
【Power BI初心者向け】デザインと背景とレイアウトの作り方について
noteを使ってみたいので、自分が少し得意だと思っているPower BIについて書いてみようと思う。
Power BIに限らず、どんなダッシュボードやプレゼン、ウェブサイト、アプリ等、画面のレイアウトやデザインはユーザーの第一印象やその後の使い勝手を大きく影響する重要な要素である。
今回は誰でも簡単にPower BIの背景をカスタムデザインして設定する方法を書き出してみる。
なお、パワポを使ったPower BIの背景作成・設定だけ気になる人は「背景として設定する」を参照。
デザインを作成する
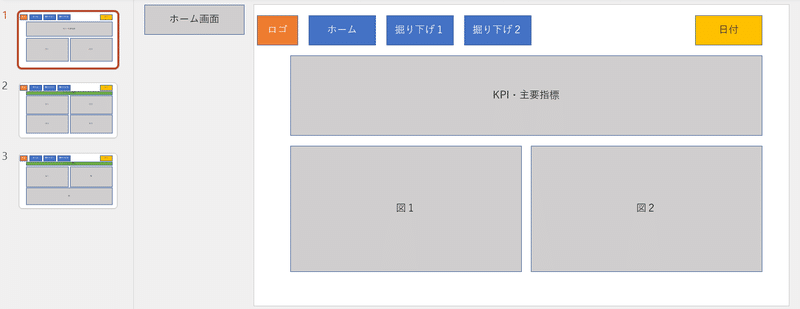
何においても下書きは必要。まずは紙やソフトを使って簡単にイメージを書き出してみよう(ソフトの場合CanvaやPowerPointがおすすめ)。
今回は中身についてのポイントや図や表のレイアウトについては言及しないので、以下の例は適当。

あくまでも下書きなので細かい大きさにこだわる必要はなく、大体どこにどういったものが入るのかだけ意識しよう!
おまけ:デザインが思いつかなければ型を見つけよう
誰しもがすぐにイケてるデザインを考え付くわけではないので、他人が作ったものからインスピレーションをもらおう(完璧にまねるのは盗作になりかねないので、やめましょう)。
良いリソースとしては:
Googleで”Pinterest ダッシュボード”で検索し、Pinterestからいろいろなデザインを見てみる
配色を決める
イメージカラー
基本的にはイメージや目的に沿った色を決めよう。自分は「赤」が好きだから赤を選ぶのではなく、「赤=情熱的、温かい、活力」等とユーザーにどういった印象を持たせたいかを考えるかが大事!
各色のイメージはこちらを参考にしよう。
(一部例外としては企業のテーマカラーに沿った配色である必要の場合だが、それでもその企業の配色にはおそらくその企業のブランディングに関連する理由があるはず)
部分的に注目してほしいポイントなどはあえて目立つ別の色を一色入れるといいかもしれない!
ダッシュボードで使用する色は3つ程度に収める
一つの画面に5個も10個も複数の色が入り混じっていると、見にくいしユーザーも目が痛くなるかもしれない。原則使用する色は(白、黒を除いて)3つに留める。配色に慣れてくればそれ以上も可能だが、デザイン専門でない限り、3つが一番外さない。
また「どういった3つがいいのか」となった時、筆者がよく使うのは以下の二つのサイトである。ぜひ参考にしてほしい:
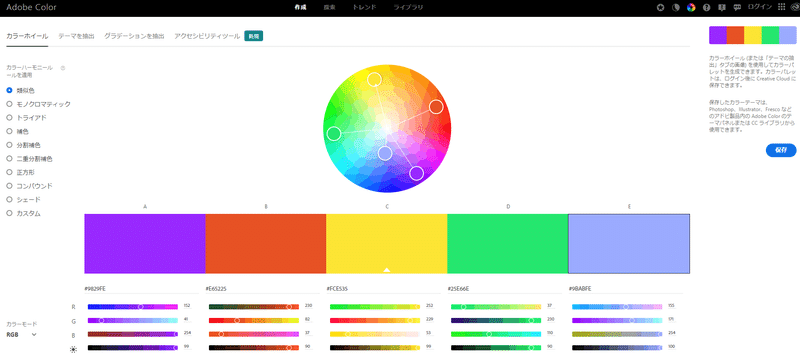
Adobe Color Wheel: Adobeが無料で提供している色彩理論に沿った色のHEXコードを自動的に出してくれる優れもの。
Color Hunt: 世界中のデザイナーによって取捨選択された「イケてる配色」を一覧化したもの。HEXコード(色の特定に用いる英数字のコード)もコピペしやすくなっており、イメージがわかないときには特に使いやすい。

