
【Photoshop】Vanishing Pointでモックアップを作成しよう!
どうもKai Kunです。
本日はVanishing Pointについて解説していきたいと思います。
まず、、、名前かっこよすぎないですか!?笑
名前がかっこいいので、ついつい使っちゃいたくなりますw
新人:先輩!モックアップ簡単につくれませんかね?
ぼく:ああ、バニシングポイント使えば?( ・´ー・`)ドヤア
こんな会話をいつかしたいです(笑)
とまあ、ふざけるのはここまでとして、バニシングポイントでは何が出来てどう使うのかを下記で説明していきます。
バニシングポイントとは?
バニシングポイントとは、パースがついた面に簡単に画像を当てはめることが出来る機能です。直訳だと「消失点」という意味のようです。
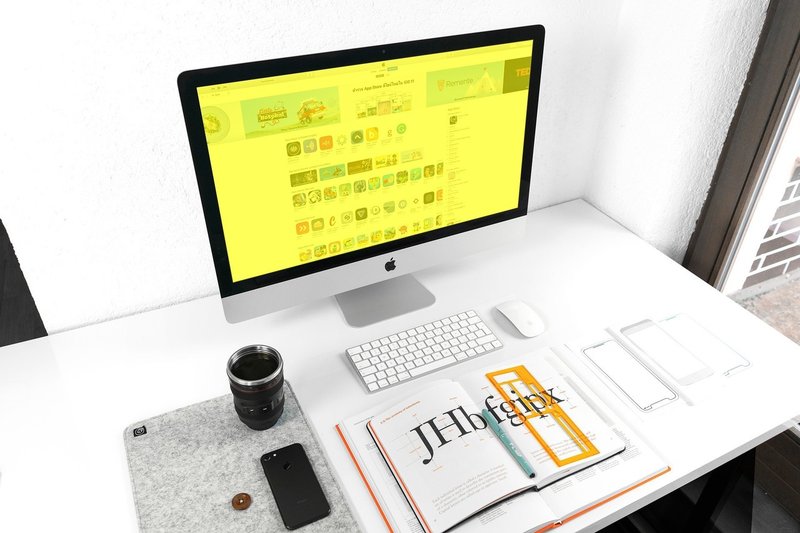
▼黄色い部分のような面です。
使用方法
1. 使用する画像を開く
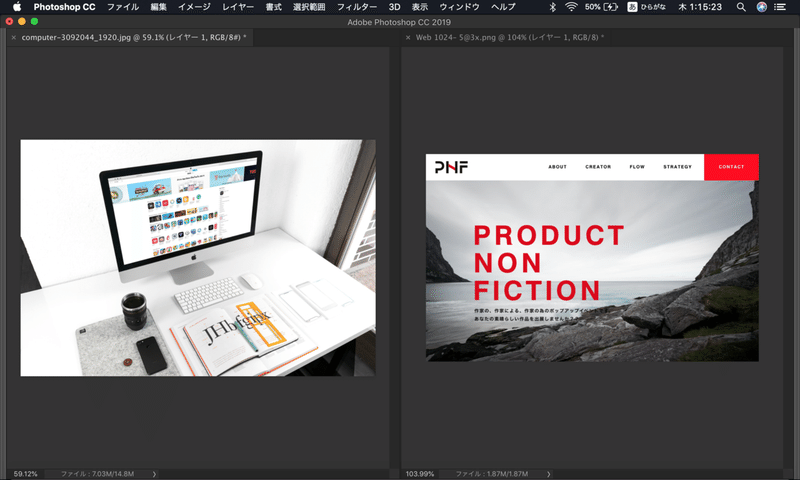
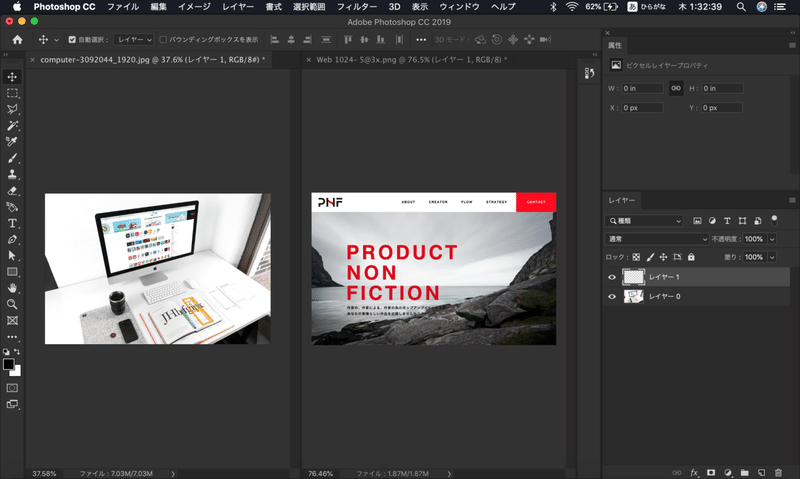
