
Flourishの基本的な使い方:棒グラフを作る
Flourishとは
Flourishとは、インタラクティブな=ボタンやスイッチで動くデータ可視化(Data visualization)を作るためのツールです。作成したプロジェクトは個別のURLを発行して公開でき、ウェブサイトへの埋め込みも可能です。ソフトウェアのダウンロードは必要なく、ウェブブラウザ(Google Chromeなど)で動作します。
データ可視化を作るツールは複数ありますが、日本ではメディアの記者・編集者が自分でビジュアルを作成する際に使われることが多いようです。(1)基本無料で使えること、(2)コードを書く必要がないこと、(3)いわゆるグラフ(棒グラフ、折れ線グラフなど)を含めて地図やアニメーションなど制作できるビジュアルの種類が多いこと、などが背景にあります。
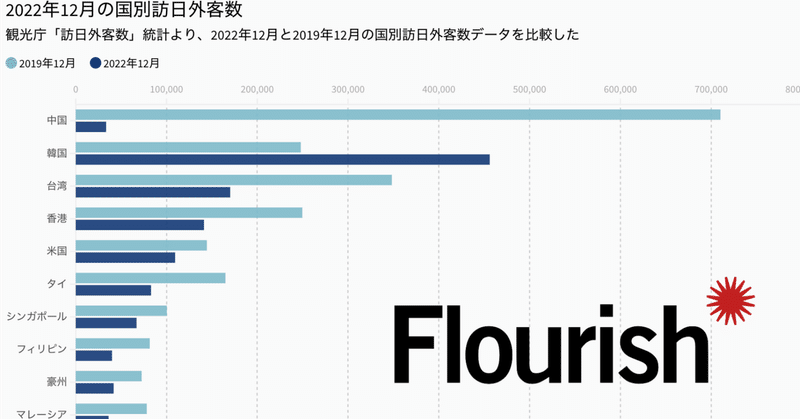
今回はFlourishの基本的な使い方と、タイトルなどよく使う設定の解説をします。日本政府観光局(JNTO)の訪日外客数データから、2019年および2022年12月における国・地域ごとの訪日観光客数をグラフにしてみます。
アカウント登録
Flourishの登録ページに移動し、メールアドレスなどの必要事項を入力します。UsernameとNameは公開対象です。またUsernameは他人と重複してはいけません。
データのダウンロード
まずデータをダウンロードします。こちらのサイトにアクセスして、表の右上にある「Download raw file」を右クリックしてファイルをダウンロードします。
このデータはJNTO(日本政府観光局)が発表している訪日外客数のデータです。世界各国・地域から日本に来た観光客の数を示しています。2019年12月と2022年12月(推計値)の時点で掲載されているため、「コロナ以前」と現在を比較するのにちょうどよいデータです。
新しいプロジェクトを作る
Flourishのプロジェクトページに移動します。
左上の「+ New visualization」をクリックするとテンプレートの一覧が表示されるので、使いたいビジュアル(可視化方法)を選びます。
今回は上から3番目の「Bar chart」を選択します。ちなみに棒グラフから折れ線グラフなど、細かなグラフ種類は後からでも変えることができます。
ビジュアルを選択すると、サンプルデータが入力された状態でグラフが表示されます。ページ上部のタブ「Preview」を「Data」に切り替えます。