他にもたくさん似たようなツールがあるので、自分が使いやすいと思うものを見つけよう。
デザインを形にする・背景を作る
下書きと色が決まったら、ついにデザインをPower BIで形・背景にすることである。
Power BI内で背景を作ることも可能だが、あまりお勧めはしない。なので、推薦方法としてはパワポを(またはGoogle Slides)を使って作成する方法である。
Power BI内での作成を推薦しない理由は大きく2つ:
オブジェクト・ビジュアルが増えすぎて肝心の図表などを作成する際に捜査の邪魔になる
パワポのほうがデザインの作成が容易である
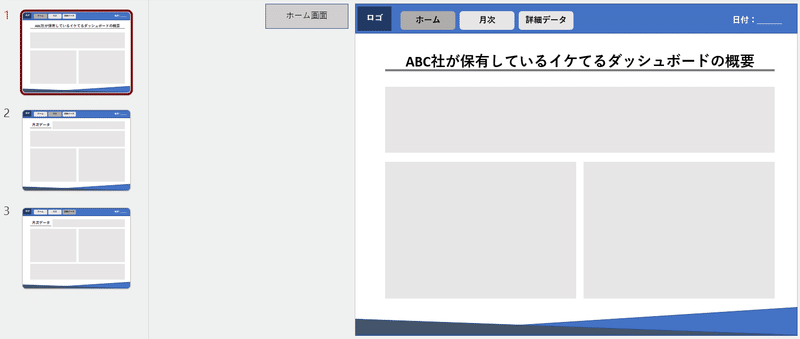
例として以下のような感じで筆者は作成:

上記は一例で本記事のために至ってシンプルなものだが、こういった背景を作成するにあたっていくつかポイントをメモしておきたい:
配色は3色以下
各画面用に作成。一枚分作ってコピペ→必要に応じて編集を繰り返すと楽
図表は大きく、少なく。シンプルが一番伝わりやすい
実際に図表やフィルターをPower BIで入れたときに背景の白から強調して見えるようにグレーの箱を用意。個人的な好みにもよるが、あるとメリハリがあって◎
日付は「日付」というラベルだけ。実際の日にちは使用中の日付やデータの日付など、使用用途に合わせる必要があるので、Power BIで追加する
メッセージ:スペースに余裕があるならタイトルメッセージをどこかに入れるのも良いが、必須ではない
ボタン:ボタン機能を含む予定であれば、押下した時の色の変化をこの時点で入れておくと良し。ユーザーに今戸の画面にいるのか一目で伝わる
なお、図表のサイズなどは適宜実際にビジュアルをPower BIで作成してから調整していく
背景として設定する
やっと背景ができたけどPower BIにはまだなにもない!ということで、ついにPower BIへデザインした背景を移動する
以下その手順:
パワポファイルをPNGファイルとして保存

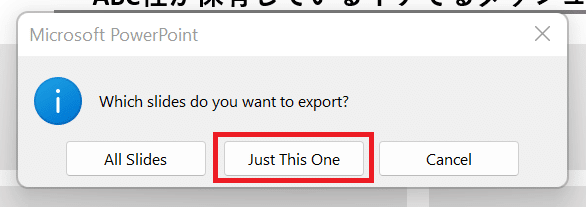
どのスライドを保存するかと聞かれるので、本スライドのみを選択

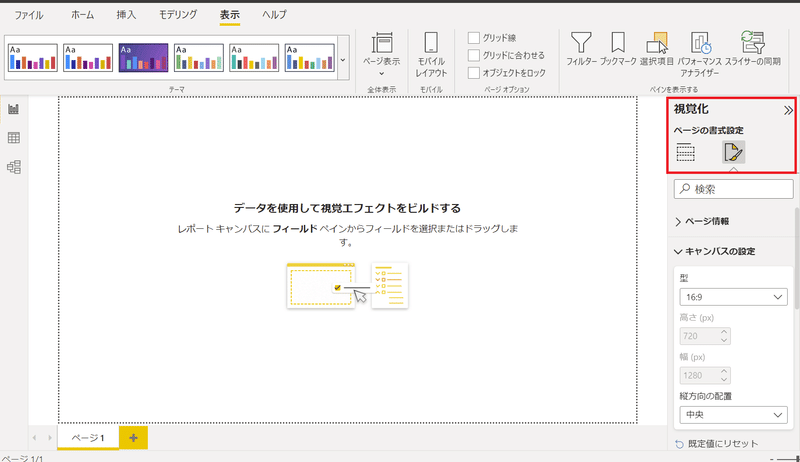
Power BIを開いて右パネルにある「視覚化」→「ページの書式設定」をクリック

