
デザイナーじゃなくても知っておきたい『レイアウト』のこと
こんにちは。なかやんです。
今回はそこ『レイアウト』の基本について書いてみました。
デザイン制作に限らず、Keynoteやパワポなどの資料でも必要になるレイアウトですが、ちょっとしたポイントを知っているだけでも見た目の印象が良くできるので、ぜひチェックしてみてください。
今回はレイアウトを決定する上で重要な以下の3つのポイントについて解説していきます。
メインは何か?
整列(揃える)とグループ化
余白について
レイアウトの役割とは?
レイアウトの基本に入る前に、まずは簡単にレイアウトの役割について考えてみましょう。例えば自分の家を思い浮かべてください。部屋の中にはベッドやソファー、机があったりすると思いますが、それらのレイアウトをバラバラしてみるとちょっと雰囲気が変わったり、使い勝手が良くなったり、場合によっては悪くなったりもするはずです。
これはバナーやポスター、プレゼン資料など平面のものをレイアウトするときも一緒です。レイアウト一つで見やすさやが変わったり、目立たせたいものを自由に調整したりすることができます。
『見る人に対して印象を変えることができる』
これが制作物におけるレイアウトの役割の1つになります。
また、情報をわかりやすく伝えたりする役割等がある他、印象もレイアウトだけではなくフォントの種類や配色など様々な要素が組み合わさって出来上がります。
メインは何か?
では、まずレイアウトをする上で、『メインを何にするか?』を考えてみます。
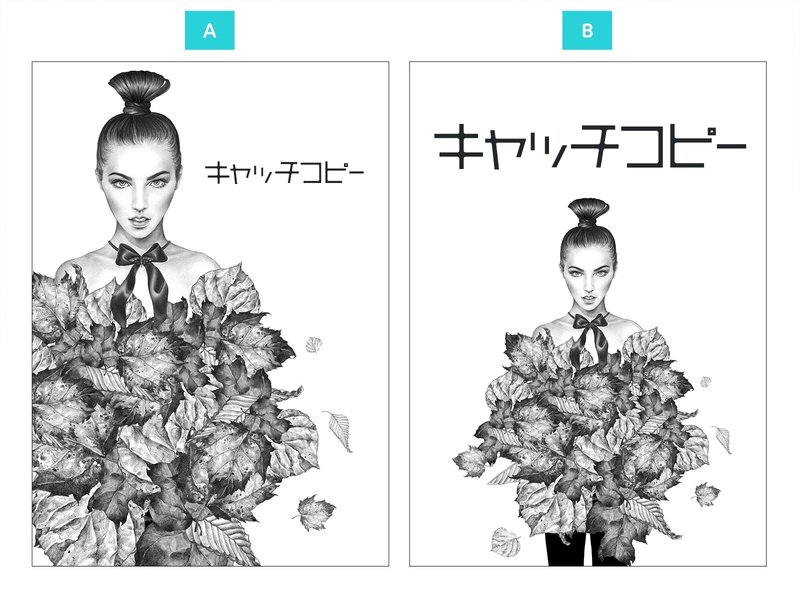
例えば、『人物の素材』と『キャッチコピー』があるとき、どちらを大きくするかで印象に違いが出てきます。

上図の【A】であれば最初にモデルに、【B】であればキャッチコピーに目がいきやすいと感じるのではないでしょうか。
このような『どのくらいの大きさでレイアウトするか?』は制作する上で欠かせません。

