
【UIデザイン学習】LPのアイキャッチをデザイン
#BONO のコースに取り組んだアウトプットをしていきます。
今回は、未経験者用のロードマップのSTEP2:UIビジュアル編(グラフィックの組み立て方を知ろう)というコースで、LPのアイキャッチをデザインをトレースしながら取り組みました。
1. 今回取り組んだシリーズ:グラフィック入門
こちらのグラフィック入門のコースに取り組みました。
方向性の定義〜色の配色まで詳しくプロのデザイナーの仕事のやり方を学ぶことができます。
これまで、副業ではありますがアイキャッチのデザインをやったりしてましたが、これまでの自分のやり方がいかにデザイナーとして必要な要素を無視して取り組んでいたかを思い知りました。

2. お題について
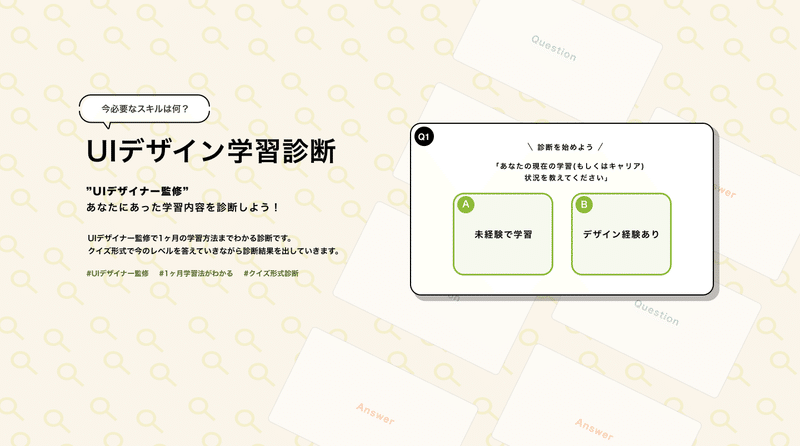
今回のお題は「デザイン勉強の診断サイト」のアイキャッチの作成で作るというものです。カイさんの動画を見て、トレースしながら取り組みました。
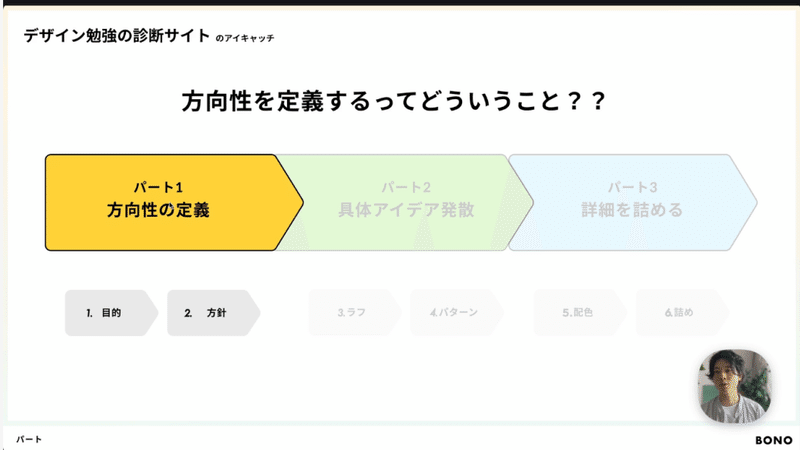
3. ”3つのパート”に分けて取り組む

