
あの時ぼくらは若かった。新人デザイナー時代あるある&その対処方法
こんにちは、すなぎもです。
さて今回は、新人デザイナー時代に自分が出会った「デザイナーあるある&その対処法」を、第1章:Illustrator・Photoshop、第2章:html・css編、第3章:スケジュール管理・考え方編の3つに分けて、4コマと解説でまとめてみました。今年4月からデザイナーになった新人の皆様は、そろそろ案件を任される頃かと思います。そんな時に出会いそうな「あるある」を集めてみましたので、少しでも参考になると幸いです。
また、ベテランデザイナーの皆様も、昔を懐かしんでもらいつつご自身の新人時代を思い出し、広い心で新人さんに接していただければ…と思います。
それでは、さっそくいってみましょう!
第1章:Illustrator・Photoshop編
怪奇!荒くなっていく画像たち

「え!こんなレベルから!?」と思われた方もいるでしょう。
でも、思い出してみてください…新米デザイナーだったあの日、あの時…こういうことがありませんでしたか? ありましたよね。私はありました。
「今はベテランのあの方だって、最初はみんな初心者だったんや…」という優しい気持ちで見守っていただけますと…
さて、本題に戻りまして。
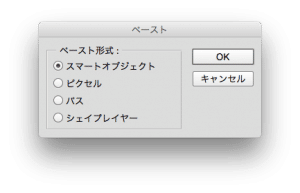
Photoshopでは、画像のペースト形式によって画質の劣化がおきてしまう場合があります。例えば、Illustratorからロゴのパスを⌘C→photoshopへ⌘Vでコピー&ペーストしたとき、こんなダイアログが出てきます。

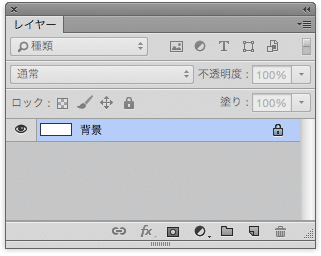
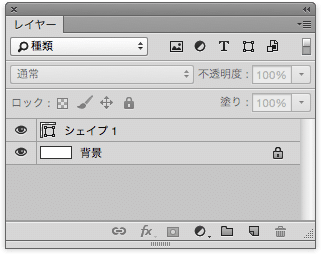
これらのペースト形式は、それぞれこのようになっています。レイヤーパレットに注目です。
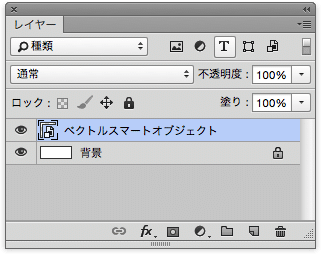
スマートオブジェクト
ペーストしたとき

レイヤーパレット

特徴
元の画像のコンテンツを保持する
拡大縮小につよい
元の画像容量が大きすぎると、ファイルを圧迫する
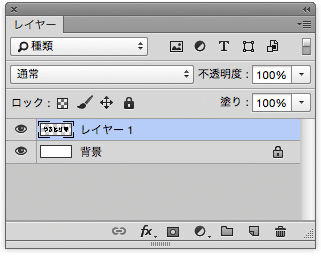
ピクセル
ペーストしたとき

レイヤーパレット

特徴
ペーストしたタイミングでビットマップイメージに変換される
画像の拡大縮小に弱い
一部のフィルターは、ピクセルでないと使用できない
パス
ペーストしたとき

レイヤーパレット

特徴
パスのみがペーストされる形式
ペーストしただけでは、レイヤーパレットには表示されない
photoshop上でパスの変形が可能
シェイプレイヤー
ペーストしたとき

レイヤーパレット

特徴
シェイプとしてペーストされる形式
カラーの変更などが楽
4コマのケースだと、ピクセルでペーストしてしまったため起こった問題のようですね。
それぞれの特徴を理解して、適切な形式を選択しましょう。
静止したIllustratorの中で

