
🦊Firefox 91.6.0esr 設定メモ
2022/02/22 作成
はお。椛です。
Firefoxでの自分なりの設定メモです。
CSSいじれば何でもありだけど、いじりたくないのでいじりません。
Firefox 91.6.0esr :
about:configから設定を変更します。
gfx.direct2d.disabled ; true // Direct2D無効
gfx.font_rendering.cleartype_params.gamma ; 5 // ガンマ調整
gfx.font_rendering.cleartype_params.pixel_structure ; 1 //
gfx.font_rendering_cleartype_params_rendering_mode ; 5 //
browser.backspace_action ; 0 // backspaceで前のページに戻る
browser.tabs.closeTabByDblclick ; true // ダブルクリックでタブ閉じ
browser.tabs.drawInTitlebar ; false // タイトルバー表示
browser.tabs.loadBookmarksInTabs ; true // ブックマークを新規タブで
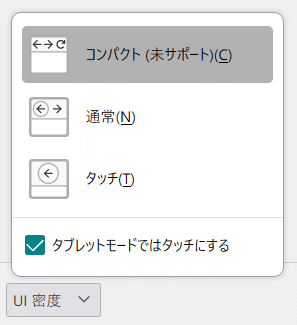
browser.uidensity ; 1 // コンパクト UI ⚠️新規de追加(整数値)
コンパクトモード
バージョン 91から Proton UIを無効にできなくなりました。タッチ対応のため余白を大きくとっているようなので以前のようにコンパクトにしたいときに設定します。
●設定ファイル(pref.js)に追加して変更する場合
browser.uidensity ; 1 (整数値)
「コンパクト(未サポート)」がでるよ。UIがシュっとします。

●CSSファイルを追加して変更する場合
(プロファイルの場所)/chrome/userChrome.css
menupopup > menuitem,
menupopup > menu {
padding-block: 0.15em !important;
}
:root {
--arrowpanel-menuitem-padding: 3px 6px !important;
}▼こちらで Protonを Photonっぽく設定する cssが配布されています
⚠️CSS実験
layout.css.color-mix.enabled ; true
layout.css.cross-fade.enabled ; true
layout.css.fit-content-function.enabled ; true
layout.css.font-size-adjust.basis.enabled ; true
layout.css.overflow-clip-box.enabled ; true
layout.css.page-size.enabled ; true
layout.css.size-adjust.enabled ; true
❌Proton(ムダ?)
browser.aboutwelcome.protonDesign ; truebrowser.proton.enabled ; true
browser.proton.places-tooltip.enabled ; false
browser.proton.toolbar.version ; 3
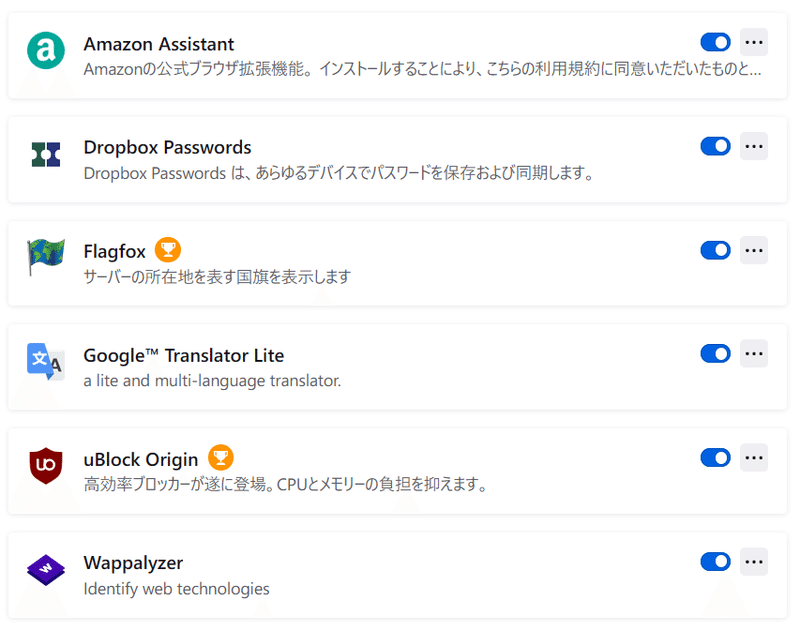
💡いれたら便利になったアドオン
参考までに。

他にも何か便利なアドオンがあったら教えてくださいー。ただ、重くなったり設定項目がたくさんあるのはやーよ。
🍁
悉く書を信ずれば則ち書無きに如かず
