
Illustratorの画像トレースで『軽量画像とちょっと変わった表現』を手に入れよう
まだ人間として20年弱、社会人としては1年も経っていませんので至らない点が見受けられるかと思いますが、頑張っていきますのでよろしくお願いします。
画像トレースって何
さて本日はイラストレーターさんの便利機能、『画像トレース』についてお話しさせて頂きます。
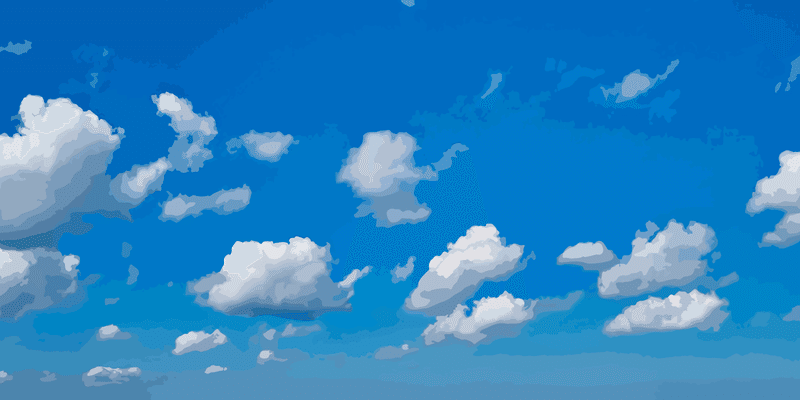
この機能、なんとワンクリックでjpgなどの画像をベジェ曲線のデータに変換してくれるというものです。ベジェ曲線になれば解像度とお別れ。どれだけ拡大しても画像がボヤけることはありません。なんだそれ凄いと感激し、早速空の写真で試しました。

なんか・・これ違う・・。
あくまでトレース機能ですので、複雑なものを正確に変換することには不向きです。縁がふにゃんとしたり、色が変わったりと癖が強い。きっちり描くならやはりペンツールでトレースした方が良いです。
しかし、画像トレースはきっちりかっちりしなくても良い場面でとても面白い力を発揮してくれます。
というわけで、私個人が画像トレースを使う場面をまとめてみました。
簡単な図形のトレース
ぼーっとしていることの多い私は稀にやってしまうのです。
そう、フォトショップのレイヤーをスマートオブジェクトに変換せず大きくしてしまうのです。

気づいたときにはもはや遅く、ヒストリーにも残っていません。
画像の場合はもう一度配置すれば良いのですが、その場で描いた図形だともう一度描かなければいけません。
簡単な画像ですのでさほど手間はかかりません。しかしこんな時、物は試しとイラレに持ってきて、画像トレースにかけてみるのです。

あら綺麗。
コピペして再びフォトショップで使えます。
ただしよくよく見るとずれています。

細かな歪みは個々直していきます。
文字の加工
フォントを一度画像に変換し、配置することで画像としてトレースします。画像トレース特有のもたっとした字になりますが、使いどころによっては面白いアクセントになります。

テキストの画像トレース。
アウトラインを取ったときとは少し違う味わいになります。

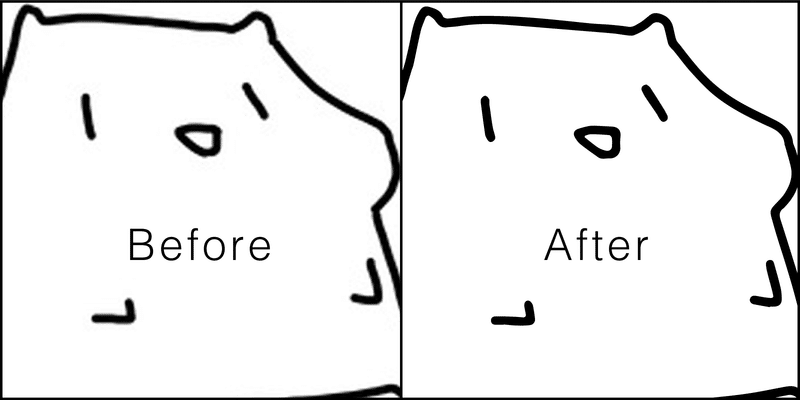
手書き文字の画像トレース。
字が汚い私でもある程度綺麗になるため、重宝しています。