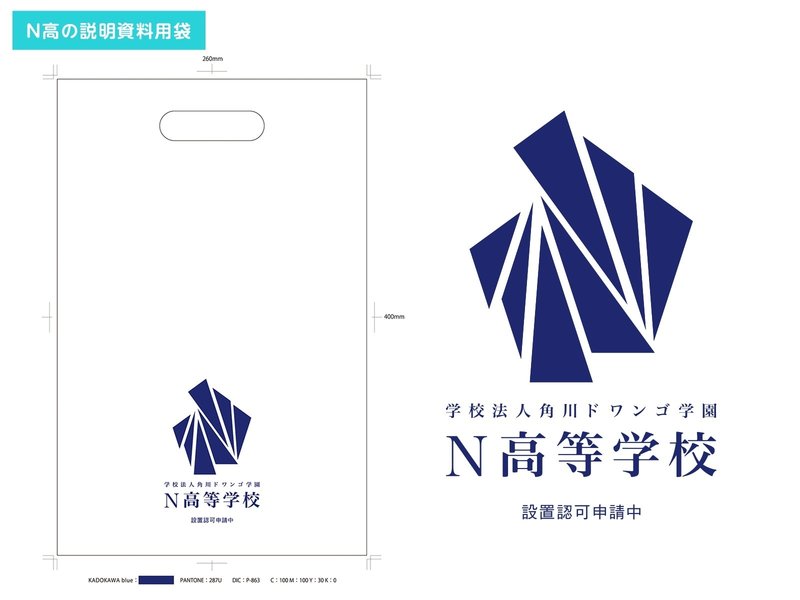
]例えば、上の写真は『N高等学校』が開校する前に作成した説明資料用袋になります。
袋に対して、メインのロゴをどの程度の大きさで入れるかがポイントでした。
「設置認可申請中」は制作当時、表記が必要だったため、可読性が悪くならない範囲でサイズを検討
こういったレイアウトの場合、極端な話、素材を目一杯大きくして目立たせる方向に振り切ることもできますが、やはり今回はテーマが違います。超会議などのロゴであればそういった方向性が向いているかもしれませんが、信頼感などが求められるテーマのため、知的なイメージが損なわれるのはおそらく不向きだろうと考えたりします。・・大きさを決めるときはそんなことを思ったりしながら検討をしていきます。
そして、ある程度制作が進んだら必ず原寸で出力して確認します。これは原寸で見てみると思っていたサイズのイメージと違うことがあるためです。スクリーンに映す資料であれば、実際に見る人が読めないサイズだったなんてことにならないように気をつけます。
一番伝えたいものをしっかりと目にとまるようにレイアウトできているか? テーマに沿ったレイアウトができているか? 実際の大きさは問題ないか? そのあたりをチェックしてみてください。
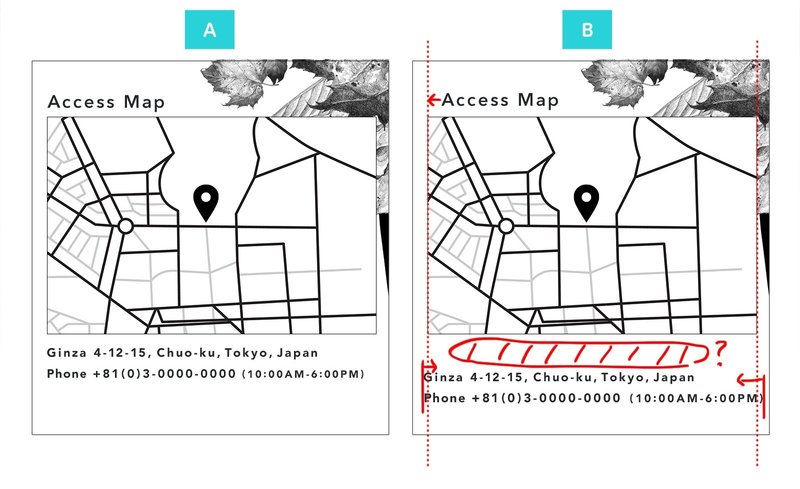
整列(揃える)とグループ化

