
【解説します】Q:その図解イラストって何のソフト使って描いてるの?
文字で読むより絵の方が一気に伝わる。
スマホアプリのみでつくれる図解イラストを作ろう。
※投げ銭制にしてます。応援よろしくです。
今回は、下記のような図解イラストの作り方について解説します!

長めの記事やブログを書いている時に、
「最後まで読んでくれる人、何人くらいいるんだろう...」
と思う瞬間がありました。
伝える側は
あふれる想いがあるから、たくさん書いちゃうけど、
読む側としては
毎日たくさんの情報に触れているから、できれば短時間で読みたい。
そんな時に
「伝えたいことのイメージを絵にしたら要点を伝えやすくなるかな」
と思い、図解イラストによる投稿をはじめました。
全て無料のスマホアプリのみで作っています。
慣れれば1個あたり5分くらいで簡単に作れちゃいます。
是非、SNS投稿やブログにお役立てください。
・準備:用意するもの
①スマートフォン(筆者はAndroidで作業を行っていますが、iOSでも同様の作業ができると思います)
②ネット環境(画像作成アプリをダウンロードします)
③無料アプリのダウンロードを3つ
使用するアプリ1:LINE Brush
ダウンロードリンク:iOS、Android
使用するアプリ2:Phonto
ダウンロードリンク:iOS、Android
使用するアプリ3:BeautyPlus
ダウンロードリンク:iOS、Android
それでは、下記の図解イラストを作ってきましょう。
※使っているスマホによって、画面が若干異なる場合がありますが、
機能的には同じはずなので、ご了承ください!

手順1:イラストを描く(所要時間:2分程度)

まずイラストを描きます。
LINE Brushを開きます。
無料のお絵かきアプリはたくさんありますが、いろいろ試した結果、
・間違って画面を閉じてしまっても、データが消えないで残っている
・指で描いた時に書きやすい
という理由で、筆者はこれを使っています。
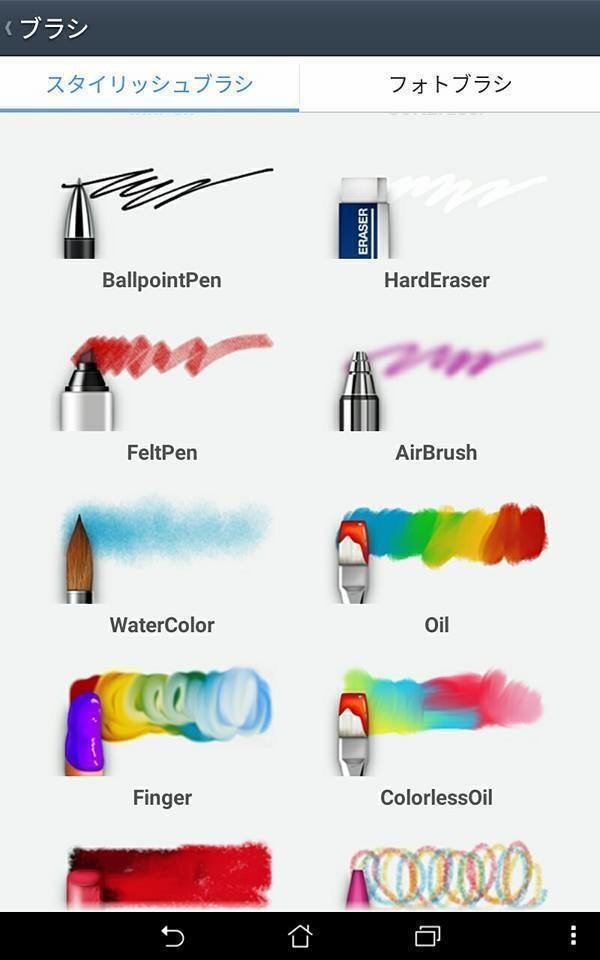
アプリを開くと下記の画面が出てくるので、
まずブラシの種類を選択します。

