
アメコミ風ロゴが出来る過程を公開!【KADAI INFOデザインゼミレポ】
少し間が空いてしまいました。こんにちは、KADAI INFOデザイン長セリナです。
先日、KADAI INFOデザイン部主催(って言ってもほぼ私主催)でデザインワークショップを開催したのでそのレポートをお届けします!
アメコミ風ロゴを作ったのでただのテキストがロゴになっていく過程も紹介していきます。
デザインツールに触れていない人が見ると面白いのかもなーと思ったので、こうやってできあがっていくんだー!というのを可視化していきましょう~!
デザインゼミとは?
今回開催したデザインゼミはもともとデザイン長の私セリナがデザイン部のスキルアップを目的として企画したものでした。
去年までがどうかはわかりませんが、今年のKADAI INFOデザイン部は”デザインができる人の集まり”というよりは”デザインをやってみたい人の集まり”という感じが強かったと思います。
大学に入ったばかりで選んだサークル(サークルじゃないけど便宜上サークルにしとく)がKADAI INFO、デザインをやったことないけど挑戦していたいという1年生や今まではINFOの違う部にいたけどデザインもやっていたいなという人の集まりでした。
そんなメンバーたちがイラレの使い方を学ぶ上でのサポートができればいいな、と前回第1回はイラレのキャンバスの作り方から図形の書き方、ペンツールの使い方などをイラレの操作本を見ながらみんなで一緒に確認しました。
ペンツールの独特な使い方やレイヤーの操作に慣れていないメンバーが多く、用意していた4時間はあっという間に終わりました。
今回の第2回は参加者をINFOメンバーに限らず、INFO以外の鹿大生やデザインをしてみたい社会人、なんなら仕事にしているデザイナーさんなども来てくれたらうれしいなとconnpassでイベントページを作り、参加者を公募しました。
しかしデザイン部としては別の仕事もあったために準備がバタバタになり1週間前の告知になってしまったこともあり、思うようには参加者は集まりませんでした。
それに加え、オフラインで開催予定だった本イベントは鹿大のコロナクラスター発生によるサークル活動制限の影響により直前にオンラインでの開催に変更しました。
本当は団体概要とかイベント概要とか資料も作って書類書いて、マークメイザンの部屋を会場として借りていたものもなくなくキャンセルしました。
会場のかざりつけとかしたかったし、外部の人とも対面で知り合いたかったし、ワークショップも対面でフォローしたかった。
そんな理想は少しかわってしまったけど、オンラインで実施も悪くなかったです。
当日は4人参加してくれました。
第1回に来ていた人と毎年デザイン部のフリーペーパーを作っていた人だったのでイラレは少し触ったことがあるというレベル感でした。
イラレの基礎操作よりも一つ作品を作っていることを目標として第2回はアメコミ風ロゴの制作体験をテーマとしました。
今回のワークショップとは別件で私が抱えていた仕事の一つ、鹿児島のプロバスケットチームレブナイズとの企画で私が制作した以下のロゴがいい練習になると思ったのでみんなに追体験してもらうことにしました。

