
【ドット絵】解像度を変えて遊んでみる
ゲームのグラフィック表現がドット絵しかなかった頃は、使用できる色の数や、画像サイズ、データ容量等、色々と制限がたくさん存在していました。
ただ、『現代のドット絵』は、制限がほとんど無くなり、自由な表現が可能になっています。
時代に合わせて、ドット絵は進化しています。
今回の記事では、『解像度』をテーマに、ドット絵の『新しい表現』を、色々と行き当たりばったりで模索してみたいと思います。
1.模索用のドット絵を用意する
まずは、ドット絵をなにか適当に用意してみましょう。

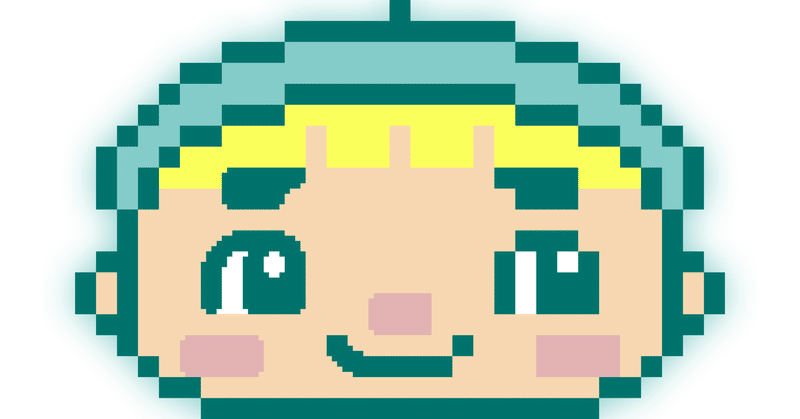
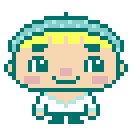
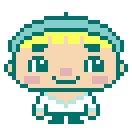
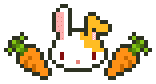
ささっと、ドット絵を打ってみました。
このドット絵を使って、現代ならではの表現を色々と試してみたいと思います。
ちなみに、このドット絵は、『400%に拡大した画像』を表示しています。
昔と比べて、ゲーム機もスマートフォンもPCも、今の時代では解像度が上がっていますので、ドット絵を、そのまま等倍の100%サイズで表示することは、ほとんどありません。
数倍に拡大した状態で、表示されます。
2.部分的に解像度を変えてみる
今回は、ドット絵を400%サイズに拡大していますので、1ドットが実際には4×4pixelになっています。
試しに部分的に解像度を変えてみましょう。

睫毛を追加し、眉毛に少し手を加えてみました。
一枚のドット絵の中に、解像度の違う表現が共存している状態です。
これぐらいなら、ドット絵として、あまり違和感無く見ることができますね。
3.さらに部分的に解像度を変えてみる
部分的に少し解像度を細かく描写するぐらいであれば、ドット絵として、あまり違和感が無かったので、調子に乗って、もっと細かく手を加えてみようと思います。

顔の中のパーツを中心に、細かく手を加えてみました。
ここまで弄ると、顔の中だけ『ドット感』が消えてしまって、少し違和感が出てきますね。
とはいえ、拡大した状態で見なければ、それほど気にならなくなりますので、許容範囲なようにも思います。
粗いドット絵で何かを表現する時に、丁寧に表現したい『顔』だけは、このように細かく描写することも良いのではないかと思います。
考え方として、3Dモデルのテクスチャーと同じですね。
表現的に大事な箇所には、細かく描いたテクスチャーを割り当てるのと近い気がします。
4.ドット絵を動かしてみる
アニメーションでも色々と試してみようと思います。
まずはドット絵を普通に動かしてみましょう。

ドット単位で動かしてみました。
全ての動きがドット単位になっています。
(400%に拡大しているので、ドット単位といってとも、実際には『1ドット=4×4pixel単位』です。)
5.ドット感を残したまま、アニメーションの解像度を上げる
前髪だけ、もう少し細かく動かしてみようと思います。

