
【Step.4−2 視点を変える】行動を変えるデザインに挑戦
今回は
『伝わることで、行動を変えてしまうもの』
をテーマにデザインワークをしています。
今日(2024/05/04)は、
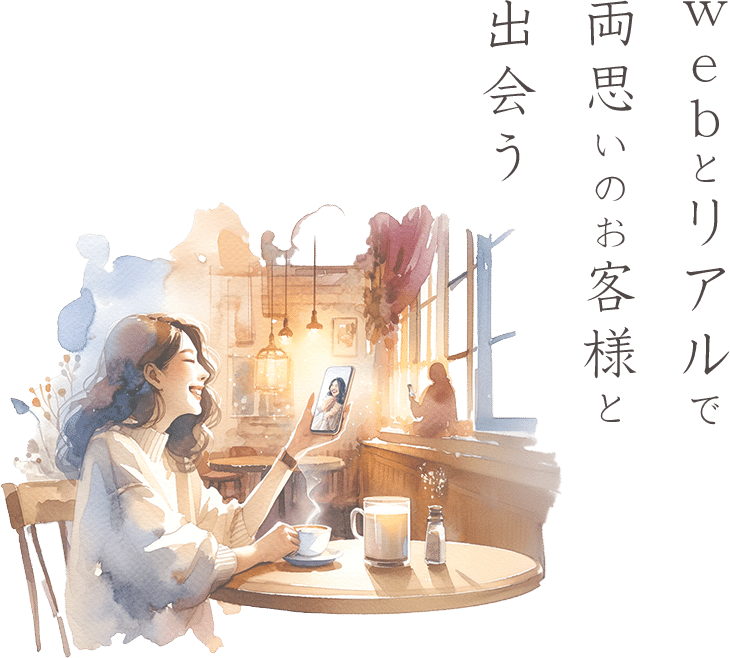
私の会社のwebサイトのトップ画像を
「行動を変えるデザイン」に変更してみます。
挨拶
こんにちは!
うちがわデザインの梶間です。
このブログでは、
テーマをひとつ決めて
デザインワークをする過程や脳内会議の様子
どんな視点で、どんな問いを立て
アウトプットに取り組んでるかを発信してます。
デザインを仕事にしてない人でも
デザインや、創作を身近に感じてもらえたら
いいなと思って始めました。
■デザインワークのプロセス
Step1. テーマを決める。
Step2. テーマに沿ってリサーチする。
Step3. 仮決定で何かアウトプットをする。
Step4. 違う視点で、もう一度アウトプットする。
Step5. 振り返りと反省をする。
行動を変えたデザインの3つのポイント
まず、行動を変えたデザインの3つのポイントとは
今っぽい
人の顔かある
どうなれるかが描かれてる
この3つです。
この3つはどこかの有識者が教えたくれてるのではなく。
私が、フィールドワークで見つけた物です。
(かっこよくフィールドワークと言いましたが
自分の行動を変えてしまったデザインを
分解しただけです。)
まずは今の状態を整理
目的
見てくれた人がどうなれるかが描く!
昨日の掘り下げで
うちがわデザインでは
お客様(クライアント)に
その人がサービスを届けたい人に届けるために
「共感」や「web導線」を作りたいことがわかりました。
なので、まず、それを伝えるキャッチコピーに変更します。
リサーチ
他のwebサイトはどんな表現をしているかを見てみました。
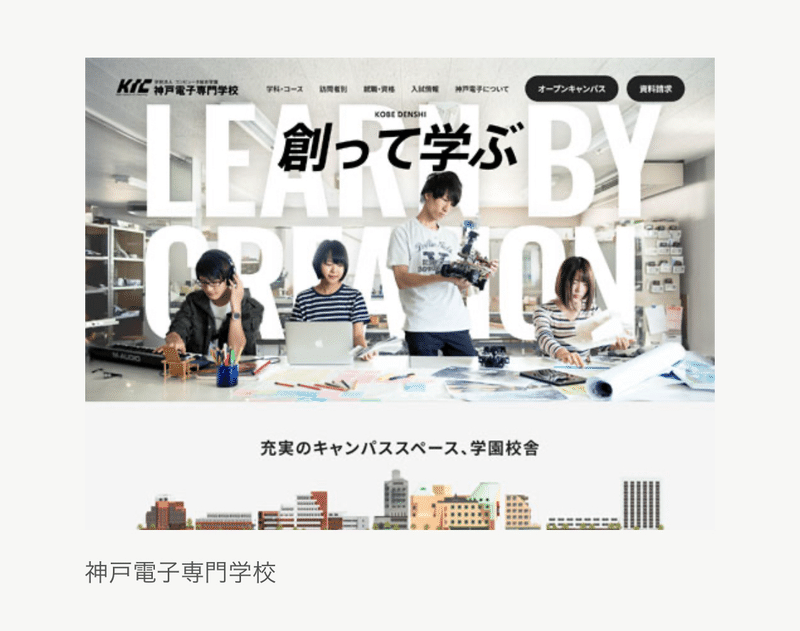
■神戸電子専門学校