ということで内容は以下です~
いざ!アメコミ風ロゴを作ってみる
今回は私がロゴを作るときに調べて出てきた、わかりやすかったこちらのサイトを参考に制作しました。実際に作ってみたい人はこっちを見てください!
当日もこのサイトを見ながら値は自由に変えていいのでわからないことがあったら言ってねというスタンスで始めました。
上のサイトにのっとって私の制作過程のスクショをぺっぺっぺっぺーと貼っていきます!
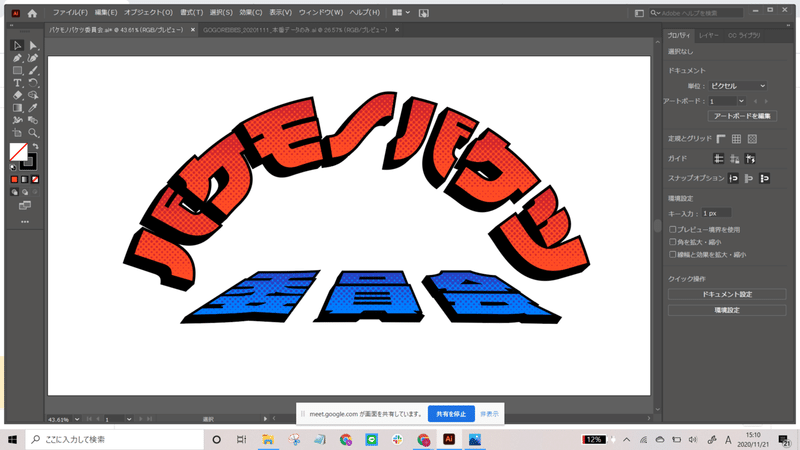
今回は私の好きなYoutuberの「バケモノバケツ委員会」のロゴを勝手に作ることにしました。
(私の好きなYoutuberまとめ記事が過去記事にあるのでそっちもぜひ読んでね☆)
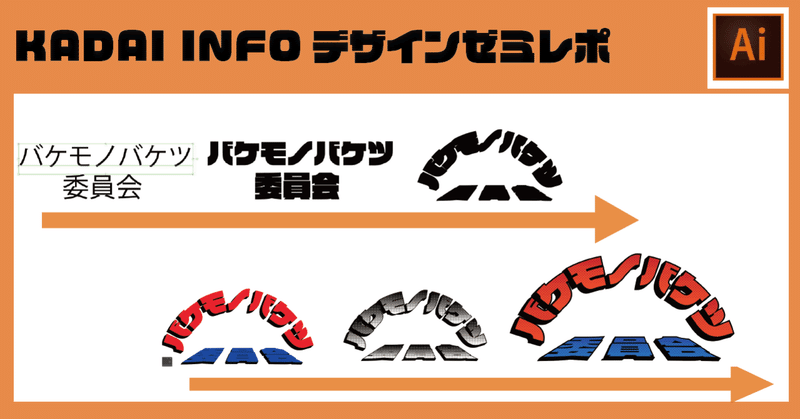
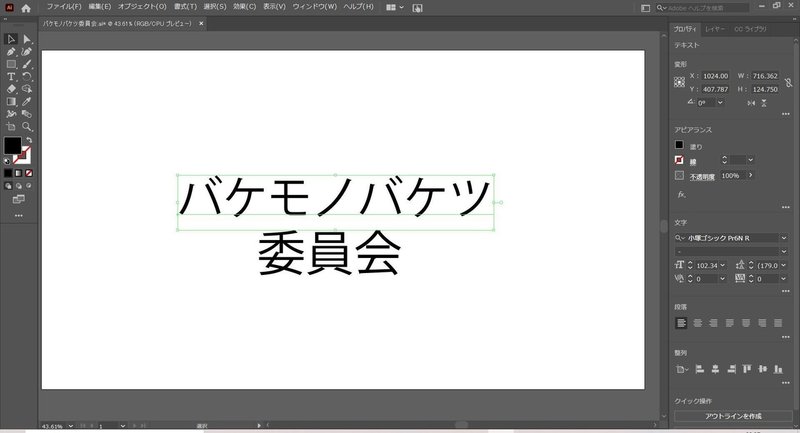
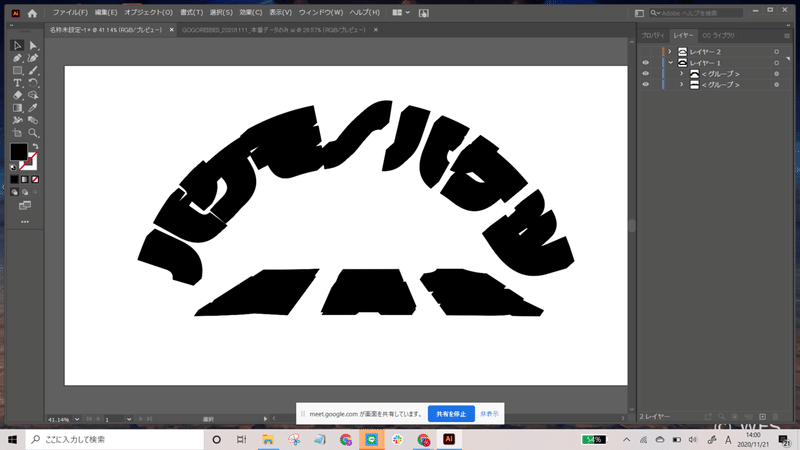
まずはテキストをそのまま打ち込む。

