
カッコいい地図をデザインする No.2
こんなニッチな記事を読んでいただき、ありがとうございます!たぶん日本でこんな事してんの自分だけじゃないのか?!って思うことがあるのですが、これからもニッチな記事をどんどん書いていこうと思っております!
前回は国土地理院からダウンロードした素材に処理を加えてデザインをしました。前回も話したとおり道路などの表現を明確に明示するなら、ベクターデータの加工をしたほうが比較的にデザインしやすいと思っています。そんなことで今回はOpenStreetMap(以下、OSM)を活用した地図について取りまとめたいと思います。
OSMからベクターデータをダウンロード
素材を調達しないといけませんので、OpenStreetMapにアクセスしてデータをダウンロードします。

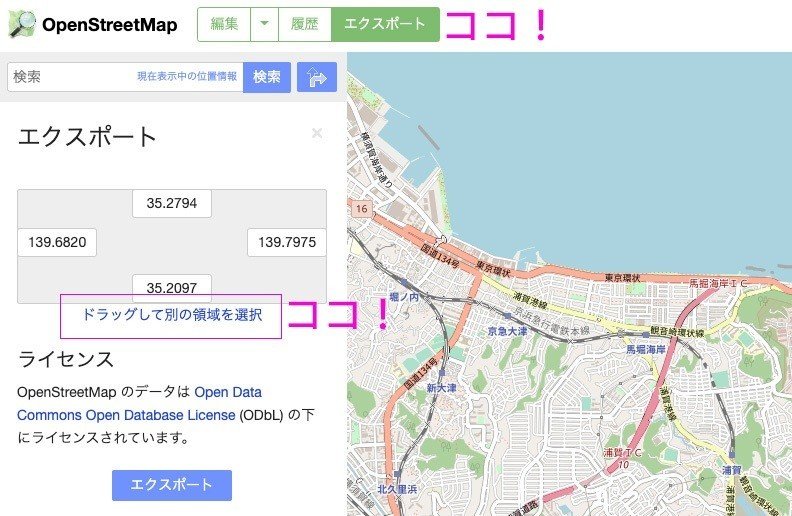
↓左上の『エクスポート』を選択すると地図の範囲の指定ができるようになります。座標下の『ドラッグして別の領域を選択』を選択して、地図上に出た範囲を調整します。

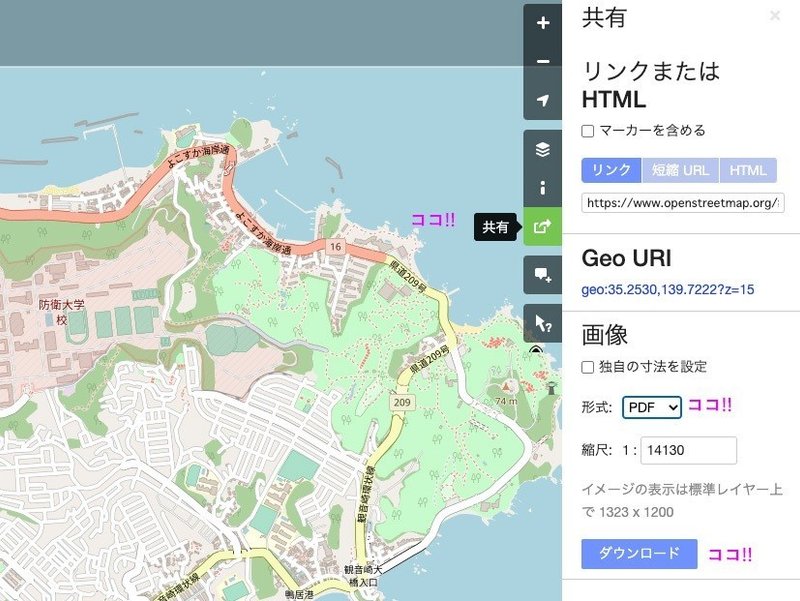
↓右側の『共有』を押して、データ形式を選択してからダウンロードしてください。(PDFとSVGどちらでもいいです)

