
何も意識せずにできるデザインレビュー
カンムでデザインをしているosanaiです。
あるときデザインレビューの方法について調べていたんです。「デザインレビューで意識する○つのこと」や「デザインレビューするときに心がけていること」といった記事はとても参考になります。
一方で、デザイナー以外の方々にもアプリやLP(ウェブサイト)のデザインをレビューしてもらうことがあり、「意識すること」を事前にお伝えしなくても済むように「何も意識せずに」レビューできるとより良さそうと思いました。
そこで今回は「デザインレビューシート」なるスプレッドシートを作って、誰でも簡単にデザインレビューできないか考えてみた話です。

デザイナーの方も、そうじゃない方も、デザインのレビューはスムーズに行えてますか?
自分はどうかと過去を振り返ると、デザインレビューの依頼の仕方が悪いせいで思ったよりフィードバックが少なかったり、議論がなかなか進まなかったりすることがありました。
レビュアーから奪う時間を最小限に、かつデザイン改善に最大限活かせるレビューを目指して、デザインレビューシートの運用を試してみました。
デザインレビューって何?
デザインレビューとは、制作したデザインが目的に対して効果的に機能するかを分析することです。デザイン作業の途中でデザイナーが他者にレビューを依頼して、機能していない箇所とその理由を分析してもらい、フィードバックをデザインの改善に活かします。

ちなみに良し悪しの評価をすることはデザインレビューではありません。「分かりづらい。これではユーザーが混乱するからダメだね」というフィードバックをもらっても、ダメな理由が理解できなければどう改善すべきか判断できないからです。

また、提案や指示もデザインレビューではありません。明らかにしたいのはデザインが機能しない理由なので、「目立たせたいなら、ここは太字にするべきです」というフィードバックでは不十分です。

それよりも「この文言は周囲と同じテキストスタイルなので、他の情報に紛れて気付きづらいです」というフィードバックの方が改善に活かしやすいと感じます。その方がきっと、デザイナーは太字以外にも差別化する方法を考え、比較検討して最適な案を選択しようとするからです。
提案は機能しない理由を明らかにしたあとで行うと、スムーズに議論できるのではないかと思います。
ユーザビリティテストとの違いは?
デザインレビューは開発メンバーによる分析的評価で、ユーザビリティテストはユーザーが関与する実験的評価です。
分析によって個人の知識や経験に基づいた評価が行われ、デザイナー自身を含む開発メンバーから仮説が得られます。その仮説を検証するために、ABテストなどの効果測定やユーザビリティテストといった実験的手法を利用するという流れになります。
デザインレビューシートを作ったきっかけ
今までのデザインレビューではミーティングやSlack上でデザインを見せて「何か気になるところありますか?」とざっくりした問いかけで依頼することがありました。発言の少ない人がいると「この聞き方ではレビューしづらいかな」と感じたり、Slackのやり取りが長引くと「一度フィードバックを整理して重要な課題から議論していく方がスムーズかな」と考えたりしました。
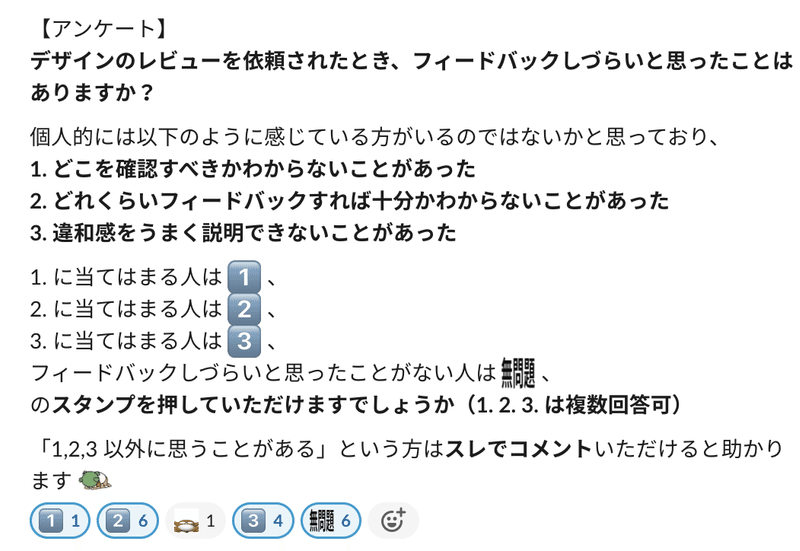
そこでさくっと社内アンケートを取ってみました。