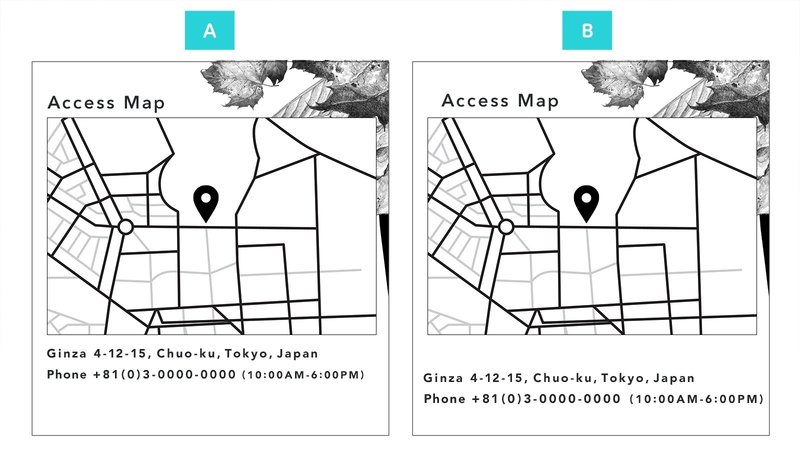
次に整列とグループ化についてです。【B】のほうを見ていただくと、【A】に比べちょっとバラバラとして見づらく感じるかもしれません。
レイアウトするときに関連する項目はグループ化しつつ、揃えられるところはしっかりと揃えることで、綺麗にスッキリ見えるようになります。
また、もし関連しない項目があるならば一定の距離をとってレイアウトし、紛らわしい印象を与えないようにする必要があります。

【B】に赤を入れてみるとこんな感じです。
地図の幅ですべて収めようとした時、フォントサイズなどを調整して1行にまとめたりします。(※BではPhoneの文字列の横幅が地図の幅より広いため)
読み手側の目線をスムーズに誘導して混乱させないために、しっかりと揃えられるところは揃えるように意識してみてください。
余白について
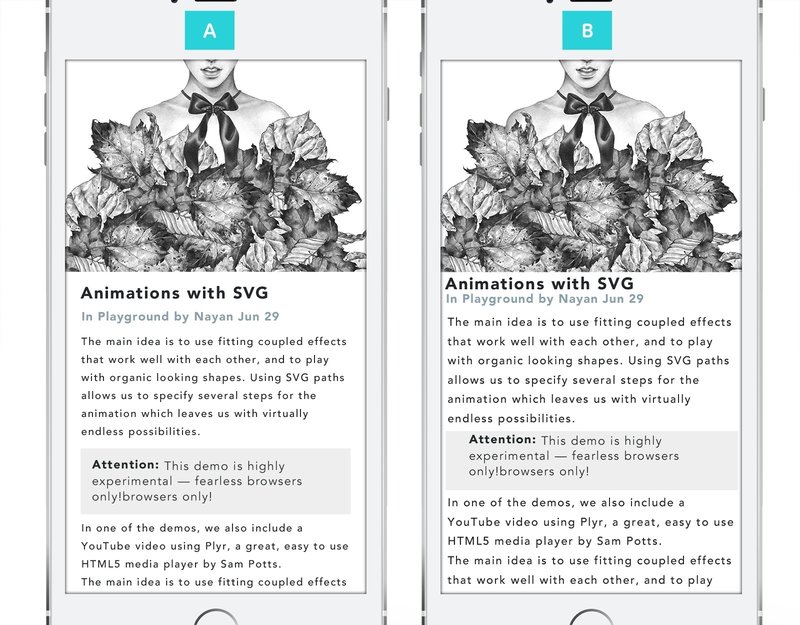
レイアウトする際、適度な余白を入れることで見やすさに違いが出てきます。
部屋のレイアウトでもそうですが「スペースが空いているから何置こうかな?」といっていろいろなものを置いてしまうとモノが溢れた雑然とした部屋になってしまうかもしれません。部屋に開放感を出したり、整理整頓された印象を持たせるためには、あえて何もないスペース(余白)を取ることが大事だったりするわけです。

下の図は【A】は余白を入れたもの、【B】は上下左右に適度な余白を考えないでレイアウトした場合です。

【B】の場合、余白がなく、取り方がバラバラのため可読性が悪いです。
そのため「どこをみたらいいかわからない」「テキストが端にくっついて見づらい」「情報がてんこ盛りみえる」といった問題点などがあがりやすくなってしまいます。そういった印象があるときは一度余白について見直してみると視認性を高められるかもしれません。
まとめ
さてここまで『レイアウト』の3つのポイントについて書きましたがいかがでしたでしょうか?
制作物は他にも『フォント』『配色』『素材』など様々な要素が組み合わさって出来上がっていますが、レイアウトだけでも印象は大きく変わります。
要素の大きさと整列、適度な余白に気をつけて、より多くの人が見やすいと感じるものを作っていただけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