ベクターデータを整理する
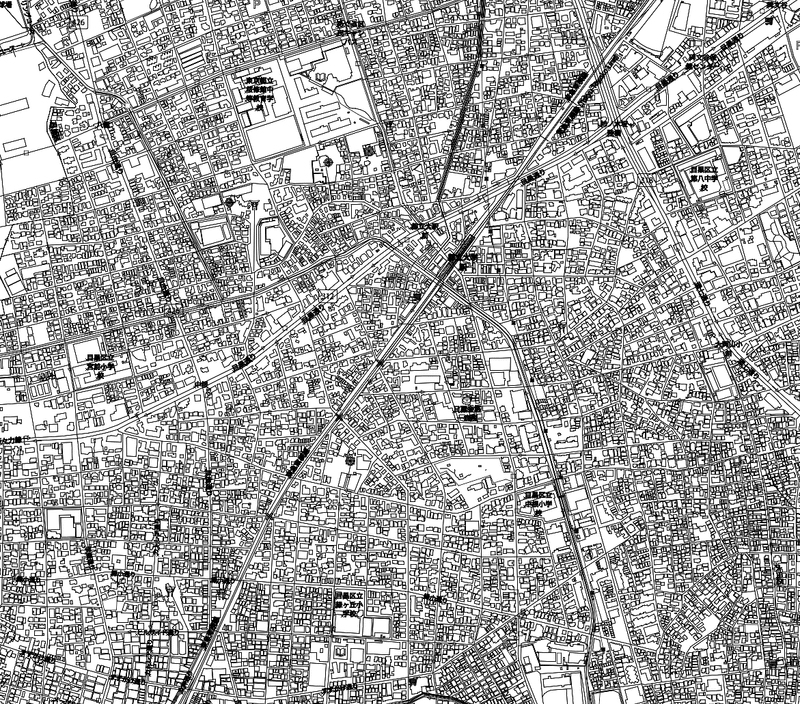
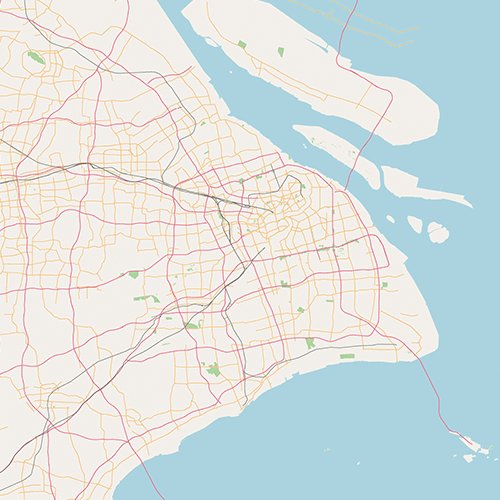
ダウンロードしたデータをAdobe Illustratorで開いてみてください。おそらくカオスすぎて、このままではデザインなんて出来ないと思います。ここからがコツコツ作業です。

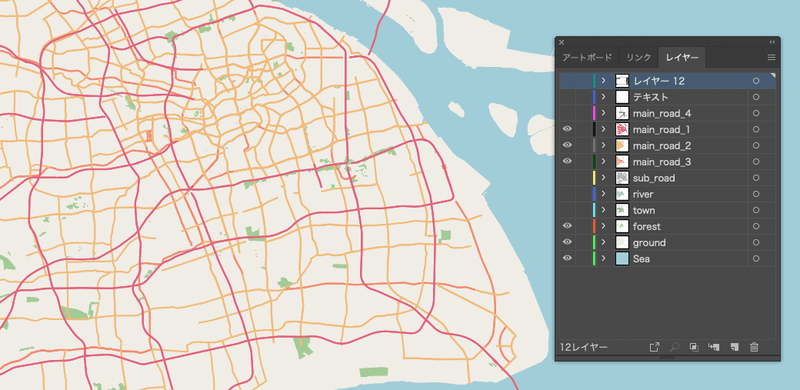
実を言うとこのひとつひとつのベクターデータに対して、Adobe Illustrator内では『アピアランス』が割り当てられています。例えば国道のベクターをひとつ選択して、Adobe Illustrator > 選択 > 共通 > アピアランスという作業をすれば、国道のみを抽出することができます。ただ道以外にも住宅・森林・線路・川といった粒度のかなり細かい属性が混じり込んでいるので、コンテンツのテーマにおいて必要なものを見極めて抽出していきましょう。
↓こんな感じでレイヤーに属性別に分類して、不要なゴミデータはこの時点で削除しちゃいましょう。(自分は慣れてても、この作業に半日ほどかかります。。。)