『ドット感』を残したまま、前髪だけ、pixel単位で細かく動かしてみました。
細かく動いているのって、伝わりますか?
ほとんどわからないレベルなので、こういう動かし方は、あまり意味が無いようです。
せっかく細かく動かしてみたのに…。
6.ドット感を残さずに、アニメーションの解像度を上げる
前髪だけ、もっと細かく動かしてみようと思います。

前髪だけですが、ドット感は残さずに、とにかく細かく動かしてみました。
前髪のアニメーションの解像度が上がった状態です。
前髪は、元々ドット絵で真っ直ぐな『綺麗な線』で表現していた箇所なので、前髪が斜めに細かく形状変化しても、違和感無く見ることができますね。
このことから、『直線で綺麗に表現できている箇所』であれば、細かく動かしても、自然で違和感のないクオリティに繋げることができそうです。
7.ドット絵を立体的に表現してみる
平面的で記号っぽく表現したドット絵を、次は、3Dモデルのように立体的に見えるように動かしてみようと思います。
まずはドット単位で、普通に上下を向く動きを作ってみましょう。

ドット絵アニメとして、かわいい感じで動かしてみました。
ベレー帽の模様は、動かしやすくするために意図的に消しています。
では、次にこのドットアニメを細かく動かしてみましょう。
8.首の上下運動を滑らかにする
1ドットずつのドット単位ではなく、実際にドットを構成しているのが4×4pixelであることを思い出して、ドットの動きを補完していきます。

アニメーションの解像度を上げてみました。
全体の動きとして粗く感じる部分はあるものの、3Dモデルを動かしているような印象になりました。
でも、あくまで3D風なだけで、データとしては、2Dのドット絵です。
引き続き、細かく手を加えてクオリティを上げていきます。
9.頭部の動きに別の動きを組み合わせる
もっと自然動きに見えるように、首の上下運動に合わせて、頭部の位置も上げ下げしてみましょう。

頭部の『上下回転(X軸回転)』に『上下移動』を組み合わせることで、動きの単調さが消えて、より自然な動きに繋がります。
見た目はドット絵なのに、3Dモデルのような滑らかな動きになりました。
SpriteStudioやSpineのような2Dアニメーションツールを使っていないので、1フレームずつ手描きアニメのように動かしているわけですが、これはこれで面白い表現かなあ、と思います。
10.ディテールを描き加える
3Dモデルではなく、ドット絵で、しかも1フレームずつ絵として加工できるわけなので、もう少しだけ手を加えてみましょう。

どこを加工したか、伝わりますでしょうか?
ディテールを描き足して、より気持ちのいい動きになるよう誇張してみました。
首の上下運動に合わせて、シャツの裾をより立体的に見えるように、ドット感を無視して手を加えています。
両袖も同じように、細かく手を加えています。
細かすぎて、ちょっと伝わりづらいかもしれないですね。
ただ、3Dモデルや解像度の低いドット絵と違って、手軽に細かな表現ができるのは、面白いなあとも思います。
11.首を左右に振ってみる
首の上下を上下運動を作ったので、せっかくなので、左右に首を軽く振る動き作ってみようと思います。

首を左右に振る動きだけでなく、目閉じアニメも加えてみました。
やはり、アニメーションの解像度を上げることで、3Dモデルっぽく見せることができますね。
ただ、動きの滑らかさは表現できるものの、細かな調整が手間なので、課題が残る感じです…。(まあ、動かすこと自体は楽しいんですけどね。)
12.最後に
今回は『解像度』をテーマに、ドット絵の新しい表現を模索してみました。
ドット絵を得意とする会社『イクシール』では、このような感じで、『新しいドット絵の表現』や『効率の良い制作手法』を常日頃から、色々と試して研究しています。
・ドット絵を使った新しい表現をお探しの方
・低予算で効率の良いドット絵制作手法をお探しの方
そのような方は、ぜひぜひお気軽にご連絡くださいませー。
今回の記事は、何もオチが無くて、申し訳ございません~~~。

★イクシールのホームページ★
http://www.ixill.net/
★BOOTHのイクシール通販サイト★
https://ixill.booth.pm/
この記事が気に入ったらサポートをしてみませんか?
