
【ドット絵】ドラゴンを行き当たりばったりで打ってみる
西洋ファンタジーの代表的なモンスターといえば、『ドラゴン』を思い浮かべる方も多いと思います。
ゲームでも良く出てきますので、ゲーム業界に所属している身としては、一度くらいはオリジナルでドラゴンの制作を経験してみたいなあと思っていました。
私自身は、15年くらい前、ガラケー向けのゲームアプリですが、ドラゴンの育成ゲーム(タイトル非公開)と、その育成したドラゴンを戦わせるSRPGの開発に参加して、全グラフィックをデザインから全て担当したことがあるので、ドラゴン欲はある程度満たされているのですが、たまにアルマジロトカゲのかっこいい写真を見たり、爬虫類館等でウロコの美しいトカゲを見ると、『久々にドラゴンを描きたい…!』という思いが湧いてきます。
そんなわけで今回は、ドラゴンのドット絵を打ってみようと思います。
1.資料を見てみる
ドラゴンといっても、あくまで架空の生物ですので、デザインに正解はありません。
ですが、脳内にイメージをしっかり作ってからデザインしないと、迷走してしまう可能性が高いので、まずはしっかりと『資料を見ること』から始めてみたいと思います。
想像上のモンスターに対して、さらにそれを想像だけで制作しようとすると、空虚で何の説得力も持たないドラゴンになってしまいがちなので、爬虫類系の実在の生物をベースにしっかり資料を見てデザインすると良さそうです。
まずは、トカゲや恐竜、画像検索で出てくる様々なドラゴンを脳にインプットし、それらをもとに、表現したいドラゴンのイメージを何となく脳内に描いたところで、次のSTEPに進んでみたいと思います。
2.一気に描き進める!
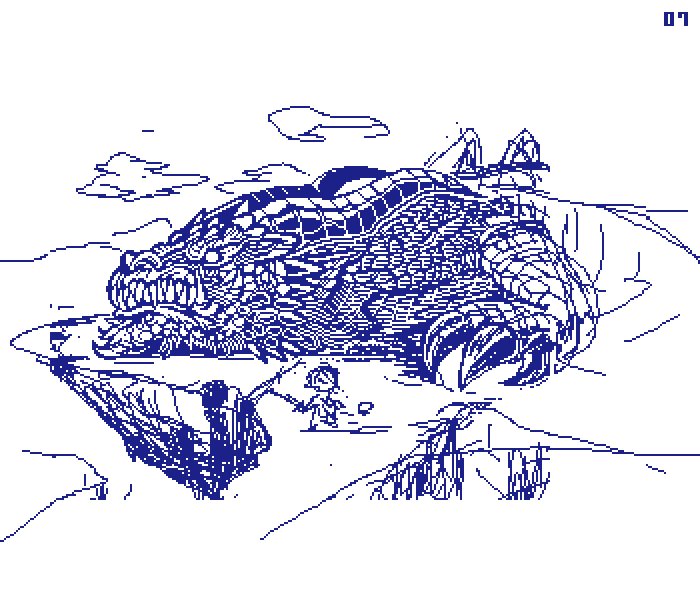
これが仕事なら、まずは、
・デザインラフを描いて、全体のフォルムと方向性を固める
・特に魅せたい箇所のイメージを固める
という点を重視しながら進めるのですが、今回は趣味も兼ねたドット絵制作なので、脳内に何となくドラゴンのイメージを思い浮かべたら、もう一気にドット絵を描き進めていきたいと思います。
結局、いつも通りの、行き当たりばったり進行ですね。
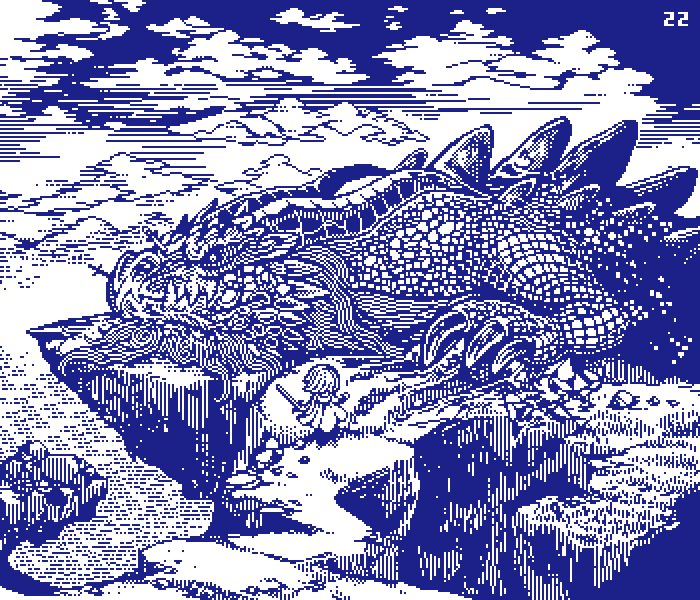
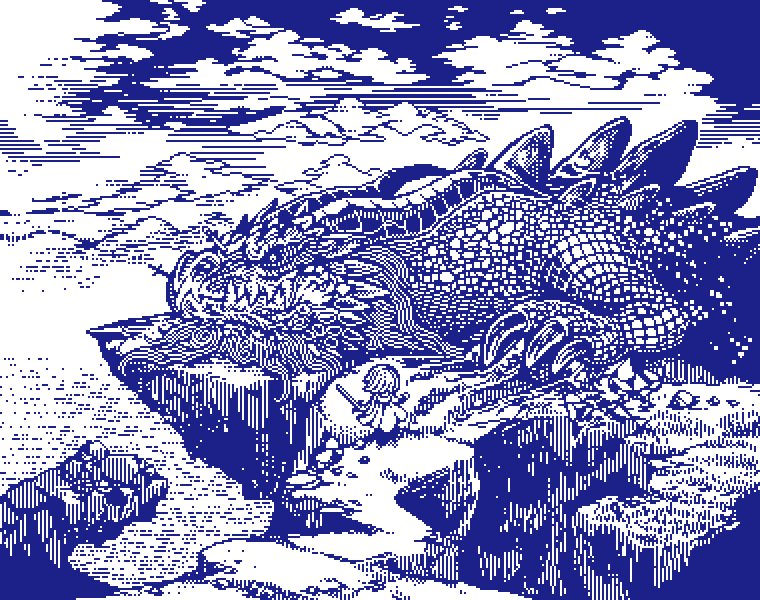
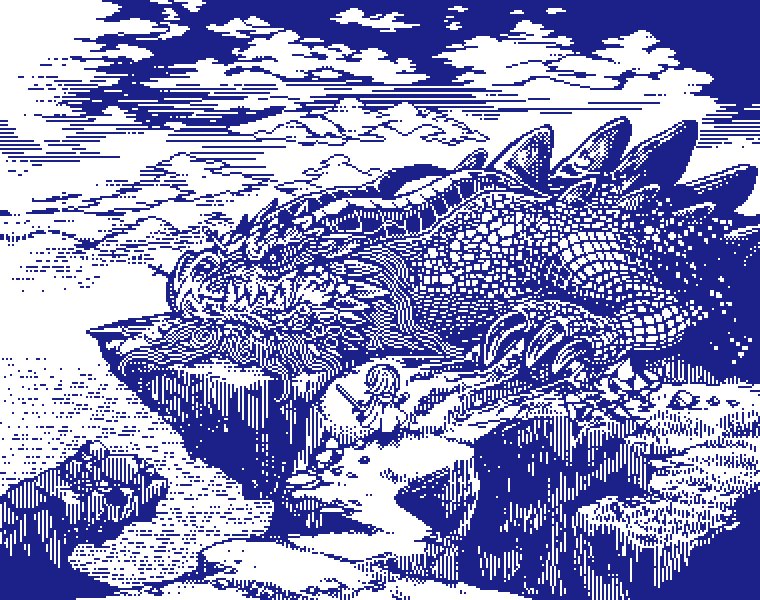
では、一気に進めてみましょう…!