筆者はいつもBallpointPenを使っています。お好みで。

カラーもお好みで選択してください。

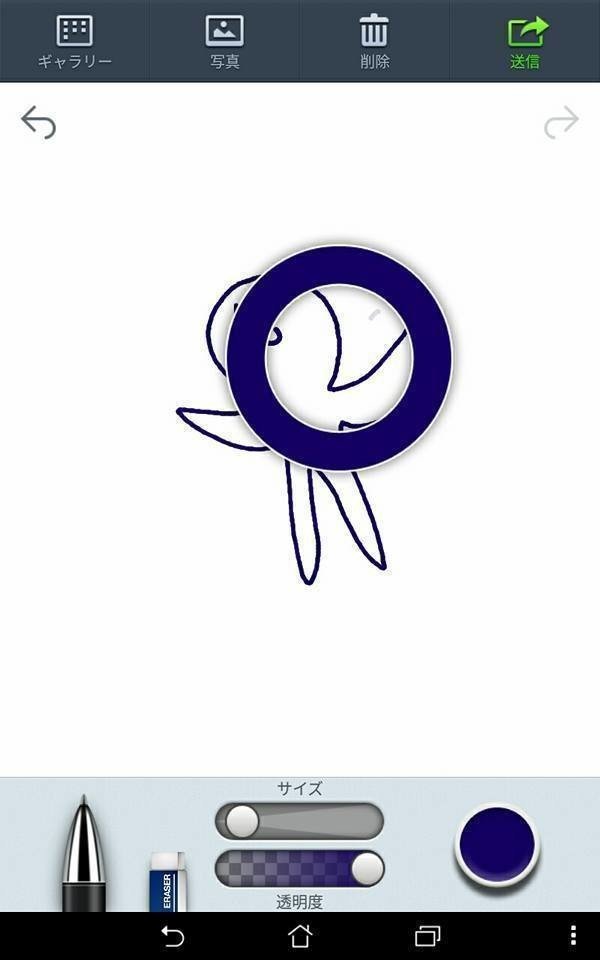
ブラシとカラーの選択が終わったら、ひょいひょいっと指で落書きしてみましょう。
下にある「サイズ」で線の太さを変更できます。

失敗したら、左下の消しゴムを選択して消してください。
細かい部分を書きたい時は、画面を拡大できます。

「ここの色をもう一回使いたい」という時は、画面を長押していると、
押している部分の色を選択することができます。

完成しました。

右上の送信ボタンを押すと、下記の画面が出てくるので、
「保存」か「他のアプリで送る」を選択します。
今回は、続けて文字を入れたいので、他のアプリで送るを選択します。

Phontoを選択します。
(※この辺り端末によって操作が違うと思いますが、
一旦保存して、Phontoで開き直しても同じことができます)

手順2:文字を入れる(所用時間:2分程度)

