
#1 最近見つけた良いUX NY/Toronto/Montreal編
こんにちは、Shimomura Kanako(下村 香菜子)です。
約1ヶ月のワーケーションが終了しバンクーバーに戻ってきました。
そして、今回の旅で北米の東側に興味が湧いたので2023年12月1日にトロントへ引っ越すことにしました。
元々バンクーバーで通っている学校が終了するタイミングで引っ越そうかなと考えてはいたので良かったです。
(引っ越しについてはまた後日書こうと思います。)
それでは、前置きが長くなりましたが、「最近見つけた良いUX」に焦点を当てたシリーズを始めていきます。継続期間や更新頻度は未定ですが、私が見つけた優れたUX体験を共有していきたいと考えています。
今回は、最近の旅行で出会った素晴らしいものを紹介します。ちなみに、Webとアプリケーションに関する内容は含まれていません(笑)。
バナナの形をした滑り止めコーン

一目見て、直感的に伝えたいことが明瞭で、何よりも印象が非常にポジティブで素敵だと感じました。この場所にバナナが置かれていると、滑るイメージがすぐに思い浮かび、テキストがなくても誰にでも理解できそうですね。海外でも「バナナは滑る」というのは共通の認識で、私は無意識にNintendoを賞賛する妄想に耽ってしまいました。「これはマリオカートのおかげかしら...?」と。笑
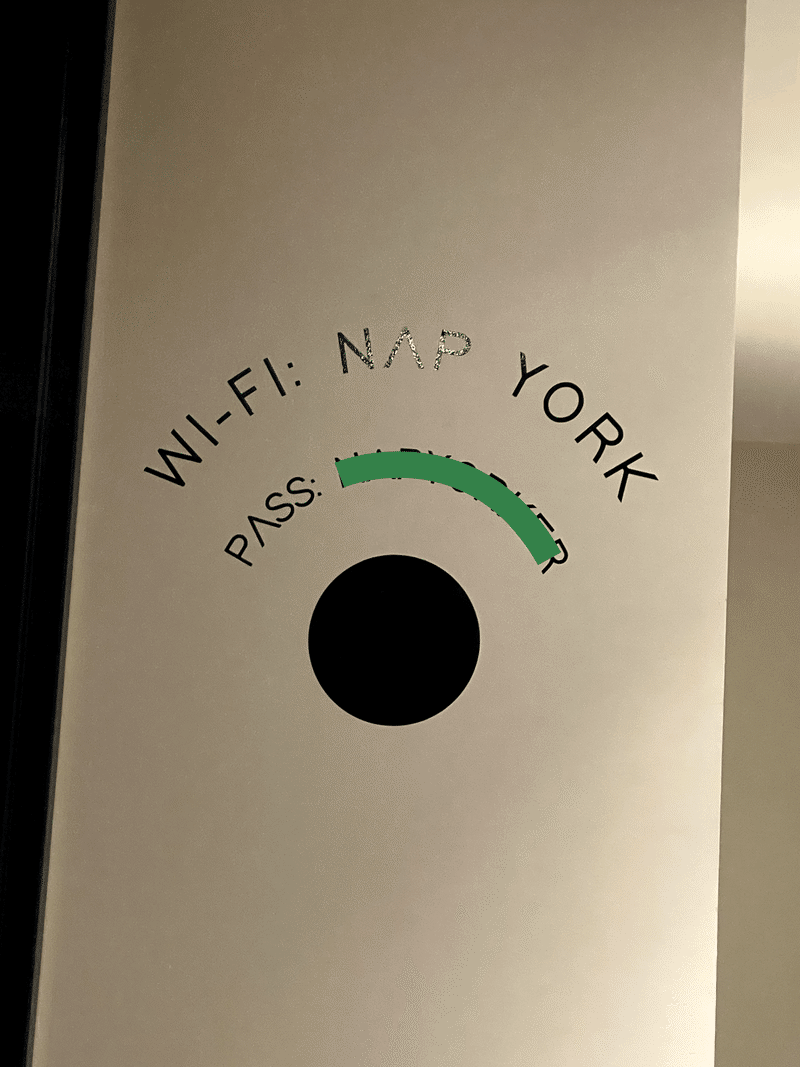
ホステルの壁に印刷されたWi-Fiパスワード

これは、私がニューヨークで滞在したNap York 24/7 Sleep Stationというホステルのカフェエリアの壁一面ですが、非常に大きな面積にWi-Fi情報が印刷されていました。