Illustratorでデータを作成したとき、1つの作業をするにも重すぎて作業にならなかった! という経験はないでしょうか。Webデザインが中心の方の中には、「Illustrator重いしよく分からないし嫌い…」という方もいるのでは…?
Illustratorは、データの作り方やプレビューの表示方法、保存方法などを変更することで、格段に動作が軽くなります。
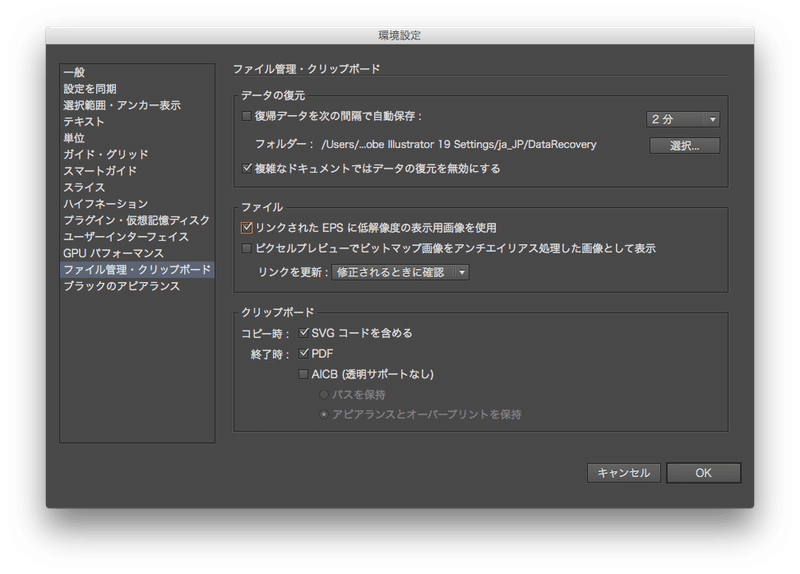
低画質の表示画像を使用して、動作サクサク
リンク配置した画像がEPS形式の場合、低画質の表示用画像を使用することができます
移動しても動きが固まらず、サクサク動かせるので便利です

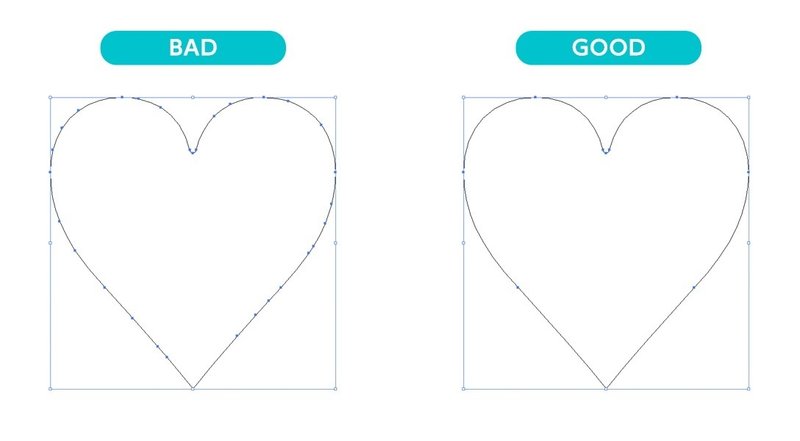
アンカーポイントは少なめに!
アンカーポイントが多い複雑なパスを多用すると、ファイル容量が重くなってしまいます
簡単な形はなるべくアンカーポイントを少なめにしましょ

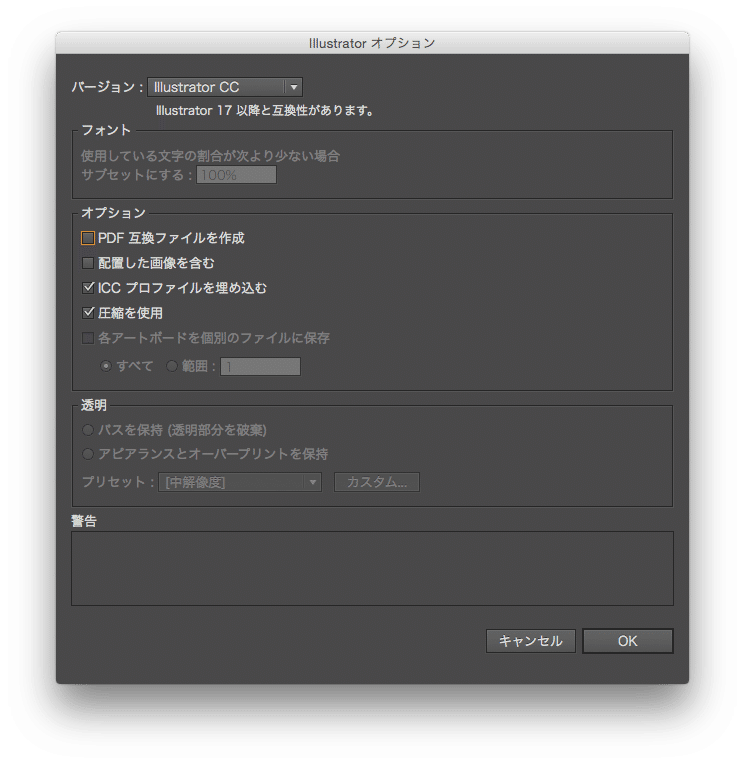
保存のオプションに注目 ※ただし入稿時は注意
「PDF互換ファイルを作成」のチェックを外すことで、ファイル容量が格段に軽くなる場合があります
ただし、入稿の際にチェックが必要な場合がありますので、入稿前は必ずチェックが必要か確認するようにしましょう!

他にも様々な方法がありますので、自分なりに良い方法を見つけて見ましょう!
当ブログには、photoshopやIllustratorを使用する上で参考になる記事がたくさんありますよ。
ぜひ、ご覧ください!
この記事が気に入ったらサポートをしてみませんか?