デザインレビューの際、前提の共有はできていたようで「どこを確認すべきかわからない」という人はいませんでした。一方で「どれくらいフィードバックすれば十分かわからなかった」が5名、「違和感をうまく説明できないことがあった」が3名、特に問題を感じていない人が5名という結果でした(画像で1票ずつ多いのは自分が入れた分)。
フィードバック量についてはチェックシートやアンケートのフォーマットを使うことで解決できそうです。全問に答えれば完了とすることで、欲しいフィードバック量とレビューの終わりを明確にできます。
違和感の言語化についても複数の設問を用意することで解決できそうと思いました。「違和感をうまく説明できない」と答えてくれた方にもう少しヒアリングしてみたところ、社員を対象に行ったユーザビリティテストでは複数の質問に答える形でフィードバックができ、設問の数も多くなかったためやりやすかったと感じていたことが分かったからです。
デザインレビューシートの使い方
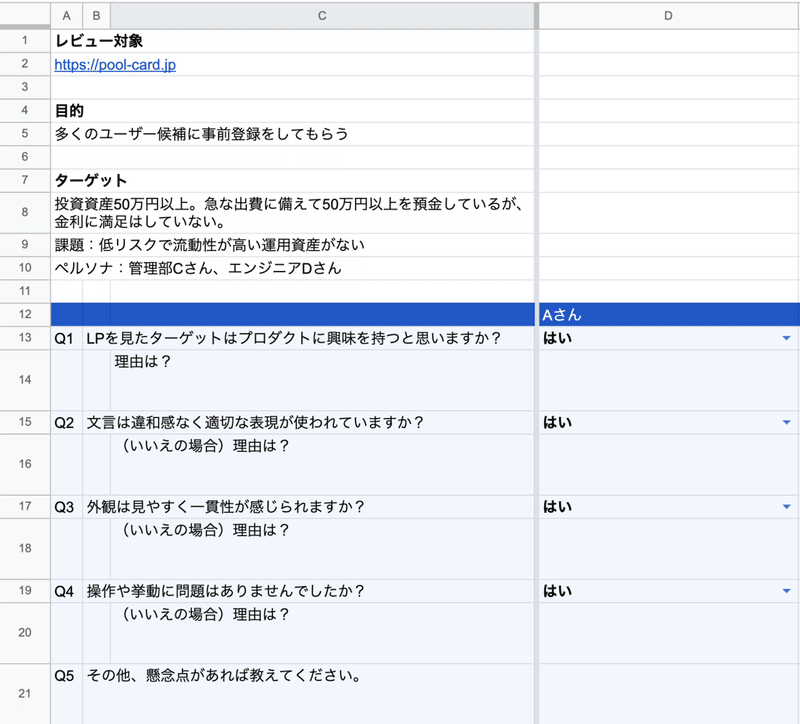
前提を伝える
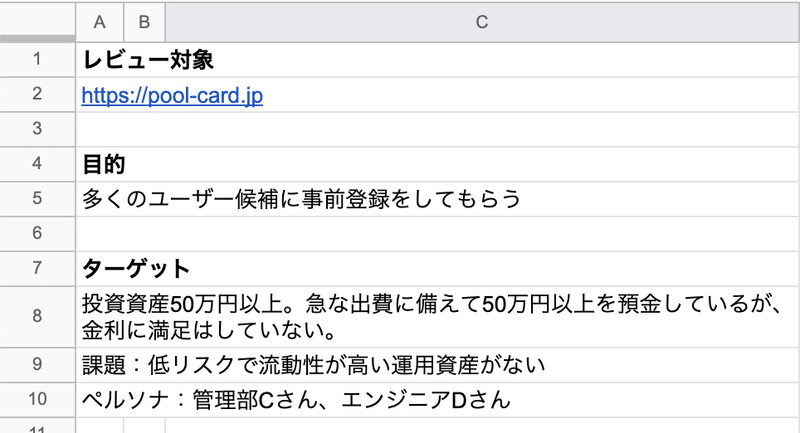
何をレビューするのか、デザインの目的は何か、ターゲットユーザーはどんな人かなど、デザインレビューの前提をレビュアーに共有します。読むのに疲れないように文量はほどほどで。