LINE Brushでは手書きしかできません。
以前は、文字も手書きで描いていたのですが、
活字を使った方が見やすい
ことが判明したので、イラストを描いてから文字を入れる。
という手順をとっています。
公式文章のような字体ではなく、柔らかい手書き風の字体を使いたい
という筆者の好みから、このアプリをよく使っています。
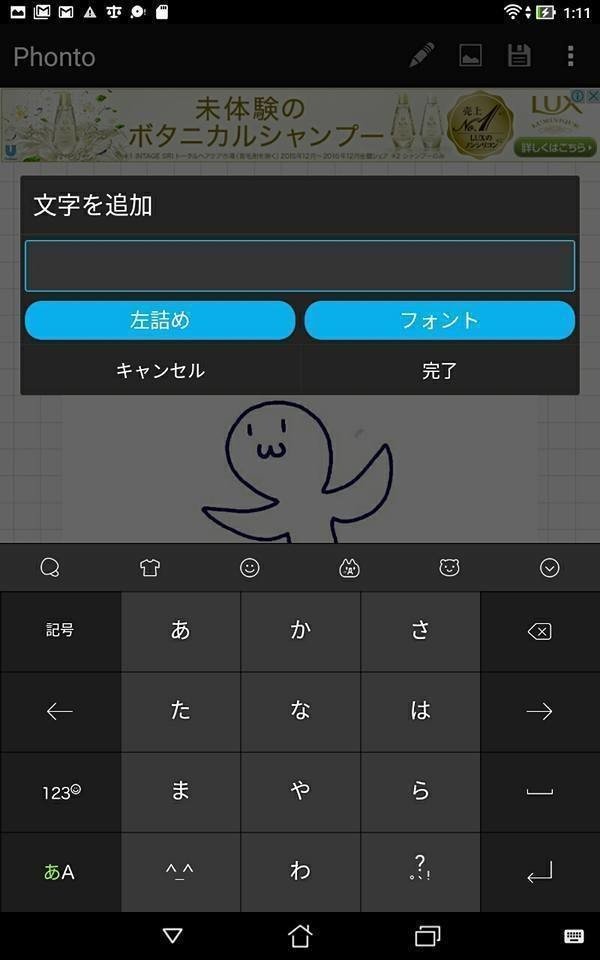
では、文字を入れてみましょう。
右上にあるえんぴつマークを押すとこの画面が開くので、
書きたい文字を入力します。

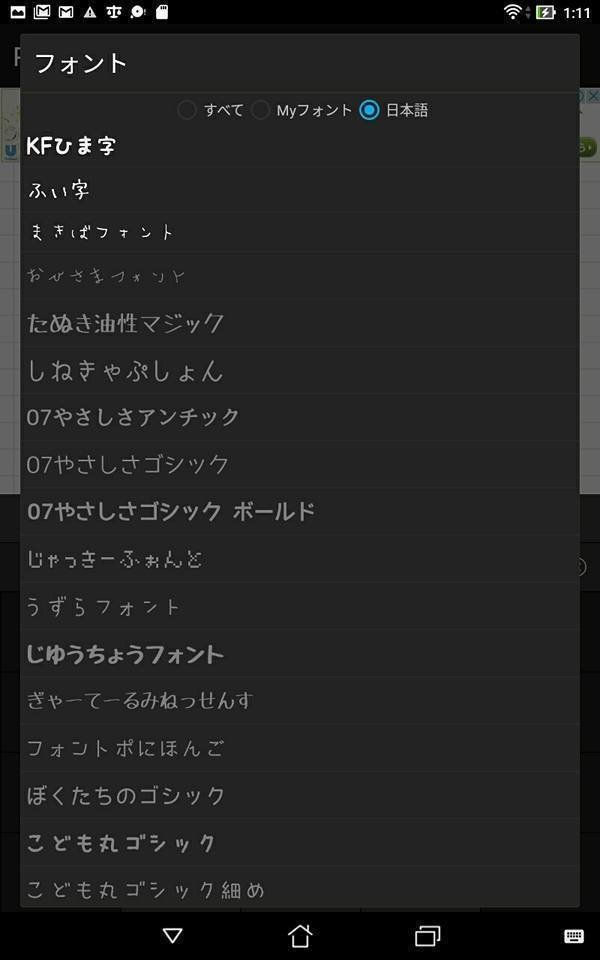
フォントを押すと、下記の画面が表示されます。
※薄字になっているフォントもダウンロード(無料)すれば使えます。