ベクターデータにデザインする。
前回の記事にもあったような地図に対してどうやったらカッコよくなるか・メリハリをつけれるかを、トライ&エラーをしながらデザインしていきます。こーいうベクターデータの地図の場合、自分がまずやる作業として主線=国道、副線=県道、補助=路地みたいな感じでスタイリングにランク付けする感じでメリハリをつけるようにしています。
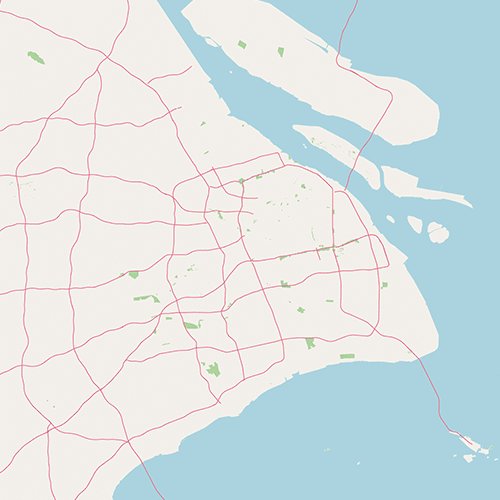
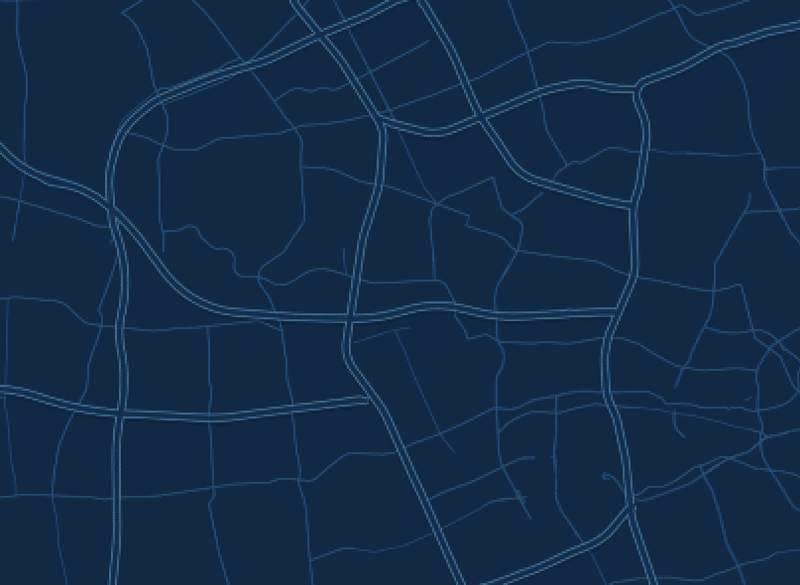
↓たとえば国道のような主要道路はフチありのラインにして強調したり、、、