切り替えるとExcelのような表が見えるので、画面の右上にある「Upload data」をクリックして先ほどダウンロードしたCSVファイルを選択します。2つポップアップの確認メッセージが表示されるので「Import」→「Next, …」をクリックします。そうするとCSVファイルのデータがアップロードされます。
グラフに使う列を割り当てる
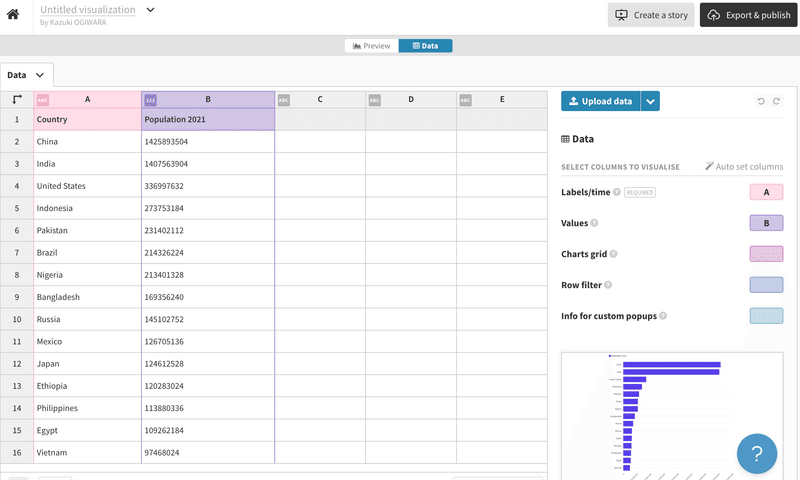
次に、入力されたデータのうちどの列(or 行)をビジュアルのどの要素に使うのかを割り当てます。同じ画面の右側に割り当ての入力画面が表示されています。
Labels/time:グラフの要素(時系列グラフなら時点)に使います。今回は国名を使うので「A」のままでよいです。
Values:棒グラフの値をここで設定します。「C-D」に変えます。C列は2019年12月における観光客総数、D列は2022年12月における観光客総数です。ちなみにこの欄では複数列を指定することもできます。「C」といった表記なら単独の列、「C,F」ならCとFの2列、「C-E」ならC,D,Eの3列を表します。Wordファイルやウェブページを印刷する際に対象ページを指定するコマンドがありますが、それと同じ記法です。ちなみに「E,D,C」といった指定も可能です。
Charts grid / Row filter:いずれも空欄。付属的な機能なので今回は省略します。
Info for custom popups:「B」と入力します。グラフをタップ or マウスホバーした時の情報を指定します。

完了したら、次にプレビューを見ながら配色、レイアウト、タイトルなどの設定を行います。Preview / Dataタブから「Preview」に戻ります。
グラフの配色を変える
色を変える場合、「Preview」右側メニューの「Colors」から設定できます。
Paletteを変えると、色の組み合わせ=パレットを変えることができます。棒グラフや折れ線グラフでは、パレットの左側から要素ごとに色を割り当てていきます。したがって、初期設定のパレット(「Flourish」という名前がついています)では青→紫→ピンク→オレンジ→……という順番で要素の色が割り当てられます。
初期設定だと最初の2色が似たような色で紛らわしいため、たとえばPaletteを「Flourish Legacy」などに変えてもよいでしょう。
Color modeをBy columnからBy rowに変えると列(=今回の場合は時点)ごとから行(=今回の場合は国)ごとに色を変えます。
特定の要素だけ色を変えたい場合はCustom overridesを使います。要素の名前(ヘッダー列・行の値)と色の表記を「: 」(半角コロンと半角スペース)で組み合わせることで特定の要素だけ色を変えることができます。色の指定はredやblueといった色名でも可能ですし、#54fc33などカラーコードでも可能です。たとえば今回の例で2019年12月の値を赤くしたい場合は「2019年12月: red」、Color modeをBy rowにした上で台湾のデータだけ変えたい場合は「台湾: #54fc33」といった形で色を変えることができます。

グラフの配置と縦幅、並び順を変える
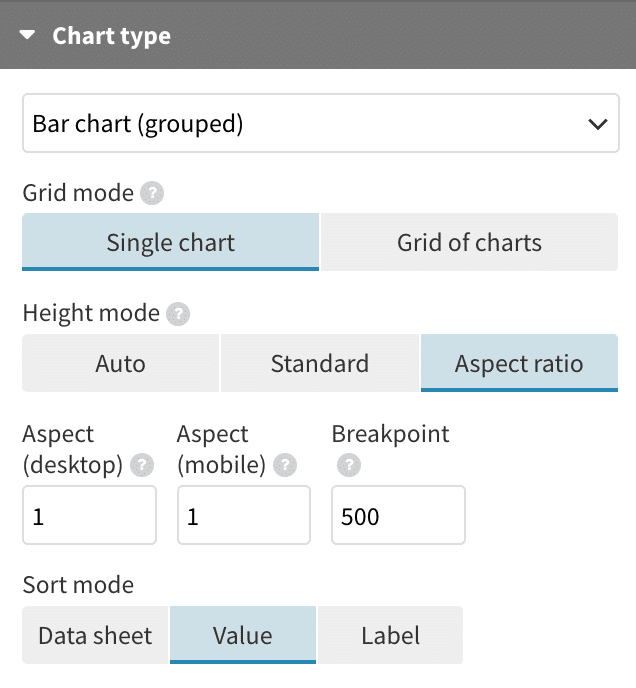
右側メニューChart type > Grid modeをSingle chartからGrid of chartsに変更すると、時点ごとにまとまったグラフが2つ表示されます。

