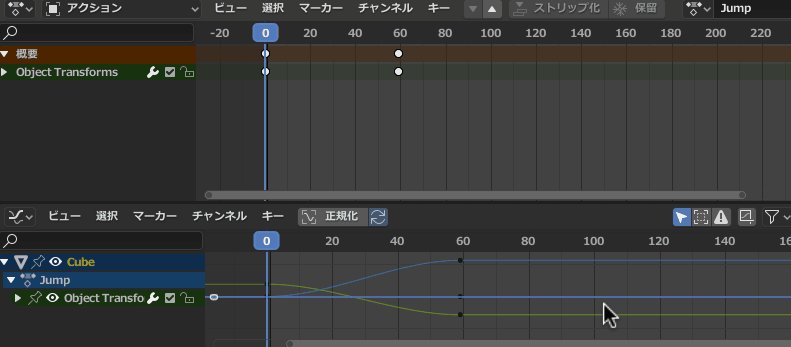
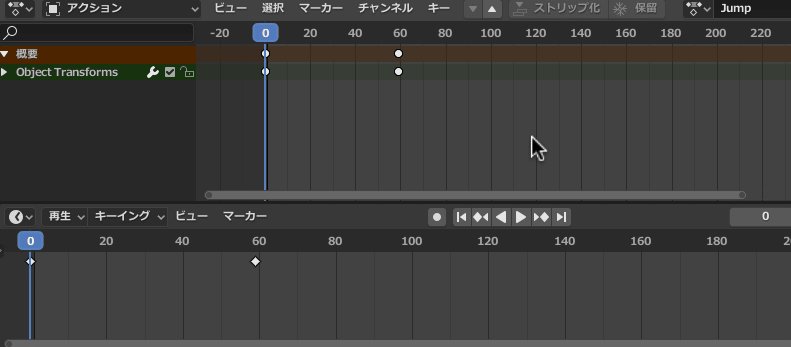
■編集時、4つのエディターの連携状態を確認
タイムライン、ドープシート、カーブエディター、NLAエディターの連携具合を視覚的に確認しておくと理解しやすいかも。
<ドープシートで、新規アクションを作成して、キーフレームを打つ流れ>

※アクション作成時、NLAエディターにも、一時的なストリップが作成されている。
■関連Tips
<NLAエディター編集系(補足)>
・トラック順序の上下移動・・・PageUp、PageDown
右クリックメニュー>トラックの順序
・トラック削除、ストリップ削除・・・選択して、Del, or X
・トラック追加・・・Shift+A、追加>トラックを追加
・編集領域をウィンドウにフィット・・・Home
・ストリップ追加・・・Shift+A、追加>ストリップを追加
・ストリップ削除・・・Del, or X
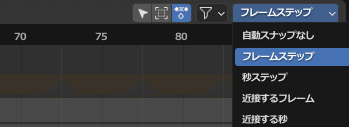
<NLA:アクション調整時、キーフレームがフレーム単位になっていない>
自動タイムスナップ設定で、フレームステップ、または、近接するフレームを有効 にしておく。自動ステップなしにしておくとフレーム以下の細かい設定が入ってしまい、アクションの再調整時、カーソル位置を調整しにくくなる。(※初期設定は、近接するフレーム)


<NLA:ストリップの名前を変更したい>
サイドバー>ストリップ を開いた状態で、ストリップを選択して名前を変更する。
ストリップを選択した状態で、マウス右クリックメニュー>名前を変更 を実行すると名前変更ダイアログが表示される。。F2キーを押してもOK。

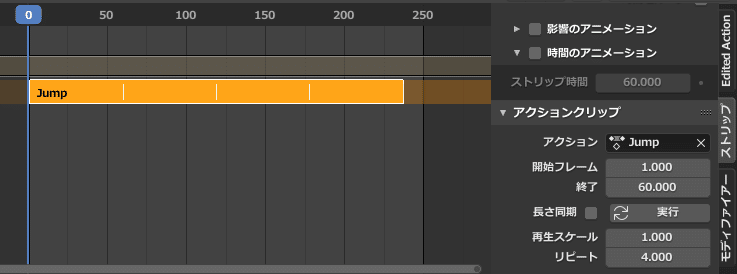
<NLA:ストリップを一定時間、繰り返し再生したい>
ストリップ>アクションクリップ>リピート の値を増やす。
下準備として、うまくループするようにアクションのアニメーションを作成しておく。

<カーブエディタ:ポイントを垂直または水平で揃える>
Blenderのお作法によるショートカットで可能。(今時は、GUIで用意して欲しいところ)。ただし、揃える位置は、中点で行うので、位置ズレが生じる。
例:)
グラフエディターで、ポイント同士を水平で揃えたい場合は、複数ポイントを選択した後、S, Y, 0 という順番でキーを押す。
垂直で揃えたい場合は、S, X, 0 の順番でキーを押す。
何をやっているのかというと、S, Y, 0で、スケール、Y軸にそろえる、値0を入力ということになる。スケール値0なので一定ラインに揃うわけ。3Dビューポートで、モデリング時に使うことが多いが、このお作法は、グラフエディターでも利用できる。
位置ズレのないポイントの揃える方法をご所望なら、下記記事を参照する。
→関連記事:ポイントを垂直にスナップさせる
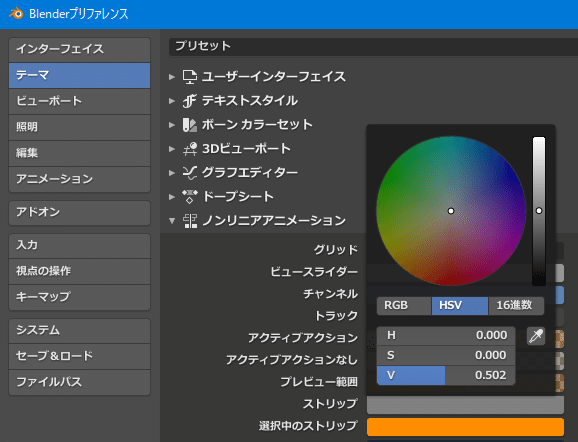
<NLA:ストリップが見づらい場合>
NLAエディターのストリップの色はデフォルトテーマでは、黒だが、視認しづらい。
色を変更したい場合は、編集>プリファレンス>テーマ>ノンリニアアニメーション>ストリップ で変更しておくとよいかも。

以上。
この記事が気に入ったらサポートをしてみませんか?