まず「パースがついた画像」と「はめ込みたい画像」を二つとも別のタブで開きます。下記の画像のような2画面表示は「ウィンドウ→アレンジ→2アップ」で出来ます。覚えてしまえばとても便利なので、この機会にやってみてください。
▼左:パースがついた画像、右:はめ込みたい画像。
右のはめ込みたい画像を全選択→コピーします。
Windowsは「Ctrl+A」→「Ctrl+C」。
Macは「⌘+A」→「⌘+C」。
2. バニシングポイントを適用
パースがついた画像のタブを選択し、新規レイヤーを作成します。
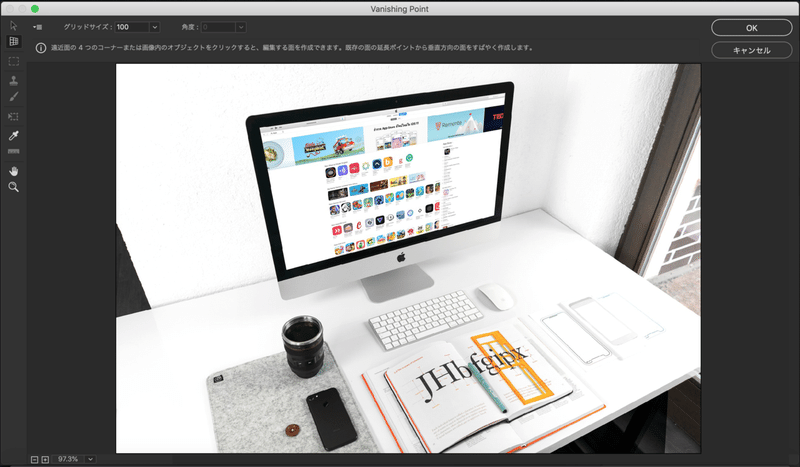
作成後、「フィルター」メニューの中から「Vanishing Point」を選択します。
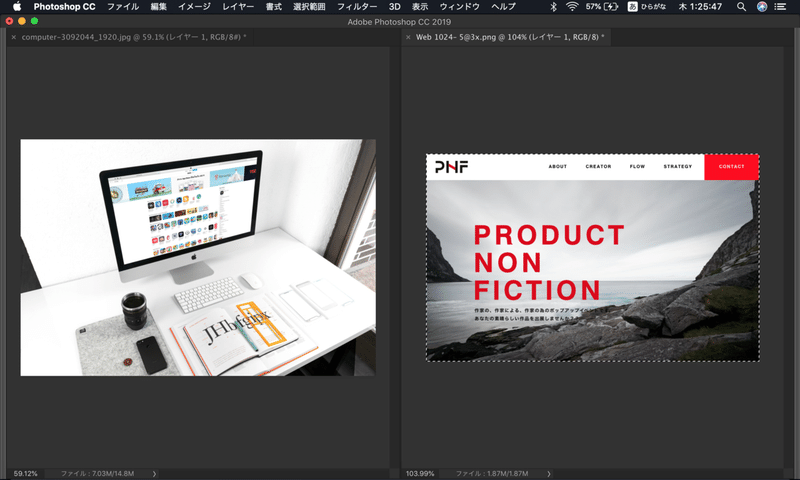
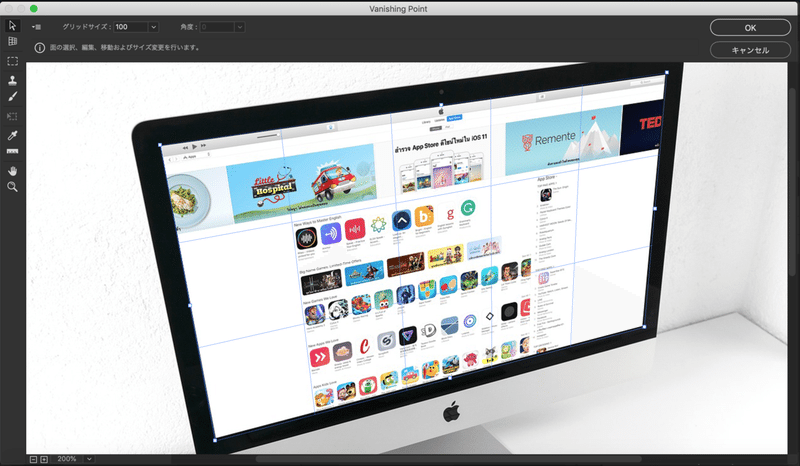
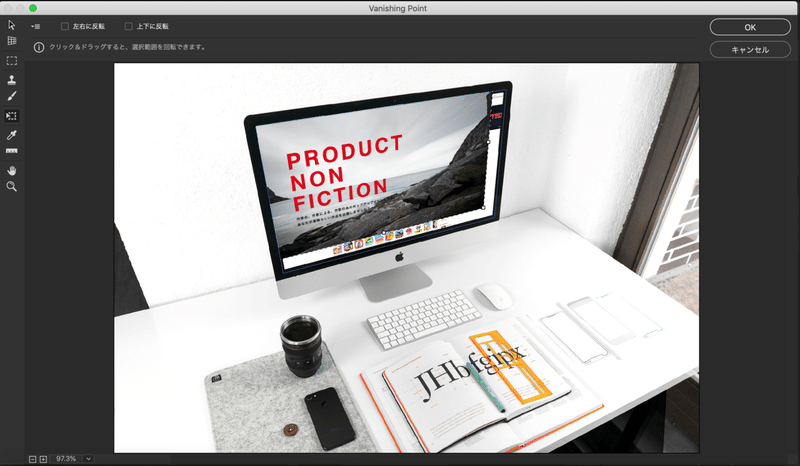
今回はiMacの画面に画像をはめ込むので、画面部分を左パネルのズームツールで拡大します。拡大したら左パネルの「面作成ツール」で画面のはめ込む部分の面を選択します。
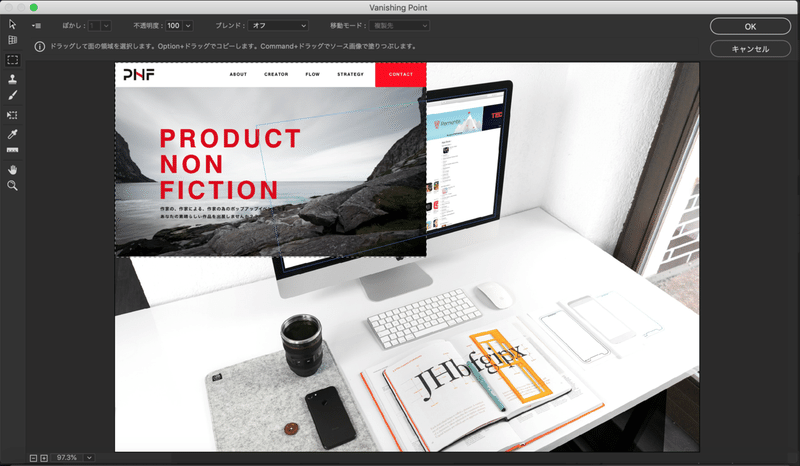
