
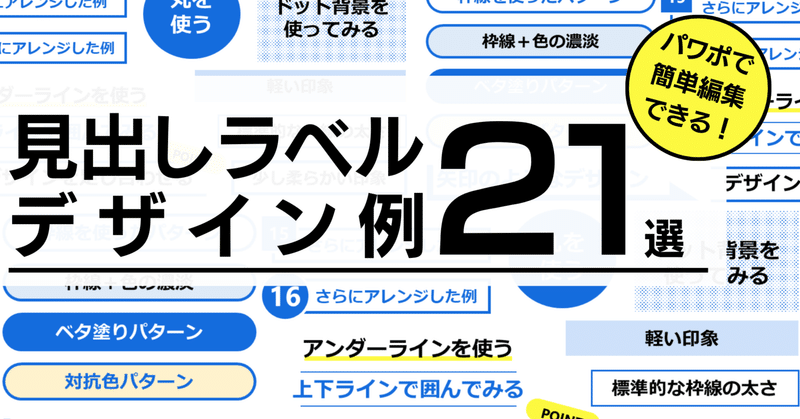
プレゼン資料シンプル&おしゃれ見出しラベルのデザイン〈21選〉
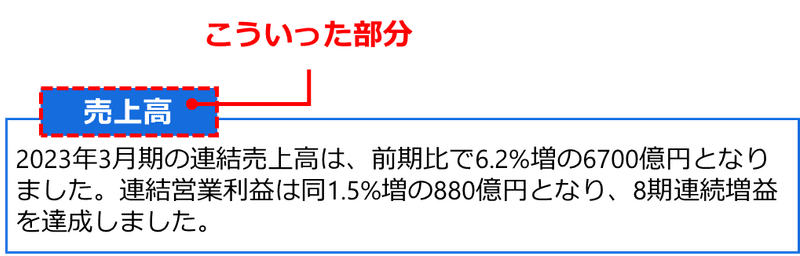
突然ですが、資料作成の際のこの部分皆様は何と呼んでいますか?

タイトル?
見出し?
図形オブジェクト?
正直なところ、私もよくわかりませんので、ここでは一旦「見出しラベル」と呼ぶことにします。
この見出しラベルには様々なデザインがありますが、決まりきった一つというわけではなく、隣合う図形、文章、はたまたスライド全体のデザインに合わせたりして、色々なバリエーションがあるようです。
そこで、本日は、使いやすいかつおしゃれな見出しラベルデザインを21選ご紹介します。是非、皆様の資料作成でもお役立てください。
全部覚える必要はもちろんありませんが、色々なパターンを使いこなせるようになるとデザインの幅も広がると思います!それでは、はじめます。
はじめに|原則
紹介する前に、すべての見出しラベルに通じるデザインの原則をご紹介します。
「角ばったオブジェクトは具体的なものを指し、丸まったオブジェクトは抽象的なものを説明するのに向いて」います。

この原則は、多くの方が無意識的になんとなくやっていますが、非常によく使われる原則ですので、覚えておくと、ありとあらゆるデザインに応用ができます。
1|基本のパターン
それでは早速基本のパターンから。先ほどの原則の通り、具体的なものほど角ばったデザイン、抽象的なものほど丸いデザインを使ってください。
"基本パターン"ですので、どんなシーンでもどんな業界でも使えますし、使う場面も一番多いと思います。



2|ちょっとした工夫でバリエーションを増やす
基本のパターンに対して、色の濃淡や枠線囲みを使うだけでバリエーションを増やすことができます。
まず、色の濃淡に関しては、無色→薄い色→濃い色(ベタ塗)の3つくらいをざっくりとバリエーションとして使い分ければOKです。

また、対抗色も使いどころが難しいですが、使わないわけではありません。

枠線の太さは与える印象に大きな影響があります。太い枠線をつかうと柔らかい印象になりますし、逆に、枠線がない場合は締りがなくなるため、「補足説明」「Appendix」などの重要でない部分の見出しラベルに使用することをお勧めします。
中間の太さの枠線はビジネスシーンでは一番癖がなくよく使いますね。私も1~1.5ポイントのこの太さを普段はよく使っている気がします。