方向性の定義
具体アイディア発散
詳細を詰める
私はこれまで「方向性の定義」というやり方がいまいち理解できていなかったので、今回非常に勉強になりました。
”誰に作るのか?”
どんなサービスや情報が欲しいユーザーがターゲットになるのか?
”作る目的は何か?”
運営側(サービスを提供する側)の目的やゴールは何か?
をしっかり書き出して目的に沿った見た目を作り上げていくことが大事。
4. お題に沿って自分でも考えてみた
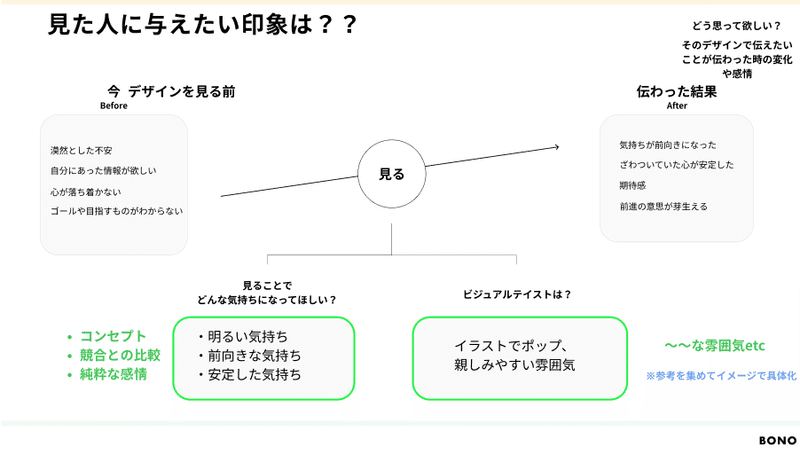
●与えたい印象
今回作成するものが「UIデザイナーを目指す人に使ってもらう学習診断」のアイキャッチなので、その対象に沿った表現の方向性を考えました。

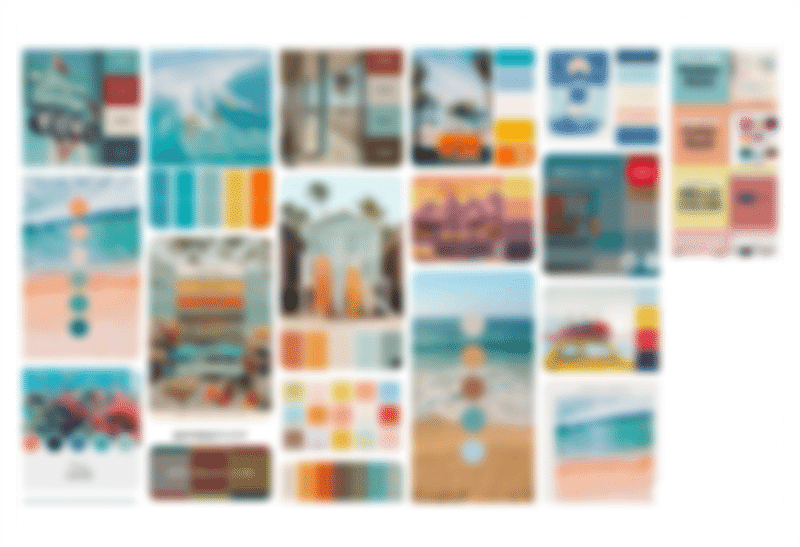
●印象に合う方向性を決めるムードボードを作る
イメージに合う所に当たりをつけていく。
<行った手順>※ここでも、誰に届けるかが重要
イメージに関するものを調べる
近いものをボードに貼っていく
分類していく(2軸で印象を切って分類)
あたりをつける「○」でかこむ