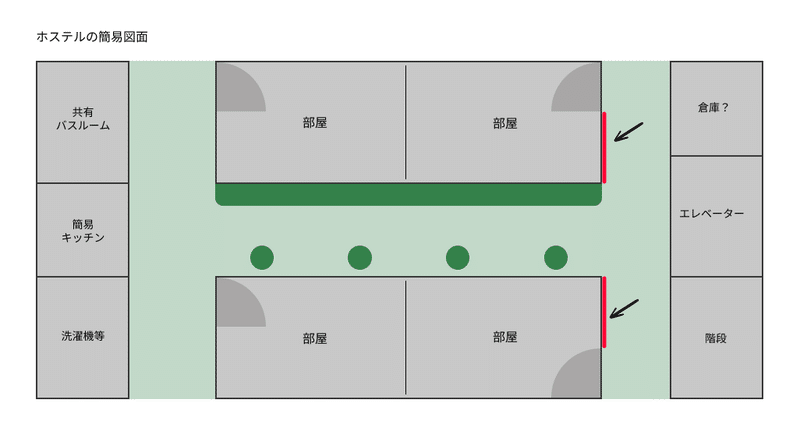
受付後、エレベーターか階段を使って各階に移動する際、Wi-Fiの情報が必ず目に入る配置になっていました。ホステルを利用するゲストにとって、迅速にWi-Fi情報を得られるようになっており、非常に優れたデザインだと感じました。(もちろん、受付にも情報が備えられていました。)
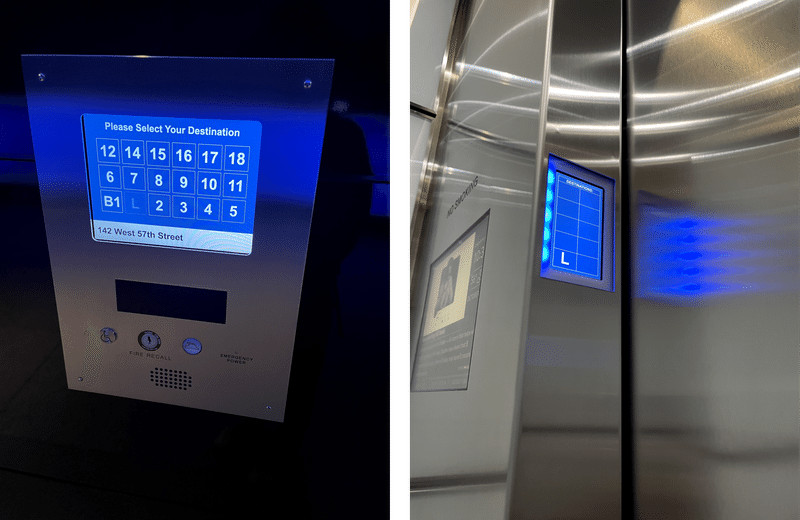
エレベーターの行き先指定方法

このエレベーターの使用方法は、以下のような簡単な手順です:
エレベーターに乗る前に行きたい階を指定します(エレベーターの外側の壁にボタンがあります)
エレベーターが到着します
エレベーターに乗ります(何かを押す必要はありません)
指定した階に到着します
このタイプのエレベーターは、混雑していてボタンを押すのが難しいことがなく、誰かにお願いする必要もありません。また、感触から言えば、各階に停止することが少なかったように感じます。おそらく、同じ方向に行く人々が集まるように制御されているのでしょう。非常に便利で優れた設計だと感じました。
GlossierNY店の購買フロー

Glossierは、若者向けのコスメブランドで、北米で非常に人気があり、価格も手頃な印象です。ニューヨーク発のブランドで、それほど期待せずに訪れましたが、実際には非常に印象的な店舗でした。
購入のプロセスは以下の通りです:
好みの商品を見つける
店員に在庫を確認する
確認後、その場で支払い(店員はiPadと決済端末を持っています)
店内の奥にある待ちスペースに移動(ソファがあり、広々としていました)
商品受け取り窓口で名前が呼ばれ、商品を受け取る
お買い物完了
特に良かった点は次のとおりです:
レジがないため、並ぶ必要がなく、待つ必要もありません
待ちスペースが充実しているので、購入後の「待つ」時間がネガティブに感じません
購入済みのお客様が店内をうろつかないようになっている
日本では、新宿駅にあるshiroが似たような設計を採用している記憶がありますが、購入後の待ちスペースがないため、店内でうろつく人々が多いです。
ただし、この設計では商品は必ずショップバッグに入れられて渡されるため、最近のサステナビリティに関する観点からは微妙かもしれません(笑)
店内は公式ウェブサイトが見やすかったので、以下にリンクを掲載しておきます。
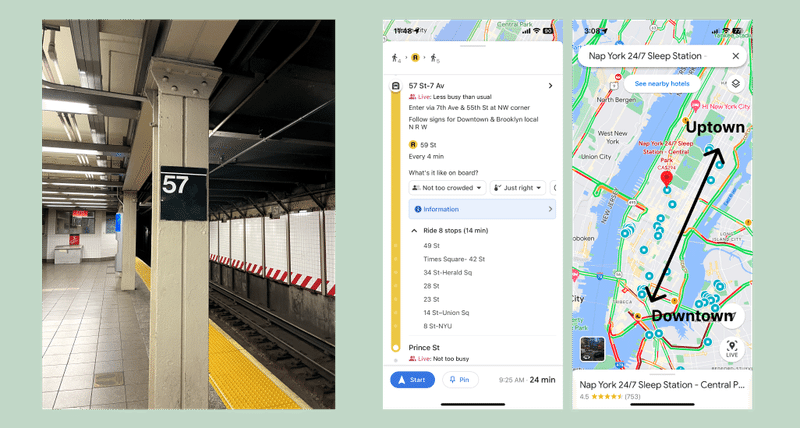
NYの駅の命名ルール

