
CtoCのサービスを制作して学んだ5つのこと
こんにちは、デザイナーのサリーです。
ここ数年で、部屋貸し、カーシェアリング、ハンドメイドなどなど、色々なCtoCサービスがリリースされ、個人が趣味・特技や所有物で収入を得ることのハードルがぐっと下がったように感じます。色々なジャンルのサービスが出揃った感がありますが、もしかしたらまた新たなアイデアのサービスが登場して、思ってもみなかったものがCtoCで売れるようになるかもしれませんね。
私も過去にCtoCのwebサービスのデザインを担当したことがあり、今回はそのときに学んだ5つのことをまとめてみました。
商品登録の手軽さを意識する
多くのCtoCサービスの場合、まずはホスト(売り手)を集め、商品を充実させるところからスタートになると思います。しかし、ホストに自分の商品の説明をさせることは、こちらが思っていたよりもハードルが高かったのです。自由に文章を書かせようとするとそこで手が止まり、公開できるまでに時間がかかってしまい、下手をすれば公開するに至らず下書き保存のまま眠ってしまいます。
そこで、自由入力欄は設けつつ、可能な範囲で選択形式や質問形式にして、ホストが回答しやすいようにしました。

大きなテキストエリアがひとつあるより、質問に10回答える方が入力にかかる時間は少なく、ユーザーは負担を少なく感じるかもしれません。(オークションサイトやフリマサイトの場合は、商品の幅が広すぎて選択肢を設けることが難しいため、この限りではありません。)
どんなサービスも第一印象はとても大事だと思いますが、CtoCのサービスの場合はホスト側の入力項目が多い分、どうしても煩わしさを感じてしまいやすいです。そこを工夫してハードルを越えさせ、リリース後いかにより多くの商品を集められるかということが、サービス成功の肝となると思います。
ホスト(売り手)に商品クオリティをあげてもらうための工夫をする
ホストの各々が商品写真を撮り、説明文を考え、商品名をつけると、どうしても商品ごとのクオリティにばらつきが出てしまいます。特に商品写真は、多くのCtoCサービスの商品ページにとって一番大事な要素であると言っても過言ではありませんが、商品ごとの差がつきやすい要素でもあります。そのため、質の良い商品が写真によって損をしないよう、さりげないフォローやアドバイスが必要となります。
例えば…
ヒントとして良い構図や光の取り入れ方などを載せておく
撮り方をレクチャーした動画を用意する
良い写真の例、悪い写真の例を具体的に見せる
登録された画像を褒め、モチベーションを上げる
など
他の商品の写真が効果的であれば、新たに商品を登録するユーザーも自然とそこを意識するようになり、商品全体のクオリティアップに繋がります。クオリティのコントロールが難しい要素ではありますが、購買率と売上が上がることが予想されますので、サービスを軌道に乗せるためには大事な要素のひとつです。
ホスト(売り手)とゲスト(買い手)のUIを混ぜない
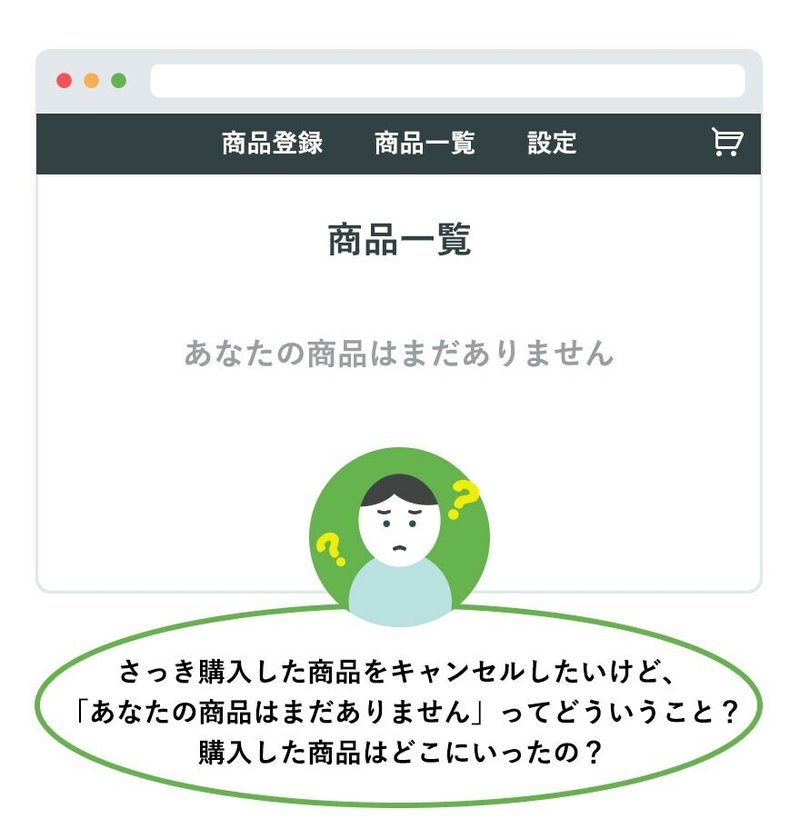
CtoCのサービスの場合、ユーザーは自分の商品を売ることも出来るし、一方で他のユーザーの商品を買うことも出来ます。なので、例えば管理画面に「商品一覧」というメニューがあったとして、それが出品した商品一覧なのか購入した商品一覧なのかが分からないとユーザーは混乱してしまいます。