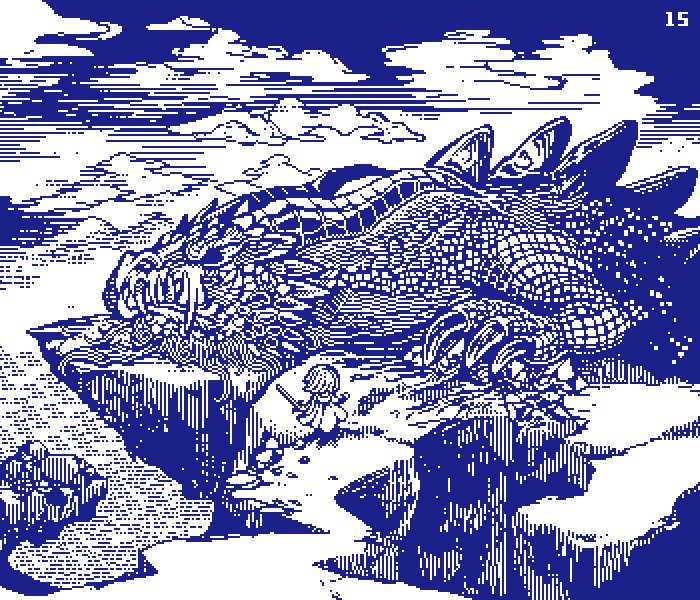
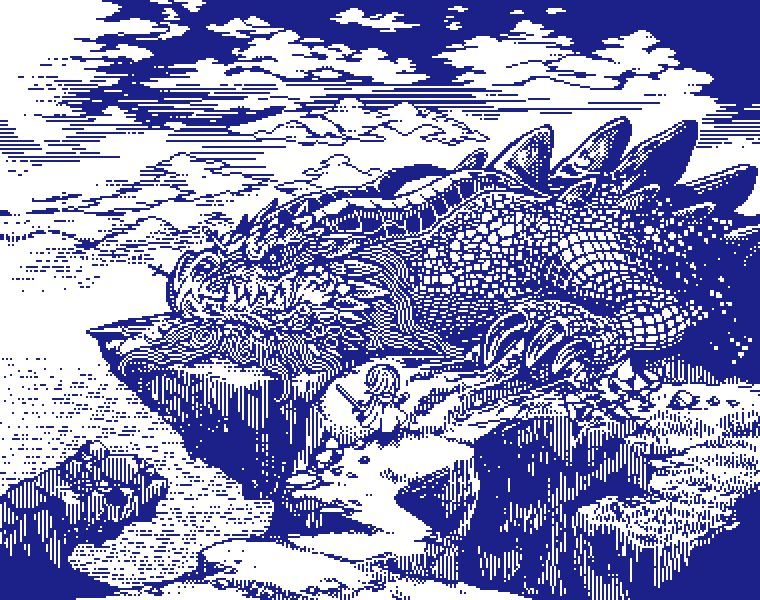
なんとなく無事に形になりました…!
行き当たりばったりでも、何とかなるものですね!
空などの遠景 ⇒ 主に『横線』を使って描く
地面などの近景~中景 ⇒ 主に『縦線』を使って描く
こんな感じで、描き方をわかりやすく変えることで、レイヤー差を感じ取りやすく処理しています。
では、次のSTEPに進んでみましょう。
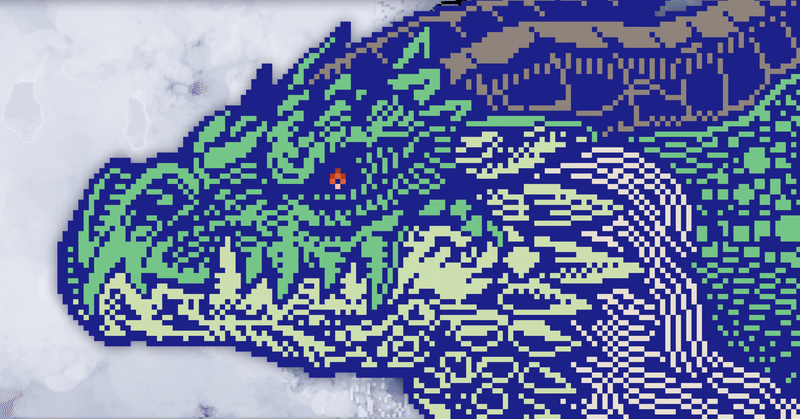
3.着彩して、カラーにする
・・・と思いましたが、色は、
・・・
大変そうなので、あきらめます!