面を選択後、先ほどコピーした「はめ込む画像」をペーストします。
ペーストした画像をドラックし、先ほど選択した面の上に持っていくと、その画角でマスクされます。ペーストした画像が大きい or 小さい場合は、左パネルの「変形ツール」で大きさを調整します。
問題なければ右上の「OK」ボタンを押せば、はめ込み完了です!
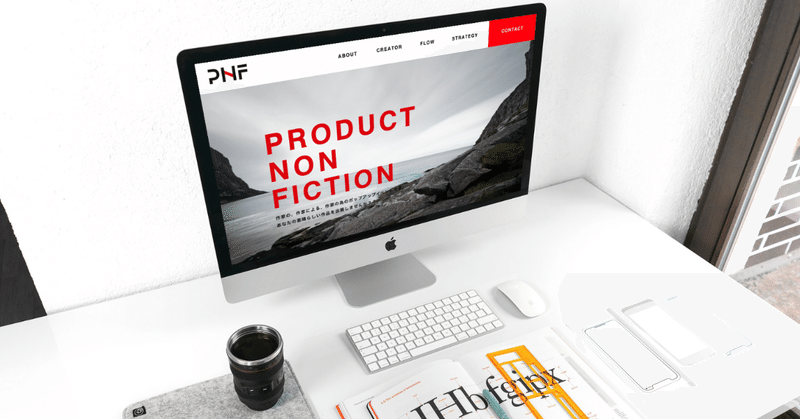
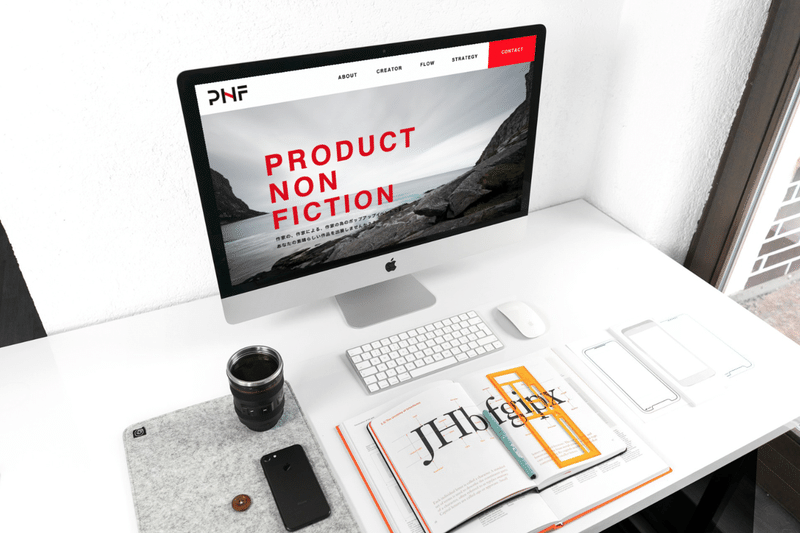
▼完成図
どうでしたでしょうか。
モックアップの作成時にとても便利な機能なので、ぜひトライしてみてください。不明点は気軽にDMください〜!
以上。
------------------------------------------------
Twitter:@kai09080908
instagram:@kai09080908
WEAR:@kai09080908
運営中のクリエーターチーム「MID i-D」
ポートフォリオ(これまでの実績を掲載しています)
------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