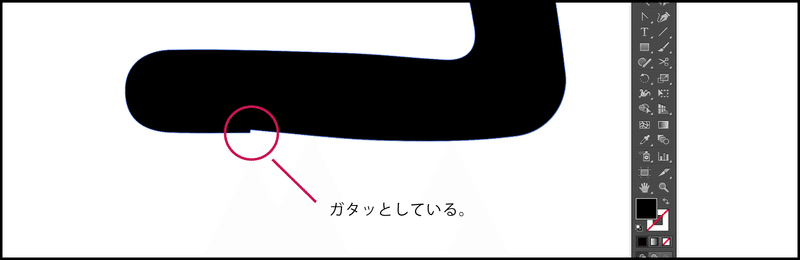
トレースしたとき、左の『つ』のようなゴツゴツしたパスができてしまうことがあります。ウィンドウから画像トレースパレットを出し、詳細のパスの量や色数を変更して調整を行います。調節したのが右の『つ』です。
Photoshopでコントラストなどを調節してからトレースしたりアンカーポイントを動かしたりするなどでも解決できます。
完成後のイラストの加工
Webページは画像を軽くすることに命をかけていると言っては過言ですが、読み込みが速いに越したことはありません。
画像は複雑で色数が多く、サイズが大きいほど読み込む速度が落ちます。ブラウザバックする人を1人でも減らすため、多くの場合1ページにおけるデータの容量には制限があります。私が制限をかいくぐる為に行ったのが、イラストの画像トレースでした。
画像トレースは否が応でも単色になるためpngの画像で綺麗なまま、背景を透明にしても軽くすることができるのです。もちろん差異が生まれますので、使う場面を選んだ方がいいですが、変わった表現の1つとして知っておくといいと思います。

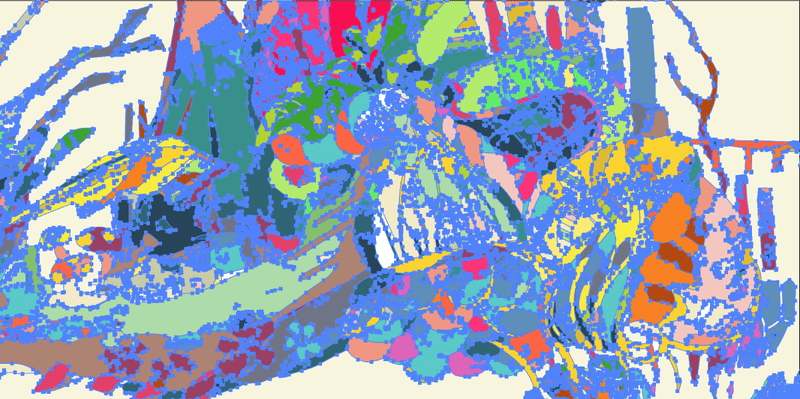
絵の具のテクスチャをふんだんに使ったイラストです。
左が加工前、右が加工後です。トレースすると単色になりだいぶ趣が変わります。


絵の目指したい雰囲気に合わせて色数やパスの量を調整します。
パスの集合体ですので、カラーの編集から、彩度や色相の調節を行うことができます。また選択→共通から塗りと線を選び、同じ色のパスを編集したり、プリセットで配色したりすると色を自動で選択して変更できます。色の調節が難しい場合はPhotoshopに持ってきても良いと思います。
ちなみにこれくらい複雑な画像だとトレースに少し時間がかかります。
パスとアンカーポイントの量もすごいことになるので環境を整えてから臨みましょう。

まとめ
画像トレースのメリット
簡単早くパス変換ができる
拡大縮小で画像がぼやけない
色数が限定されて軽くなる(背景を透明にしても画像が重くならない)
時間がない時や面倒な時にちょっとだけ便利な画像トレース。
趣味やお仕事の些細な場面で活躍できると思いますので、是非トライしてみて下さい。
この記事が気に入ったらサポートをしてみませんか?