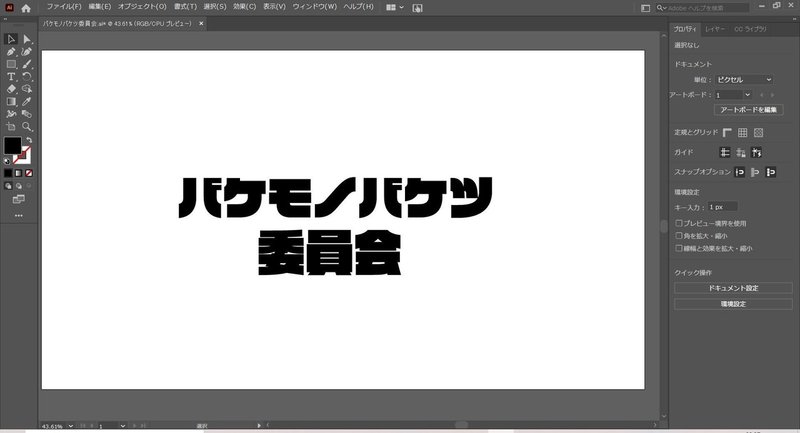
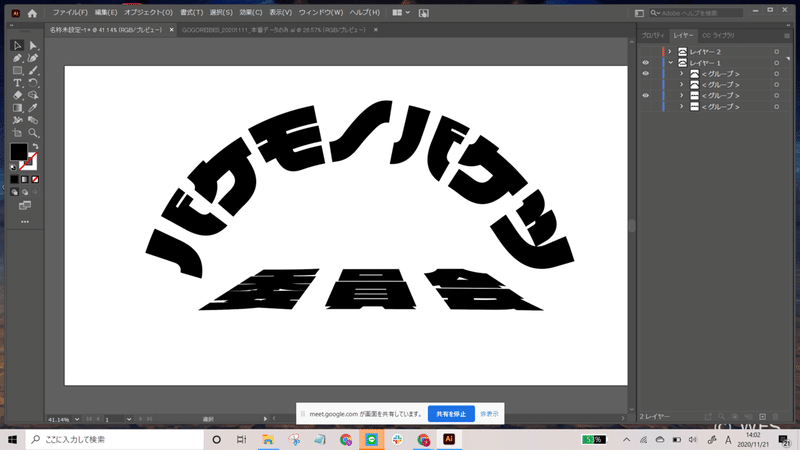
そして太めのフォントに変更。

そしてワープを適用して文字をぐねっと。

これはワープオプションいじれば結構形はどうにでもなります。
参考サイトのような右上に上がるような形やレブナイズロゴのように少し斜めに変形したり。
今回は真ん中から本人を飛び出させたらかわいいのでは?というアイディアのもと、シンプルな上弦ワープ。
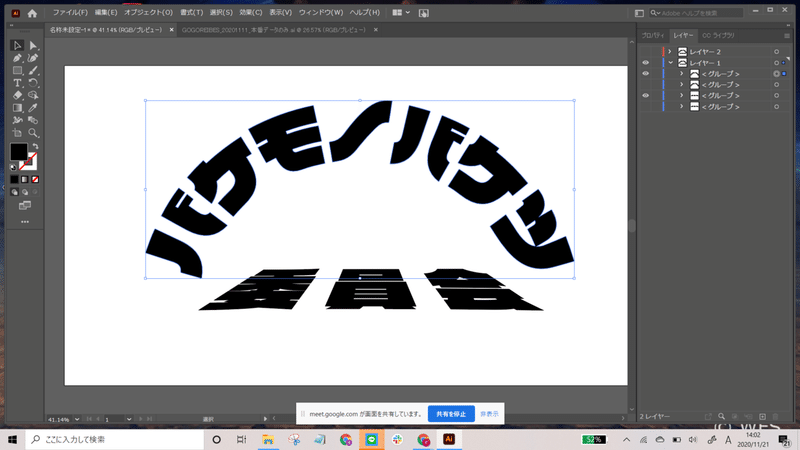
形が決まったらアピアランス分割で形を固定。

