
デザイン思考とサービスデザインとUXデザインとUIデザインの違い
前回の記事でアイデア出しの基本姿勢を書きます〜と予告をしておきながら、先に書きたいことできたのでテーマを変えまして…今日はタイトルにもなっている、デザイン思考とサービスデザインとUXデザインとUIデザインの違いについて書きます。
というのも今朝、同僚とのSlackで話題になったものでして。もう広まって何周かしているこれらの言葉ですが、知れ渡ってる割にどれも結構抽象度の高い言葉なので意外と区分けができてない人多いのかな?という印象があったのと、あんまり自分でも言語化したことないなと思ったのでこれを機会に一旦整理にトライしてみようと思い書きました。
(それなりに勉強はしてきてますが、実践の場で積んできた経験も踏まえてのことで、全てが学術に基づいているかどうかは保障できませんのでそこはご了承ください。というかそこ違う〜っていうのあったらご指摘ください。)
それぞれの違い
簡単にいうと目的が全く違います。
デザイン思考:利用者の問題を解決するアイデアを創出する
サービスデザイン:アイデアからビジネスモデルを構築する
UXデザイン:利用者目線で価値提供の文脈を作る
UIデザイン:利用者に価値が直感的に伝わるインタフェースを作る

目的は明確に違いますが、それぞれのナレッジの違いや解釈が難しくなるのは、どれも「利用者への提供価値」を軸に他のナレッジと混じり合う部分があるからかな、となんとなく思いました。デザイン思考をやるときに他のナレッジを使わないかと言われると、そうでもありません。UIデザインするときにサービスデザインを理解していた方がクオリティが高いものが仕上がるということもあります。
ただ、それぞれの区分けができてないと勉強するときに混乱したり、何故、今このナレッジやフレームワークを実践する必要があるのかを他者に説明するのが困難になると思います。
なので、それぞれの特徴とポイントを書いてみたいと思います。
デザイン思考について
先にも書いたように、デザイン思考の目的は、利用者の問題を解決するアイデアを創出することです。しかも革新的に、抜本的に、圧倒的なインパクトを生み出すほどのアイデアを目指しています。
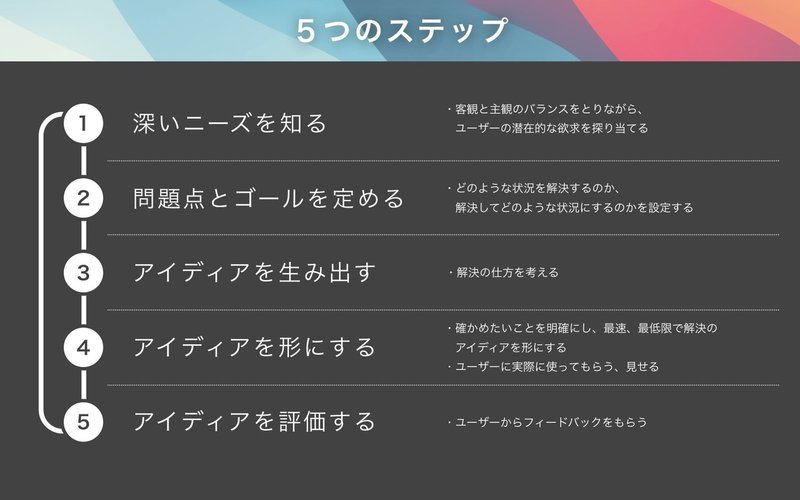
よく言われるフレームワークは5ステップですね。1つ前の記事でも取り上げました。(「輝くアイディアを作るために。 アイディア創発の指針と デザイン思考の5ステップで気をつけたいこと。」)

