
Connective Design、というデザイン(2)
前回記事の続きです。
以前のポストではConnective Designというものの成り立ちから、それがなぜ必要と考えるのか、どの方面で機能させるのか、のお話を述べました。
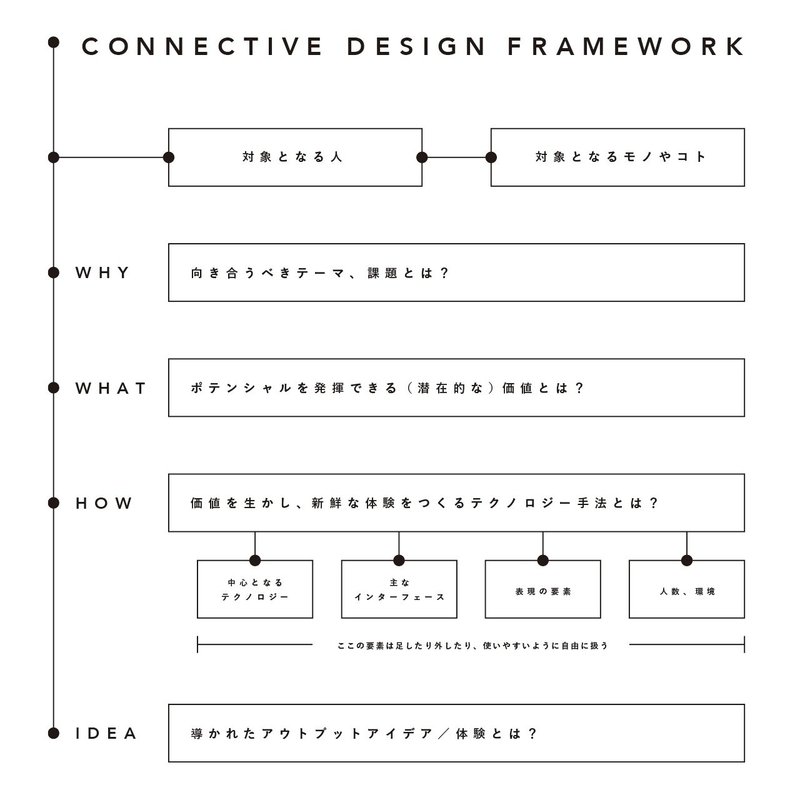
Why → What → Howの流れを意識して目の前の課題を分解しながら、それぞれの点をつなぎ(文字通りConnectiveな状態を作り)アイデアを整理していくこと。そうすることで「芯の太いコンセプトの柱」が立つと考えます。
今回は、それぞれの点に対してどういった視点で向き合うか?に触れながら、最終的にConnective Designのフレームワークシートを紹介します。
ちなみにこの考え方について、企画の中にデジタル視点を取り込んでいくために特化した書き方になっていますが(特にHowの項目はそう)、解釈を変えれば非デジタル環境でも問題なく使えると考えています。むしろ、向き合うテーマによっては「デジタル不要」な帰結になることも往々にしてあるので、その辺りは使う状況に合わせて適当にワードを変えながら扱ってみてください。
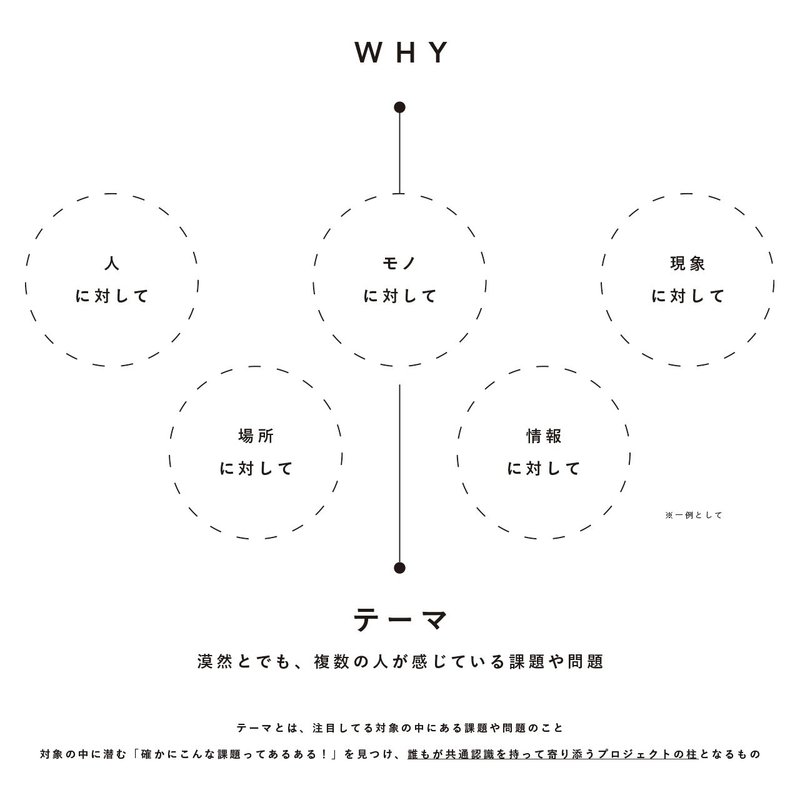
まず、「Why=テーマ」です。

テーマとは、注目している対象の中にある課題や問題のこと。対象の中に潜む「確かにこんな課題ってあるある!」を見つけ、誰もが共通認識を持って寄り添うプロジェクトの柱となるもの
まずは目的地となるテーマです。ここをどれだけクリアなものにできるか?でプロジェクト全体の意識統一とメンバーの役割、どういった人や場所に働きかけるべきか、というものが整理できます。ニッチな問題でも当然いいですが、テーマとはつまるところニーズを示すので、誰かにとって共感できる課題である必要はあります。
