
【デザイン】アイコンガイドラインの作成と統一法:Font Awesome, Material Icons, React Icons
はじめに
クロスプラットフォーム(Web・アプリ)で開発している場合に、歴史的経緯やリソースの優先順位などからアイコンガイドラインが定まっておらず、同じサービスなのに別々のアイコンを使っている場合がある。
その際に、アイコンガイドラインをどのように作成し統一していけば良いかについて記載。
どのアイコンを基準に作るか:FontAwesome vs Material Icons
有名なアイコンフォントとして、Font AwesomeやMaterial Fontsなどが挙げられる。それぞれ下記の特徴がある。
無料で利用可能なWebアイコンフォントで、約2,000個のアイコンを使うことができ、有料版では、約20,000個程のアイコンが使えるようになる。
丸みを帯びた可愛らしいデザイン
Googleが公式に提供している最新のアイコンフォントで、2,500種類の以上のアイコンを1つのフォントファイルに統合している。
幾何学的デザイン
バリアブルアイコンフォントの利用: Google が提供する Material Symbols を含むと、アイコンのサイズ、太さ、傾斜を簡単に調整できるため、よりダイナミックなデザインが可能
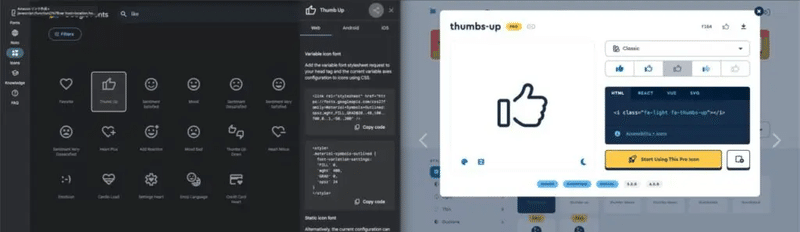
例えば、「いいね」ボタンに関して、左がMaterial Iconで、右がFont Awesome。左の方が幾何学的で、右が丸みを帯びた可愛らしい感じ。
個人的な好みは右側だが、Font Awesomeは絶妙なタイミングで、使いたいアイコンがPROになっていて有料契約しないといけないのがネックorz

オリジナルアイコンを作る判断基準は?
オリジナルアイコンを作る動機としては、主に以下の2つが考えられる
1)アイコンライブラリに、適切なアイコンが存在しない
2)独自アイコンを用いて、そのサービスの機能を強調したい
個人的には「基本的にアイコンライブラリからアイコンを使用して、独自アイコンは余程のことがない限り作成しない」が良いと考えている。
独自アイコンに関しては、ブランデ、、、
続きは、こちらで記載しています。
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