デザイン思考の大きな特徴は、価値提供したい対象が最初からはっきり定まっているところから始まることです。「もしデザイン思考を実践するぜ!」となってアイデアを提供する相手が定まっていないとしたら、まずは相手をはっきりさせるという問題を解かなくてはいけません。それがないならデザイン思考は手段として適していません。仮説ベースでも良いのでまずは相手を定める必要があります。
相手を定めずしてアイデアを考えるのは、地盤を調べず土台を築いて家を建てるようなもんですね。だからどんなに遠回りのような気がしても絶対に「誰に向けて」を明確にする作業はすっ飛ばしてはいけません。絶対に。
サービスデザインについて
サービスデザインの目的はアイデアからビジネスモデルを構築することです。めっちゃ語弊がありますが、アイデアというのは絵に描いた餅です。ビジネスとして生業にするミッションを負ってるとしたら、それでお金稼げるのかの検証、収益や販路や実現方法の設計が必要ですね。それがサービスデザインです。つまりサービスデザインはアイデアをビジネスに昇華する作業です。
よく用いられるのはリーンキャンバスとビジネスモデルキャンバスです。
自分の周りでは、両者の違いについてあまり触れられることはないのですが、よりスタンダードなのはビジネスモデルキャンバス です。リーンキャンバスはスタートアップかつソフトウェアにおけるビジネスモデルの構築で使われるものです。なのでご自身の取り組まれている製品や、参加しているプロジェクトのフェーズによってどっちを使うかは変わってくるでしょう。
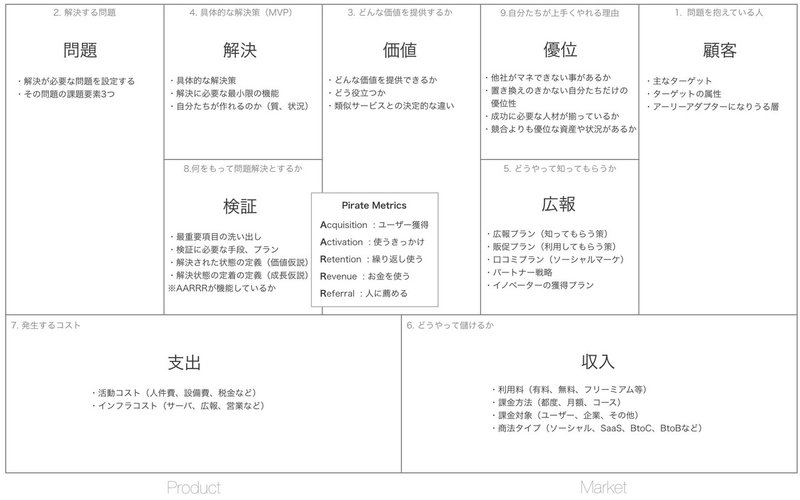
私は職業柄、リーンキャンバスを使うことが多いのでリーンキャンバスから実践し始めました。下の図はリーンキャンバスの項目を自分なりに噛み砕いたものです。

ビジネスモデルキャンバス もそうですが、このキャンバス本当によくできています。「項目の位置・関係性・もれなくだぶりなく網羅してる感じ、完璧だ!」と惚れ惚れします。
長く使われてるフレームワークは本当によくできています。都合に合わせて特定の箇所を拡大したり、おろそかにしたり、なんかの要素を切り貼りするのではなく、元の使い方に則って使わないとほとんど効果が出ないというのが今までの失敗から得た学びです。
(たまにコンサル会社とかがアレンジして、項目増やしたりして自分たちのオリジナルキャンバスみたいなの作ってたりしますが、なんで完璧なものをわざわざ崩すんだろ…と思います。)
9項目埋めるの最初はシンドイんですが、全て埋めるとリスクポイントが明白になります。全部埋めないでやった気になる人も多いんですが、全部埋めて初めて効果があるので頑張って埋めてもらいたいです。
ちなみに、よくある手直しした方がいいケースとしては、
①各項目の情報量に偏りがある(埋められる箇所と、埋められない箇所がある)
②全体的に抽象度が高い内容になってる(当たり前のことしか書かれていない)
の2つです。
(解決策はめちゃくちゃ具体的なのに顧客の項目が少ないとかは、結構ありがち)
①も②も大抵対処は同じです。
ほとんどのケースが「顧客」を明確にして「問題」を絞り込むことで解決できます。あるいは法規制などの制約の調査・専門知識の不足を解消することなどで、より明確・堅牢なモデルを築くことに近づけます。
サービスデザインをする際に重要なのは、とにかくサービス像をミニマムに、提供価値・解決策・収益のバランス(費用対効果)をみながら、やることを小さく小さくすることです。
目安はマックスでも半年で実現できるかどうかでしょうか。(恵まれていれば)
UXデザインについて
UXデザインの目的は、利用者目線で価値提供の文脈を作ることです。
UXデザインにはいろんな要素があると昔からよく語られていますが、私は割とシンプルに捉えていて、「価値」が最も効果的にユーザーに届くよう「利用の流れ」を描くことだと定義しています。(あくまで個人の見解です)
その「利用の流れ」がUXであり、それを実現する手段がIA(情報設計)だったりUIデザインだったりアクセシビリティだったり複数存在するのだと捉えています。
やることとしては、先のリーンキャンバスやビジネスモデルキャンバスで描かれた項目を、ユーザーの目線で文脈化(ストーリー化)することです。
いつ、どのタイミングで製品に出会い、最初に何をして、次に何をして、すると結果はどうなるのか?結果を得るとユーザーの生活はどう成長するのか?忘れがちですが、再度利用するための伏線も忘れてはいけません。
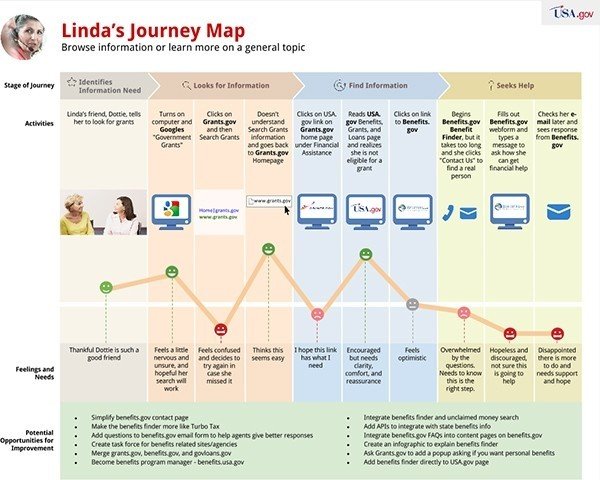
これを一筆書きの線のように無駄なく描くという感じです。その際よく使うのはジャーニーマップでしょうか。