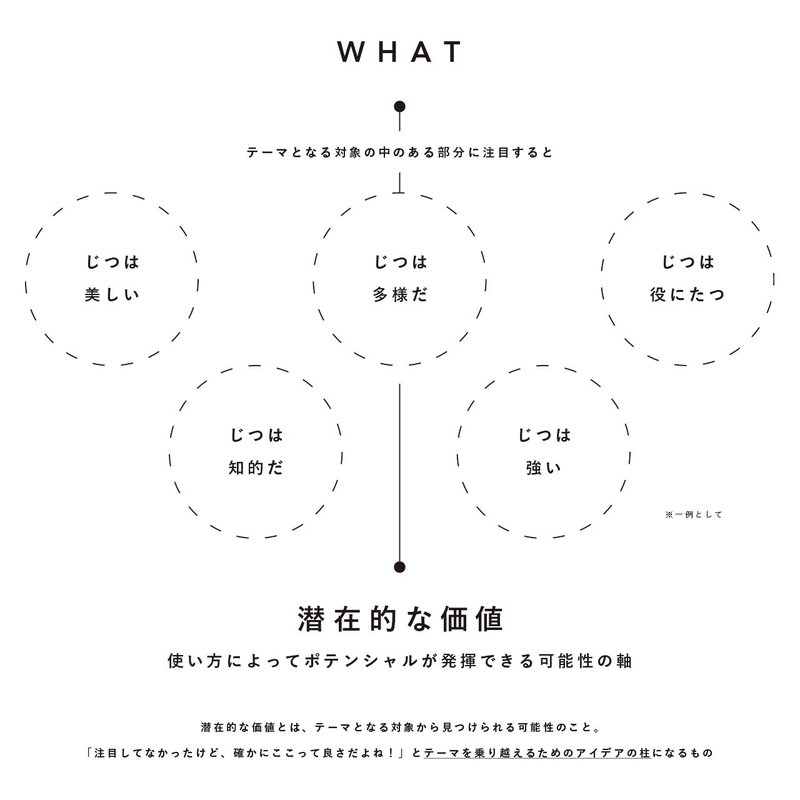
次に「What=潜在的な価値」です。

潜在的な価値とは、テーマとなる対象から見つけられる可能性のこと。「注目してなかったけど、確かにここって良さだよね!」とテーマを乗り越えるためのアイデアの柱になるもの
テーマを探った後は、その中に眠る「価値」を探ります。
ここでの考え方は「裏を返せば実は〇〇」といったような、ネガティブをポジティブに変えてくれる視点の設定がポイントです。さらに、多くの人がまだ気がついていない視点であればあるほど「膝ポン」な状態を生みやすく、アイデアにつながるその価値に対して人々が新しい魅力を感じ、深く注目してくれる状況を生み出します。
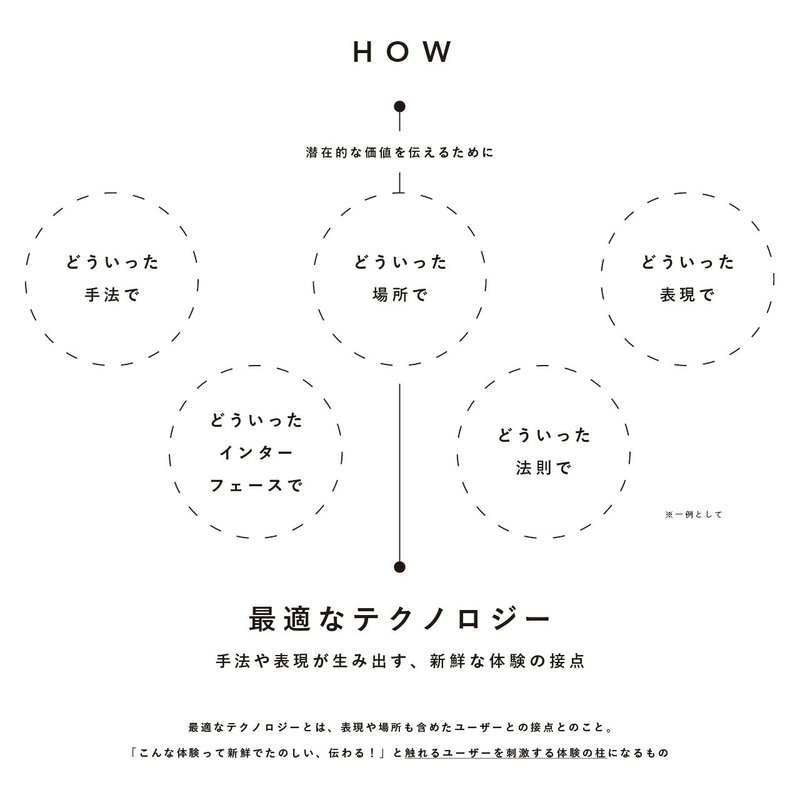
そして「HOW=最適なテクノロジー」です。

最適なテクノロジーとは、表現や場所も含めたユーザーとの接点のこと。「こんな体験って新鮮でたのしい、伝わる!」と触れるユーザーを刺激する体験の柱になるもの
そしてようやく、手法に注目します。なぜただの「テクノロジー」ではなく頭に「最適な」と書いているかといえば、Why、Whatを支えるHow=テクノロジーがちょっとでも違和感を生み出す場合、その体験自体の価値が大きく損なわれることになるからです。ですので、その状況やアイデアに対し「最適な」使い方をとにかく整理しつなげることで、体験価値が高まり確かなアプローチへ繋がることになるでしょう。UX、というワードが影響する部分の多くをここの項目が占めます。
そしてそれらを一枚にまとめた、フレームワークがこちらです。

カルテのようです。