ニューヨークの地下鉄は、アルファベット、数字、そして色で区別されており、数字は駅の位置を示しています。Uptown(上向き)に向かう列車は数字が大きくなり、Downtown(下向き)に向かう列車は数字が小さくなります。このシンプルで直感的なシステムは素晴らしいですね。
アルファベットと数字、そして色の組み合わせなら、英語ができなくても理解が容易で、数字の上下関係を知っていれば、乗り間違えを1つの駅で気づくことができます。私も一度、上下を逆に乗ってしまいましたが、1つの駅で「あ、逆方向だ」と気付くことができました。ただし、ブルックリン方面に向かうと、数字以外の駅名も表示されます。個人的には、観光客が多い地域だけでもシンプルな設計があれば十分だと思います。
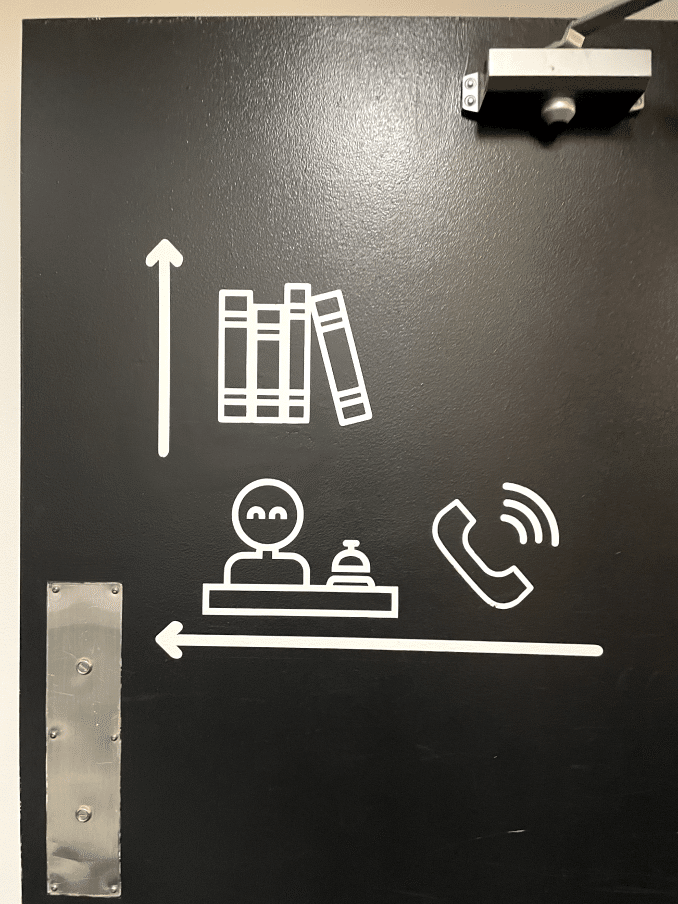
ホステルのサイン設計

Auberge Saintlo Montrealは、モントリオールにあるホステルで、そのサインのデザインが全体的に非言語(イラストのみ)で構成されており、非常に分かりやすいと感じました。モントリオールはフランス語と英語が話される地域なので、文字でサインを表示しようとすると、フランス語と英語の両方が必要で、見づらくなる可能性があります。しかし、イラストを使用することで、直感的に理解でき、ごちゃごちゃ感がなくなる素晴らしいアプローチだと思います。
このホステルは、カードキーや内部のポスターを含めて、非常に洗練されたデザインが施されているようで、ブランディングがしっかりと確立されている印象です。Good Sansというフォントも雰囲気に合っていますね。ウェブサイトは以下のリンクからご覧いただけます。
最後に
今回の内容はいかがだったでしょうか。不定期掲載になりますが、#2を開催できるように情報を貯めていきたいなと思います。
ここまで読んでくれてありがとうございます。
誰かの役に立てたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