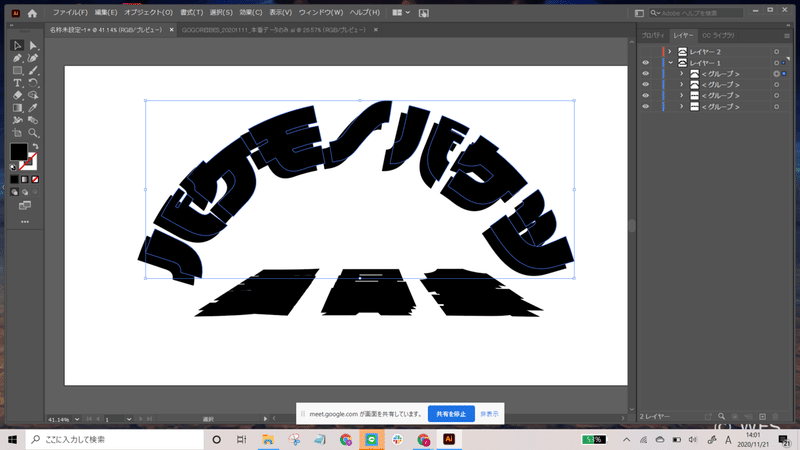
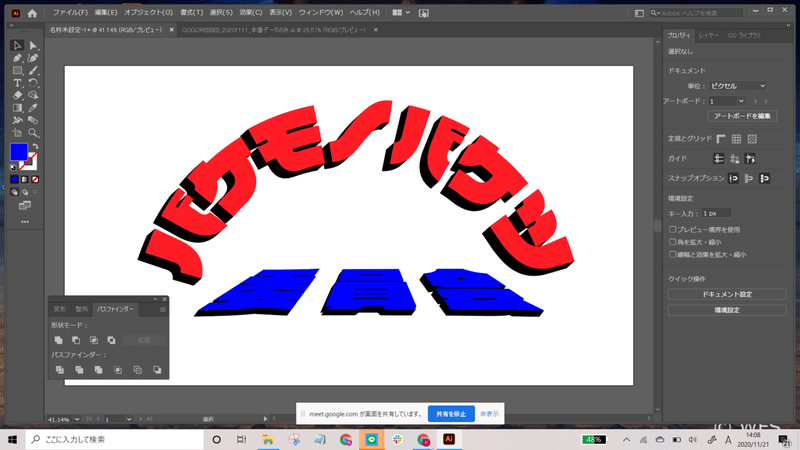
複製した図形をすこしずらしーの、

ブレンドを作成してーの分割拡張!
すると二つの図形の間にいっぱい同じ図形が並びます。

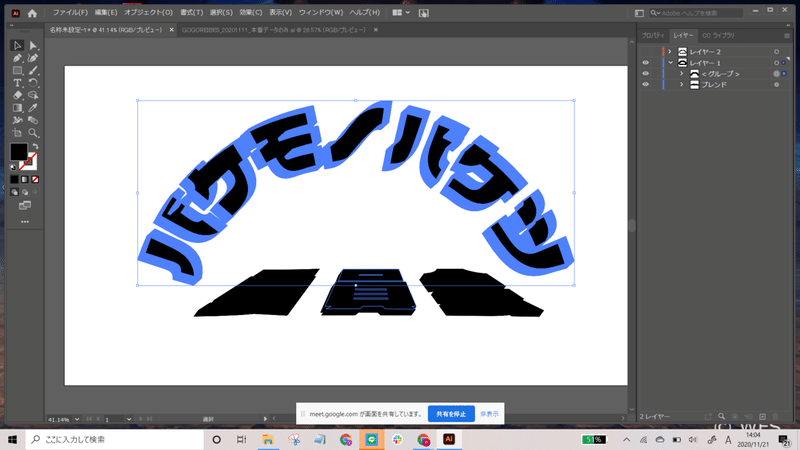
パスファインダー合流でいっぱいできた図形を一つに合体!

そして最初の図形を複製させといて一番前にもってきてーの色を変えるとこう!

