
UIデザイン研修 #003 Time Tree
担当:山道
このアプリは、様々なコミュニティの中でスケジュールを共有できるアプリです。スケジュールが食い違うと子供のお迎えに行けない共働きの家族の悩みを解消したり、職場で社員のリアルタイムの予定を把握できたりします。
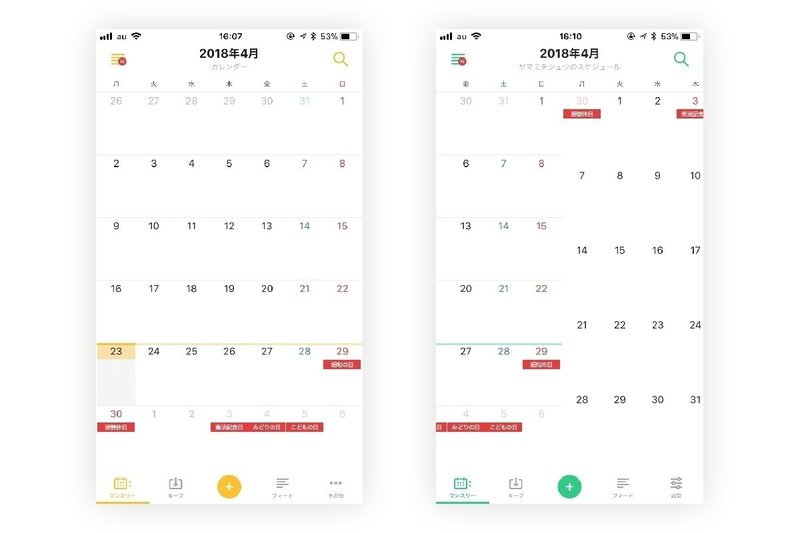
ホーム画面の構造を見ると、マンスリー(今月のカレンダー)、キープ(日付が未定の予定を下書き)、予定の作成、フィード、その他(設定など)のカテゴリーがあります。

まずマンスリーのカレンダーを触って、戸惑ったのは横スワイプで次の月にいくことです。普段僕が使っているカレンダーアプリは、シームレスに縦にスクロールできるので、混乱しました。
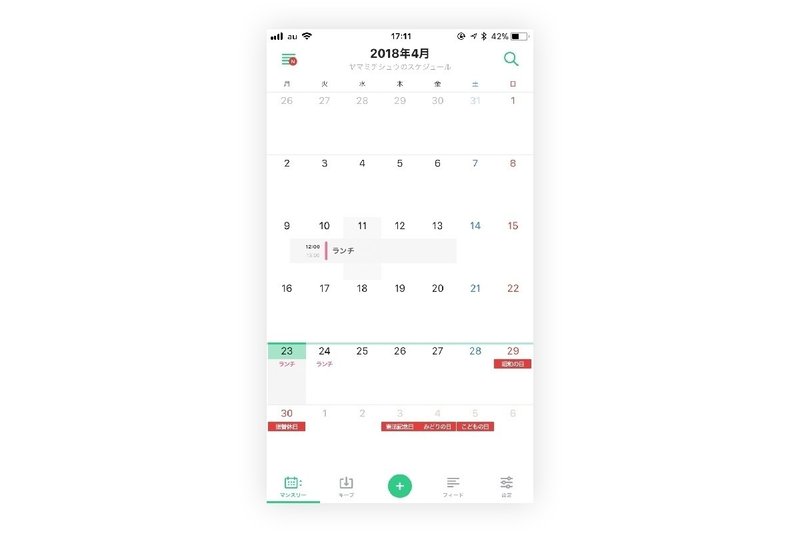
次に予定を追加しました。予定のタイトル、時間、ラベル(10種類の色分けができる)の項目があり、一般的なカレンダーアプリと差がなくわかりやすかったです。

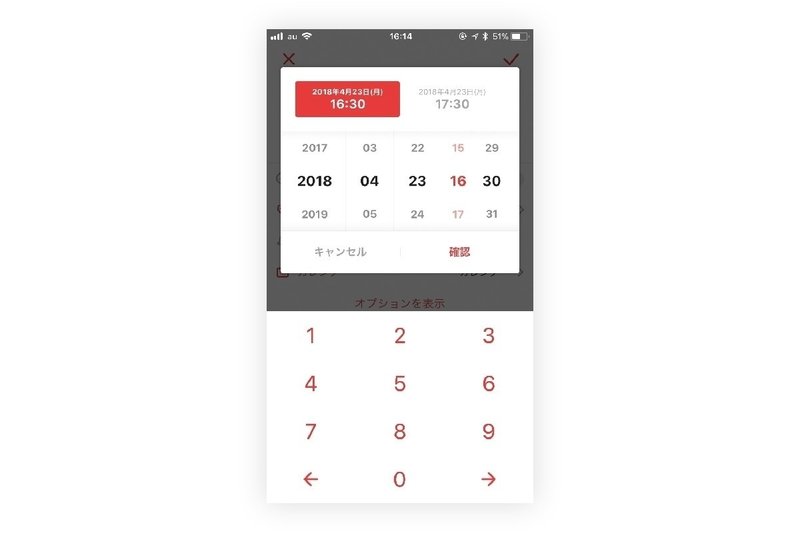
ただ、時間の設定に行くと、一般的なスクロールで数字を変更できる部分に加えて、下から電話番号を入力するようなUIが出てきます。何の位を入力しているのかが明示されず、思うように入力できなかったです。2桁の数字の入力には適していないUIだなと感じました。
あとカレンダーでいうと、予定の追加がスムーズにできるのに対して、予定の削除が大変でした。日付を押す、予定の詳細を押す、編集ボタンを押す、削除を選択という4回ステップがありました。

予定を長押しで別の日付にドラッグできる機能があったのでそこにゴミ箱的なのがあるといいなと思いました。
月ごとだと、月末になったときに終わった予定が画面のほとんどを占めてしまい、次の予定がすぐに確認できないので、今日から1ヶ月が常に見れるシームレスな方が僕は使いやすいです。
山道 柊
多摩美術大学統合デザイン学科1期生。メディアを問わずに新しい表現を模索して制作をしています。ium.incでは、UIデザインを勉強しています。
-----
以下、フィードバックです。(小玉)
・様々なコミュニティで共有できるカレンダーアプリだからこその特徴は何かないだろうか?
・予定追加画面であえてOSネイティブのUIと変えたものを実装している故の理由は何か見えてこないか?(ターゲット層や、機能として優先しているものなど)
・予定の削除がしづらい理由は何かないだろうか?
この記事が気に入ったらサポートをしてみませんか?
