
センスを鍛える、Webサイトのオリジナル化
Webサイトを模写できたけど、オリジナル化でつまずく初級デザイナーさんは多いです。一番の課題は、オリジナル化する過程でクオリティが下がってしまうことでしょう。
ギャラリーサイトで掲載されるレベルのクオリティを保ったままオリジナル化するには、あなた自身のセンス(審美眼)を鍛えるしかありません。
まず、認識しておいて欲しいのはクオリティが下がってしまうのはあなたのセンスのレベルが低いからです。
クオリティの高いデザインは全体の余白感、要素の配置、フォント、文字間、行間、カラーなどの様々なバランスの上になりたっている、繊細な状態です。
模写したデザインからはずれて、少しでもあなた独自のデザインをするとバランスが崩れてクオリティが下がってしまいます。
しかし、センスは先天性のものではなく鍛えることができます。Webサイトをオリジナル化する過程が、センスを磨くチャンスです。ここではその方法を詳しく説明します。
注意:ギャラリーサイトから参考サイトをピックアップし、グリッドを調べ、模写が終わった前提で説明します。

1. オリジナル化するサイトの概要を考る
模写したサイトと全く違うサービスや業種でオリジナル化しましょう。例えば、制作会社のWebサイトを模写したなら、病院のサイトにオリジナル化するなどです。
サービス名やターゲット、コンテンツ内容、デザインのコンセプト、サイトの目的なども明確にしておきましょう。サイト構成を考えるときに、ワイヤーフレームを作るもの良いです。
ロゴは数パターン作って検証しましょう。

2. ギャラリーサイトから近いサイト構成のサイトをピックアップする
サイトの構成が決まったら、それに近いサイトをギャラリーサイトから最低5個はピックアップしましょう!例えば病院のサイトなら、病院系のサイトや美容院などサービス系のサイトをピックアップしましょう。
ここで、デザインのトンマナは幅広く集めるのがコツです。
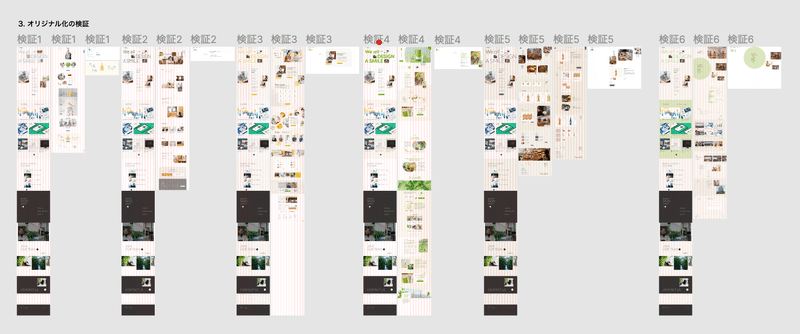
3. パターンを作って検証する
センスを鍛えるためにはここからが重要なプロセスです!
まず、模写したサイトのTOPとその下のコンテンツまで、ロゴと画像だけを差し替えてください。その後、ピックアップした5個のサイトのフォントやカラーを当てはめて、5パターンのデザインを作成しましょう。
最後に、一番オリジナル化に合うと感じたパターンを選びましょう。この時になぜそれを良いと感じたのか?を言語化しておく必要があります。
このパターンをたくさん作り、見比べて、決めるという訓練を繰り返すことでしか、センスを鍛えることはできません。

4.レイアウトをオリジナル化していく
5個のパターンから一つを選んだら、それをオリジナル化していきます。
例えばTOPのレイアウトは残して、その下のAboutというコンテンツのレイアウトを変更する場合もパターンを作って検証していきます。
Aboutのレイアウトパターンをギャラリーサイトからピックアップしたサイトを参考に、4パターンは作って見比べて選びましょう。しっくりこなければ、さらにギャラリーサイトからAboutだけを重点的に見てピックアップして、パターンを追加しましょう。
こうして、コンテンツを削除したりレイアウトを移植したりすることでオリジナルなサイトが完成します。

まとめ
センスは審美眼とも観察力とも言われますが、とにかく『考え抜く』ことがセンスを鍛える秘訣です。
そして、デザインにおいて『考え抜く』とは、頭の中だけでなく、アウトプットによる『発散』と『収束』を繰り返すことです。
どんなに有名なプロのデザイナーも、大量にパターンを作って、見比べないと決めることはできません。例えばクリエイティブディレクター 水野学氏が「くまモン」を作成するときは微妙に違う「くまモン」を3000体作って検証しています。

デザインする時は、今は『発散フェーズ』なのか?『収束フェーズ』なのか?を意識してデザインすると良いです。初級デザイナーさんはそもそも『発散フェーズ』がない場合が多いので注意しましょう。
この記事が気に入ったらサポートをしてみませんか?