(スパッとあきらめる潔さも大事ですね。)
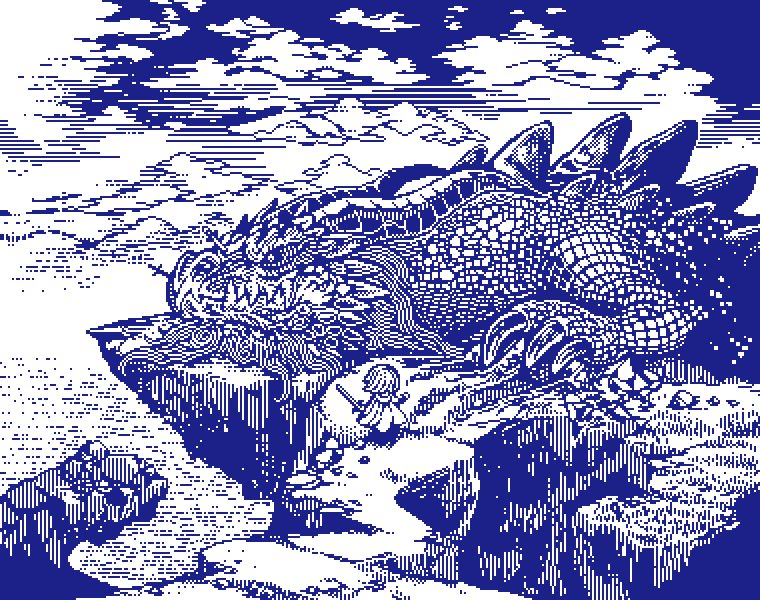
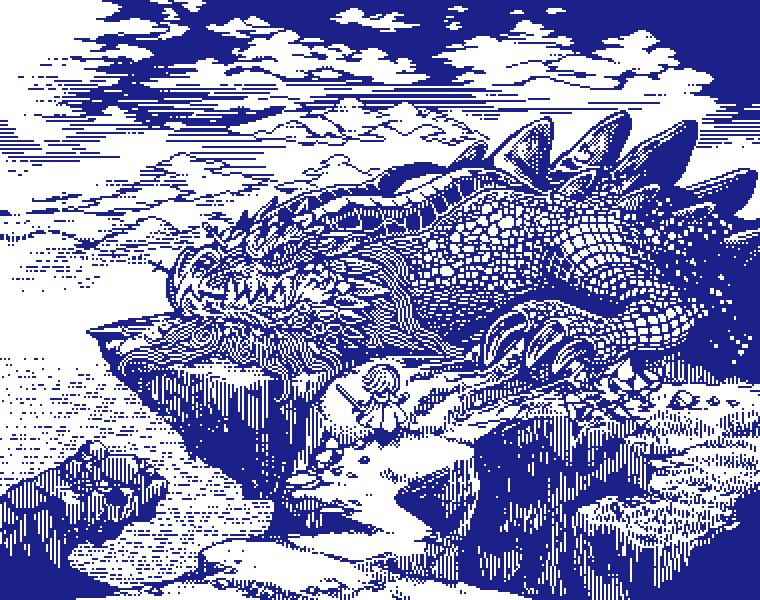
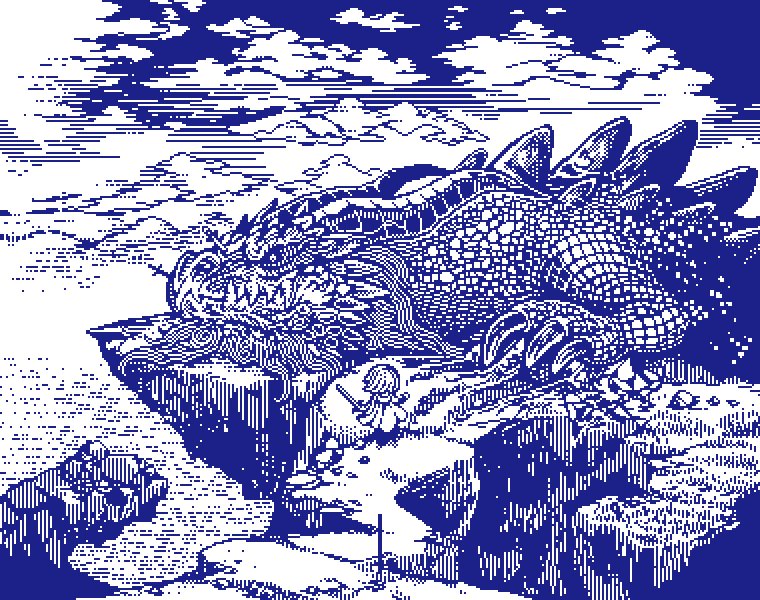
4.動かしてみる
ドット絵は、解像度の低い小さな画像ということもあり、『描きやすい・整えやすい・動かしやすい』という特徴を持ちます。
動かさないと、もったいない!ということです。
とはいえ、今回のドット絵のドラゴンは、大きく動かすことは大変なので、小さく地味に動かすだけで、お茶を濁そうと思います。

本当は雲を動かしたり、ドラゴンと中央のマントのキャラクターをもっと動かしたかったのですが、大変なので、断念しました。ご容赦ください…。
ドラゴンの頭に刺さっている剣は何なんでしょうね。
私にも、よくわかりません。
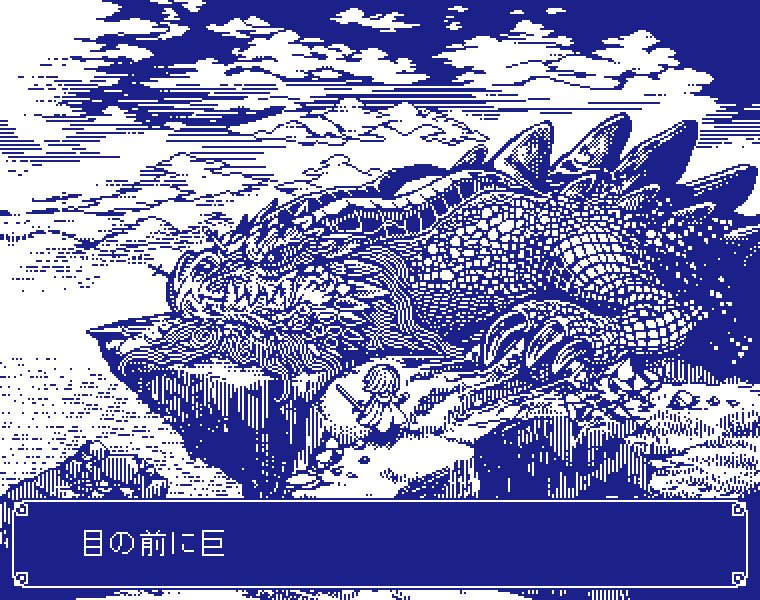
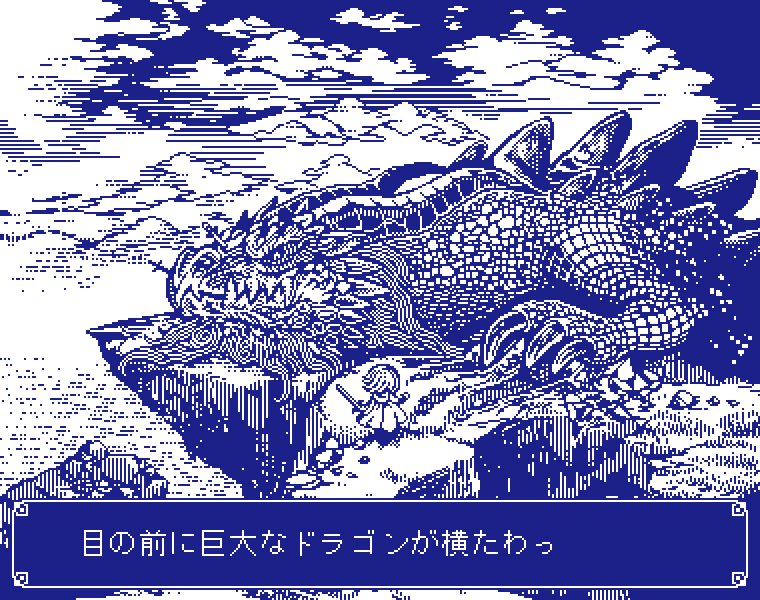
5.ゲーム画面っぽい要素を足してみる
なんとなくメッセージウィンドウを表示してみましょう。

なんとなくゲームになったら、こんな感じかなあとイメージしやすくなった気がします。
こんな感じのドット絵のアドベンチャーゲームを開発できると、ドット絵が楽しすぎて、不眠不休でドット絵を打ち続けられそうです。
昔、『ソーサリー』シリーズ(スティーブ・ジャクソン作)のゲームブックが大好きだったのですが、 ジョン・ブランチ(John Blanche)の挿絵に痺れたものです。なんとなくドット絵だと、近いテイストを再現できる気がします。
最後に
今回の記事も、何のノウハウも得られない内容になってしまいました…。
次回こそは何かのお役に立てるような記事にしようと思っておりますので、よろしくお願い致します。

★イクシールのホームページ★
http://www.ixill.net/
★BOOTHのイクシール通販サイト★
https://ixill.booth.pm/
この記事が気に入ったらサポートをしてみませんか?