上記の図の例でいうと、商品を登録したことがないのに「商品一覧(出品一覧)」のページに行ってしまい、ユーザーが戸惑っています。こちらの場合だと、メニュー名を正しいものにして、購入した商品一覧への導線もわかりやすくなっていれば混乱が防げるように思います。もしくは、出品をしたことがないユーザーにはホスト側の管理メニューは必要がないので、メニュー自体表示すべきではないのかもしれません。他にも、ホストとゲストの管理画面自体を分ける、出品一覧と購入一覧で見せる情報を変えて差を出すなど、様々な配慮をすることで違和感なく目的のページに誘導できるようになります。
ユーザーの中には、売ることしかしない人、買うことしかしない人、売り買いの両方をする人が存在しますが、どのユーザーにとっても分かりやすいUIを心がけなくてはなりません。
ターゲットユーザーを強く意識する
いわゆる「直感的」と言われているUIの多くは、学習のコストを必要とします。
つまり、画面をパッと見て「ここを押したらこういうことが出来そうだな」と感じとり、実際に操作して「やっぱりそうだった」と学習することで使い方を覚えていくのですが、この方法は普段から同じようなUIに慣れている人でないと成立しません。webサービスの利用に慣れていない方だと、その画面で何をしたら良いのか分からず、戸惑ってしまうことがあり得ます。反対に、操作の一つ一つに丁寧に説明をつけると冗長になり、ネットリテラシーの高い人ほど面倒臭さを感じてしまいます。

ターゲットユーザーを意識することはどんなサービスを作るときでも大事な事柄だと思いますが、特にCtoCサービスの場合は商品情報の入力や取引相手とのやりとりなどの複雑な操作が必要になる場面において、より気を配らなければなりません。もちろん年齢やネットリテラシーの高さ低さに限らず、どんなユーザーにとっても使いやすいUIが理想ではありますが、実現させることはなかなか難しいですよね。一見するとシンプルで直感的なUIが良いように思いがちですが、それが適さないサービスもある、ということを学びました。
ホスト(売り手)の情報をどこまで見せるのか考える
サービスの特性によって、ホストの情報をどこまで見せるのかを考えなければなりません。つまり、ホストを一度限りの取引相手として事務的に見せるのか、それとも新しい出会いとして親しみを持たせるのか、ということです。
以下、それぞれにどのようなサービスが当てはまるのか、例を考えてみました。
取引を事務的に行いたい場合の例
オークション型
フリーマーケット型
など
ホストに親しみを持たせたい場合の例
ホームステイ
観光ガイド
料理提供
など
例えば「KitchHike」というサービス。これは料理を振る舞いたい人と料理を食べたい人をマッチングし、どちらかの家で一緒に料理を楽しむというものです。ユーザーはコックのリストの中から一人を選び、金額や当日の流れなどを確認した上で、予約をします。でも、知らない人の自宅に行くのも、こちらの家に招くのも、勇気がいりますよね。
よってユーザーは申し込みをする前に、何才くらいの人か、話がはずみそうか、過去の取引ではどんな様子だったのかを知りたくなります。KitchHikeには料理を提供する方の顔写真、出身地、得意料理、レビューなどが詳しく載っているので、当日の様子を想像することができ、安心して予約をすることができます。
一方でオークションサイトの場合、必要なのは商品自体の詳しい情報で、出品者の情報はあまり必要とされません。出品者の人となりまでを知る必要はなく、信用に値する人物だということが分かれば充分ですよね。なので、ユーザーがサービスに何を求めているのかによって、ホストの情報の見せ方を考える必要があるのです。
まとめ
いかがでしたでしょうか。
情報の見せ方を工夫しないと冗長に見えてしまう箇所が多く、悩んだ記憶があります…何かの参考になれば幸いです。
ではー。
この記事が気に入ったらサポートをしてみませんか?