設問を決める
何をもってこのデザインが問題ないと判断できるか、を考えます。例えば先日公開したPoolのLPの場合は、「プロダクトに興味を持ったユーザーに事前登録をしてもらう」という目的に対して次の点が満たせると良いと考えました。
📈 コンバージョン率:ターゲットユーザーへの興味喚起や安心感の醸成ができている
📝 コピーライティング:文言の表現が適切で読みやすい
🎨 ビジュアル:見た目に一貫性があり見やすい
🤳 ユーザビリティ:ユーザーの操作を妨げるものがない
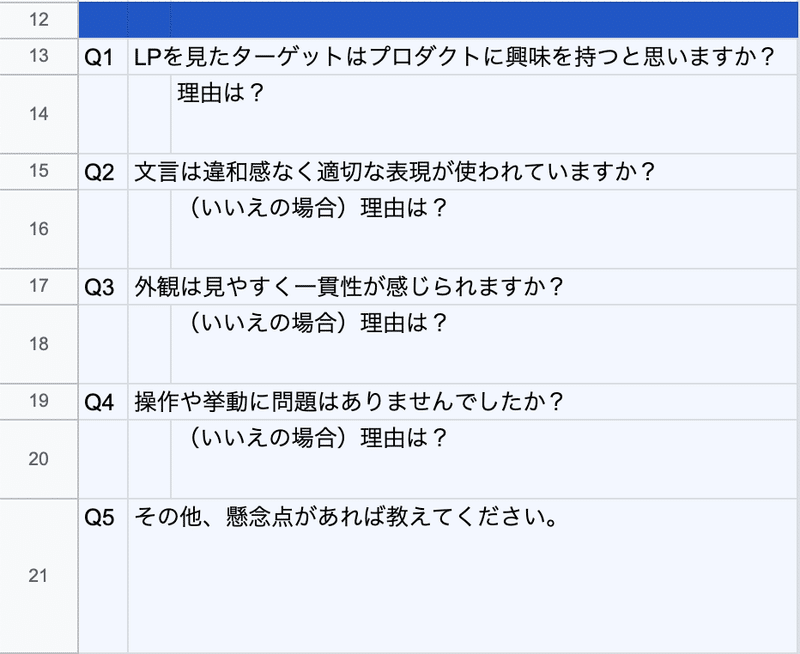
それらを確認するための設問を記載します。回答で疲れないよう5問以内に収めました。また設問に関係ないことでも気になる点があれば改修したいので「その他、懸念点があれば教えてください」を最後に入れています。

レビュアーに意見と理由を聞く
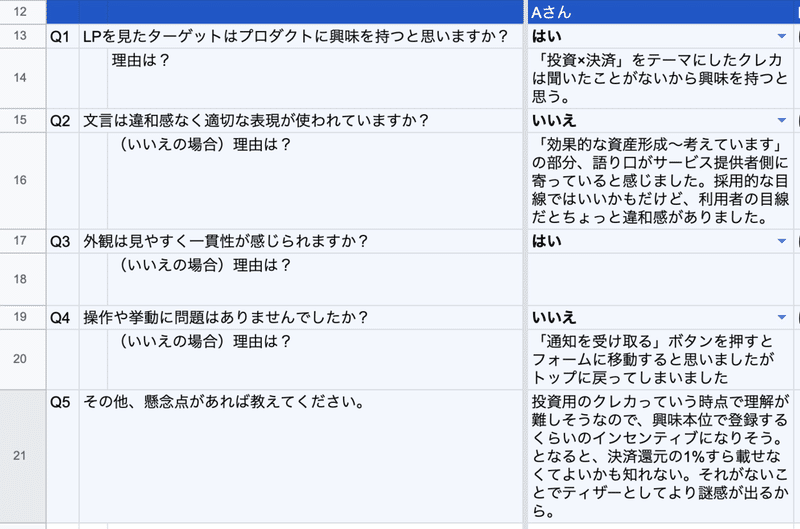
チームメンバーに回答してもらいます。実際には5名の方々に回答してもらったのですが、設問形式にすることで全員が確認してほしい項目にもれなくチェックしてくれました。

デザインレビューシートを試してみて
レビューシートを記入してくれた人に感想を聞いてみたところ、「どれくらいフィードバックすればよいかが明確だった」「どこをどのような視点でチェックすれば良いかわかりやすかった」などレビューしやすかったという声をいただきました。
レビューを依頼する側としては、より多くのフィードバックが得られるようになったのと、指摘してもらった課題の重要度などを一度整理してから議論をはじめることができるので、スムーズにデザイン改善を進めることができました。
文言だけを確認してほしいときなど、設問が1つか2つで十分というときにはミーティングやSlackで確認してもらうほうが早いことがありそうですが、複数の人に複数の確認項目について一気にレビューしてもらうときにはレビューがスムーズに行えるのではないかと感じました。
最後に
今回はデザイナー以外のチームメンバーからもがっつりデザインレビューをしてもらうことで、さまざまな視点からフィードバックをもらうことができました。職域を超えてデザインレビューに積極的に参加してもらってもっと良いサービスにしていきたい。
カンムやカンムのプロダクトにご興味のある方はぜひご連絡ください! 採用情報はコチラ👇
次回記事のため、書籍代等のインプットに使わせていただきます!