人間は視覚的に近いものをグループとして認識します。そのため「個々の要素(この場合は国)にフォーカスしてほしいか」あるいは「時点ごとの全体的な傾向にフォーカスしてほしいか」を元に選ぶのがよいでしょう。今回の作例ではSingle chartとしています。
Hight modeをAutoからAspect ratioに変更すると、縦横の比率を自分で設定できます。画面の縦横比を「アスペクト比」=Aspect ratioと呼びます。初期設定(Auto)だとやや縦長すぎるので、作例ではアスペクト比「1」=縦幅に対する横幅の比率が同じ、くらいにしています。
なおAspect (desktop)はデスクトップ(表示しているウインドウの横幅が長いとき)、Aspect (mobile)は横幅が短いときのアスペクト比です。BreakpointとはDesktop / Mobileの使い分けを具体的にどの幅で使い分けるかを示す閾値です。ちなみにiPhone 14だと横幅は393(単位はピクセル)ですので、初期値の500は「スマートフォンより大きく、タブレットやPCより小さい」値だと考えるとよいでしょう。
Sort modeを変えることで並び順を変えることができます。初期値のValueは数値(各行の合計値)の降順、Data sheetはシートの順そのまま(ただしシートと昇順・降順が逆)、LabelはLabels/timeに指定した列の降順です。今回の場合、「国の順番」を意識する読者は少ないのでValueが最もわかりやすいでしょう。たとえば都道府県を表示する際は、ケースによりますが北海道から沖縄まで都道府県コード順にする方法などもありです。

軸の設定
続いて軸の設定です。初期設定ではX軸の数値がグラフの下になっていますが、横向きの棒グラフではX軸の数値は上に持ってくるのが読みやすいかもしれません。右側メニューX axis > PositionをBottomからTopに変えることで軸ラベルを上に移動できます。
また、斜めになっている軸ラベルを横向きにすることもできます。右側メニューX axis > TICKS & LABELS > Stylingをオンにします。これでX軸のラベルに関する文字色などを設定できるようになります。表示されたLABELS > Angleを45°から0°に変えます。そうするとX軸ラベルが横向きになります。数字を斜めや縦向きにするメリットはあまりないので、特に理由がなければ横向きにしておくのがおすすめです。

背景色を設定する
右側メニューLayout > BACKGROUND > Background colorをクリックして背景色を設定できます。
Flourishで色の選択メニューをクリックすると、このようなポップアップが表示されます。

中央にある横長のスライダーで色相(色の種類)を、上部分で明度=色の明るさと彩度=色の鮮やかさを設定できます。注射器のようなアイコンはいわゆるスポイトツールで、画面上のどこかを選択することでその部分の色をコピーすることができます。
下部分の数値を直接入力することでも色を調整できます。3つの入力欄はそれぞれR = Red / G = Green / B = Blueの各要素を表します。0が最低値、255が最大値です。すべての入力欄を0にすると黒に、255にすると白になります。
ほか、上下左右の余白など全体のレイアウトに関する設定もこのLayoutから操作可能です。たとえばBACKGROUND > Imageから画像も背景に指定可能です。
タイトル、サブタイトルを設定する
タイトルやサブタイトルなど、グラフ部分の上部にある情報を設定する際は右側メニュー「Header」をクリックします。
TITLE / SUBTITLE / TEXTでメインタイトル、サブタイトル、さらにその下の説明文を設定します。
文字の大きさなどタイトル部分のスタイルは、入力欄の右側にある「Styling」のスイッチを押すと変更できます。スイッチをオンにすると文字のサイズ、色、行間などの入力欄が表示されます。個人的にはデフォルト設定だとタイトルとサブタイトルのメリハリがあまりないように見えるので、サブタイトルは少しフォントサイズを落としつつ色も薄くした方がよいかもしれません。なおフォントも変更可能ですがFree planだと日本語フォントの選択肢がありません。