さっきの黒い合体物は後ろの影の部分になったのがわかります。
結構、この時点でロゴっぽくなってきました。
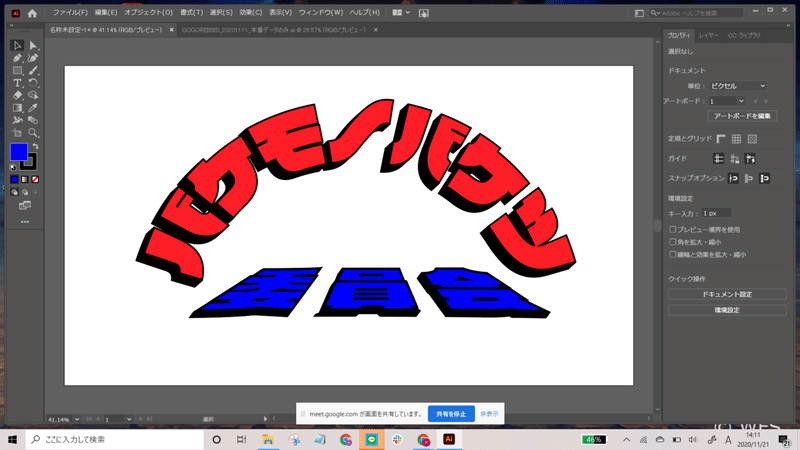
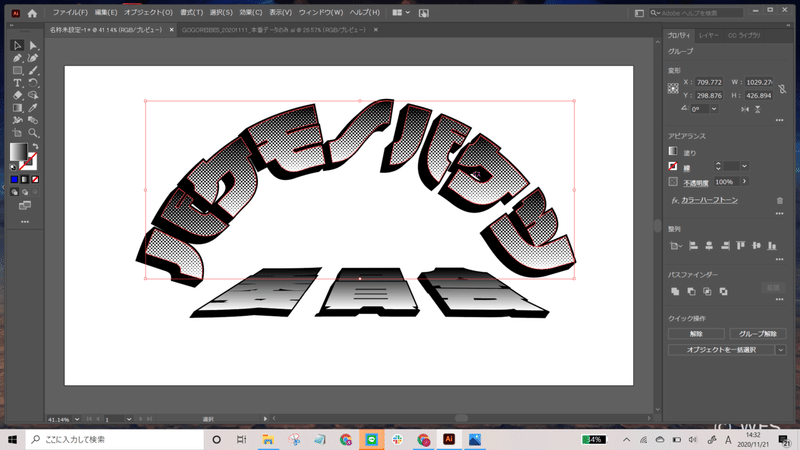
後ろの影に黒の枠線を太めにつけると赤と青の表文字の周りを囲む枠線になります。

お、なんかもっとロゴっぽくなった。
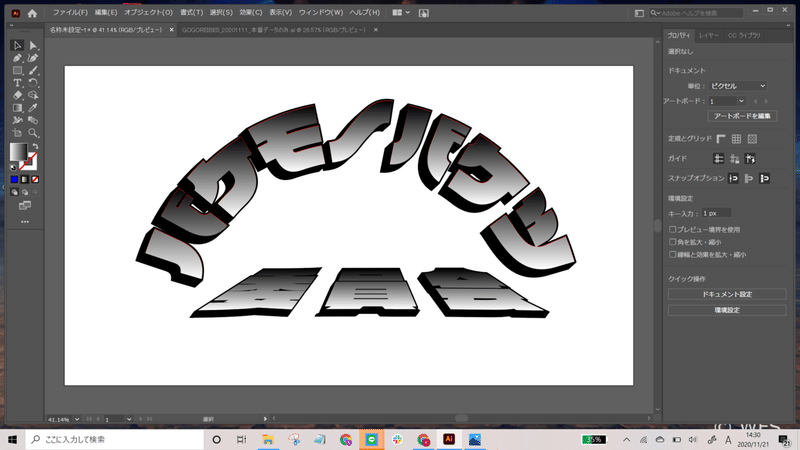
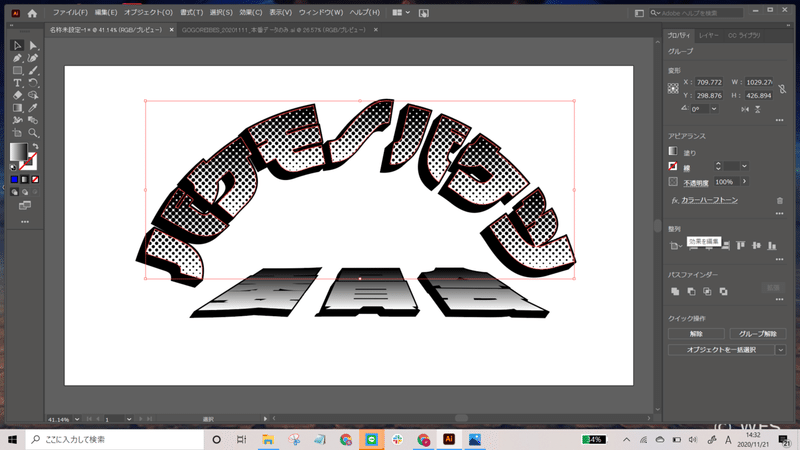
次はドットグラデーションの作成に移ります。
表にある文字を複製して白黒のグラデーションをかけます。
デフォでは左右のグラデになってますが角度を変えて上下グラデへ。