このカルテという表現は結構好きなのですが、扱う対象や向き合うアイデアのことを上から下に整理し並べると、症状(と敢えて書きますが)に対しての対策がとてもクリアになり、それぞれにタスクに対しどのようなアクションをすべきか、の視点が理解しやすくなります。
まさに、患者に向き合う状況把握/分析シートであるカルテのように、それぞれの役割(病院、薬局、自宅での対応、周りのケア)が共通言語化され、たとえプロジェクトの関与度が低い人や全く違う職能の人でも、比較的簡単に、早く連携できることを可能にします。
もう一点、ここでのフレームワーク整理で重要なのは、それぞれの項目を「一言二言で書けるかどうか」ということです。もちろん、ここに行き着くまでに紆余曲折、大量の資料や整理は必要だと思いますが、それらがいきなり立ち上がってくるのではなく、入り口はできるだけ簡略化して伝わりやすい状況を狙ってみてください。そこの思考整理が、アイデアを磨くことにもつながります。
Connective Designは、点と点を見定めて繋ぐことでプロジェクト自体のあり方を「ある程度」正しく整え、メンバーが寄り添いやすくなる柱を作る考え方です。これを通じ、
・プロジェクト立案のスピードアップ
・メンバー内での合意形成
・タスク分解のための整理
・新しい体験へ繋がる整理
・必要なもの、不要なものの整理
などができると考えています。
前回もお話したようにまだ未完成の考え方ですし、磨く中でこれまで書いた整理の内容も変わるかもしれませんが、過去のデザイン作業による経験的には、そこそこ機能するフレームではないかと思っています。
Connective Designについての言及はひとまず着地に向かっていますが、最後におまけの話だけ次回のエントリーで述べようと思います。
いただいたサポートはローカル活動や事業者の支援に活用します。