入力されました。
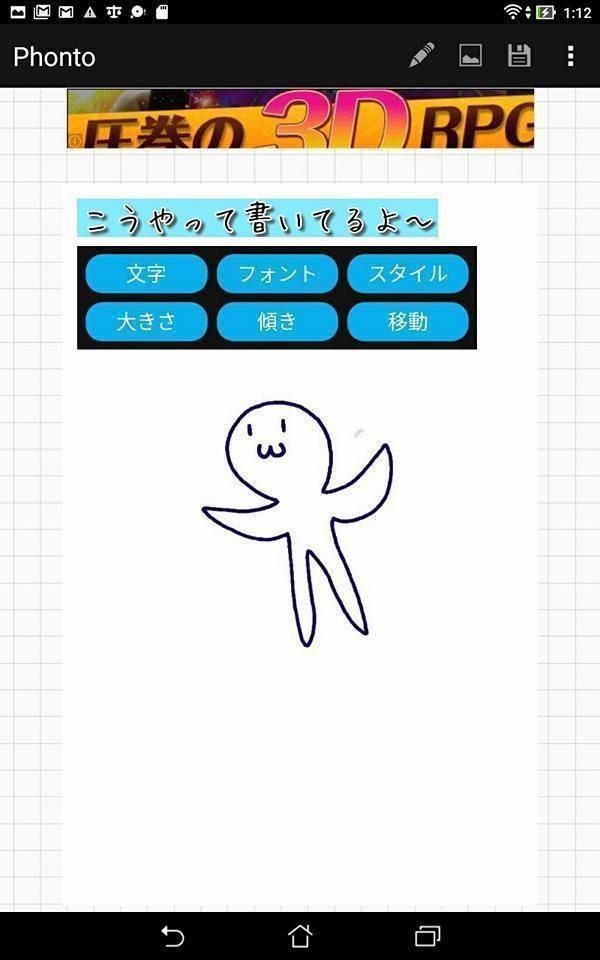
次は、スタイルを押します。

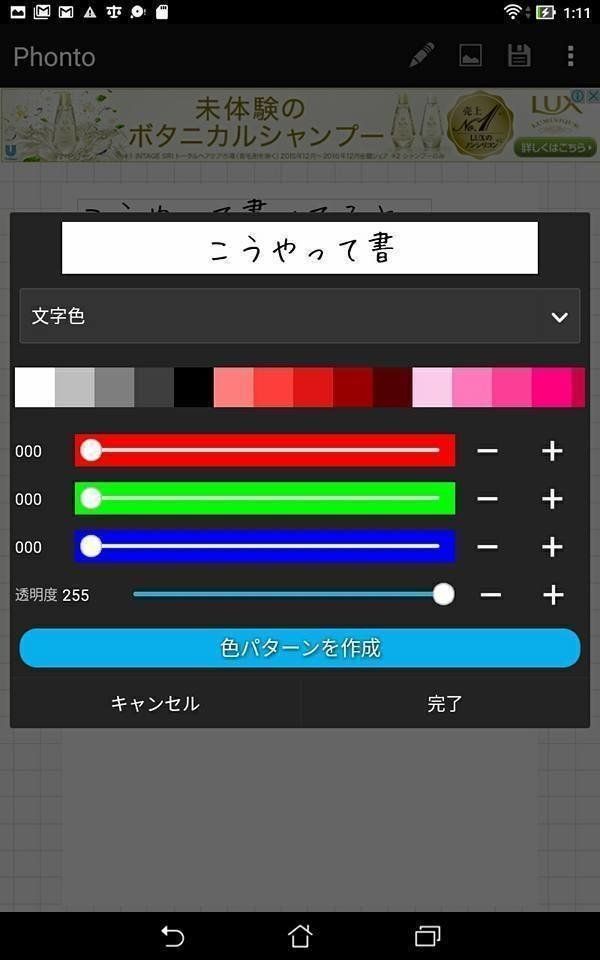
「文字色」の部分を押すと、
文字色の他に、影、縁取り、背景、感覚、文字のカーブが選べるので、
それぞれ好きな設定に変えてみてください。

今回は、影・縁取り・背景を変えてみました。

文字の場所は、文字をタップして、指で直接移動できます。
また、大きさや傾きなども好きな感じに調整してみてください。
別の文字を追加したい時は、また右上のえんぴつマークを押します。
できました。