そして、これにカラーハーフトーンを適応してドットへ。
これはグラデを白黒の2値で表すような処理なのでグラデではなく薄い灰色でするとレブナイズロゴのような等間隔ドットになります。
今回はグラデのままハーフトーンを適用するとこうなります。

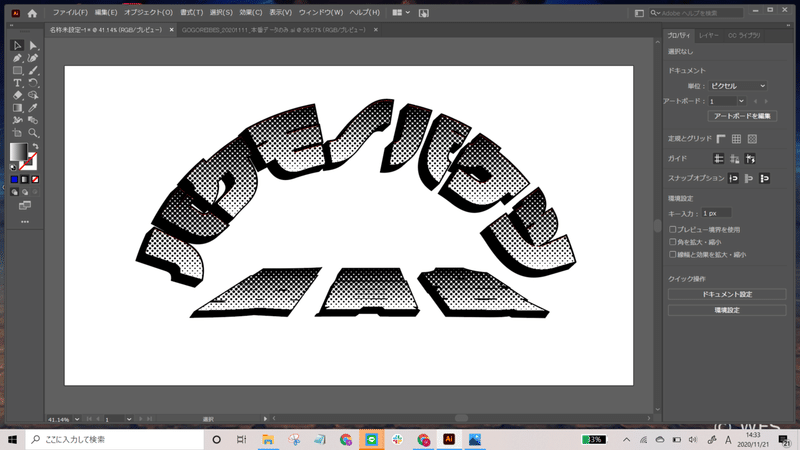
ちょっと細かすぎたのでもう少しドットの間隔を荒く設定しよう。

やっぱ荒すぎたので中間くらいに設定。

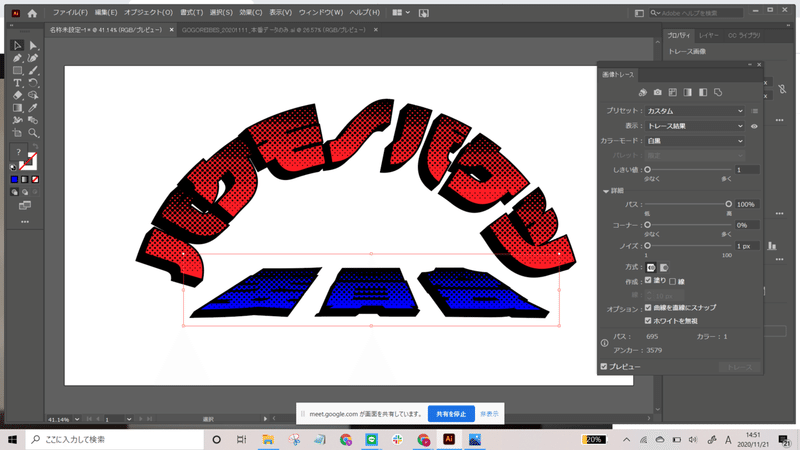
これを画像トレースしてホワイトを無視することで背景透過。
これ画像トレースやったことある人はなんなくできるけど、初めてだとオプションの調整に手こずるところなんですよねえ、、、
うまくやればこうなります。

デフォでは黒のドットになってるので濃い赤と濃い青にするとそれっぽくなりました!