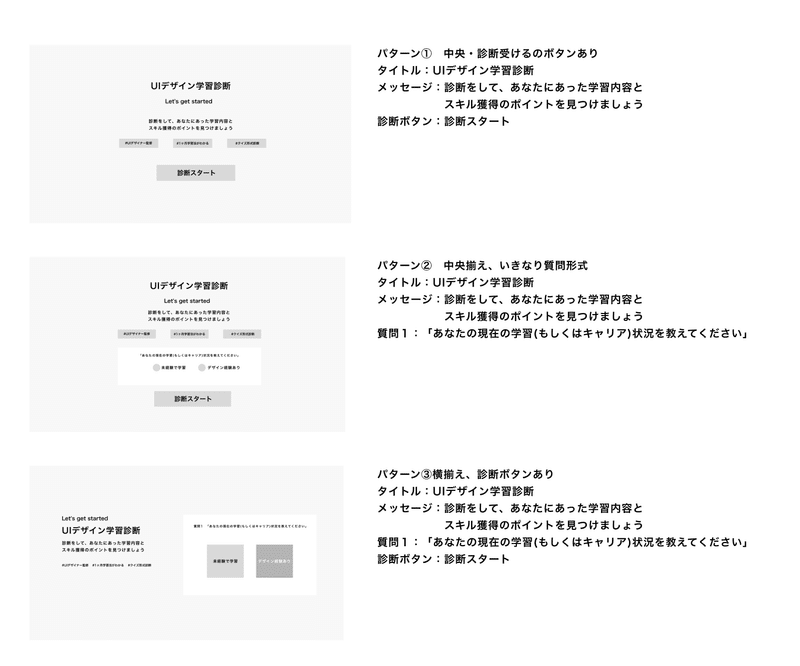
●レイアウトのパターンを作る
UIの土台作りと一緒で、まずは白黒で複数のパターンを作成する。
私は今回3パターンを作成してみました。
※この時もどんなデザインがあるかをPinterestで色々調べました。

●白黒でレイアウト(ラフ)パターンを複数の方向性で作る
背景のデザインを変えるだけで、白黒でもかなり印象が変わるということがよくわかりました。
・グラデーションをイメージしたもの
・賑やかし多めのロゴ(虫眼のロゴ)を散りばめたもの

ポップな感じと、手軽にはじめやすい雰囲気を出したかったので、
このレイアウトで作成を進めることにしました。

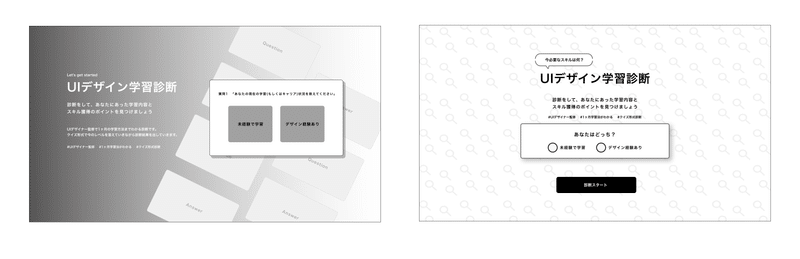
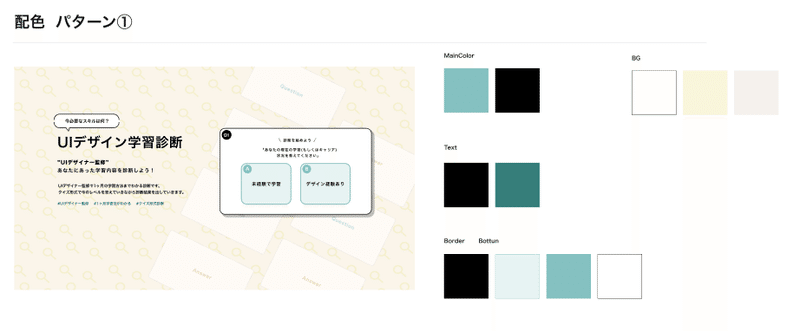
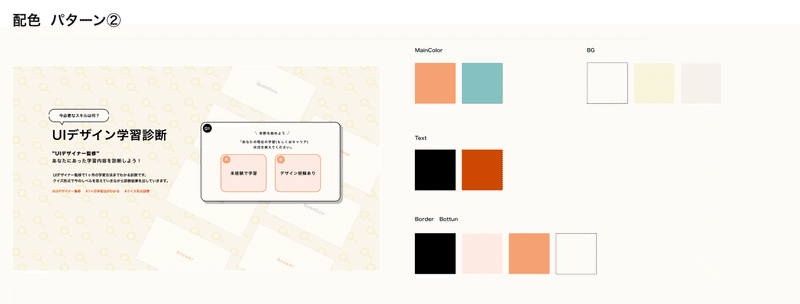
●配色を入れる
印象に関わる大事なポイント。ここで改めて与えたい印象を振り返ります。
(初めに定めた与えたい印象と、みてくれる人にどんな影響を与えたいのかを見直しました)