出典・注記を設定する
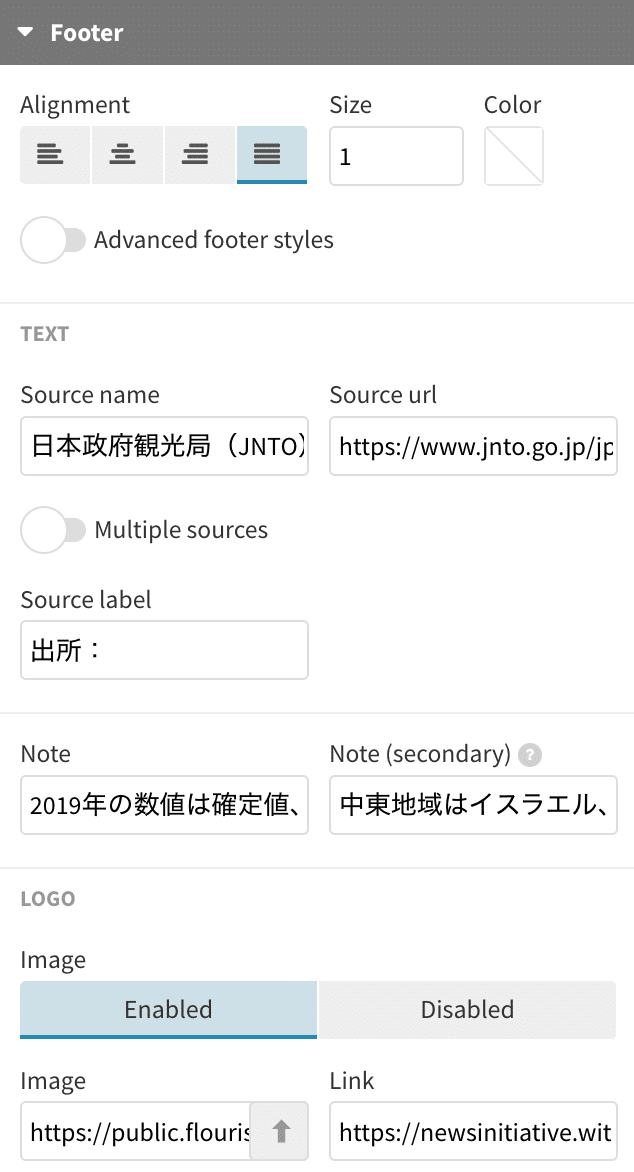
続いて出典や注記を設定します。ビジュアルの下部分に位置する要素は右側メニュー「Footer」から設定できます。
TEXT > Source name:出典の組織名や文献名を設定します。
Source url:出典のURLを設定します。URLを入れると、Source nameに設定した文章にリンクがつき、クリックで出典のURLに遷移するようになります。出典が複数ある場合はMultiple sourcesのスイッチをオンにすることで3つまで出典(名前とURL)を設定できます。
Source label:出典の前につくプレフィックスです。初期設定は「Source: 」です。「出所:」「データ:」など個々のケースに合った表記をつけましょう。なおここにはURLのリンクはつきません。
Note:注記です。Note (secondary)も合わせて2つ入力欄があります。1つ目は出典の横、2つ目は出典から改行して表示されます。secondaryだけ入力することも可能ですので、日本でよく見る「1行目は出所、2行目は注記」の形式に合わせることもできます。
画面の隅にロゴを設定することも可能です。LOGO > Imageスイッチを「Enabled」にするとロゴ画像の設定欄が表示されます。あらかじめ使いたいロゴ画像(背景が透明なPNGなどがおすすめです)を用意しておき、「↑」を押して画像をアップロードします。
Linkはロゴをクリックしたときのリンクです。自社のロゴを指定した場合はトップページに遷移させるのが自然でしょう。Heightでロゴの高さ(横幅は自動調整)、Marginでロゴと注記・出典の間の幅、Positionで右寄せまたは左寄せ、V. alignでロゴの縦位置を調整します。
なおロゴは画面上部にも表示できます。その際は「Header」から設定を行います。