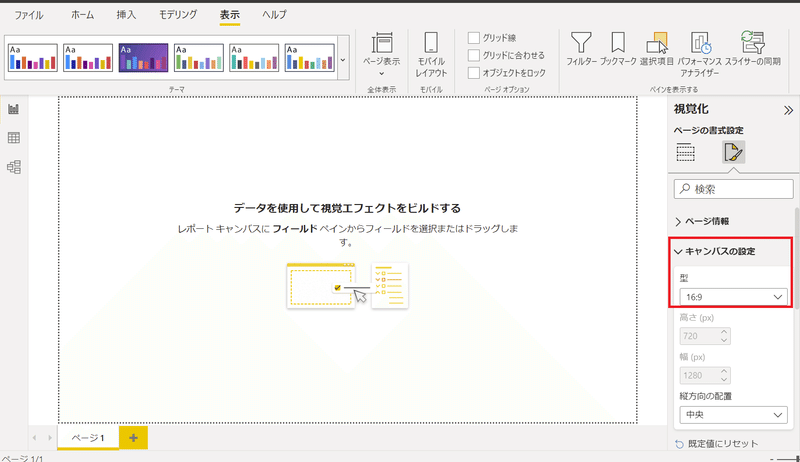
「キャンバスの設定」で「型」が16:9であることを確認(パワポとお同サイズであること)

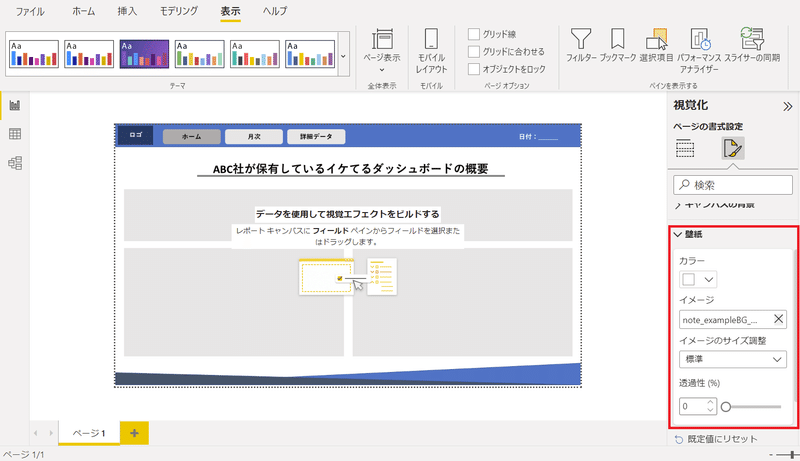
「壁紙」を開き、「イメージ」の部分で先ほど保存したPNGファイルを参照
(「イメージのサイズ調整」は「標準」を選択)

うまくいかない場合の対応:
画像が引き延ばされている:
背景をPNGファイルでセーブできたか確認(JPEGやPDFだとうまくいかない)
Power BIもパワポもページのサイズが両方とも16:9に設定されているか確認
「フィルター」パネルが表示されているか確認(フィルターパネルが表示されるとUIが少しずれる。「表示」→「フィルター」ボタンクリックで非表示にできる)
Power BIの作業スペースと背景の大きさがずれている・一致しない:
モニターを複数つないでいる場合はまずモニターを外してみる
背景に使われている図形などがしっかりパワポのページからはみ出ていない・恥がぴったりになっているか確認
まとめ
Power BIのダッシュボードデザイン・背景作成はTableauとはまた全然違う手法になるので、自由度も高い気がするが知らないと難しい。
いいデザインをたくさん見て自分なりの「良いデザイン」を見つけよう!
この記事が気に入ったらサポートをしてみませんか?