もう少しレブナイズみたいに色に差をつけてもいいですが今回はよく見るとくらいに抑えときました。
ロゴを初めて作る人3人の質問も受けながらやってるとここまでで2時間でした。
やってると本当にあっという間でもう2時間!?って感じです。
ちなみに他に参加してくれた3人の作品はこちら。



今回は文字も色も形も自由で機能に触ってみようをメインにしたので個人によって少しずつ違う作品ができました。
本当は前半2時間までがこれで、後半は調整だったり少しこだわりを持ってクオリティをあげていったり、レブナイズロゴのように背景を作ってみたりという時間に使おうと思ってましたが、外部参加者がいなかったので各自の仕事をすることにしました。
もともとテーマは決めて参加したい人は参加するけど自分の仕事がある人はそっちやってもいいもくもく形式が私の理想だったのでそれでいいかなと柔軟に対応することにしました。
(デザイン部の仕事が少し遅れて終わってなかったからというのはまあ黙っておこう)
とりあえず、なんとか私も含めた4人とも形になったところまではできました!
今後の活動
今後はぜひとも外部の方とのつながりの場にもしたいので参加者を増やしていければなと思います。
個人的な理想としては、
・もともと内部の勉強会を公開してもいいんじゃないかというアイディアのもと始まったなので、デザイン部自体の研修の意味も含めたい
・INFOに興味がある学生、デザインに興味がある学生が一歩目を踏み出せるきっかけ、仮入部的立ち位置になればなおよい
・デザイン部などの大学生が社会人とつながる場所になればなおよい
・それと逆で大学生と話したい社会人も触れ合う場になればなおよい
・学生のそういう活動を支援したいデザイナーさんがもしいらっしゃれば講師役やテーマ決めに参加してもらってスキルアップできればめちゃくちゃよい
という発想の中やってるので今回はその一歩でしかなかったかもしれませんが、少しずつ継続していければと思ってます。
今回は完全に私一人の提案、企画で開催したので賛同してくれる方がいればぜひ一緒にしましょう。Twitterにでも声かけてください。
正直INFOの仕事の忙しさが月によってバラバラなので「断定で月1でします!」とかは現状言いにくいのですが運営と参加したい人たちの都合が合い次第やっていければと思っています。
ちなみに当日は感想アンケートを作って次回開催してほしいテーマを答えてもらったところ、全員に共通していたのが「デザインの作り方(レイアウトなど)」でした。
そのセンスだけじゃなくて枠組みがあったりとある程度知識として知っておかなければならないこともあると思うのですが、教えてくれる人がいるわけではないため、専門でもない学生の団体である私たちは試行錯誤の中です。
そういうことを学ぶ機会が欲しいと考える人が多かったようです。
ちなみにチェックボックスで用意したのですが他にも希望があったのが、
・デザインツールや機能の使い方(今回に近い)
・実際のプロジェクトにおけるデザインのお話
・デザイナーという仕事について
・WEBデザイン
・チラシデザイン
・色やフォントについて
・ロゴデザイン
などまあまあ用意したほぼ全部?にチェックがついてました。
今回のようなロゴをサイトを、見ながら作るレベルでいいので、まだ右も左もわからないような学生にも含め、教えれるよって方がいたらぜひお声かけください。。。
またはこの本いいよ!などあれば私が勉強してみんなに取り組んでもらうもできるかもしれないので、おすすめの本やサイト、勉強の仕方などがあればそれもぜひ教えていただければと思います。
そして!
このような私たちの希望を鹿児島市のクリエイティブ産業創出施設マークメイザンがくみ取ってくれてセミナーを実施してくださることになりました!
実際にヒアリングしていただき、プロジェクトにデザインはどう活きるのかなど、普段は学生が聞く機会があまりない部分で学生にも勉強になるセミナーをしてほしいと希望を出しました。
学生ではなくともデザイナーと仕事をする方やプロジェクトを管理する立場にある方などにも役に立ちそうなテーマになっています。
12月10日にオンラインで行いますので全国から参加いただけます!
応募はこちら↓
その他、次回のデザインゼミ開催のお知らせはKADAI INFOデザイン部のTwitterより行いますのでぜひフォローしてください!
アカウントは@KADAIINFOdesignです↓↓
以上!ありがとうございましたー!
次回もいつになるかわかんないけどお楽しみに!スキ!
この記事が気に入ったらサポートをしてみませんか?