このまま保存して終わりでも良いのですが、
縦に長いのがあまりかっこよくないので、写真を切り取ります。
右上の縦に三つ点が書いてあるマークを押して、共有を選択。
Beauty Plusを選択します。

手順3:画像を切り取る(所要時間:1分程度)

最後の作業です。
上下の余白を切り取りましょう。
BeautyPlusを使います。
切り取るだけなら他にもいろいろアプリはあるのですが、
BeautyPlusは美白モード等の写真加工が使いやすく、
他にも活躍の場面の多い無料アプリなのでこちらを使っています。
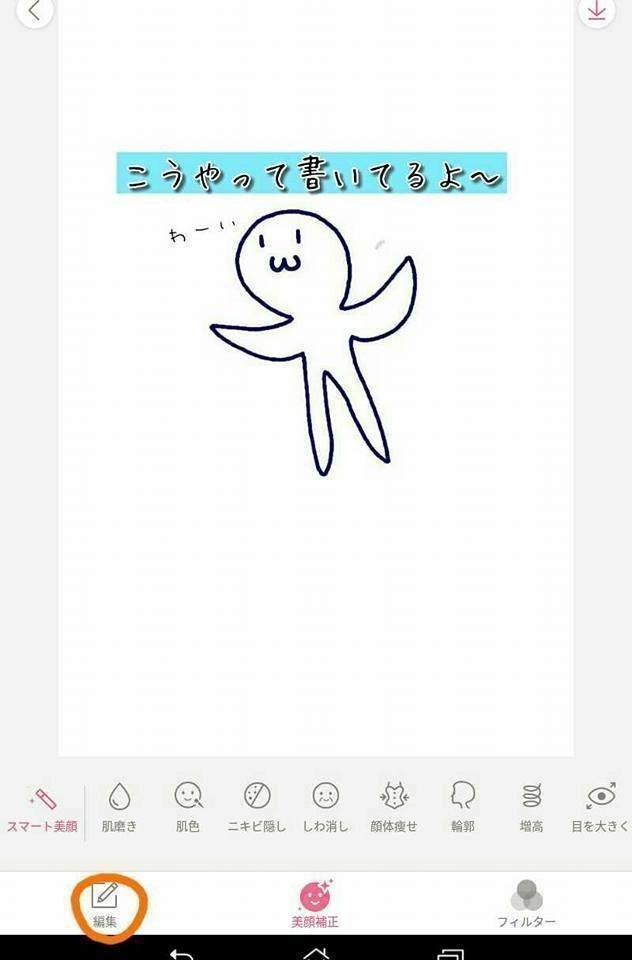
画面を開いたところです。
左下の編集を押します。

続いて、切り抜きを押します。

切り抜きたい縦横の比率を選びます。
「1:1」がおさまりがいいですが、縦に長い絵を描いた時などは、
「自由」にして、端の丸いポイントを指で自由に動かしてサイズを決めます。
終わったら、右下のチェックマークを押します。

最後は、右上のダウンロードマークを押してください。

おつかれさまでした!
図解イラストは保存されました。
あとは、この画像をnoteやSNS等にアップロードしてお使いください。

最後に
いかがでしたでしょうか?
他に効率の良い方法もありそうですが、
筆者は基本的にこの組み合わせで図解イラストを描いています。
まとめ好きなので、是非この記事を読んで、
多くの人にまとめる楽しさを味わって欲しいです。
また、「この考えまとめて欲しい!」というご要望があったら、
この記事に載せているような図解イラストでよければ作ります。
何かありましたら、
無料アプリじゃないですが、無料ワークでやってます♪
それでは、皆様の日々の発信活動のお役に立てたことを祈って!
「いいね!」と思った方は投げ銭もお待ちしております。
@サカキミヤコでした!

ここから先は
¥ 100
広大な仮想空間の中でこんにちは。サポートもらった分また実験して新しい景色を作ります。