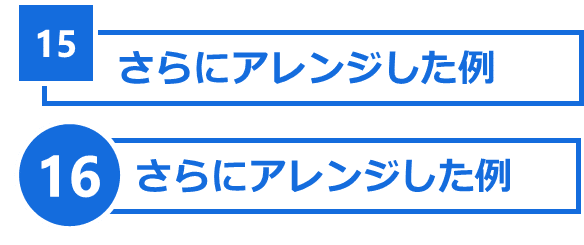
3|数字番号をアレンジしてみる
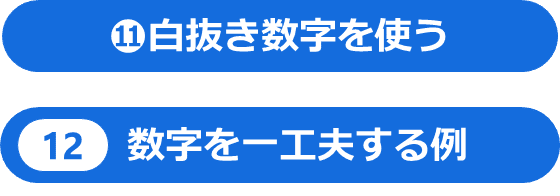
見出しラベルには番号がセットで付けられていることが非常に多いです。そこで、数字部分のデザインを一工夫すると一気におしゃれになります。白抜き数字は編集も非常に楽ですね。


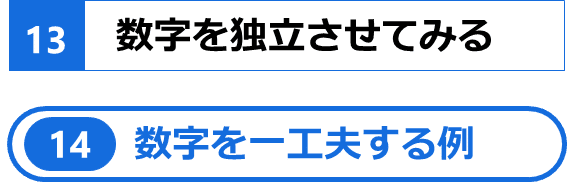
また、さらにちょっとデザインに凝ると、こんな例もあります。オシャレですが、ビジネスのプレゼンテーションの場においては目立ちすぎな気もします、あくまで重要なのは中身ですのでやりすぎないようにしましょう。

これくらいがビジネスシーンの限界かな
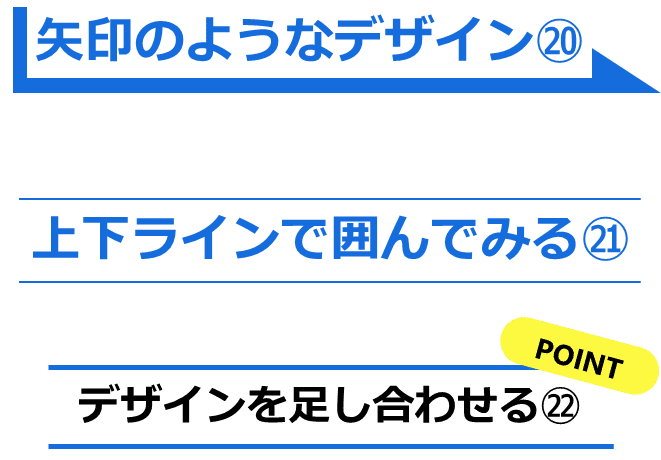
4|オリジナリティを出してみる
最後に、さらに凝ったデザインを使ってオリジナリティを出してみましょう。(※パワポで出来る範囲で)

この中ではアンダーライン見出しが私は好みです。他のコンテンツを邪魔にならないシンプルさがよいですね。私のWebサイトもアンダーラインを多用しています。
また、矢印風のデザインや上下のラインは使うシーンが多いと思います。ただ、パワポだとテキストボックスと2つのラインをグループ化して作成するため少し手間が掛かりますのでご注意を。

5|まとめ
いかがでしたでしょうか!
色々なバリエーションを覚えておくと、デザインの引き出しが増えると思いますので、是非使ってみてください!
(※パターン⑥とパターン③が被っていたため22-1=合計21選です)
以上です。ありがとうございました。
<本日の内容>星3つ★★★☆☆
「職場の資料作成には困らない」
※本日紹介した資料のPowerPointファイルは「ポケプレ|Pokepre」からダウンロード可能です。
この記事が気に入ったらサポートをしてみませんか?