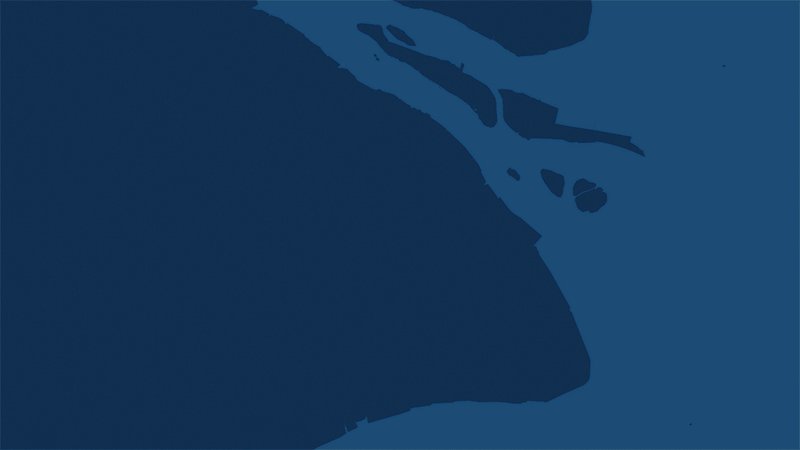
↓県道系には普通のラインにしたり、、、、

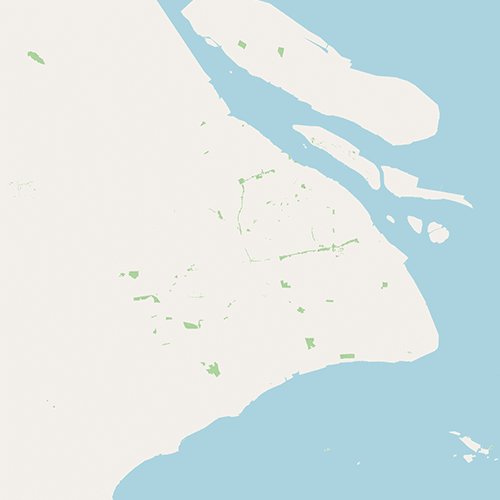
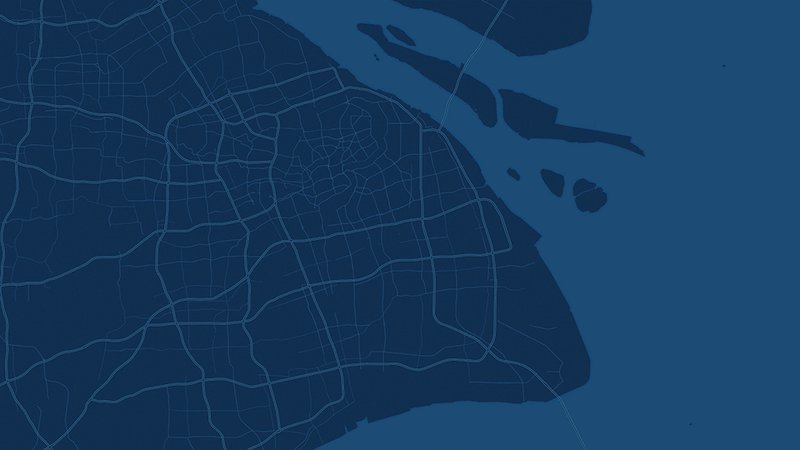
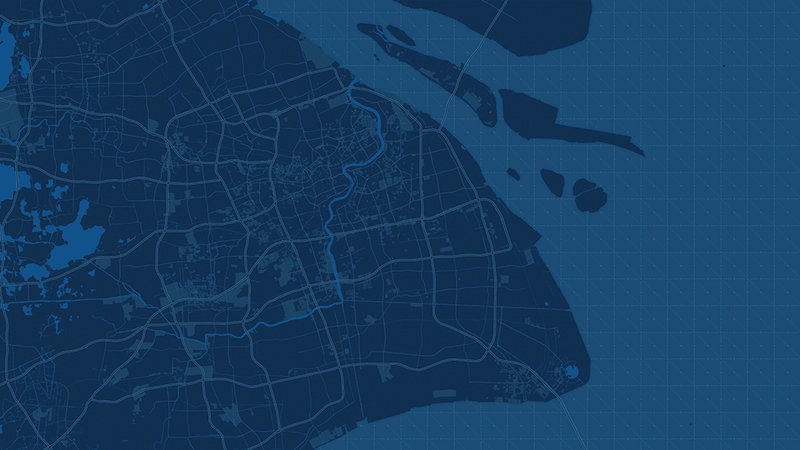
↓あとは宅地や河川などの属性ごとにチクチクとスタイリングしていくと、下記みたいな地図ができます。

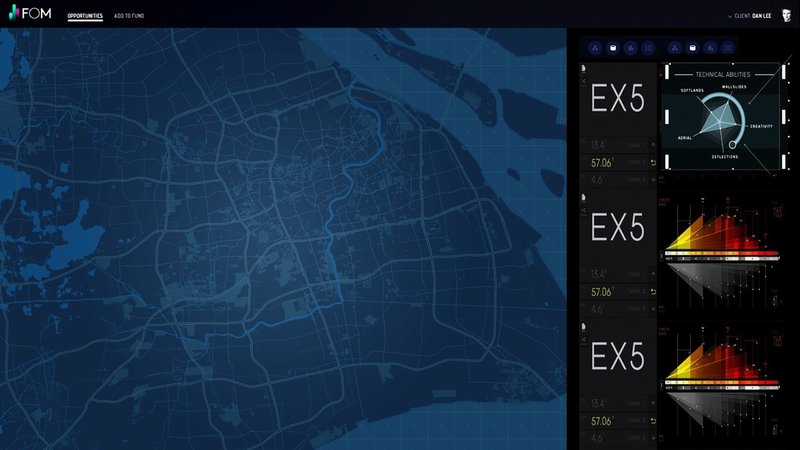
この素材にUIのコラージュをするとこんな感じ。それっぽくなった気がします。あとは国土地理院と同じくクレジットの表記を忘れないようにしましょう。

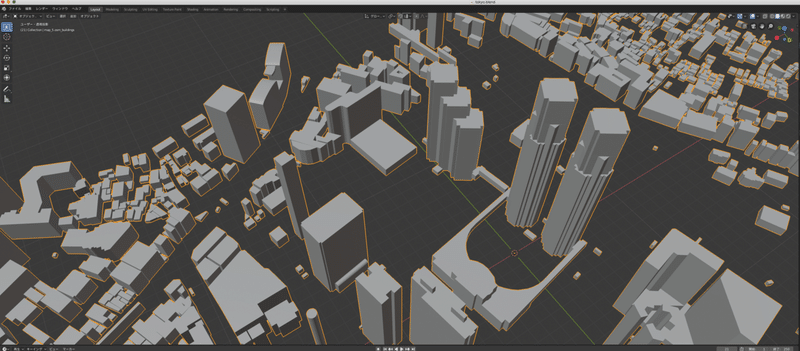
BlenderにOSMを読み込んで3Dモデルをつくる
おまけの話なのですがOpenStreetMapはフリーCGソフトのBlenderにアドオンという機能拡張を使うことによって、建物の高さを持った地形データのモデルをOSMからある程度読み込んでくれます。そこら辺の話は細かく言及しないのですがこのあたりの記事が参考になります。(Blender OSMで検索すれば記事は沢山ありますので)

Blenderというソフトはフリーといはいいつつかなり機能性も高く、fbxやobjを書き出してUnityといったミドルウェアに組み込むことも可能なので活用してみたらいかがでしょうか?では、また。
この記事が気に入ったらサポートをしてみませんか?