「明るい気持ち」「親しみやすさ」という印象でイメージに合いそうなカラーを探して、こんな感じのテイストで作成してみようと決めました。

決めた配色で仮で色付けを下のように色々試してみました。
パターン毎にカラーを変えて、イメージに合うデザインを決めていきました。



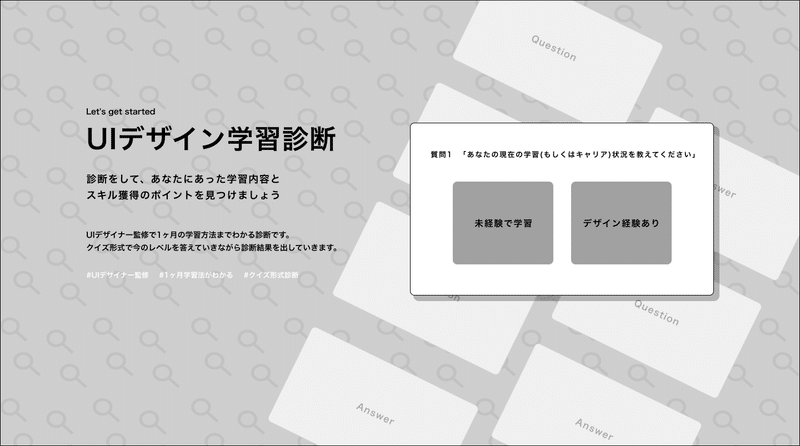
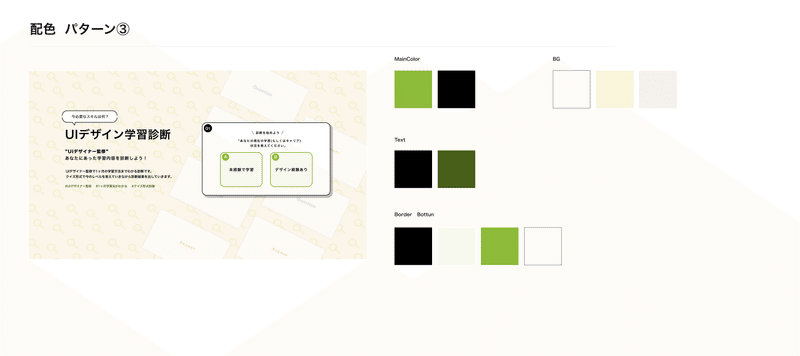
7. このデザインにした自分なりの理由
個人的にはもう少し明るく、温かみも欲しかったので明るめの緑色で調整してみました。
<理由>
● 目的に沿ったイメージを意識
これを使うことで「明るい気持ちになれる」印象にしたかった為、
派手すぎない配色でポップに見えるレイアウトにしました。
●配置やレイアウト
アイキャッチにQ1を持ってくることで、質問のイメージが取れる事がCVに繋がりやすい工夫になっていると感じ、参考からこのレイアウトを抜粋してます。
ポップで親しみやすい、触ってみたいと思わせる背景の賑やかしさも自分の学習方法を「探す」というキーワードに連想する虫眼鏡のアイコンを散りばめてみました。

8. 感想
ここまでトレースしながら、自分でも少しアイディアを出しつつ進めていきました。今回LPのアイキャッチというお題ではありましたが、
・方向性の定義
・具体アイディア発散
・詳細を詰める
という手順はバナーや、どんなデザインを作る時にも活かせるのでデザインを作り始める前にまずやる事としてパッとTODOが思い浮かべられるように習慣化していきたいです。
また、このTRYをしてからリリースされているデザインを見る時にも、作成者側の意図を汲み取ろうと意識できるようになってきました。
まだ気づける範囲は小さいですが、これから広げていけるように頑張っていきたいです。
この記事が気に入ったらサポートをしてみませんか?