この学校に入ったらどうなるのか
パッとみて分かりました。
電子や創る、パソコン
などが好きな人に刺さるのではないでしょうか?
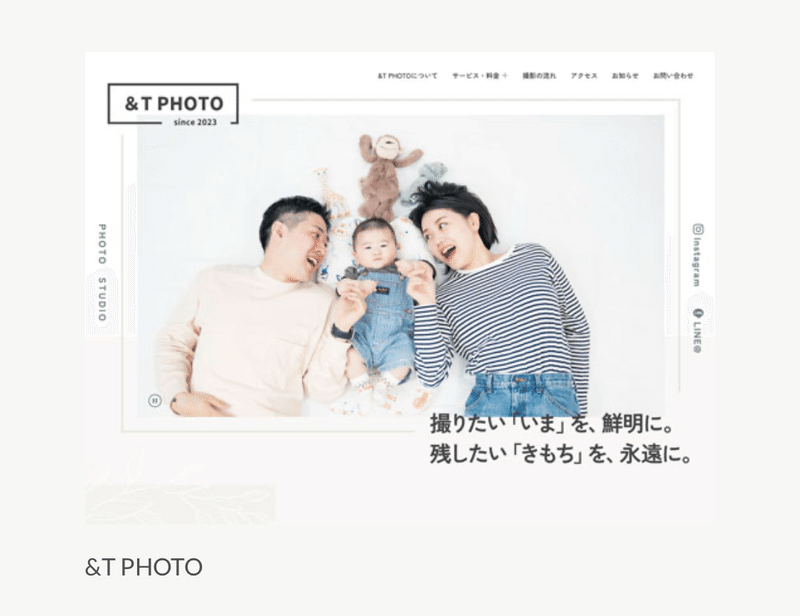
■&T PHOTO

メインの写真から
どんな写真が撮れるのかわかります。
そして二つに共通して
「人の顔」が見えます。
写真でどうなれるかのシーンを描き
キャッチコピーで事業者の思いを伝える
形
webサイトのメインビジュアル
情報
どうなれるかの後に
「デザイン」「web業界」であることがわからないといけない。
世界観
自然体で、親しみやすい(梶間の印象=うちがわデザインなので)
ビジュアル
自然体なので、装飾が少なくデフォルメされてないデザイン。
写真をメインに。
ただ、写真を撮り直したり出来ないという制約あり
その結果

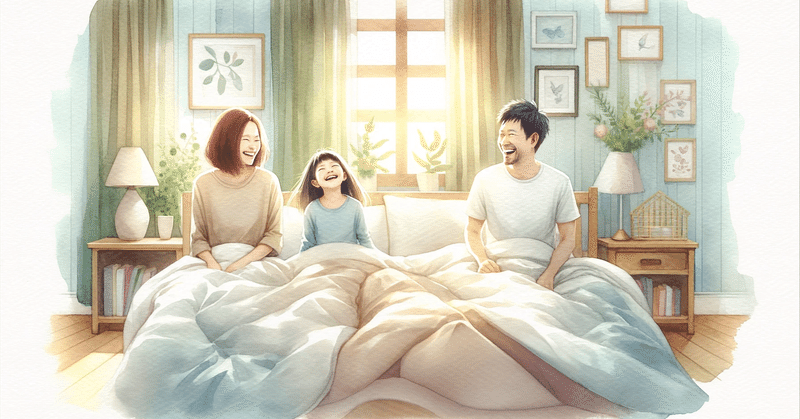
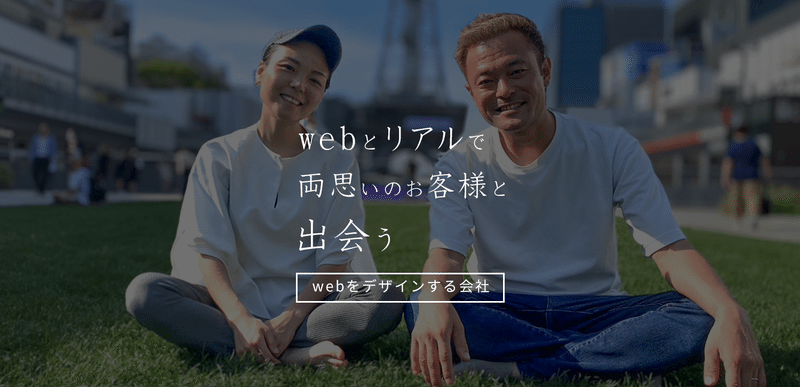
こんな感じにしてみました!
バリエーションでChatGPTでも作ってみました!

最後に
「こんな活動してます」
みんながもっともっと創造的になれますように。
みんなもっともっとできるはずなのに、
どこか溜め込んでる。
そんな中学生の、話を聞いて
これって、大きな問題って思われてないけど…意外に重大だなぁと個人的に思いました!
多分、
・正解やインパクトあるものしか
発信する意味がないって教えられてるか
・自分には正解やインパクトあるものを
発信なんかできないと勝手にそう思ってるか
どっちかなのかなぁと。
私も「なんのために、毎日発信してるんだろう」と思ってます(だから、同じ)
でも…出さないと…
誰にも伝わらないし…
「正解」も「インパクトあるかも」わかんない。
出し続けるしかない笑
出す事で人は創造的になれる!
私はそう思ってます
それが「デザインの秘密の練習場」です
この記事が気に入ったらサポートをしてみませんか?