画像引用:https://www.digitalgov.gov/2015/08/12/journey-mapping-the-customer-experience-a-usa-gov-case-study/
UXは「価値」を形にするための指針になります。UXから、開発やマーケティングやデザインなど、全ての仕事に棚卸しされることになりますので、オーナーはもちろん開発・マーケ・デザイン・カスタマーサポートなど主要メンバーが一丸となって作り上げてくことが望ましいです。
ディスカッションをしていると、「ユーザーによっては使い方も違うし、得られる価値が違うのでは?」という話が上がることがあるんですが、そこは前段で描いたサービスデザインと照らし合わせて考えなければいけません。
リーンキャンバスでもビジネスモデルキャンバスでも中央にあるのは「価値」という項目です。「価値」がブレれば他の項目も全部ブレてしまいます。辻褄が合わなくなりますので、提供価値が元と変わるのであればキャンバスの見直しも不可欠です。サボれば間違いなく破綻を招いて後々しわ寄せが、大きな波になってやってきます。本当に。
UIデザインについて
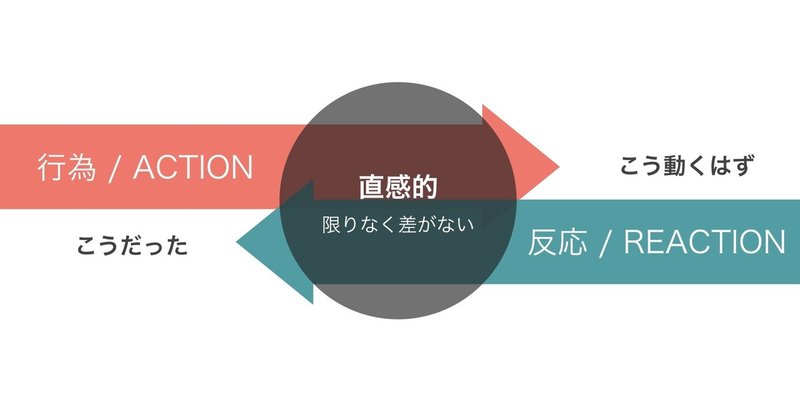
UIデザインの目的は、利用者に価値が直感的に伝わるインタフェースを作ることです。
直感的とは例えば「ここをこう操作すると、こう動くはず!」というように、「予測と結果の差分が限りなく0に近い状態」を指します。

製品やサービスを使う時、いちいち提供者が使い方や価値をその場で解説するなんてことはありえませんよね。使い方が伝わらない・使って価値が伝わらなければ、もう二度と利用者に使ってもらえることはありません。
ことウェブやアプリの世界では、インタフェースを介してしか利用者と接することはできませんから、とても重要で繊細な仕事です。
具体的なナレッジや、詳細なテクニックはここでは書きませんが、ウェブやアプリに関しては、GoogleとAppleがOSを展開するにあたって、自身の製品の「直感的な状態」を実現・維持するために、アプリ開発者・サービス提供者に向けてUIガイドラインを公開しています。なのでUIデザイン勉強したいというのであればまずは2社が提供するOSのUIガイドラインを読むところから始めるのがオススメです。
両者のガイドラインはスタンスやメタファーが違いますが、どちらも心理学をベースとしていますので、心理学を学ぶのも有効です。今はウェブやアプリ用に使える心理学をまとめた本も色々あって、かなり勉強しやすいです。私の場合はインタフェースデザインの心理学という本がかなり役立ちました。

まとめ
書いてみればなんてことないように思うのですが、ここまで理解が及ぶのに私は10年ほどかかってしまいました…たはー。
それぞれのナレッジで必要になってくる能力は共通するところもあれば、別になるものもありますが、共通するものの一つにファシリテーションがあります。なのでファシリテーションという言葉が必然的に今取り上げられてるのかなという印象です。
知識だけでなく実践が伴ってこそのナレッジですが、少しでも皆さんのお役立ちになれればと思い書きました。
ただ個人的な見解ですので、他の学術書や賢者の方々の発信されてることとも比べて見てください。「??」というところがあればコメントいただけると自身の勉強にもなるので助かります。
ここまでお読みいただきありがとうございました。
2020/4/27 追記
記事を書いたところ、一部の方々に「デザイン思考、サービスデザイン、UXデザイン、UIデザインの4つの領域と関係性を図解で示してほしい」というリクエストをいただきましたので続編を書きました。
「デザイン思考とサービスデザインとUXデザインとUIデザインの領域と関係性」
おそらく合わせて読んでいただいた方が、理解が捗ると思うので気が向いたら読んでみてください。
この記事が気に入ったらサポートをしてみませんか?