ファイル名をつけてプロジェクトを公開
諸々の設定が完了したらファイル名をつけてプロジェクトを公開します。
プロジェクト名は左上の入力欄でつけられます。ビジュアルそのもののタイトルとは別です。公開時にはファイル名も閲覧可能になりますので注意してください。
右上「Export & Publish」ボタンから公開ができます。クリックするとただちに公開されるわけではなく確認のポップアップが表示されます。ボタンやポップアップが黒い状態はNot published = 非公開状態を示します。「Publish to share and embed」をクリックすると、さらに確認メッセージが表示されます。問題なければ「Publish」をクリックします。
ちなみに確認メッセージに表示される「Allow anyone to duplicate this project and data」のチェックボックスは、オンにすると公開されるビジュアルの右上に「Duplicate and edit」というボタンが表示され、データやプロジェクトの設定を他人が複製できるようになります。
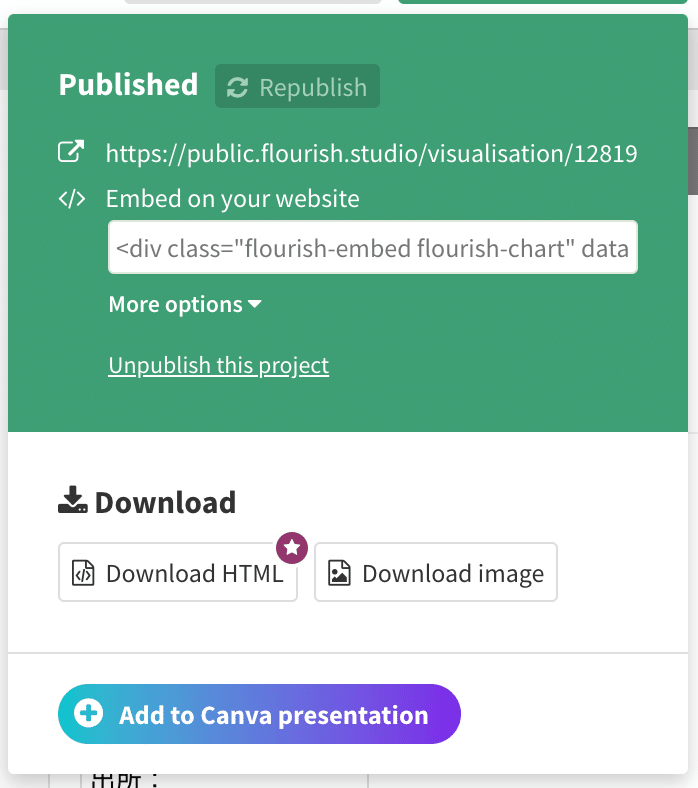
公開するとボタンやポップアップの色が緑色に変わります。Publish=公開状態では、URLさえ知っていればFlourishのアカウント有無に関わらず誰でも見ることができます。

ちなみに公開状態だとGoogleの検索にも引っかかるので、サイト指定検索を使うと検索もできるようになります。
公開後は表示用のURLや埋め込み用のタグを確認できます。画像で書き出しすることも可能です。公開後でも、後から「Unpublish this project」を押せば非公開にできます。
公開してからビジュアルの設定やデータを変えると、公開ボタンが黄色になります。これは「公開時から変更があったがまだ公開版には反映されていない」という意味です。自動反映はされません。上部の「Republish」を押すと変更が反映されて再び公開済み=緑色に戻ります。

なお冒頭に示した今回の作例では、ここで解説した他にもフォントの色など細かな設定を行っています。
Google News Labでは他にも報道に役立つデジタル技術のワークショップやレクチャーを無償で行っています。各社に訪問しての開催をする場合も、オンラインでオープンに行う場合もあります。興味のある方はX(旧Twitter)、Facebook、LinkedInなどからご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
